2022代码规范最佳实践(附web和小程序最优配置示例)
Posted 这波lucio来全学了
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2022代码规范最佳实践(附web和小程序最优配置示例)相关的知识,希望对你有一定的参考价值。
文章目录
- 前言
- 分析一下
- 操作起来
- 总结
- 参考文献
- 往期好文
前言
代码规范很重要,代码规范最重要的作用,就是减少代码出错的可能性。
讲代码规范的文章很多,但是很可惜没有一篇文章能讲好讲全,其他文章没完成的工作,就让这篇文章来完成吧。
本篇文章所讲的内容,对web开发和小程序开发(小程序开发者工具)都适用。
将会学到
- 【初级】eslint的使用和eslint配置——使代码符合javascript代码规范
- 【初级】prettier代码格式化配置——格式化代码,让代码好看
- 【初级】使用vscode扩展实现保存自动规范代码——节省工作量
- 【进阶】使用husky保证提交代码都符合代码规范——最后屏障
- 【进阶】TypeScript代码规范的配置
分析一下
代码规范的重要性不用多讲,那为了达成规范代码的目的,我们应该怎么做呢?
本文讲从规范代码的每一环节都详细讲解,手把手让你的代码规范起来。具体的流程,参考上面“将会学到”的步骤。
操作起来
ESLint配置-规范代码
ESlint的作用是保证代码的一致性和避免错误。
安装eslint。
npm install eslint --save-dev
初始化配置文件
初始化配置文件,在工程根目录执行,会在根目录下生成.eslintrc文件。
eslint --init
执行检查和修复命令
检查代码规范命令,--ext选项用于指定一个逗号分隔的扩展名列表,例如:.js,.ts,最后一个参数表示待检查的文件路径。
eslint --ext .ts,.js .
检查并修复代码规范命令。
eslint --fix --ext .ts,.js .
更多选项参考:ESLint命令行
为了方便使用,我们可以直接在package.json添加两个命令
"scripts":
"lint": "eslint --ext .ts,.js .",
"lint:fix": "eslint --fix --ext .ts,.js ."
,
如果想要自定义一些代码规范的规则,我们可以修改.eslintrc文件。
配置示例
下面这个是小程序的.eslintrc参考配置,这里extends和plugins都可以理解为规则集,不同之处在于,extends是用来指定一套共用的规则集,plugins是一些补充的规则集。
// 小程序工程的.eslintrc
module.exports =
// 启用默认核心规则
extends: ['@tencent/eslint-config-tencent'], // 指定继承的配置名称,后面的会覆盖前面的
plugins: ['prettier'], // 插件包,可以省略包名的前缀“eslint-plugin-”
parserOptions: // 指定支持的JavaScript 语言选项
ecmaVersion: 2018,
sourceType: 'module',
ecmaFeatures:
impliedStrict: true,
,
,
env: // 指定环境,一个环境定义了一组预定义的全局变量
browser: true,
node: true,
es6: true,
,
// 添加自己的规则
rules: // 覆盖基础配置中的规则
// 非开发模式禁用debugger
'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'warn',
// 允许调用指定的首字母大写的函数时没有 new 操作符
'new-cap': ['error', capIsNewExceptions: ['App', 'Page', 'Component'] ],
'@typescript-eslint/no-require-imports': 'off',
,
// 配置小程序内全局函数,避免报错
globals:
require: true,
Page: true,
wx: true,
App: true,
getApp: true,
getCurrentPages: true,
Component: true,
getRegExp: true,
,
;
类似的,在vue工程中可以参考下面的配置。
// vue工程的.eslintrc
module.exports =
extends: ['@tencent/eslint-config-tencent', 'plugin:vue/recommended'],
plugins: ['eslint-plugin-vue', 'prettier'],
parserOptions:
parser: '@babel/eslint-parser', // parserOptions.parser是对<script>解析的解析器
ecmaVersion: 2018,
sourceType: 'module',
ecmaFeatures:
impliedStrict: true,
,
,
globals:
app: true,
,
;
prettier配置-美化代码
eslint是让代码符合代码规范,但是代码格式修复的并不完整,为了修复代码格式,我们可以用到另一个库prettier。
prettier除了可以格式化JavaScript文件,还可以对TypeScript · Flow · JSX · JSON·CSS · SCSS · Less·html · Vue · Angular·GraphQL · Markdown · YAML文件进行代码格式化。
安装prettier。
npm install prettier --save-dev
执行格式化命令
--write表示就地修改。
npx prettier --write index.css
同样的如果需要自定义格式,我们可以用根目录下的.prettierrc文件配置一些自定义的格式化规则。
使用eslint-plugin-prettier
我们一般不直接实用化prettier库,而是使用eslint-plugin-prettier,把prettier当作eslint的一个插件。就像上一小节的示例代码,配置到.eslintrc文件的plugins选项就可以了。
eslint-plugin-prettier作为ESLint的插件,同时包含了prettier库的功能,我们使用这个插件就不需要再单独运行prettier命令了。
VSCode插件和配置-简化规范工作
eslint和eslint-plugin-prettier对代码进行格式化,需要我们跑eslint --fix --ext .ts,.js .命令,每次修改完代码,还要去跑一下命令,确实是比较麻烦的。
我们可以通过VSCode的插件,简化这一步骤。最终结果是,我们只需要正常写代码,一保存就自动格式化了。
安装ESLint、Vetur插件
这里我们需要用到ESLint这个插件,如果是vue工程,我们还需要用到vetur插件。
(Prettier插件由于我们已经用了eslint-plugin-prettier,就不需要重复使用了)。
VSCode可以直接搜索安装插件。
微信开发者工具现在也支持安装VSCode插件了,只需要在设置-扩展设置-打开编辑器扩展面板,找到对应的插件安装就可以了。
配置保存自动格式化
安装了插件之后,只会对不符合规范的代码,有告警,但是还不会自动修复,为了做到自动修复,我们需要对VSCode做一些设置。

在根目录下新增.vscode目录,目录下新建setting.json文件,添加如下的设置。这里为了避免关闭vetur和eslint配置的冲突,关闭vetur一些格式化的选项。
//setting.json
// 以下程序用于格式化Vue项目,其他项目可以根据原理一通百通。
// 设置保存时格式化。只用于用于格式化css/less程序
"editor.formatOnSave": true,
"javascript.format.enable": false,
"typescript.format.enable": false,
// 关闭vetur的js/ts/html的formatter。html用eslint-plugin-vue格式化。
// js/ts程序用eslint,防止vetur中的prettier与eslint格式化冲突
"vetur.format.defaultFormatter.html": "none",
"vetur.format.defaultFormatter.js": "none",
"vetur.format.defaultFormatter.ts": "none",
// 开启eslint自动修复js/ts功能
"editor.codeActionsOnSave":
"source.fixAll.eslint": true
,
设置完成后的效果如下图,点击保存,就能自动修复eslint和格式的问题。

与其他开发者共享VSCode插件和配置
setting.json
通过把.vscode/setting.json传到git仓库,我们可以和项目开发者共享保存自动格式化的VSCode设置,但是还是需要手动安装插件,插件是否也可以直接共享呢?
extensions.json
也是可以的,我们可以在.vscode下新增extensions.json文件,配置推荐的插件。或者更简单的方式,直接在插件右键,点击添加到工作区建议,就可以生成下面这样的文件。
//extensions.json
"recommendations": [
"dbaeumer.vscode-eslint",
"octref.vetur"
]
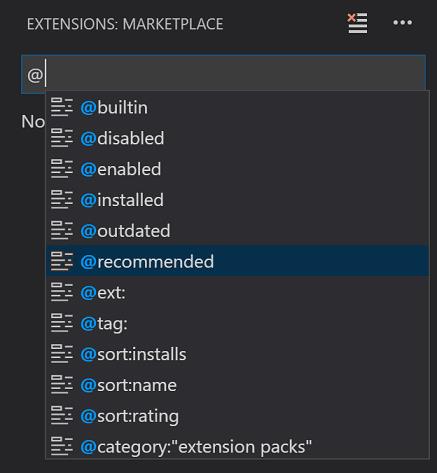
工程其他开发者,只需要在扩展搜索框中,输入@recommended就可以查看和安装推荐的插件。

配置husky-防止提交不规范的代码
有了前面的三道保障后,我们的代码已经被规范得差不多了,但是依然存在把不规范代码提交到git的可能,比如没装vscode的eslint插件,又没跑eslint的命令。
为了守住代码提交前的最后一道防线,我们需要用到husky,在git提交前的勾子,做代码的检查,如果检查不过就不允许提交,再配合lint-staged,只对缓冲区文件做检查,提高检查的速度。
安装husky
npm install husky@4.2.3 --save-dev
安装lint-staged
npm install lint-staged --save-dev
配置package.json
"husky":
"hooks":
"pre-commit": "lint-staged"
,
"lint-staged":
"*.js,ts,vue": [
"eslint"
]
这个时候再提交,如果代码存在错误,就会提交失败了。
注意:解决SourceTree跳过husky的问题
mac端使用SourceTree提交代码的时候,会直接跳过husky检查,我们打开查看-显示历史命令会看到Can‘t find npx in path ...的报错,为了解决这个报错,是husky正常检查,我们需要添加下npx的路径。
参考这个文档husky本地命令
在系统根目录下新建~/ .huskyrc文件,配上npx所在目录,例如:
which npx
/Users/Username/.nvm/versions/node/v12.18.0/bin/npx
vim ~/ .huskyrc
//写入 export PATH=/Users/Username/.nvm/versions/node/v12.18.0/bin:$PATH
其他问题导致husky不生效
一般都是看.git/hooks文件是否正确生成,如果未正确生成,删除hooks后,重新安装husky一般就能解决。
让ESlint支持TypeScript
安装
为了支持TypeScript的检查,我们需要加上ts相关的解析器和插件
npm install --save-dev typescript @typescript-eslint/parser
npm install --save-dev @typescript-eslint/eslint-plugin
配置
并修改.eslintrc.js
module.exports =
// ...
parser: '@typescript-eslint/parser',
plugins: ['@typescript-eslint', 'eslint-plugin-vue', 'prettier'],
// ...
;
配置之后VSCode的自动修复和ESLint命令,就可以对ts文件同样生效了。
注意:解决和vue解析的冲突
这个配置执行后会报 “Use the latest vue-eslint-parser” error这个错误,是因为和vue的解析器冲突了。
我们直接把ts解析器移动到parserOptions里面
- "parser": "@typescript-eslint/parser",
+ "parser": "vue-eslint-parser",
"parserOptions":
+ "parser": "@typescript-eslint/parser",
"ecmaVersion": 2020,
"sourceType": "module"
总结
到这里,全部的配置就完成了。完整的配置文件可以参考下面这两份.eslintrc.js。直接用起来!!😄
小程序完整配置
module.exports =
// 启用默认核心规则
extends: ['@tencent/eslint-config-tencent'], // 指定继承的配置名称
plugins: ['@typescript-eslint', 'prettier'], // 插件包,可以省略包名的前缀“eslint-plugin-”
parser: '@typescript-eslint/parser', // 指定解析器
parserOptions: // 指定支持的JavaScript 语言选项
ecmaVersion: 2018,
sourceType: 'module',
ecmaFeatures:
impliedStrict: true,
,
,
env: // 指定环境,一个环境定义了一组预定义的全局变量
browser: true,
node: true,
es6: true,
jest: true,
,
// 添加自己的规则
rules: // 覆盖基础配置中的规则
// 非开发模式禁用debugger
'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'warn',
// 允许调用指定的首字母大写的函数时没有 new 操作符
'new-cap': ['error', capIsNewExceptions: ['App', 'Page', 'Component'] ],
'@typescript-eslint/no-require-imports': 'off',
,
// 配置小程序内全局函数,避免报错
globals:
require: true,
Page: true,
wx: true,
App: true,
getApp: true,
getCurrentPages: true,
Component: true,
getRegExp: true,
,
;
vue完整配置
module.exports =
extends: ['@tencent/eslint-config-tencent', 'plugin:vue/recommended'],
"parser": "vue-eslint-parser",
plugins: ['@typescript-eslint', 'eslint-plugin-vue', 'prettier'],
parserOptions:
parser: ['@typescript-eslint/parser','@babel/eslint-parser'],// parserOptions.parser是对<script>解析的解析器
ecmaVersion: 2018,
sourceType: 'module',
ecmaFeatures:
impliedStrict: true,
,
,
globals:
app: true,
,
;
参考文献
【建议收藏】全网最全的讲清eslint和prettier的npm包和vscode插件的文章
2022年了,你还不会利用vscode的共享配置和团队协作吗?
往期好文
“告别烂代码”
代码人生
前端踩坑必看指南
以上是关于2022代码规范最佳实践(附web和小程序最优配置示例)的主要内容,如果未能解决你的问题,请参考以下文章