Electron引用外部动态库(.dll或.so)接口
Posted Jason_ou2021
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Electron引用外部动态库(.dll或.so)接口相关的知识,希望对你有一定的参考价值。
前言: Electron引用外部动态库(.dll或.so)接口,接上一篇 Clion C/C++动态库生成与调用简单Demo win11&ubuntu,都是同一个项目用到的,记录一下。Electron调用外部动态库,坑是真的多,一个一个坑来( 熬了4个夜晚,终于跑起来了 )。
首先,安装的nodejs版本需要与electron版本要对应,不然报错:Error: A dynamic link library (DLL) initialization routine failed. 版本对应可参照:electron与nodejs版本对应表,我这边因为有个历史包袱,不得不使用nodejs14.X,所以nodejs版本和electron版本是
C:\\Users\\Jason>node -v
v14.17.0
C:\\Users\\Jason>electron -v
v14.2.9
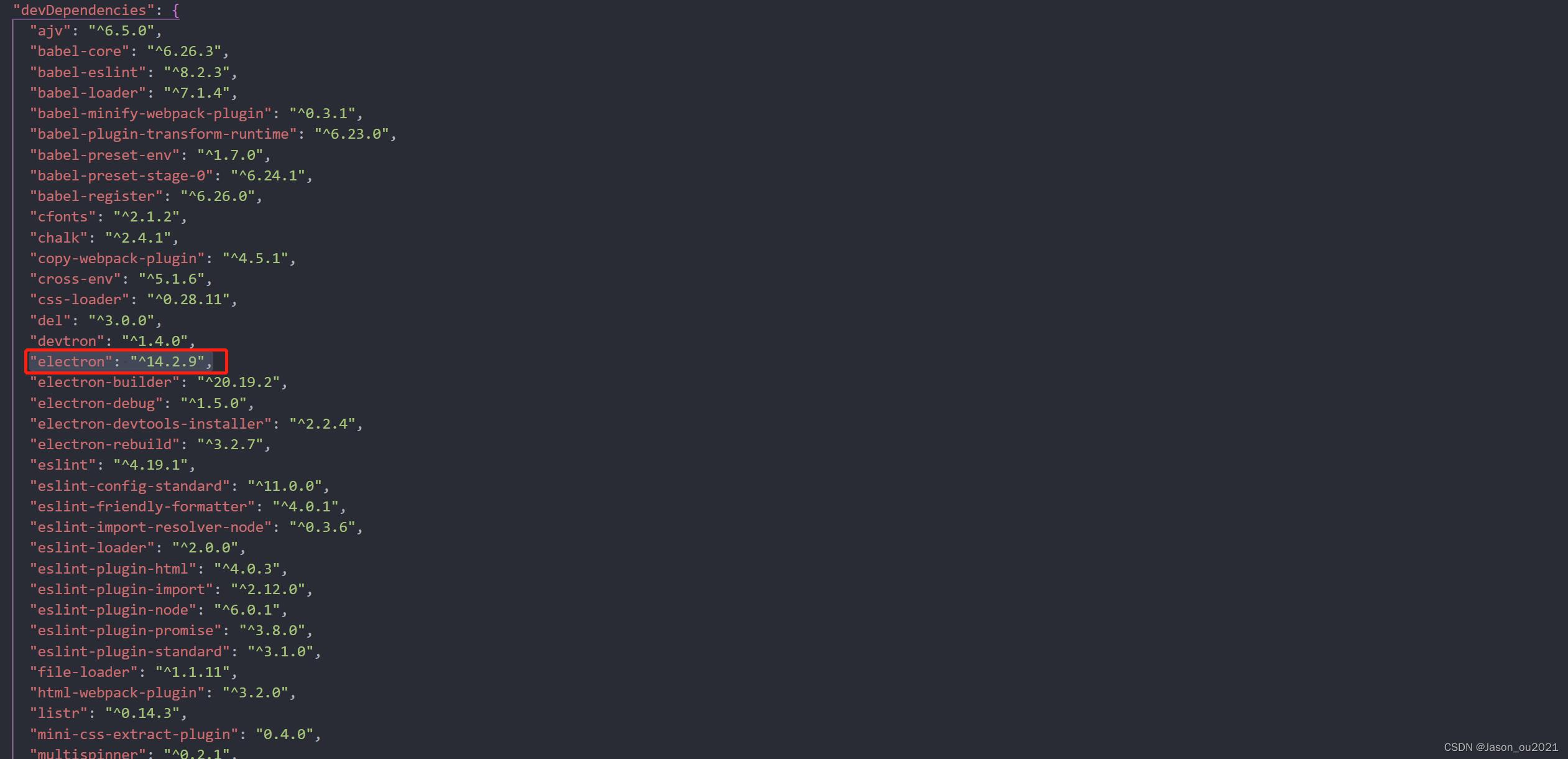
在项目package.json里的electron版本改为对应版本14.2.9,

再者,安装依赖,注意,cnpm官方在Github Isuues里发了重要通知(‼️ ‼️ ‼️ ‼️ 「重要通知」原淘宝 npm 域名即将停止解析 ‼️ ‼️ ‼️ ‼️ #361),npm.taobao.org 和 registry.npm.taobao.org 将在 2022.06.30 号正式下线和停止 DNS 解析。
新域名切换规则:
- npm.taobao.org => npmmirror.com
- registry.npm.taobao.org => registry.npmmirror.com
#npm不稳定安装electron-builder,所以安装cnpm
npm i cnpm -g --registry=https://registry.npmmirror.com
#查看镜像源
npm config get registry
#设置npm原
npm config set registry registry.npmmirror.com
# NodeJS 编译 C/C++ 依赖用到,必须安装
cnpm i -g node-gyp
#windows 编译工具,需要用管理员身份运行 PowerShell,如果 报错 Could not install Visual
#Studio Build Tools. 则到 C:\\Users\\wuqing\\.windows-build-tools 目录下 手工进行安装,
#安装成功后在执行上面的命令,Windows平台的build-tools也需要对于版本
cnpm i -g --production windows-build-tools
#安装 ref-array-napi 和 ref-struct-napi ,因为它们只是纯JS包,并没有本地 C代码,所以无需 node-gyp 编译
cnpm i -S ref-array-napi ref-struct-napi
因为我这边是用vue的electron模板创建的项目
vue init simulatedgreg/electron-vue my-project //创建工程所以不需要单独安装node-sass,eslint等等工具了,但是electron-vuex与electron14.2.9不兼容
Uncaught TypeError: Cannot read properties of undefined (reading 'app')
at new ElectronStore (D:\\Projects\\open_suorce_projects\\Iphper\\node_modules\\_electron-store@2.0.0@electron-store\\index.js:8:55)
at a (D:\\Projects\\open_suorce_projects\\Iphper\\node_modules\\_vuex-electron@1.0.3@vuex-electron\\dist\\persisted-state.js:1:1365)
at a (D:\\Projects\\open_suorce_projects\\Iphper\\node_modules\\_vuex-electron@1.0.3@vuex-electron\\dist\\persisted-state.js:1:1102)
at D:\\Projects\\open_suorce_projects\\Iphper\\node_modules\\_vuex-electron@1.0.3@vuex-electron\\dist\\persisted-state.js:1:3174
at D:\\Projects\\open_suorce_projects\\Iphper\\node_modules\\_vuex@3.6.2@vuex\\dist\\vuex.common.js:429:46
at Array.forEach (<anonymous>)
at new Store (D:\\Projects\\open_suorce_projects\\Iphper\\node_modules\\_vuex@3.6.2@vuex\\dist\\vuex.common.js:429:11)
at eval (webpack-internal:///./src/renderer/store/index.js:17:64)
at Module../src/renderer/store/index.js (http://localhost:9080/renderer.js:2142:1)
at __webpack_require__ (http://localhost:9080/renderer.js:791:30)所以只能去掉electron-vuex了。用其他的代替,比如nedb。
#安装依赖
cnpm i
#运行rebuild
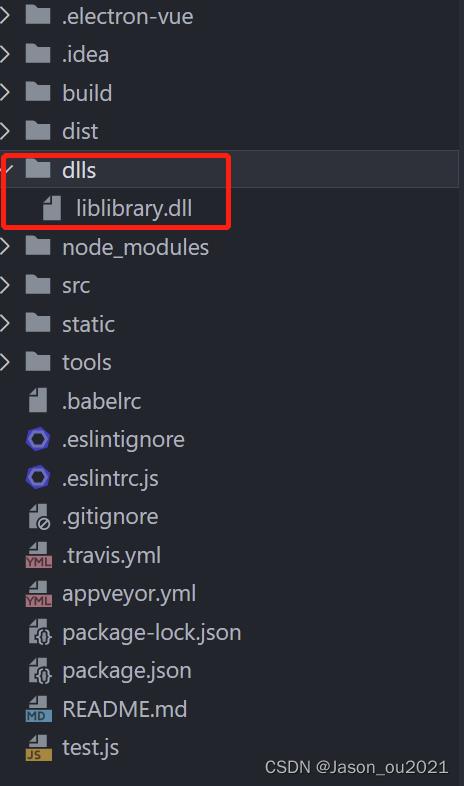
cnpm rebuild把第一篇文章生成的64位动态库,放在项目根目录的dlls文件夹里,如图,需要创建dlls文件夹

再在主进程中调用
const ffi = require('ffi-napi')
// You can also access just functions in the current process by passing a null
var current = ffi.Library(path.resolve(__dirname, '../../dlls/liblibrary.dll'),
hello: ['int', ['int', 'int']]
)
console.log(current.hello(1, 4))位置不要给错了,错了会报错:Uncaught Error: Dynamic Linking Error: Win32 error 126
#运行
cnpm run dev
成功输出5
以上是关于Electron引用外部动态库(.dll或.so)接口的主要内容,如果未能解决你的问题,请参考以下文章