Ajax概述原生JS实现Ajax及jQuery封装Ajax
Posted 开到荼蘼223's
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ajax概述原生JS实现Ajax及jQuery封装Ajax相关的知识,希望对你有一定的参考价值。
什么是Ajax技术?
早期浏览器页面向服务器请求数据时,因为返回的是整个页面的数据,所以页面会被强制刷新一下,当我们需要修改页面的部分数据时,但服务器返回的却是整个页面的数据,这对于用户体验无疑很差,并且很消耗网络资源,当我们只需要修改页面部分数据但不希望刷新页面,因此异步网络请求技术就出现了。
Ajax全称是async javascript and XML,即异步JavaScript和XML技术,是前后端数据交互的重要工具,并且Ajax是⼀个默认异步执⾏机制的功能,AJAX分为同步(async = false)和异步(async = true)
- 描述:Ajax不是新的编程语言,是由JS XML DOM CSS等多种已有技术组合而成的一种浏览器端技术
- 功能:用于实现与服务器异步交互的功能
Ajax技术
- AJAX提供与服务器异步通信的能力,可以在Web页面触发的JavaScript事件中向服务器发出异步请求,执行更新或查询数据库
- AJAX的核心是JavaScript对象XMLHttpRequest,该对象在IE 5中首次引入,使用户通过JavaScript向服务器提出请求并处理响应,而不阻塞用户
- 当Web服务器的响应返回时,使用JavaScript回调函数和CSS来相应地更新页面的局部内容,而不是刷新整个页面
- 在页面与服务器交互的过程中不中断用户操作,用户甚至察觉不到浏览器正在与服务器通信
Ajax技术的优势:

异步请求和同步请求
同步请求:
同步请求是指在主线程上排队执行的任务,只有前一个任务执行完毕,才能继续执行下一个任务,必须得等到请求完成返回数据之后,才会执行后续的代码
异步请求:
异步请求就当发出请求的同时,浏览器可以继续做任何事,Ajax发送请求并不会影响页面的加载与用户的操作,相当于是在两条线上,各走各的,互不影响。
异步请求可以完全不影响用户的体验效果,无论请求的时间长或者短,用户都在专心的操作页面的其他内容,并不会有等待的感觉。

Ajax的使用
在了解Ajax的使用前首先了解一下Ajax技术的核心对象XMLHttpRequest对象:XMLHttpRequest对象最初是在IE5中以ActiveX组件的形式实现的,但只能在IE浏览器中使用。其后在Mozilla、Safari等浏览器中相继实现,才成为事实上的标准。目前FireFox、Safari、Opera和IE7中都以类似的方式实现了XMLHttpRequest对象
由于XMLHttpRequest不是w3c的标准,可以采用多种方法创建XMLHttpRequest对象。在使用XMLHttpRequest对象发生请求和处理之前,必须首先使用JavaScript获得XMLHttpRequest对象
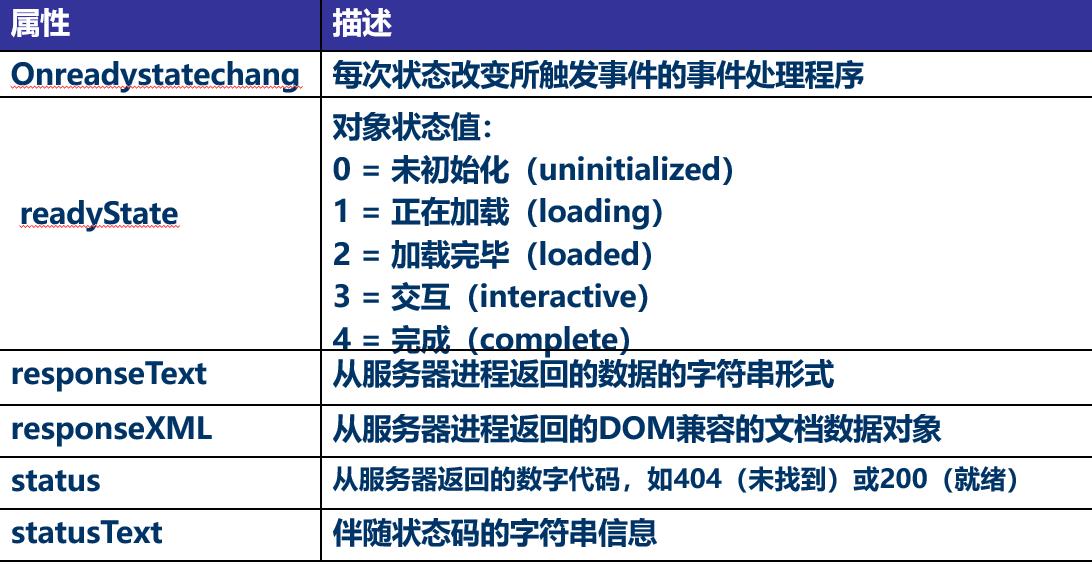
XMLHttpRequest常见方法和属性:


获取XMLhttpRequest
//获取XMLHttpRequest对象 这个对象是Ajax核心
function getXmlHttpRequest()
let xmlHttpRequest;
if(window.ActiveXObject)// 若是IE浏览器
xmlHttpRequest = new ActiveXObject('Microsoft.XMLHTTP')
else if(window.XMLHttpRequest)// 非IE浏览器
xmlHttpRequest = new XMLHttpRequest()
return xmlHttpRequest;
创建http请求
创建了XMLHttpRequest对象之后,必须为XMLHttpRequest对象创建HTTP请求,用于说明XMLHttpRequest对象要从哪里获取数据
XMLHttpRequest.open(method,URL,flag,name,password)
参数:
- method:该参数用于指定HTTP的请求方法,一共有get、post、head、put、delete五种方法,常用的方法为get和post
- URL:该参数用于指定HTTP请求的URL地址
- flag:该参数为可选,参数值为布尔型。该参数用于指定是否使用异步方式。true表示异步、false表示同步,默认为true
- name:该参数为可选参数,用于输入用户名。如果服务器需要验证,则必须使用该参数
- password:该参数为可选,用于输入密码。若服务器需要验证,则必须使用该参数
// 调用open的方法建议与服务器的连接
httpRequest.open('post','http://localhost:3000/index',true);
设置响应HTTP请求状态变化的函数
httpRequest.onreadystatechange = function ()
if(httpRequest.readyState == 4 && httpRequest.status == 200)// 请求-响应成功完成
//获取响应信息
let info = httpRequest.responseText;
// 将获取到的相应新写入到页面的<span>标签里
document.getElementById('msg').innerhtml = info;
发送HTTP请求
httpRequest.send(post_str);
原生JS实现Ajax
<form>
姓名:<input type="text" name="emp_name" id="emp_name"><br><br>
性别:<input type="text" name="emp_gender" id="emp_gender"><br><br>
生日:<input type="date" name="emp_birthday" id="emp_birthday"><br><br>
电话:<input type="text" name="emp_phone" id="emp_phone"><br><br>
地址:<input type="text" name="emp_address" id="emp_address"><br><br>
<input type="button" value="提交" id="btn_ok" onclick="getServerInfo">
</form>
<br><br>
<span id="msg" style="color:red;font-size:20px;"></span>
<script>
//获取XMLHttpRequest对象 这个对象是Ajax核心
function getXmlHttpRequest()
let xmlHttpRequest;
if(window.ActiveXObject)// 若是IE浏览器
xmlHttpRequest = new ActiveXObject('Microsoft.XMLHTTP')
else if(window.XMLHttpRequest)// 非IE浏览器
xmlHttpRequest = new XMLHttpRequest()
return xmlHttpRequest;
// 通过XMLHttpRequest对象向后台发送异步请求
function getServerInfo()
// 获取Ajax的核心对象
let httpRequest = getXmlHttpRequest();
// 获取表单的数据
let name = document.getElementById('emp_name').value;
let gender = document.getElementById('emp_gender').value;
let birthday = document.getElementById('emp_birthday').value;
let phone = document.getElementById('emp_phone').value;
let address = document.getElementById('emp_address').value;
let post_str = 'emp_name='+name+'&emp_gender='+gender+'&emp_birthday='+
birthday+'&emp_phone='+phone+'&emp_address='+address;
// 调用open的方法建议与服务器的连接
httpRequest.open('post','http://localhost:3000/index',true);
// 设置请求头信息
httpRequest.setRequestHeader('Content-Type','application/x-www-form-urlencoded');
// 设置请求-响应状态发生改变时的回调函数
httpRequest.onreadystatechange = function ()
if(httpRequest.readyState == 4 && httpRequest.status == 200)// 请求-响应成功完成
//获取响应信息
let info = httpRequest.responseText;
// 将获取到的相应新写入到页面的<span>标签里
document.getElementById('msg').innerHTML = info;
// 向服务器发起请求
httpRequest.send(post_str);
</script>
jQuery对Ajax封装
因为原生js实现ajax过程太繁琐了,我们在开发过程中不可能都那样去写,我们可以使用jQuery对Ajax进行封装
导入jQuery文件
<script src="../jquery-3.4.1.js"></script>
底层封装
$.ajax(
url:'远程服务器地址',
type:'请求方式',
data:'请求数据',
dataType:'服务器响应信息的格式',
success:function()
'请求-响应成功后的处理代码'
,
error:function()
'请求响应失败后的处理代码'
)
高级封装
$.post(url[,data][,callback][,type]) //专门针对post请求 同理可以更改为其他请求
参数:
- url 发送请求地址
- data 待发送 key/value参数
- callback 发送成功时间回调函数
- type 返回内容格式 xml html script json text _dafault
对上述例子进行jQuery封装
$(function ()
$('#btn_ok').click(function ()
$.ajax(
url:'http://localhost:3000/index',
type:'post',
data:$('form').serialize(),// 表单序列化 拼接成字符串 表单必须有name属性
dataType:'json',// text html xml json jsonp
success:function(result)
$('#msg').html(result.msg);
$('form')[0].reset();//重置
,
error:function (err)
console.log(err)
)
)
)
以上是关于Ajax概述原生JS实现Ajax及jQuery封装Ajax的主要内容,如果未能解决你的问题,请参考以下文章