管理信息系统 课程设计
Posted berylf
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了管理信息系统 课程设计相关的知识,希望对你有一定的参考价值。
一.系统概要说明
这里利用python+Flask+mysql的web建设技术,开发的一个网站,该网站父模板有头部导航条、底部图片导航、中间主显示区域布局,能够实现注册、登录和注销,发布、列表显示,详情页内容的浏览,评论、列表显示,个人中心,搜索、条件组合搜索,文章分类、显示,点赞、收藏和修改密码,还能够实现我的发布文章内容、点赞、收藏和评论,以及高级搜索,还有热门文章和推荐文章等功能的实现。在导航里点击发布,进入发布的页面。里面有标题和详情由我们自己编写,还有请选择的类型的下拉菜单,最后点击发布确认按钮进行内容的发布。在发布详情页里,发布内容框居中,推荐作者以及推荐文章在文章内容框的左边,搜索按热度、时间搜索,按文章类型搜索又可以分为历史、小说、摄影、旅行、文化、美食、热点新闻、娱乐八卦和游戏等类别。发布功能就可以根据自己的主题去选择,里面还有发布的姓名、标题、详情、时间以及发布主题的小标题。在左下角可以知道浏览的次数,评论数以及点赞数。在进入密码修改页面,用户名不能修改但是可以显示出来,输入旧密码以及新密码,最后确认密码,最终修改密码成功。点击导航条的个人中心,里面就包括了个人信息、发布信息、评论信息和收藏文章。
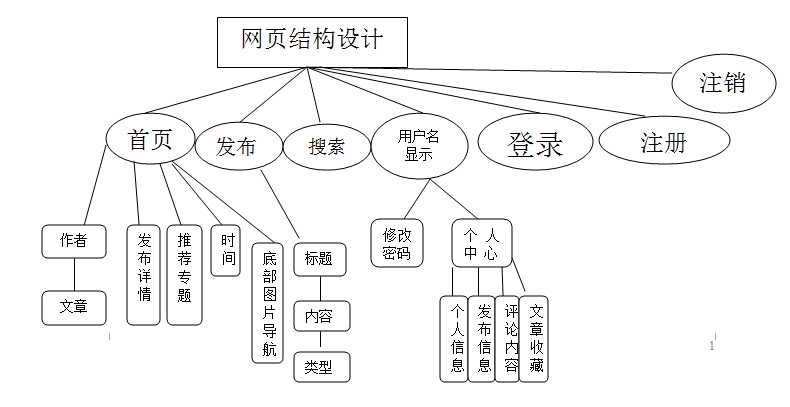
二. 网站结构设计

三.模块详细设计
网页模块的设计只要分为用户的注册、登录和注销,以及首页,发布内容以及个人中心。
1.进入注册页面,注册的用户名只能是字母加数字,注册好账户后就可以进行用户的登录,如果登录是密码错误,则会弹出一个密码错误的提示,登录成功后就会进入一个首页的页面,进而可以进行文章内容的发布。
2.文章内容的发布,点击进去就会看到标题、文章内容填写的两个大框,还有文章类型选择的下拉列表,最后点击确定就可以在首页显示用户所发布的文章。
3.进入个人发布文章的详情页就可以看到文章内容,其中还可以对文章进行点赞和收藏文章,还可以在文章下面对文章进行评论。
4.进入个人用户,就会看到个人信息、发布信息、评论信息和收藏的文章。
四.数据库设计
本次博客系统中连接的数据库是Navicat·for`MySQL,在ip地址127.0.0.1中创建11数据库。
代码如下:
SECRET_KEY = os.urandom(24) DIALECT = ‘mysql‘ DRIVER = ‘mysqldb‘ USERNAME = ‘root‘ PASSWORD = ‘ROOT‘ HOST = ‘127.0.0.1‘ PORT = ‘3306‘ DATABASE = ‘11‘ # 配置和数据库的连接信息 SQLALCHEMY_DATABASE_URI = ‘mysql+pymysql://root:125757*@127.0.0.1:3306/11?charset=utf8‘
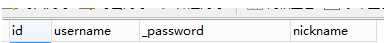
1.这是创建的用户表:

class User(db.Model): # 创建类User __tablename__ = ‘user‘ # 类对应的表名user id = db.Column(db.Integer, primary_key=True, autoincrement=True) # autoincrement自增长 username = db.Column(db.String(20), nullable=False) # nullable是否为空 _password = db.Column(db.String(200), nullable=False) # 密码加密内部使用 nickname = db.Column(db.String(20), nullable=True)
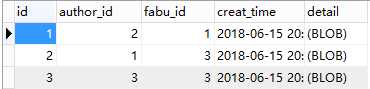
2.评论表

class Comment(db.Model): # 评论 __tablename__ = ‘comment‘ id = db.Column(db.Integer, primary_key=True, autoincrement=True) author_id = db.Column(db.Integer, db.ForeignKey(‘user.id‘)) publish_id = db.Column(db.Integer, db.ForeignKey(‘publish.id‘)) creat_time = db.Column(db.DateTime, default=datetime.now) detail = db.Column(db.Text, nullable=False) publish = db.relationship(‘publish‘,backref=db.backref(‘comments‘, order_by=creat_time.desc)) # order_by=creat_time.desc按时间降序 author = db.relationship(‘User‘, backref=db.backref(‘comments‘)) 复制代码
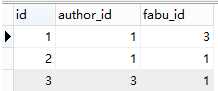
4.点赞表:

class Dianzang(db.Model): # 点赞 __tablename__ = ‘dianzang‘ id = db.Column(db.Integer, primary_key=True, autoincrement=True) author_id = db.Column(db.Integer, db.ForeignKey(‘user.id‘)) publish_id = db.Column(db.Integer, db.ForeignKey(‘publish.id‘)) publish = db.relationship(‘publish‘, backref=db.backref(‘dianzangs‘)) author = db.relationship(‘User‘, backref=db.backref(‘dianzangs‘))
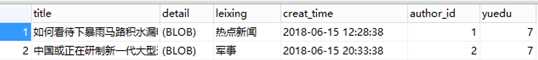
5.发布表:

class publish(db.Model): # 问答 __tablename__ = ‘publish‘ id = db.Column(db.Integer, primary_key=True, autoincrement=True) title = db.Column(db.String(100), nullable=False) detail = db.Column(db.Text, nullable=False) leixing = db.Column(db.String(20), nullable=True) creat_time = db.Column(db.DateTime, default=datetime.now) # 提交时间会自己赋值 author_id = db.Column(db.Integer, db.ForeignKey(‘user.id‘)) # 数据类型是db.Integer,db.ForeignKey参数指定外键是哪个表中哪个id author = db.relationship(‘User‘, backref=db.backref(‘publish‘)) # 建立关联,其author属性将返回与问答相关联的用户实例,相当于数据库中的表连接 # 第一个参数表明这个关系的另一端是哪个类,第二个参数backref,将向User类中添加一个publish属性,从而定义反向关系,这一属性可访问publish类,获取的是模型对象 yuedu = db.Column(db.Integer, nullable=False)
6.收藏表:

class Shoucang(db.Model): # 收藏 __tablename__ = ‘shoucang‘ id = db.Column(db.Integer, primary_key=True, autoincrement=True) author_id = db.Column(db.Integer, db.ForeignKey(‘user.id‘)) publish_id = db.Column(db.Integer, db.ForeignKey(‘publish.id‘)) publish = db.relationship(‘publish‘, backref=db.backref(‘shoucangs‘)) author = db.relationship(‘User‘, backref=db.backref(‘shoucangs‘))
五.系统实现的关键算法与数据结构
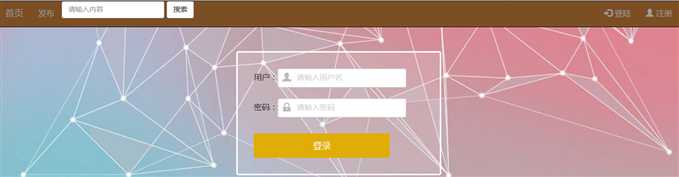
a.登录
{% extends ‘daohang.html‘ %}
{% block daohangtitle %}登陆{% endblock %}
{% block daohanghead %}
<script src="{{ url_for(‘static‘,filename=‘js/denglu.js‘) }}"></script>
<link href="{{ url_for(‘static‘,filename=‘css/style.css‘) }}" rel="stylesheet" type="text/css" media="all"/>
<link href=‘//fonts.googleapis.com/css?family=Josefin+Sans:400,100,300,600,700‘ rel=‘stylesheet‘ type=‘text/css‘>
{% endblock %}
{% block daohangbody %}
<div class="login">
<form action="{{ url_for(‘denglu‘) }}" method="post">
<div class="log-input">
<div class="log-input-left">
用户:<input type="text" class="user" name="user" id="user" placeholder="请输入用户名">
</div>
</div>
<div class="log-input">
<div class="log-input-left">
密码:<input type="password" class="lock" name="pass" id="pass" placeholder="请输入密码">
</div>
</div>
<div id="error_box"><br></div>
<div class="log-input">
<div class="log-input-left">
<input type="submit" value="登录" onclick="return fnLogin()">
</div>
</div>
<div class="clear"></div>
</form>
</div>
{% endblock %}
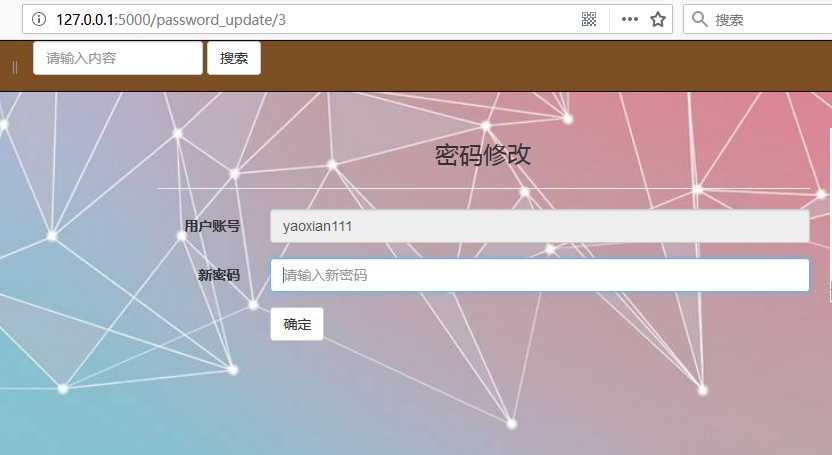
b.修改密码
{% extends ‘daohang.html‘ %}
{% block daohangtitle %}密码修改{% endblock %}
{% block daohanghead %}{% endblock %}
{% block daohangbody %}
<form class="form-horizontal" role="form" action="{{ url_for(‘password_update1‘) }}" method="post">
<div class="col-md-3 column"></div>
<div class="col-md-6 column">
<h3 class="text-center">密码修改</h3>
<hr>
<div class="form-group">
<label for="username" class="col-sm-2 control-label">用户账号</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="username" name="username"
value="{{ users.username }}" readonly>
</div>
</div>
<div class="form-group">
<label for="password" class="col-sm-2 control-label">新密码</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="password" name="password" placeholder="请输入新密码"
required>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">确定</button>
</div>
</div>
</div>
<div class="col-md-3 column"></div>
</form>
{% endblock %}
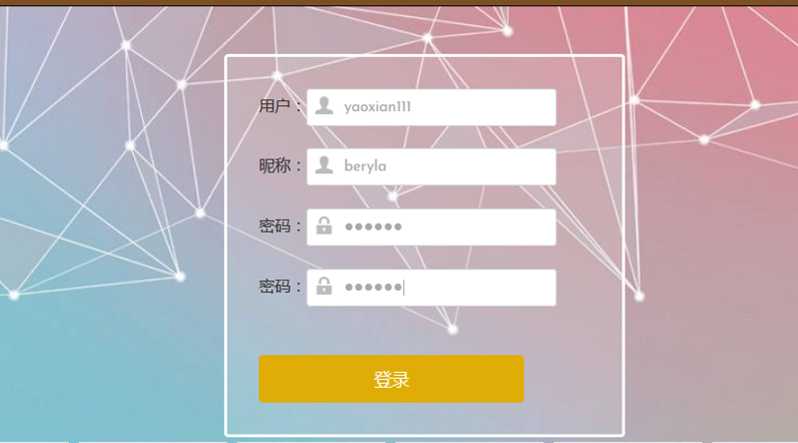
c.注册
{% extends ‘daohang.html‘ %}
{% block daohangtitle %}注册{% endblock %}
{% block daohanghead %}
<script src="{{ url_for(‘static‘,filename=‘js/denglu.js‘) }}"></script>
<link href="{{ url_for(‘static‘,filename=‘css/style.css‘) }}" rel="stylesheet" type="text/css" media="all"/>
<link href=‘//fonts.googleapis.com/css?family=Josefin+Sans:400,100,300,600,700‘ rel=‘stylesheet‘ type=‘text/css‘>
{% endblock %}
{% block daohangbody %}
<div class="login">
<form action="{{ url_for(‘zhuce‘) }}" method="post">
<div class="log-input">
<div class="log-input-left">
用户:<input type="text" class="user" name="user" id="user" placeholder="请输入用户名">
</div>
<div class="clear"></div>
</div>
<div class="log-input">
<div class="log-input-left">
昵称:<input type="text" class="user" name="nickname" id="nickname" placeholder="请输入昵称">
</div>
<div class="clear"></div>
</div>
<div class="log-input">
<div class="log-input-left">
密码:<input type="password" class="lock" name="pass" id="pass" placeholder="请输入密码">
</div>
<div class="clear"></div>
</div>
<div class="log-input">
<div class="log-input-left">
密码:<input type="password" class="lock" name="again" id="again" placeholder="再次输入密码">
</div>
<div class="clear"></div>
</div>
<div id="error_box"><br></div>
<div class="log-input">
<div class="log-input-left">
<input type="submit" value="登录" onclick="return fnRegistration()">
</div>
</div>
<div class="clear"></div>
</form>
</div>
{% endblock %}
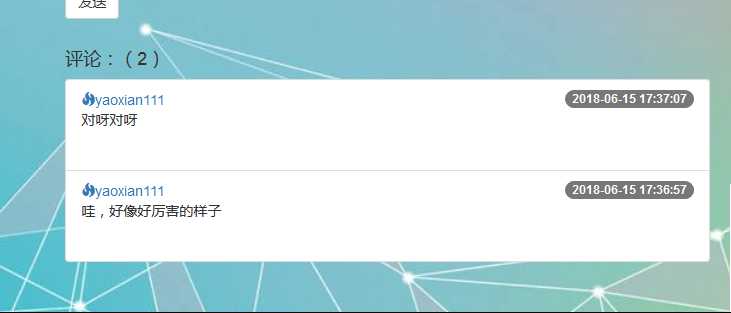
d.点赞收藏功能
<div class="col-md-3 column "></div> <div class="col-md-6 column "> <h2 href="#" class="text-center">{{ fa.title }}</h2> <br> <p class="text-center"> <a href="{{ url_for(‘yonghu‘,username_id=fa.author_id,tag=1) }}"> <small>{{ fa.author.username }}</small> </a>    <span class="pull-center"><small>{{ fa.creat_time }}</small></span>    <span class=" glyphicon glyphicon-eye-open"></span><em>浏览:{{ fa.yuedu }}</em>    <span class=""></span><em>评论:{{ fa.comments|length }}</em>    <span class=""></span><em>点赞:{{ fa.dianzangs|length }}</em> </p> <hr> <p>{{ fa.detail }}</p> <form action="{{ url_for(‘dianzang‘) }}" method="post"> <input type="hidden" name="dzfabu_id" value="{{ fa.id }}"> <input type="hidden" name="dzuser_id" value="{{ sessionuserid }}"> {% if dzyes %} <button type="button" class="btn btn-default btn-xs pull-right"><span class="glyphicon glyphicon-heart">{{ fa.dianzangs |length }}</span></button> {% else %} <button type="submit" class="btn btn-success btn-xs pull-right"><span class="glyphicon glyphicon-heart-empty">赞</span></button> {% endif %} </form> <form action="{{ url_for(‘shoucang‘) }}" method="post"> <input type="hidden" name="scfabu_id" value="{{ fa.id }}"> <input type="hidden" name="scuser_id" value="{{ sessionuserid }}"> {% if yes %} <button type="button" class="btn btn-default btn-xs pull-right">已收藏</button> {% else %} <button type="submit" class="btn btn-primary btn-xs pull-right">+收藏</button> {% endif %} </form> <hr>
e.发布页面的选择类型
<form role="form" action="{{ url_for(‘fabu‘) }}" method="post"> <div class="col-md-3 column"></div> <div class="form-group col-md-6 column"> <label for="title">标题</label> <textarea class="form-control" rows="1" id="title" name="title"></textarea> <label for="detail">详情</label> <textarea class="form-control" rows="10" id="detail" name="detail"></textarea> <div class="log-input"> <label for="lastname" class=" control-label"></label> <div class=""> <select class="" name="leixing" id="leixing"> <option value="None" selected>请选择类型</option> <option value="散文">散文</option> <option value="诗歌">诗歌</option> <option value="科普">科普</option> <option value="历史">历史</option> <option value="电影">电影</option> <option value="人文">人文</option> <option value="小说">小说</option> <option value="摄影">摄影</option> <option value="旅行">旅行</option> <option value="文化">文化</option> <option value="美食">美食</option> <option value="创业">创业</option> <option value="热点新闻">热点新闻</option> <option value="娱乐八卦">娱乐八卦</option> <option value="互联网">互联网</option> <option value="游戏">游戏</option> </select> </div> </div> <div id=""><br></div> <input type="submit" value="发布" class="btn btn-default" onclick=""> </div>
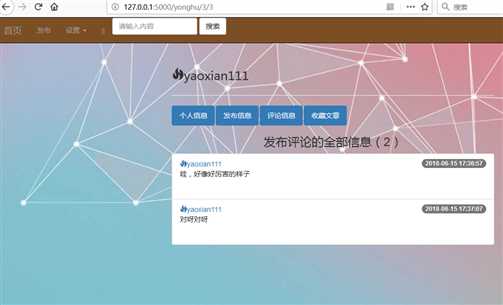
f.个人用户
{% extends ‘yonghufather.html‘ %}
{% block yonghubody %}
<h3 class="text-center">个人信息</h3>
<ul class="list-unstyled nav1">
<li class="list-group-item-success">用户:{{ username }}</li>
<li class="list-group-item-info">编号:{{ userid }}</li>
<li class="list-group-item-warning">昵称:{{ nickname }}</li>
<li class="list-group-item-success">文章:{{ fabus|length }}篇</li>
<li class="list-group-item-info">评论:{{ comments|length }}条</li>
<li class="list-group-item-warning">收藏文章:{{ shoucang|length }}篇</li>
</ul>
{% endblock %}
g.首页专题
<div class="col-md-3 column"> <form class="form-horizontal" role="form" action="{{ url_for(‘fenlei‘) }}" method="get"> <div class="form-group" style=" width: 200px; "> <ul style="margin-top: 50px" > <li style="list-style:none;float:left;"><a class="collection" target="_blank" href="/c/yD9GAd?utm_medium=index-collections&utm_source=desktop"> <img src="//upload.jianshu.io/collections/images/4/sy_20091020135145113016.jpg?imageMogr2/auto-orient/strip|imageView2/1/w/32/h/32" alt="32" style=" width: 40px; "> <div class="name">读书</div> </a> </li> <li style="list-style:none;float:left;"><a class="collection" target="_blank" href="/c/fcd7a62be697?utm_medium=index-collections&utm_source=desktop"> <img src="//upload.jianshu.io/collections/images/95/1.jpg?imageMogr2/auto-orient/strip|imageView2/1/w/64/h/64" alt="64" style=" width: 40px; "> <div class="name">故事</div> </a> </li> <li style="list-style:none;float:left;"><a class="collection" target="_blank" href="/c/e7d2d4045b36?utm_medium=index-collections&utm_source=desktop"> <img src="//upload.jianshu.io/collections/images/75/22.jpg?imageMogr2/auto-orient/strip|imageView2/1/w/64/h/64" alt="64" style=" width: 40px; "> <div class="name">历史</div> </a> </li> <li style="list-style:none;float:left;"><a class="collection" target="_blank" href="/c/1hjajt?utm_medium=index-collections&utm_source=desktop"> <img src="//upload.jianshu.io/collections/images/21/20120316041115481.jpg?imageMogr2/auto-orient/strip|imageView2/1/w/64/h/64" alt="64" style=" width: 40px; "> <div class="name">电影</div> </a> </li> <li style="list-style:none;float:left;"><a class="collection" target="_blank" href="/c/b676c24f7d60?utm_medium=index-collections&utm_source=desktop"> <img src="//upload.jianshu.io/collections/images/494271/51164a1egd7b1a4a7c491_690.jpg?imageMogr2/auto-orient/strip|imageView2/1/w/64/h/64" alt="64" style=" width: 40px; "> <div class="name">人文</div> </a> </li> <li style="list-style:none;float:left;"><a class="collection" target="_blank" href="/c/5AUzod?utm_medium=index-collections&utm_source=desktop"> <img src="//upload.jianshu.io/collections/images/13/%E5%95%8A.png?imageMogr2/auto-orient/strip|imageView2/1/w/64/h/64" alt="64" style=" width: 40px; "> <div class="name">旅行</div> </a> </li> <li style="list-style:none;float:left;"><a class="collection" target="_blank" href="/c/7b2be866f564?utm_medium=index-collections&utm_source=desktop"> <img src="//upload.jianshu.io/collections/images/83/1.jpg?imageMogr2/auto-orient/strip|imageView2/1/w/64/h/64" alt="64" style=" width: 40px; "> <div class="name">摄影</div> </a> </li> <li style="list-style:none;float:left;"> <a class="more-hot-collection" target="_blank" href="/recommendations/collections?utm_medium=index-collections&utm_source=desktop"> 更多热门专题 <i class="iconfont ic-link"></i> </a></li> </div> <div class="col-md-3 column"> <h3 class="text-center">年度</h3> <form class="form-horizontal" role="form" action="{{ url_for(‘fenlei‘) }}" method="get"> <div class="form-group"> <input type="submit" value="2015" id="fenlei" name="fenlei" class="btn btn-success"> <input type="submit" value="2016" id="fenlei" name="fenlei" class="btn btn-info"> <input type="submit" value="2017" id="fenlei" name="fenlei" class="btn btn-warning"> <input type="submit" value="2018" id="fenlei" name="fenlei" class="btn btn-danger"> </div> </form> </div>
h.首页时间年度的选择
<div class="col-md-3 column"> <h3 class="text-center">年度</h3> <form class="form-horizontal" role="form" action="{{ url_for(‘fenlei‘) }}" method="get"> <div class="form-group"> <input type="submit" value="2015" id="fenlei" name="fenlei" class="btn btn-success"> <input type="submit" value="2016" id="fenlei" name="fenlei" class="btn btn-info"> <input type="submit" value="2017" id="fenlei" name="fenlei" class="btn btn-warning"> <input type="submit" value="2018" id="fenlei" name="fenlei" class="btn btn-danger"> </div> </form> </div> <div class="col-md-3 column"> <h3 class="text-center">年度时间</h3> <form class="form-horizontal" role="form" action="{{ url_for(‘fenlei‘) }}" method="get"> <div class="form-group"> <input type="submit" value="2015" id="fenlei" name="fenlei" class="btn btn-success"> <input type="submit" value="2016" id="fenlei" name="fenlei" class="btn btn-info"> <input type="submit" value="2017" id="fenlei" name="fenlei" class="btn btn-warning"> <input type="submit" value="2018" id="fenlei" name="fenlei" class="btn btn-danger"> </div>
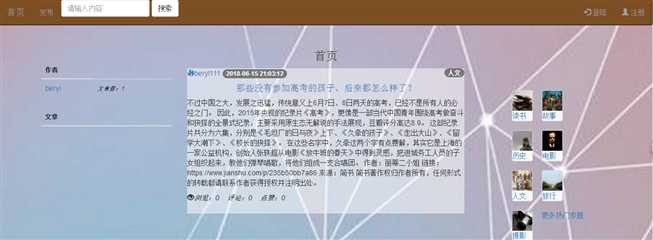
i.首页的浏览详情
<div class="col-md-6 column"> <h3 class="text-center">首页</h3> <ul class="list-unstyled"> {% for foo in fabus %} <li class="rgbal"> <a href="{{ url_for(‘yonghu‘,username_id=foo.author_id,tag=1) }}"><span class="glyphicon glyphicon-fire"></span>{{ foo.author.username }}</a> <span class="badge">{{ foo.creat_time }}</span> <span class="badge pull-right">{{ foo.leixing }}</span> <h4 class="text-center"><a href="{{ url_for(‘fabuview‘,fabu_id=foo.id) }}">{{ foo.title }}</a></h4> <p>{{ foo.detail }}</p> <span class=" glyphicon glyphicon-eye-open"></span><em>浏览:{{ foo.yuedu }}</em>    <span class=""></span><em>评论:{{ foo.comments|length }}</em>    <span class=""></span><em>点赞:{{ foo.dianzangs|length }}</em> <hr> </li> {% endfor %} </ul> </div>
j.加密算法
class User(db.Model): # 创建类User __tablename__ = ‘user‘ # 类对应的表名user id = db.Column(db.Integer, primary_key=True, autoincrement=True) # autoincrement自增长 username = db.Column(db.String(20), nullable=False) # nullable是否为空 _password = db.Column(db.String(200), nullable=False) # 密码加密内部使用 nickname = db.Column(db.String(20), nullable=True) @property # 定义函数,需要用属性时可以用函数代替 def password(self): # 密码加密外部使用 return self._password @password.setter def password(self, row_password): # 密码进来时进行加密,generate_password_hash是一个密码加盐哈希函数,生成的哈希值可通过check_password_hash()进行验证。 self._password = generate_password_hash(row_password) def check_password(self, row_password): # check_password_hash函数用于验证经过generate_password_hash哈希的密码。若密码匹配,则返回真,否则返回假。 result = check_password_hash(self._password, row_password) return result
k.排序算法
@app.route(‘/‘) def index(): pl = request.args.get(‘pl‘) # 接收顺序排列的关键词,接收不到就按时间排列 if pl == ‘按热度‘: context = { ‘publishs‘: publish.query.order_by(‘-yuedu‘).all(), ‘author‘: User.query.all(), ‘ydpublish‘: publish.query.filter(publish.yuedu > 5).all() # 当发布的文章阅读量大于多少时取出这些文章,显示在首页的推荐文章 } return render_template(‘index.html‘, **context) else: context = { ‘publishs‘: publish.query.order_by(‘-creat_time‘).all(), ‘author‘: User.query.all(), ‘ydpublish‘: publish.query.filter(publish.yuedu > 5).all() # 当发布的文章阅读量大于多少时取出这些文章,显示在首页的推荐文章 } return render_template(‘index.html‘, **context)
六.成品展示













以上是关于管理信息系统 课程设计的主要内容,如果未能解决你的问题,请参考以下文章