iframe知识点
Posted sunmoonyou
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iframe知识点相关的知识,希望对你有一定的参考价值。
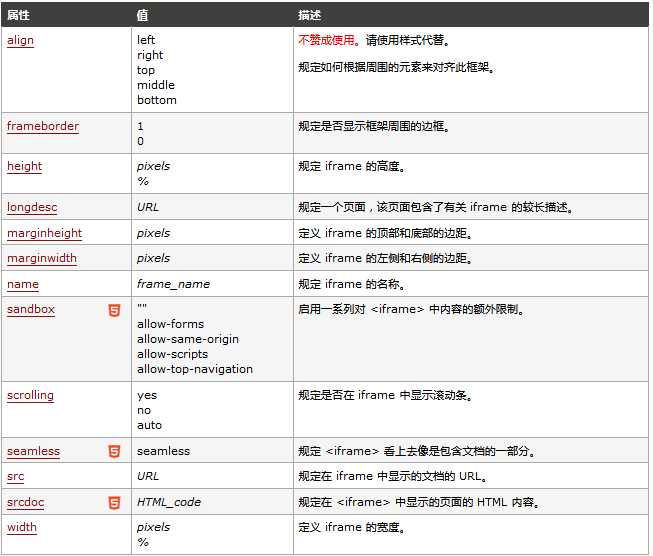
定义和用法(源自W3school)
iframe 元素会创建包含另外一个文档的内联框架(即行内框架)。
属性:
<ifream src = "URL"> url指的是一个.html网页,这个功能是ifream的主要功能,在一个新的网页中插入引号内网页的内容,把一个网页当做另一个网页的内容。
在src = "内还可插入图片"(就像是img src="图片"一样,老的浏览器可能不支持)显示方式和插入网页一样
<ifream src ="URL" freamborder="1">引号内选择0或者1 作用是显示边框(默认fremaborder属性值为1即有边框)
<ifream src ="URL" freamborder="1" width = "定义iframe的宽度" height = "定义iframe的高度">

示例:

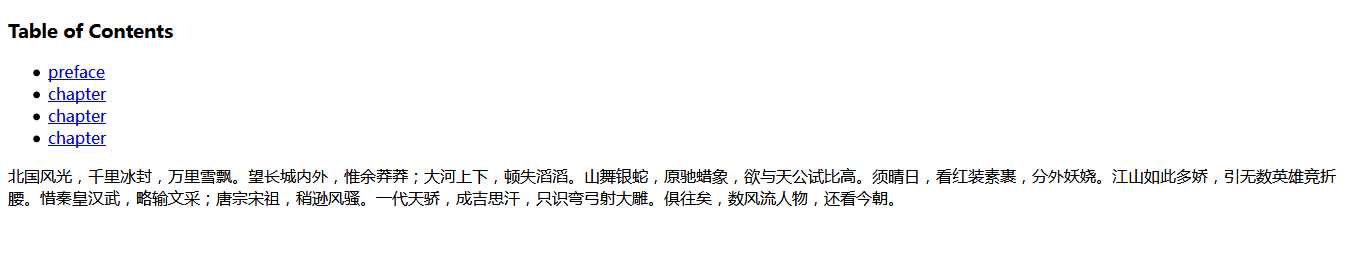
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>a标签</title> 6 </head> 7 <body> 8 <h3>Table of Contents</h3> 9 <ul> 10 <li><a href="pref.html" target="view_window">preface</a></li> 11 <li><a href="chap1.html" target="view_window">chapter</a></li> 12 <li><a href="chap2.html" target="view_window">chapter</a></li> 13 <li><a href="chap3.html" target="view_window">chapter</a></li> 14 </ul> 15 <p> 16 北国风光,千里冰封,万里雪飘。 17 18 望长城内外,惟余莽莽;大河上下,顿失滔滔。 19 20 山舞银蛇,原驰蜡象,欲与天公试比高。 21 22 须晴日,看红装素裹,分外妖娆。 23 24 江山如此多娇,引无数英雄竞折腰。 25 26 惜秦皇汉武,略输文采;唐宗宋祖,稍逊风骚。 27 28 一代天骄,成吉思汗,只识弯弓射大雕。 29 30 俱往矣,数风流人物,还看今朝。 31 </p> 32 </body> 33 </html>

1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>iframe</title> 6 </head> 7 8 <body text="#CD7273"> 9 <a href="idex.html" target="aaa">idex</a><br><br> 10 <iframe src="../../美女.jpg" name="aaa" scrolling="yes" frameborder="0" width="50%" height="60%" marginheight="50%" marginwidth="60%" seamless> 11 12 </iframe> 13 14 </body> 15 </h

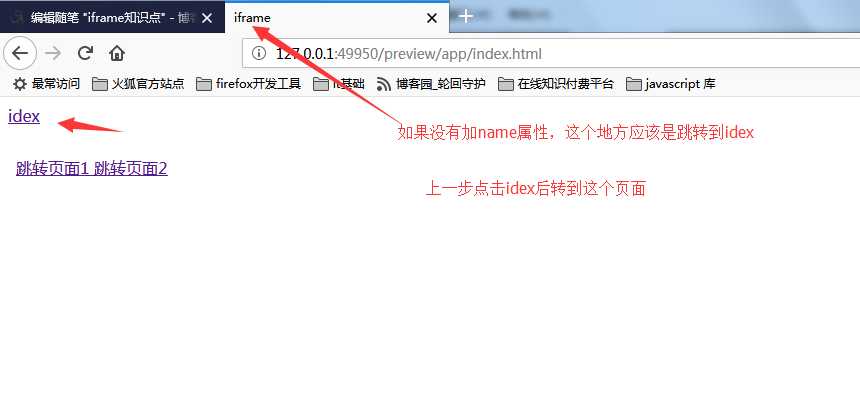
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>idex</title> 6 </head> 7 <a href="https://www.baidu.com/" target="_blank">跳转页面1 </a> 8 <a href="https://www.baidu.com/">跳转页面2</a> 9 <body> 10 </body> 11 </html>

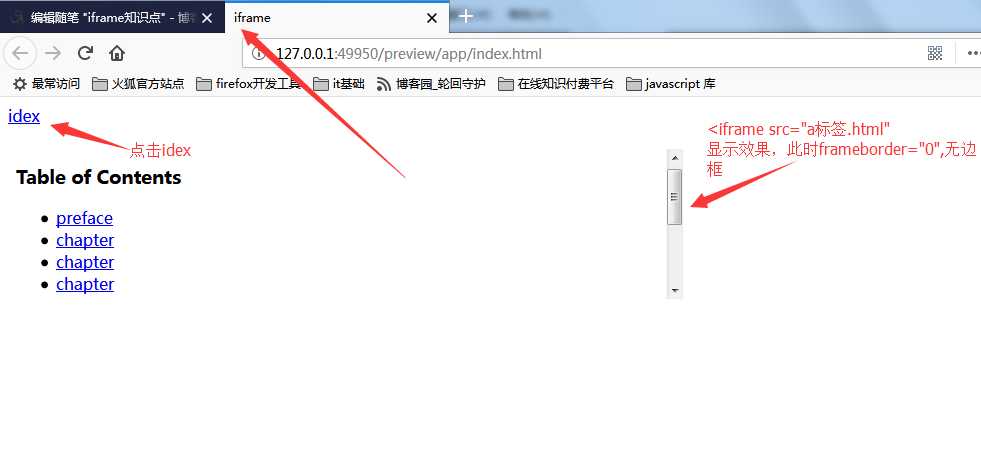
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>iframe</title> 6 </head> 7 8 <body text="#CD7273"> 9 <a href="idex.html" target="aaa">idex</a><br><br> 10 <iframe src="a标签.html" name="aaa" scrolling="yes" frameborder="0" width="50%" height="60%" marginheight="50%" marginwidth="60%" seamless> 11 12 </iframe> 13 14 </body> 15 </html>
运行效果:
<a>标签

idex运行效果

ifream运行效果


name 替换的是窗口里面的内容即有滑动条的内容
以上是关于iframe知识点的主要内容,如果未能解决你的问题,请参考以下文章
