四http模块
Posted 上善若水
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了四http模块相关的知识,希望对你有一定的参考价值。
一、http模块
1.1、什么是http模块
在网络节点中,负责消费资源的电脑,叫做客户端;负责对外提供网络资源的电脑,叫做服务器。
http模块是Node.js官方提供的,用来创建web服务器的模块。通过http模块提供的http.createServer()方法,就能方便的把一台普通的电脑,变成一台web服务器,从而对外提供web资源服务。
如果要希望使用http模块创建web服务器,则需要先导入它:
const http = require('http')
1.2、进一步理解http模块的作用
服务器和普通电脑的区别在于,服务器上安装了web服务器软件,例如:IIS、Apache等。通过安装这些服务器软件,就能把一台普通的电脑变成一台web服务器。
在Node.js中,我们不需要使用IIS、Apache等这些第三方web服务器软件。因为我们可以基于Node.js提供的http模块,通过几行简单的代码,就能轻松的手写一个服务器软件,从而对外提供web服务。
1.3、服务器相关的概念
1.3.1、IP地址
IP地址就是互联网上每台计算机的唯一地址,因为IP地址具有唯一性。如果把"个人电脑"比作"一台电话",那么"IP地址"就相当于"电话号码",只有在知道对方IP地址的前提下,才能与对应的电脑之间进行数据通信。
IP地址的格式:通常用"点分十进制"表示成(a.b.c.d)的形式,其中,a,b,c,d都是0~255之间的十进制整数。例如:用点分十进制表示的IP地址(192.168.1.1)
注意:
互联网中每台web服务器,都有自己的IP地址,例如:大家可以在windows的终端中运行ping www.baidu.com命令,即可查看到百度服务器的IP地址。- 在开发期间,自己的电脑既是一台服务器,也是一个客户端,为了方便测试,可以在自己的浏览器中输入127.0.0.1这个IP地址,就能把自己的电脑当做一台服务器进行访问了。
1.3.2、域名和域名服务器
尽管IP地址能够唯一地标记网络上的计算机,但IP地址是一长串数字,不直观,而且不便于记忆,于是人们又发明了另一套字符型的地址方案,即所谓的域名地址。
IP地址和域名是一一对应的关系,这份对应关系存放在一种叫做域名服务器(DNS,Domain name server)的电脑中。使用者只需通过好记的域名访问对应的服务器即可,对应的转换工作由域名服务器实现。因此,域名服务器就是提供IP地址和域名之间的转换服务的服务器。
注意:
- 单纯使用IP地址,互联网中的电脑也能够正常工作。但是有了域名的加持,能让互联网的世界变更更加方便。
- 在开发测试期间,
127.0.0.1对应的域名是localhost,它们都代表我们自己的这台电脑,在使用效果上没有任何区别。
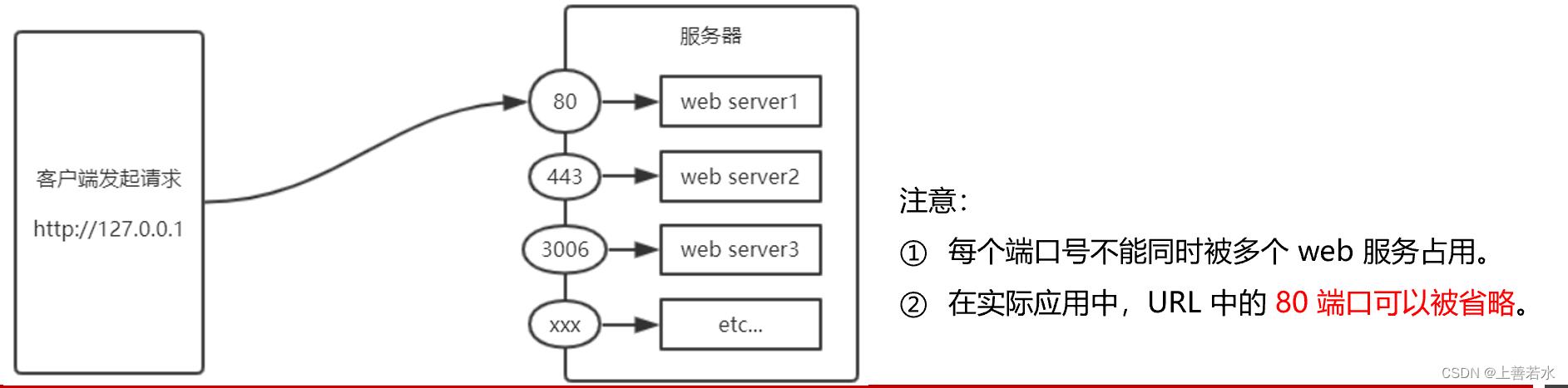
1.3.3、端口号
计算机中的端口号,就好像是现实生活中的门牌号一样。通过门牌号,外卖小哥可以在整栋大楼众多的房间中,准确把外卖送到你的手中。
同样的道理,在一台电脑中,可以运行成百上千个web服务。每个web服务都对应一个唯一的端口号。客户端发送过来的网络请求,通过端口号,可以被准确地交给对应的web服务进行处理。

1.4、创建最基本的web服务器
1.4.1、创建web服务器的基本步骤
- 导入http模块
如果希望在自己的电脑上创建一个web服务器,从而对外提供web服务,则需要导入http模块:
const http = require('http')
- 创建web服务器实例
调用http.createServer()方法,即可快速创建一个web服务器实例:
const server = http.createServer()
- 为服务器实例绑定
request事件,监听客户端的请求
为服务器实例绑定request事件,即可监听客户发送过来的网络请求:
// 使用服务器实例的 .on() 方法,为服务器绑定一个 request 事件
server.on('request', (req, res) =>
// 只要有客户端来请求我们自己的服务器,就会触发 request 事件,从而调用这个事件处理函数
consolel.log('Someone visit our web server.')
)
- 启动服务器
调用服务器实例.listen()方法,即可启动当前的web服务器实例:
// 调用 server.listen(端口号, cb回调)方法,即可启动web服务器
server.listen(80, ()=>
console.log('http server running at http://127.0.0.1')
)
1.4.2、req请求对象
只要服务器接收到了客户端的请求,就会调用通过server.on()为服务器绑定的 request事件处理函数。如果想在事件处理函数中,访问与客户端相关的数据或属性,可以使用如下的方式:
server.on('request', (req) =>
// req 是请求对象,它包含了与客户端相关的数据和属性,例如:
// req.url 是客户端请求的 URL 地址
// req.method 是客户端的 method 请求类型
const str = 'Your request url is $req.url, and request method is $req.method'
console.log(str)
)
1.4.3、res响应对象
在服务器的 request 事件处理函数中,如果想访问与服务器相关的数据或属性,可以使用如下的方式:
server.on('request',(req, res) =>
// res 是响应对象,它包含了与服务器相关的数据和属性,例如:
// 要发送到客户端的字符串
const str = 'Your request url is $req.url, and request method is $req.method'
// res.end() 方法的作用:
// 向客户端发送指定的内容,并结束这次请求的处理过程
res.end(str)
)
1.4.4、解决中文乱码问题
当调用 res.end()方法,向客户端发送中文内容的时候,会出现乱码问题,此时,需要手动设置内容的编码格式:
server.on('request', (req, res) >
// 发送的内容包含中文
const str = '您请求的 url 地址是 $req.url,请求的 method 类型是 $req.method'
// 为了防止中文显示乱码的问题,需要设置响应头 Content-Type 的值为 text/html; charset=utf-8
res.setHeader('Content-Type','text/html; charset=utf-8')
// 把包含中文的内容,响应给客户端
res.end(str)
)
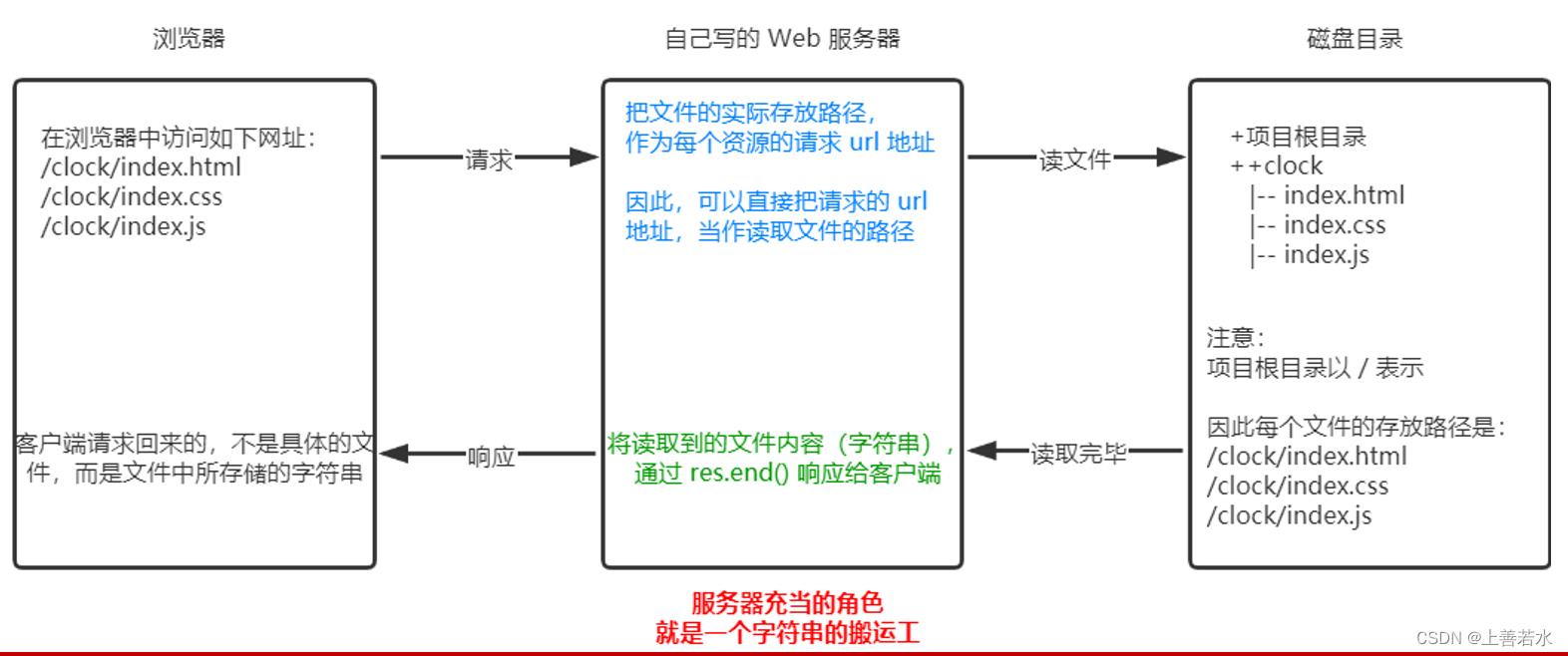
1.5、案例 - 实现 clock 时钟的 web 服务器
1.5.1、核心思路
把文件的实际存放路径,作为每个资源的请求url地址。

1.5.2、实现步骤
- 导入需要的模块
- 创建基本的web服务器
- 将资源的请求url地址映射为文件的存放路径
- 读取文件内容并响应给客户端
- 优化资源的请求路径
1.5.3、实现代码
// 1.1 导入 http 模块
const http = require('http')
// 1.2 导入 fs 模块
const fs = require('fs')
// 1.3 导入 path 模块
const path = require('path')
// 2.1 创建 web 服务器
const server = http.createServer()
// 2.2 监听 web 服务器的 request 事件
server.on('request', (req, res) =>
// 3.1 获取到客户端请求的 URL 地址
// /clock/index.html
// /clock/index.css
// /clock/index.js
const url = req.url
// 3.2 把请求的 URL 地址映射为具体文件的存放路径
// const fpath = path.join(__dirname, url)
// 5.1 预定义一个空白的文件存放路径
let fpath = ''
if (url === '/')
fpath = path.join(__dirname, './clock/index.html')
else
// /index.html
// /index.css
// /index.js
fpath = path.join(__dirname, '/clock', url)
// 4.1 根据“映射”过来的文件路径读取文件的内容
fs.readFile(fpath, 'utf8', (err, dataStr) =>
// 4.2 读取失败,向客户端响应固定的“错误消息”
if (err) return res.end('404 Not found.')
// 4.3 读取成功,将读取成功的内容,响应给客户端
res.end(dataStr)
)
)
// 2.3 启动服务器
server.listen(80, () =>
console.log('server running at http://127.0.0.1')
)
以上是关于四http模块的主要内容,如果未能解决你的问题,请参考以下文章