课时134.清除浮动方式三(理解)
Posted luckyshuangshuang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了课时134.清除浮动方式三(理解)相关的知识,希望对你有一定的参考价值。
我们接下来学习的这几种浮动方式我们不用去理解它,因为它中间有一些知识点我们没有学,所以我们只要背诵下来就行了。
等学完了一些相关的知识点以后我们再回来看一下细节。
我们从刚才的页面拷贝一份代码,然后默认情况下不浮动是这个样子

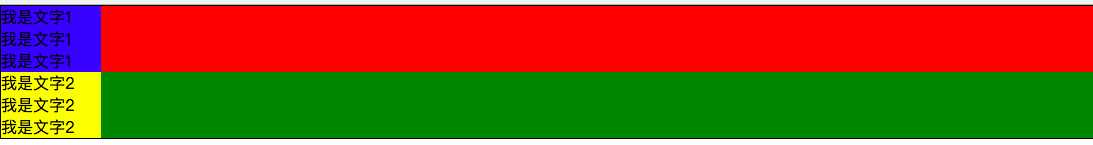
然后将浮动元素打开,默认情况下是长的这个样子

然后我们想清除浮动
但是现在我们有一个需求:不能给盒子设置高度,并且要让第二个盒子的margin属性还可以继续使用,
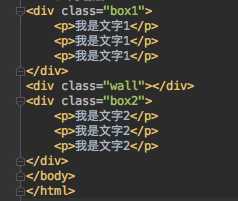
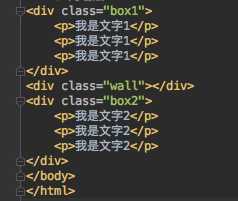
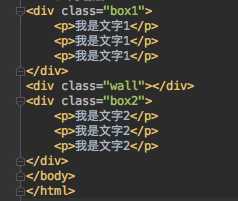
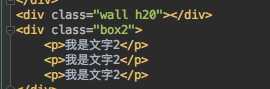
我们先来看一下外墙法,我们只需要在两个块级元素之间添加一个额外的块级元素即可。加一个div或者h1就可以了,我们一般会加一个div,因为h1的语义太重了。
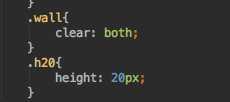
 我们不仅要设置它,并且还要给它添加一个clear:both;属性
我们不仅要设置它,并且还要给它添加一个clear:both;属性




这样设置完了就发现第二个div并没有去找第一个div了
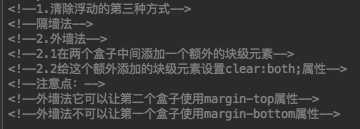
隔墙法总结:

我们再来看一下margin属性能不能用


我们发现是可以用的
而我们发现把box2的上外边距注释掉以后,我们给box1添加一个下外边距发现不能用了。



所以我们使用外墙法时不会额外设置第一个盒子的下外边距,也不会设置第二个盒子的上外边距,而是直接设置wall的距离


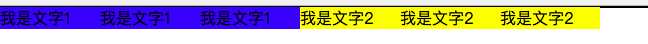
显示效果如下:

我们每一个标签都有多个类名,我们通过第一个标签设置了清除浮动,通过第二个标签设置了高度。
这也是企业开发中抽取公共类的一个思想,抽取还h20
我们需要设置距离,可以直接绑定h20,类名可以写多个。

以上是关于课时134.清除浮动方式三(理解)的主要内容,如果未能解决你的问题,请参考以下文章