css属性z-index解析
Posted 登楼痕
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css属性z-index解析相关的知识,希望对你有一定的参考价值。
什么是z-index?
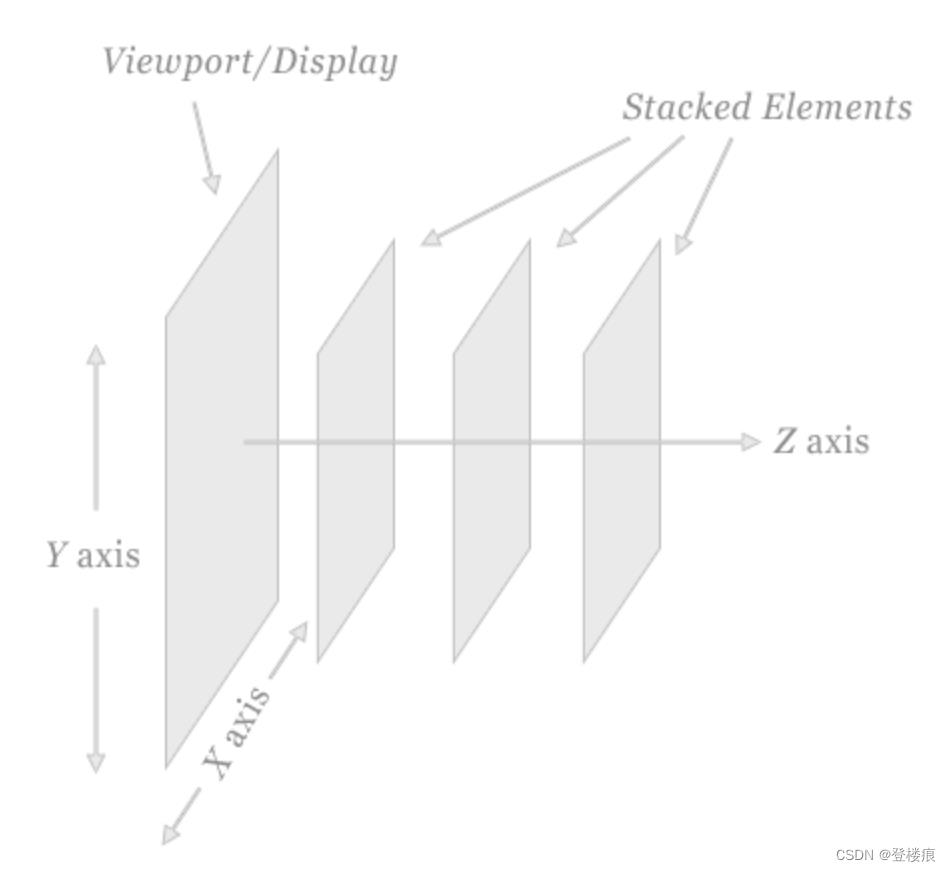
z-index属性决定了html元素的层级,也就是z轴的位置。因为z轴方向是垂直于视口指向用户,所以值越大说明在z轴方向上离用户端更近。

那在没有z-index属性设置的情况下,z轴的堆叠顺序是怎么样的呢?以下的列表就是顺序由低到高的一个排列:
(1)层叠上下文中的背景和边框
(2)具有负值的层叠上下文元素,按顺序展示
(3)没有定位、没有浮动,块级元素,按顺序展示
(4)没有定位,浮动元素,按顺序展示
(5)行内元素
(6)定位元素
当然正常状态下这种顺序并不明显因为元素不会堆叠在一起,可以用过margin负值来验证一下:

可以看到当给了下面两块元素margin-top:-20px并且不带z-index的时候,后一个元素覆盖在了前一个元素上面,这是默认的一个堆叠顺序展示。
尽管z-index这个属性很简单,但是由于错误的假设,往往给初学者造成了混淆。这个混淆是由于z-index这个属性,只有在元素的position被设置为absolute,fixed或者relative;或者是flex子元素的时候才会生效。
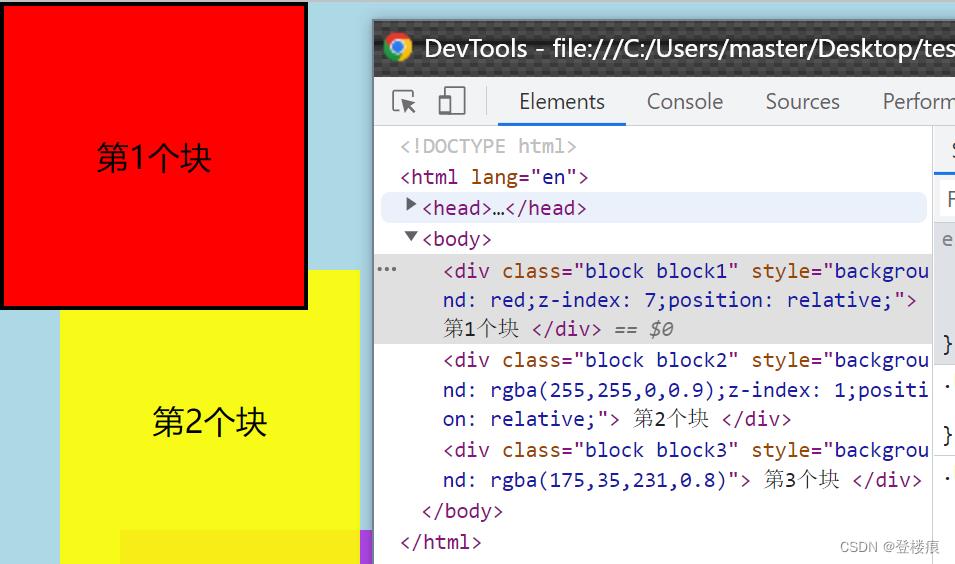
为了验证这一点,我们给前两个div加上z-index,让红块的z-index值大于黄块,结果是毫无变化,如图。

然后我们再给它俩都加上position:relative;结果就是我们想要的那样,黄块覆盖在了红块之上:

z-index属性的取值可以时候正值、负值或者是auto,当设置为auto的时候,元素的堆叠顺序同其父元素。
所以当发现z-index不生效的时候,看看元素的position的定位是不是非static~
以上是关于css属性z-index解析的主要内容,如果未能解决你的问题,请参考以下文章