vue3.0组件监听异步数据,watch与reactive 的应用, watch与computed, 还有ref的使用
Posted 发奋图强_lee
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue3.0组件监听异步数据,watch与reactive 的应用, watch与computed, 还有ref的使用相关的知识,希望对你有一定的参考价值。
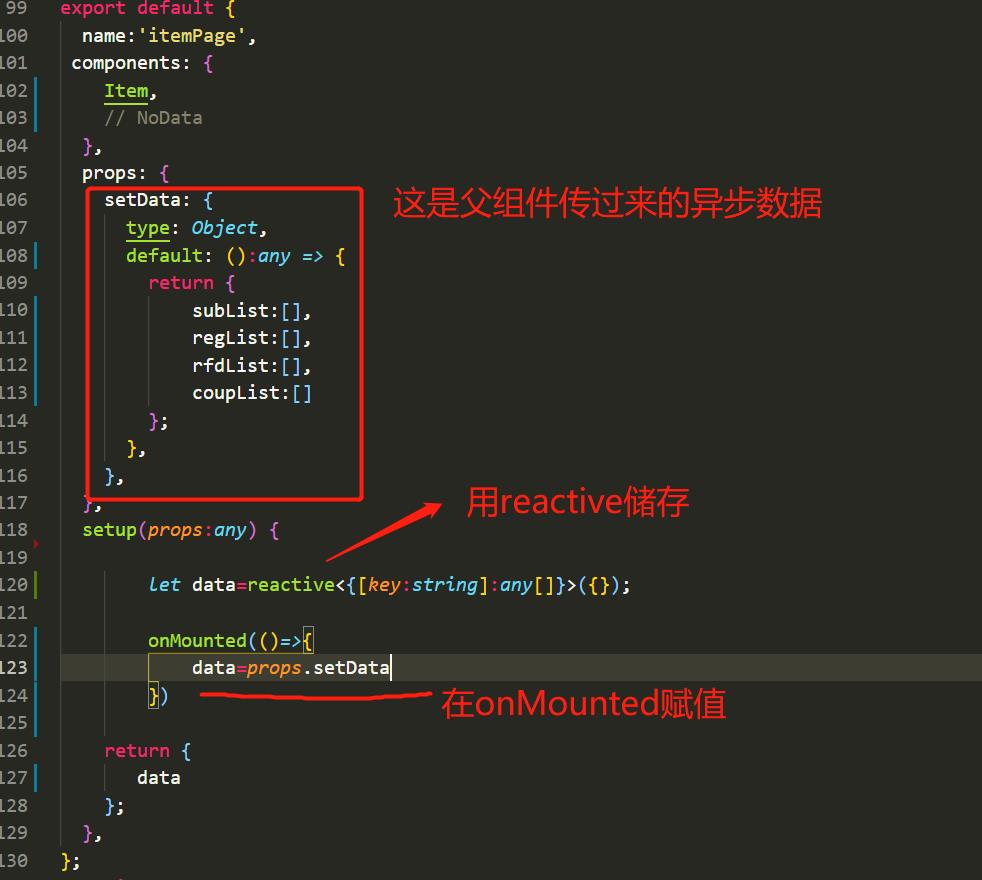
错误的做法:
1,因为是异步数据,子组件在onMounted直接接收父组件传过来的异步数据肯定行不通

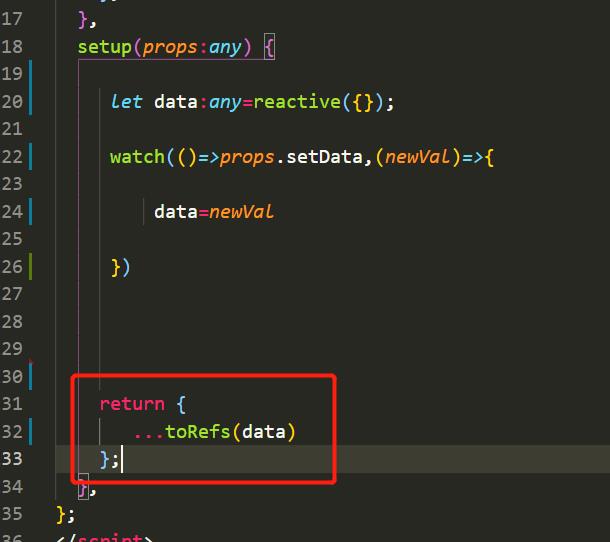
2,用watch监听数据,直接赋值是不行的,因为是异步数据,在初始化的时候渲染了一个空值,后来监听了父组件传过来的异步数据,之后直接赋值给reactive的响应式数据(相当于页面渲染完毕,再创建新的响应式数据),以至于页面不再渲染新的响应式数据

因为上面的原因,即使这样也无效果

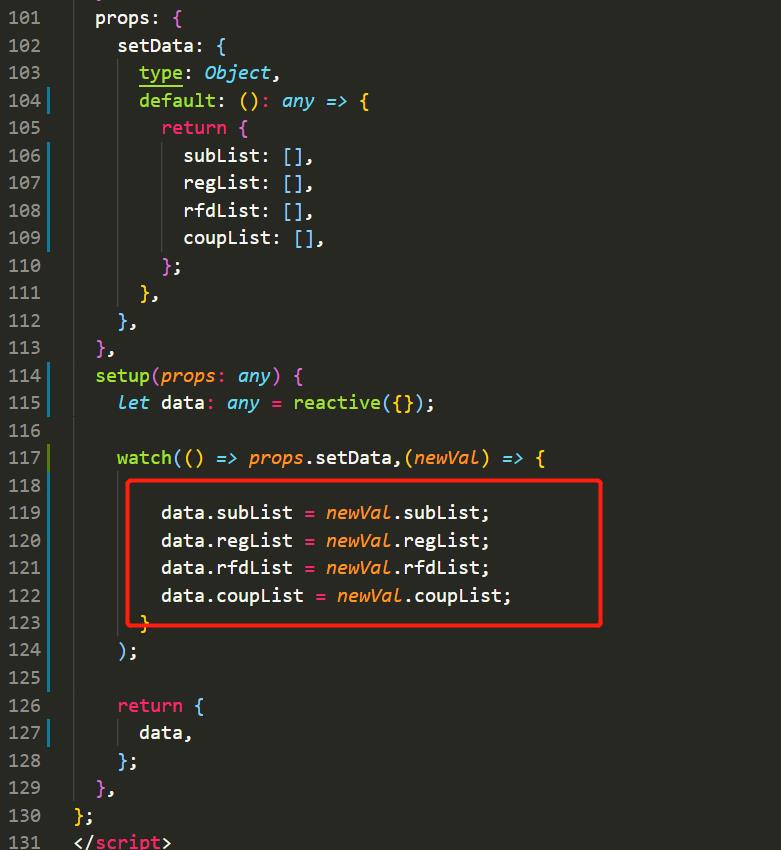
正确的方式是:
1,用watch赋值组reactive里面的属性

2, 用computed,返回的是一个响应式数据

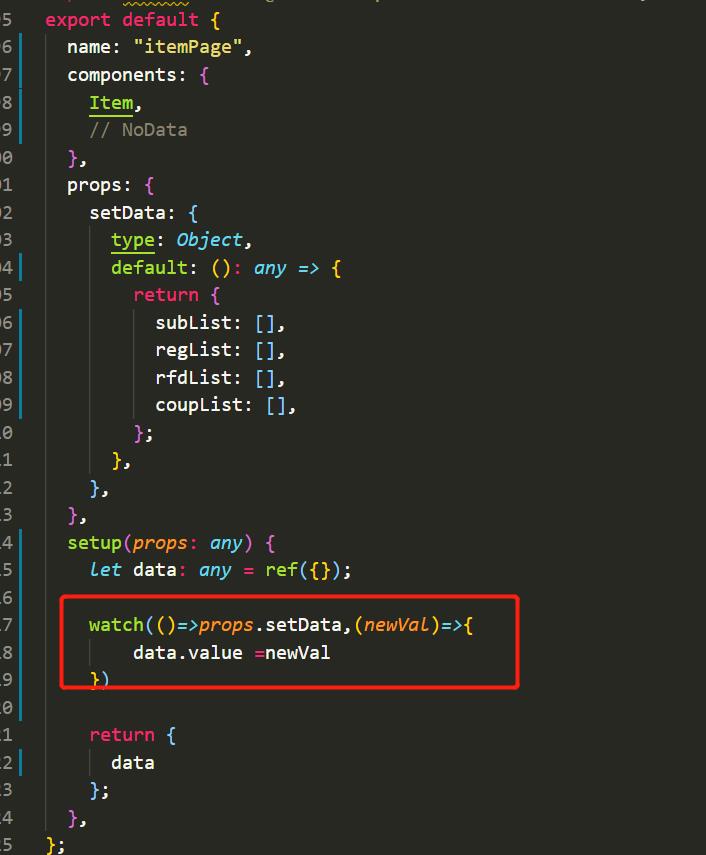
3,用ref 与watch结合也可以

export default
name: "itemPage",
components:
Item,
// NoData
,
props:
setData:
type: Object,
default: (): any =>
return
subList: [],
regList: [],
rfdList: [],
coupList: [],
;
,
,
,
setup(props: any)
let data: any = reactive();
watch(() => props.setData,(newVal) =>
data.subList = newVal.subList;
data.regList = newVal.regList;
data.rfdList = newVal.rfdList;
data.coupList = newVal.coupList;
);
return
data
;
,
;以上是关于vue3.0组件监听异步数据,watch与reactive 的应用, watch与computed, 还有ref的使用的主要内容,如果未能解决你的问题,请参考以下文章