管理信息系统 课程设计
Posted liminghui3
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了管理信息系统 课程设计相关的知识,希望对你有一定的参考价值。
引言
1.1编写目的
本阶段完成网页的大致设计并明确网站的数据库设计与功能。本概要设计说明书的目的就是进一步细化网页设计阶段得出的网页概貌,并把它展示在浏览器中。
预期读者:网页设计工程师、网站开发员
1.2背景
任务提出者:杜云梅
开发者:李明惠
用户:网站交流平台用户
1.3定义
1.3.1 Python+Flask框架
Flask是当下流行的Web框架,它是用Python实现的。Flask显著的特点是:它是一个“微”框架。”微”意味着Flask旨在保持核心的简单,但同时又易于扩展。默认情况下,Flask 不包含数据库抽象层、表单验证,或是其它任何已有多种库可以胜任的功能。然而,Flask 支持用扩展来给应用添加这些功能。众多的扩展提供了数据库集成、表单验证、上传处理、各种各样的开放认证技术等功能。Flask的这些特性,使得它在Web开发方面变得非常流行。
1.3.2 mysql
MySQL是一个关系型数据库管理系统,由瑞典MySQL AB 公司开发,目前属于 Oracle 旗下产品。MySQL 是最流行的关系型数据库管理系统之一,在 WEB 应用方面,MySQL是最好的 RDBMS (Relational Database Management System,关系数据库管理系统) 应用软件。
MySQL是一种关系数据库管理系统,关系数据库将数据保存在不同的表中,而不是将所有数据放在一个大仓库内,这样就增加了速度并提高了灵活性。
- 网站结构设计
2.1开发背景
本网站主要是面向动漫爱好者的交流网站。如今,有许多爱好动漫的宅男宅女们,他们缺少一个能够畅所欲言的平台,此网站可以为该用户群提供一个交流的平台。
2.2基本设计概念
本网站是一个面对所有已注册用户的交流平台,本平台未登录用户可以看到首页,其他功能需要登录才能进行操作
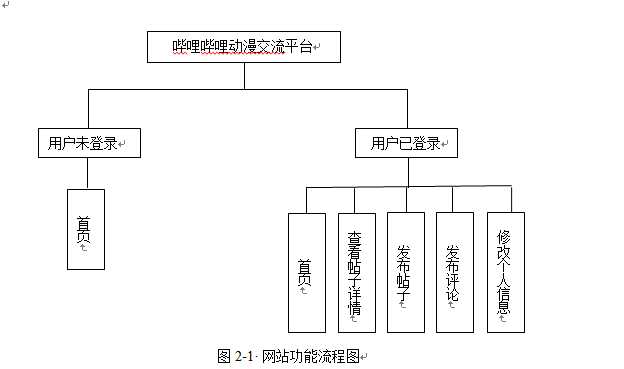
2.2.1 业务流程
本流程图是一个可以描述各个作者发布的帖子、评论、以及用户自身的信息等等的图表。这个图可以直观的看出流程中有哪里有错误,可以更好的改正。他只是物理的概念没有数据的概念。他呈现的是完整的顺序。
网站的功能流程定义如图2-1网站功能流程图所示:

|
|
3. 模块设计
3.1 数据库概念设计
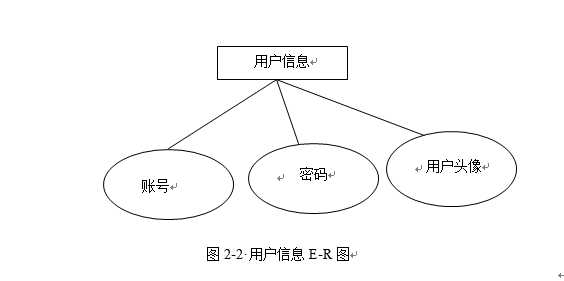
(1)用户信息E-R图

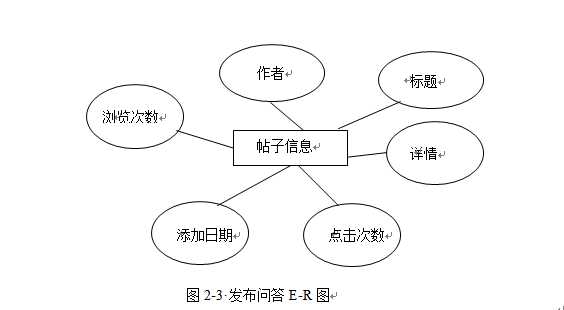
(2)发布答题E-R图

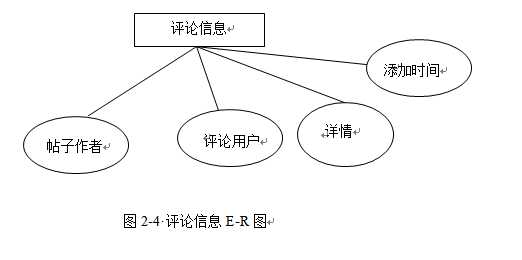
(3)评论信息E-R图

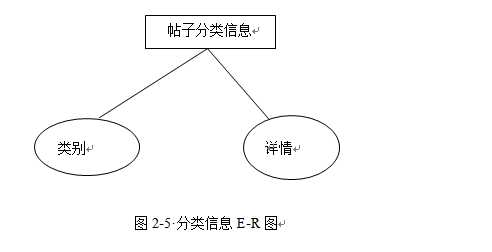
(4)帖子分类E-R图

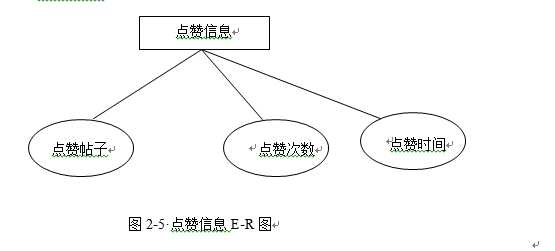
(5) 点赞信息E-R图

3.2数据库逻辑设计
逻辑设计阶段是将概念模式转化为数据模型,得到数据库的逻辑模式。本网站的数据模型为关系模型。在这里主要介绍涉及的5个关系模型,以下是E-R模型向关系模型的转换:
(1) 用户信息表(用户ID,用户名,密码,用户头像)
(2) 问题信息表(问题编号,作者编号,标题,详情,类别,浏览次数,点击次数,添加时间)
(3) 评论信息表(评论编号,问题编号,作者编号,添加时间,评论详情)
(4) 分类信息表(类别,详细类别)
(5) 点赞信息表(点赞编号,点赞问题,点赞次数,添加时间)、
表2-1 user表(用户信息表)
|
列名 |
含义 |
数据类型 |
约束 |
|
id |
编号 |
int |
非空 |
|
username |
用户名 |
nchar(20) |
非空 |
|
_password |
密码 |
nchar(200) |
非空 |
|
say |
评论 |
nchar(50) |
非空 |
|
icon |
头像 |
nchar(64) |
非空 |
表2-2 question表(问题信息表)
|
列名 |
含义 |
数据类型 |
约束 |
|
id |
编号 |
int |
非空 |
|
author_id |
作者 |
int |
|
|
title |
标题 |
varchar(225) |
非空 |
|
detail |
详情 |
text |
非空 |
|
cf |
类别 |
int |
|
|
look |
浏览次数 |
int |
|
|
click |
点击次数 |
int |
|
|
time |
添加时间 |
datatime |
|
表2-3 comment表(评论信息表)
|
列名 |
含义 |
数据类型 |
约束 |
|
id |
编号 |
int |
非空 |
|
author_id |
作者 |
int |
|
|
question_id |
问题编号 |
int |
|
|
detail |
详情 |
text |
非空 |
|
time |
评论时间 |
datetime |
|
表2-4 cf表(分类信息表)
|
列名 |
含义 |
数据类型 |
约束 |
|
id |
编号 |
int |
非空 |
|
name |
类别 |
varchar(30) |
|
|
context |
详细类别 |
text |
|
表2-5 collection表(点赞信息表)
|
列名 |
含义 |
数据类型 |
约束 |
|
id |
编号 |
int |
非空 |
|
book_id |
点赞问题 |
int |
|
|
collection |
点赞次数 |
int |
|
|
createdate |
时间 |
datetime |
|
4.系统实现的关键算法
在整个网站的设计中,数据库与前台链接是必不可少的,将配置文件写成了一个config.py文件对数据库进行配置。
import os
SECRET_KEY = os.urandom(24)
SQLALCHEMY_DATABASE_URI = ‘mysql+pymysql://root:[email protected]:3306/data1?charset=utf8‘
SQLALCHEMY_TRACK_MODIFICATIONS = False
为了让未登录用户无法访问除首页以外的页面,我写了一个登陆前装饰器:
def loginFrist(func):
@wraps(func)
def wrappers(*args, **kwargs):
if session.get(‘user‘):
return func(*args, **kwargs)
else:
return redirect(url_for(‘login‘))
return wrappers
用户可以对自己的头像和密码进行修改,我单独为修改头像和修改密码添加了一个新的页面,修改头像代码以及修改密码代码如下:
@app.route(‘/setPassword/<id>‘, methods=[‘GET‘, ‘POST‘])
@loginFirst
def setPassword(id):
if request.method == ‘GET‘:
return render_template(‘setPassword.html‘)
else:
user = User.query.filter(User.id == id).first()
if user:
if user.check_password(request.form.get(‘old‘)):
user.password = request.form.get(‘new1‘)
db.session.commit()
info = ‘修改成功‘
else:
info = ‘原密码错误‘
else:
info = ‘未知错误‘
return redirect(url_for(‘index‘, info=info))
# 上传头像
@app.route(‘/uploadLogo/<user_id>‘, methods=[‘GET‘, ‘POST‘])
def uploadLogo(user_id):
user = User.query.filter(User.id == user_id).first()
f = request.files[‘logo‘]
basepath = os.path.dirname(__file__) # 当前文件所在路径
upload_path = os.path.join(basepath, ‘static/uploads‘, f.filename) # 注意:没有的文件夹一定要先创建,不然会提示没有该路径
f.save(upload_path)
user.icon = ‘uploads/‘ + f.filename
db.session.commit()
return redirect(url_for(‘setPassword‘, id=user_id));
5.成品展示
本网站界面采用DIV+CSS布局以及Bookstraps布局的方式,使网页给用户舒适的视觉感受,并用javascript脚本语言对网页进行修饰,给用户一种良好的用户体验。
5.1 用户注册、登录页面的实现
用户注册后,跳转到登录页面,登录成功后跳转到首页,首页会出现用户名。



修改头像以及修改密码功能

用户的全部问答,全部评论,个人资料页面



首页有轮播图,还有搜索框,可以模糊查询,分类查询,可以点赞


固定的底部导航

顶部导航

可以显示头像

发布帖子

以上是关于管理信息系统 课程设计的主要内容,如果未能解决你的问题,请参考以下文章