js如何取php文件 中的值
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js如何取php文件 中的值相关的知识,希望对你有一定的参考价值。
aja.js文件
function retur()
var content=??????;
if(content==10)
return $div="php200";
else if(content==9)
return $div="php300";
else if(content==11)
return $div="php400";
else
return $div="php100";
aja.php文件
<?php
$a=10;
if($id=$_GET[id])
for($i=1;$i<10;$i++)
echo $id;
?>
让content取得$a的值
然后js调用这个接口,获取返回值追问
能具体点吗
参考技术B 用smarty,$smarty->assign('a',$a);在js中直接
function retur()
var content=$a;
就行。本回答被提问者采纳 参考技术C php 输出一个JSON 用JS读取
js如何取到后台传入的值
如果想要取后台返回的值,前提是后台必须提供一个借口。通过这个借口后就可以获取数据了。下面是简单的代码实现:<script src="jquery-1.7.2.js"></script>
<script>
$(function()
$(\'input\').click(function()
$.ajax( //这里是用jquery自带的ajax发送请求。
url:\'http://demo.xxxxx.com/own.js\', //这个是后台提供的借口
dataType:\'jsonp\',
data:
,
success:function(json) //这里的json就是从后台获取的借口。
console.log(json);
);
);
);
</script>
</head>
<body>
<input type="button" value="aaa">
</body> 参考技术A
很多方法都可以 看你后台是用什么传的了
在页面中 总是先执行java代码 然后就是<javascript>再然后才是页面标签、、
列如:
$project.dateStart
<%=request.getAttribute("project") %>
等等。。。。。。。。
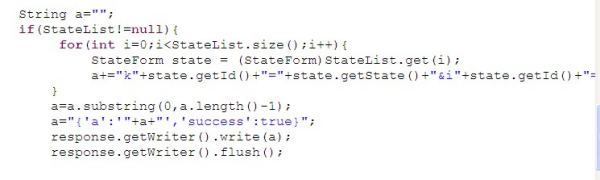
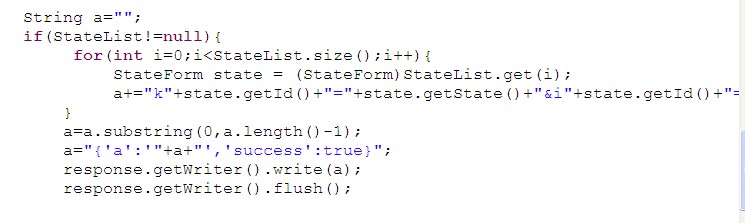
这是我后台的传的值

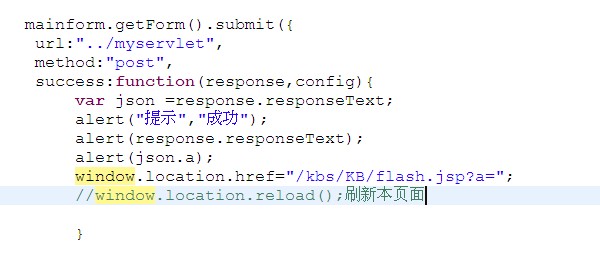
这是我前台取值的方法 可是老是取不到 但我里面有数据



以上是关于js如何取php文件 中的值的主要内容,如果未能解决你的问题,请参考以下文章