Vue2.0学习—数据绑定
Posted 王同学要努力
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue2.0学习—数据绑定相关的知识,希望对你有一定的参考价值。
【Vue2.0学习】—数据绑定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>初识Vue</title>
<!-- 引入Vue -->
<script src="../js/vue.js"></script>
</head>
<body>
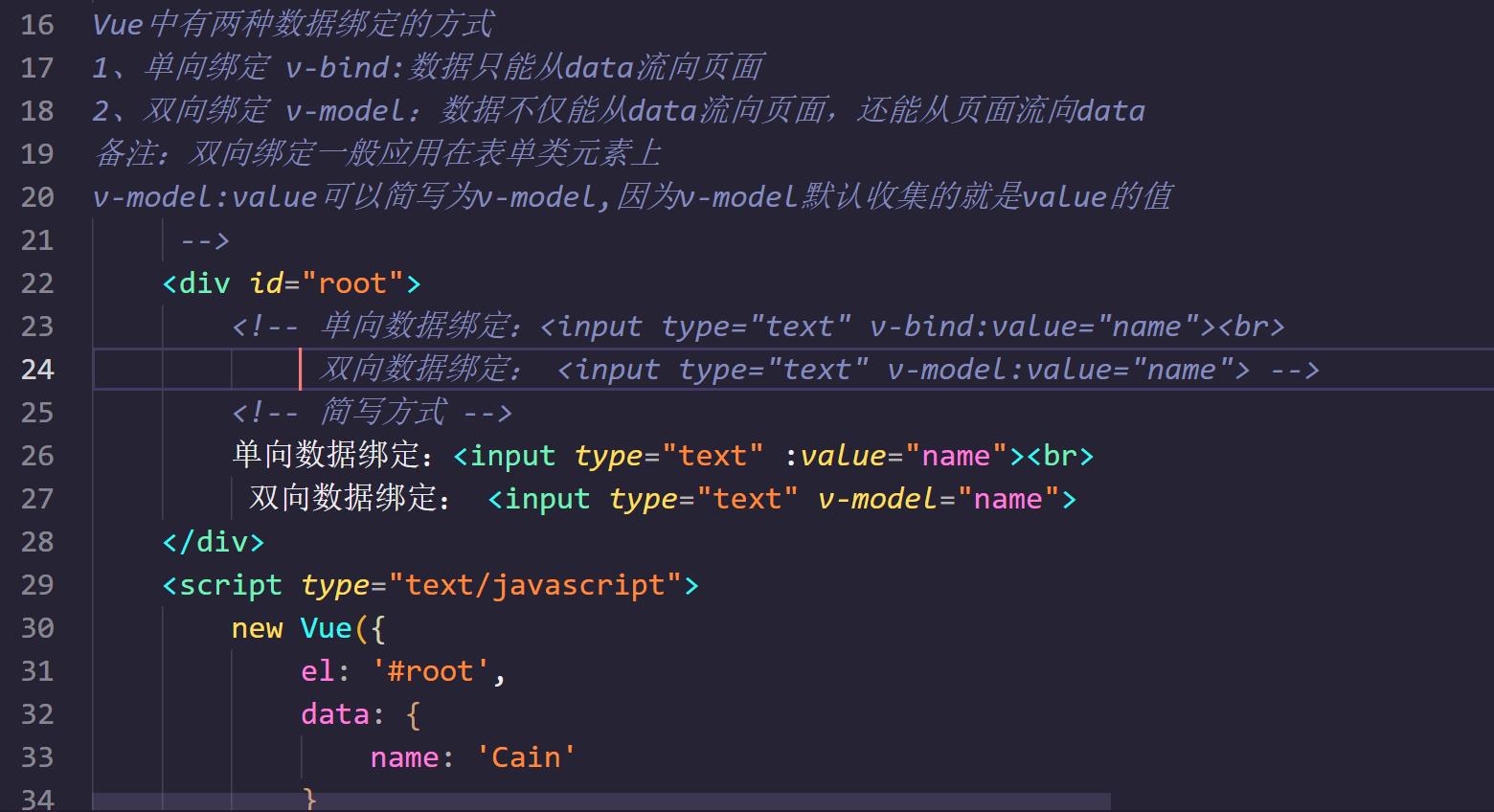
<!--
Vue中有两种数据绑定的方式
1、单向绑定 v-bind:数据只能从data流向页面
2、双向绑定 v-model:数据不仅能从data流向页面,还能从页面流向data
备注:双向绑定一般应用在表单类元素上
v-model:value可以简写为v-model,因为v-model默认收集的就是value的值
-->
<div id="root">
<!-- 单向数据绑定:<input type="text" v-bind:value="name"><br> 双向数据绑定: <input type="text" v-model:value="name"> -->
<!-- 简写方式 -->
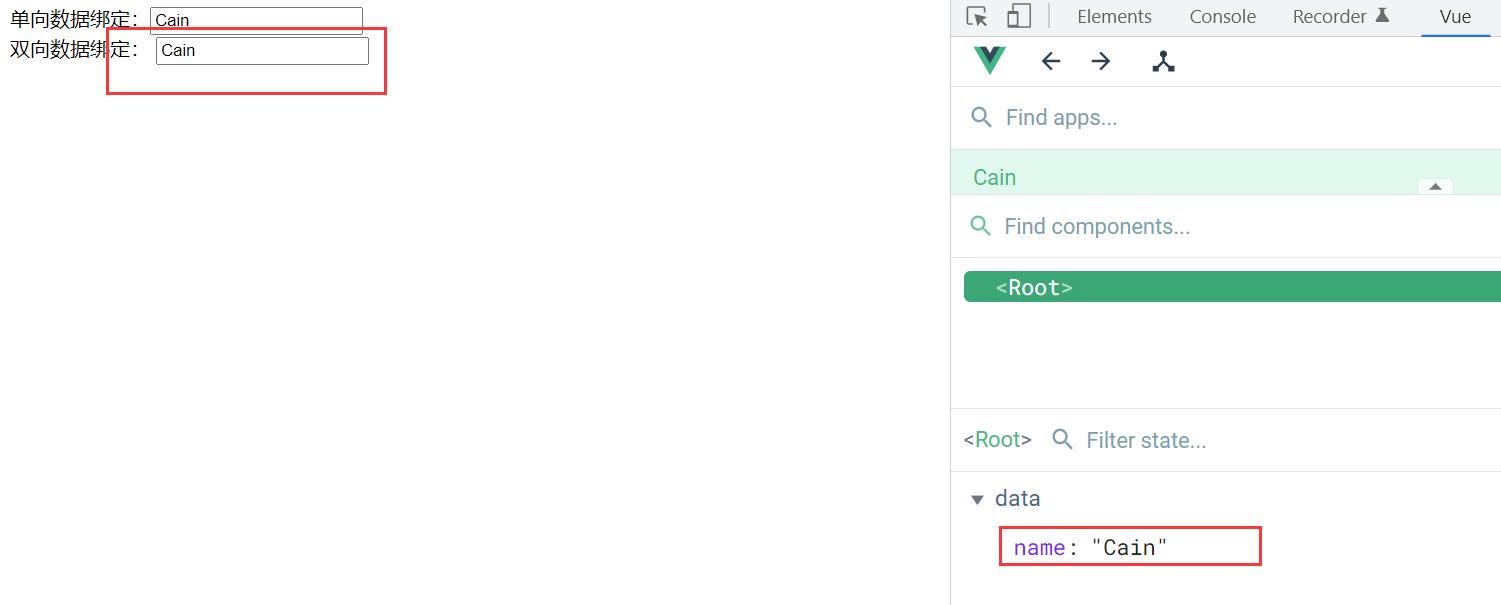
单向数据绑定:<input type="text" :value="name"><br> 双向数据绑定: <input type="text" v-model="name">
</div>
<script type="text/javascript">
new Vue(
el: '#root',
data:
name: 'Cain'
)
</script>
</body>
</html>


以上是关于Vue2.0学习—数据绑定的主要内容,如果未能解决你的问题,请参考以下文章