html5的canvas画线问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html5的canvas画线问题相关的知识,希望对你有一定的参考价值。
代码如下:
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8"/>
<title>无标题文档</title>
<style>
*margin:0;padding:0;
#canvaswidth:500px;height:500px;display:block;margin:0 auto;border:1px solid black;
</style>
<script type="text/javascript">
window.onload = function()
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
context.beginPath();
context.moveTo(10,10);
context.lineTo(70,70);
context.stroke();
;
</script>
</head>
<body>
<canvas id="canvas">
</canvas>
</body>
</html>
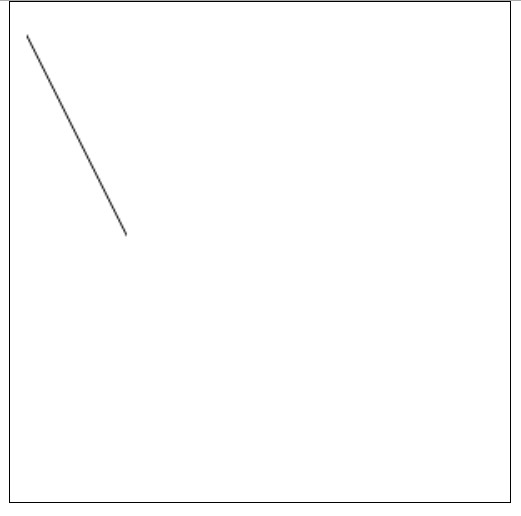
这个网页画的线会感觉呗放大了,而且坐标也不对
但是我如果把canvas的width和height赋值方法换成width="500" height="500"(原来写在css里面是width:500px;height:500px)就完全正常了,主要是width="500"这种写法html5废除了啊,请问这是为什么啊?
正常:

要设置画布大小需要设置canvas标签的width,height属性。本回答被提问者和网友采纳
delphi canvas 画线的宽度怎么设置
在canvas对象的子对象pen中进行设置,可设置颜色、宽度、线型等等。如:canvas.pen.width:=2; 参考技术A Canvas.Pen.Width 参考技术B Canvas.Pen.Width := 1; // 设置画笔宽度
以上是关于html5的canvas画线问题的主要内容,如果未能解决你的问题,请参考以下文章