常用工具使用指南LeanClound 初级使用指南(Web前端向)
Posted 曾胖神父
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了常用工具使用指南LeanClound 初级使用指南(Web前端向)相关的知识,希望对你有一定的参考价值。
LeanClound注册
bing搜索LeanClound,然后一步步按着提示注册即可,注册完毕之后,即可添加应用了
LeanClound添加应用
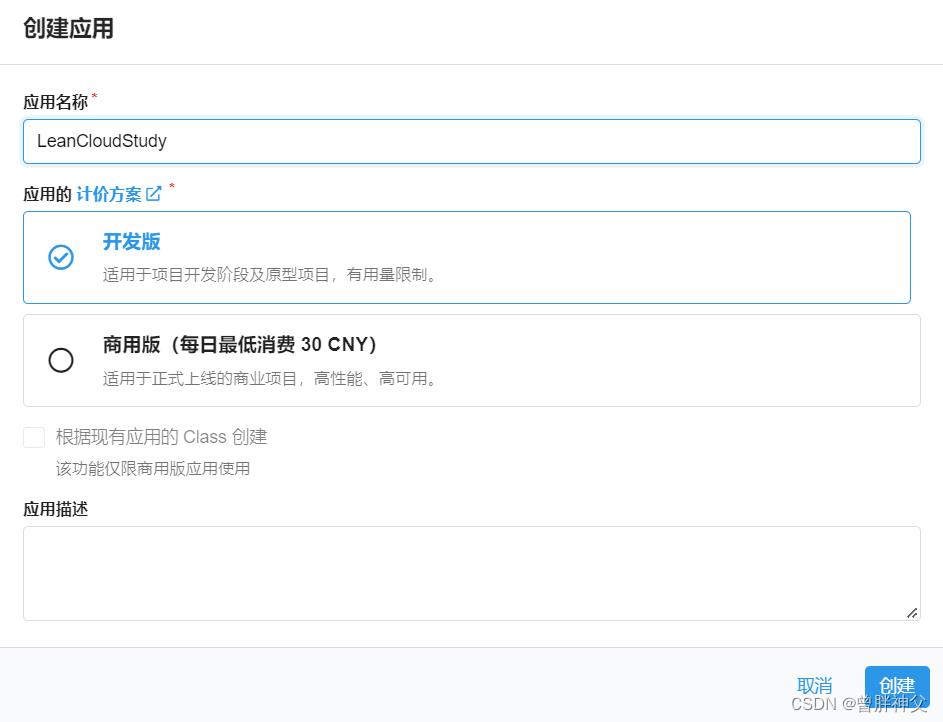
点击创建应用,由于是用途是学习,所以选择开发版方案

然后进入控制台,选择设置一栏,点击应用凭证,即可获取应用apikey

LeanClound案例
简单文件上传功能
(代码如下)
JS代码
//初始化
AV.init(
appId:"你的id",
appKey:"你的appkey",
serverURLs:"你的serverURLs"
)
//获取上传组件
var avatarUpload=document.getElementById(`avatar-upload`);
//组件上传文件触发事件
avatarUpload.onchange=function()
console.log(`加载了文件`);
//输出文件信息
console.log(this.files);
let localFile=this.files[0];
//avatar.jpg是上传文件的名称,localFile是上传文件
let avFile=new AV.File(`avatar.jpg`,localFile);
avFile.save().then(file=>
//上传成功触发
console.log(`文件上传成功`);
console.log(file);
).catch(err=>console.log(err));
html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 存储服务 -->
<script src="//cdn.jsdelivr.net/npm/leancloud-storage@4.2.0/dist/av-min.js"></script>
<!-- 即时通讯服务 -->
<script src="//cdn.jsdelivr.net/npm/leancloud-realtime@5.0.0-beta.3/dist/realtime-browser.min.js"></script>
<title>Leancloud测试页面</title>
</head>
<body>
<input type="file" id="avatar-upload">
</body>
<script src="/Js/index.js"></script>
</html>
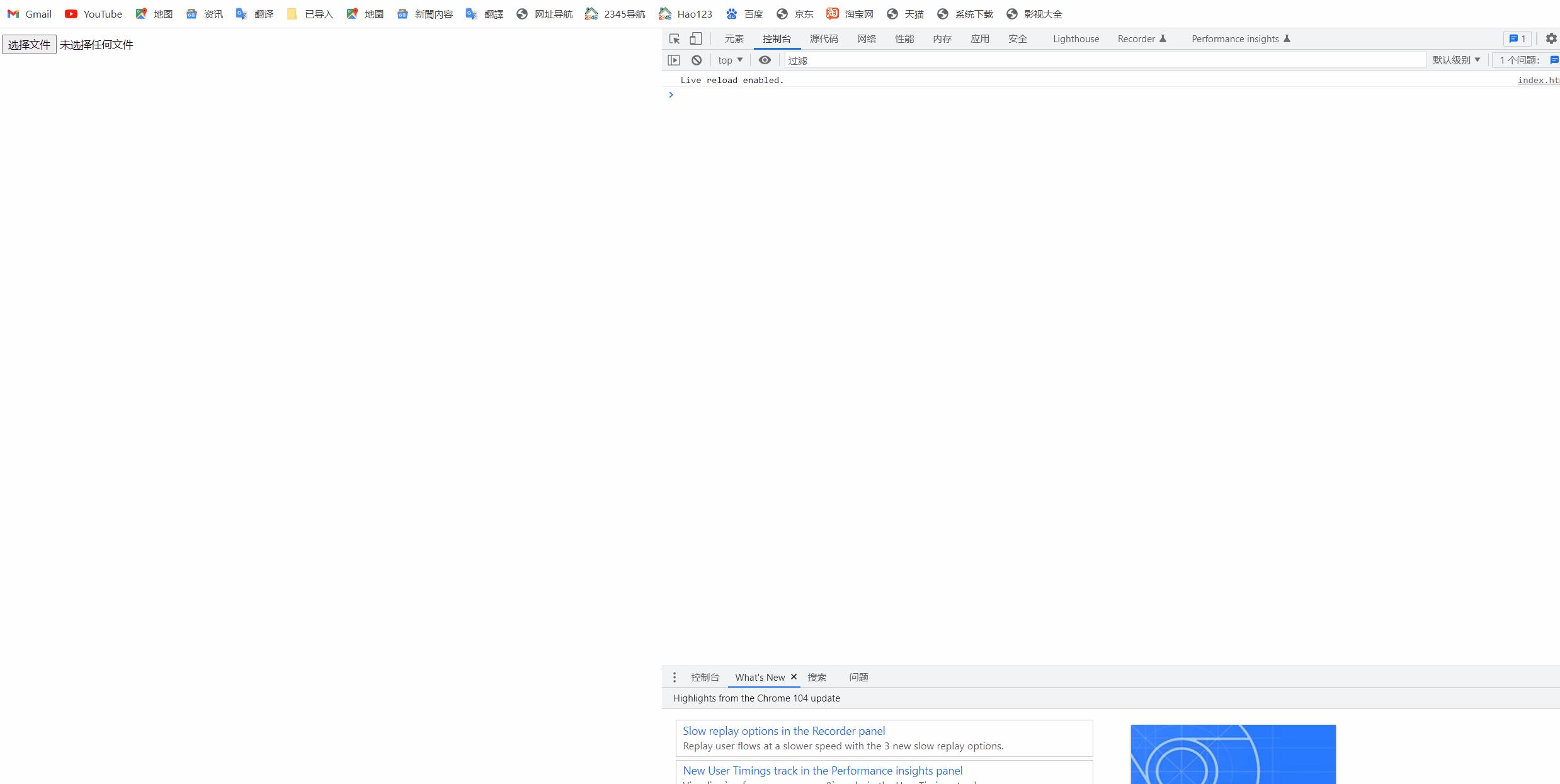
实现效果如下

以上是关于常用工具使用指南LeanClound 初级使用指南(Web前端向)的主要内容,如果未能解决你的问题,请参考以下文章