管理信息系统 课程设计
Posted honghui
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了管理信息系统 课程设计相关的知识,希望对你有一定的参考价值。
一、项目选择
- 继续沿用Python+Flask+mysql的web建设技术,开发一个网站
- 网站主题根据个人兴趣与特长自由选择
- 此项目属于个人项目,每个同学独立完成,和其他同学不一样
二、项目要求
- 整个网站风格统一,布局合理,尽量美观。
- 作品必须完成:
- 网站父模板统一布局:头部导航条、底部图片导航、中间主显示区域布局
- 注册、登录、注销
- 发布、列表显示
- 详情页
- 评论、列表显示
- 个人中心
- 搜索,条件组合搜索
- 文章分类、显示
- 点赞、收藏
- 修改密码、头像、上传头像
- 我的发布、点赞、收藏、评论
- 高级搜索
- 热门文章、推荐文章
- 参考网站:http://bbs.xiaomi.cn/
三、提交材料
- 整个python项目文件夹
- 一项目文档,包括:
- 系统概要说明
- 网站结构设计
- 模块详细设计
- 数据库设计
- 系统实现的关键算法与数据结构
- 成品展示
四、材料提交方式及日期
- 每人提交一个文件夹,以学号姓名命名
- 个人文件夹里包含三述的材料:
- 整个python项目文件夹
- 一项目文档
- 请在2018/06/16 日期之前提交给学委
- 学委收齐后,整理刻录一张光盘交给老师。
- 空白光盘可找老师领取
- 建一个班级文件夹,里面放一个一个同学的文件夹,都不要压缩
一、系统概要说明
这是一个在本地数据库进行增加用户和用户的问答,从而对用户信息的遍历和对用户发表的问答的评论,以及对问答的一些点赞和收藏功能,在首页进行文章的遍历等。
二、网站结构设计
一级目录有静态文件夹(static),html存放的文件夹(templates)以及主python文件以及config配置文件。static中又分别有三个文件夹,一个是css文件夹,用来布局美化;一个是js文件夹,用来完成一些页面的特效功能;一个是uploads文件夹,用来储存用户的头像图片。在templates中存放了所有页面的HTML,包含模板以及其余所有页面的html。
三、模块详细设计
客户端--注册请求—查询数据库—返回页面(提示成功)—跳转登录页面
客户端—登录请求—查询数据库—返回页面(提示成功)—跳转首页
客户端—发布问答请求—存取数据进数据库—返回页面—跳转首页
客户端—个人信息请求—查询数据库—返回从数据库查询的信息
客户端—个人信息请求—进行数据库的增删查改—返回改后的数据
客户端—问答评论请求—将评论的内容存入数据库—返回评论用户以及评论内容
客户端—点赞收藏请求—存入数据库—将加一后的数据返回页面
客户端—用户头像上传请求—存入用户表—返回用户图像
客户端—首页遍历问答请求—查询数据库—返回所有问答
四、数据库设计
本系统运行所需的数据库需要utf8格式的,数据库里需要有五张表,一张user(用户)表,一张question(问答)表,一张comment(评论)表,一张cf(分类)表,一张collection(收藏)表。
User表:用户ID,username,password,icon,其中password需要加密处理。
Question表:问答id,title,detail,creat_time,用户id,cf。look,click。
Comment表:评论id,用户id,问答id,creat_time,detail
Cf表:分类id,分类name
Collection表:收藏id,问答id,用户id。
五、系统实现的关键算法及数据结构
关键算法有登录,注册,发布问答,发布评论
以下是登录部分代码:
# 登陆
@app.route(‘/login/‘, methods=[‘GET‘, ‘POST‘])
def login():
if request.method
== ‘GET‘:
return render_template(‘login.html‘)
else:
username = request.form.get(‘username‘)
password = request.form.get(‘password‘)
user =
User.query.filter(User.username == username).first()
if user:
if user.check_password(password):
session[‘username‘] = user.username
session[‘user_id‘] = user.id
session.permanent = True
# 重新定位到首页
return redirect(url_for(‘index‘))
else:
# 重新定位到注册
return redirect(url_for(‘login‘))
else:
return redirect(url_for(‘login‘))
代码解析:定义一个login方法,如果请求的方式是“GET”那么返回到login.html,否则,从数据库获取username和password。如果获取的username,password与数据库的一致,那么返回到首页,否则返回注册页。
以下是注册部分代码:
@app.route(‘/regist/‘, methods=[‘GET‘, ‘POST‘])
def regist():
if request.method == ‘GET‘:
# 打开注册页的模板
return render_template(‘regist.html‘)
else: # 收到用户上传的信息
username = request.form.get(‘username‘)
password = request.form.get(‘password‘)
user = User.query.filter(User.username == username).first()
if user:
return ‘error:user exitst‘
else:
user = User(username=username, password=password)
db.session.add(user) # 加入数据库
db.session.commit()
return redirect(url_for(‘login‘))
代码解析:定义一个regist方法,如果请求的方式是“GET”那么返回到regist.html,否则获取用户上传的信息。如果获取的user已存在数据库,则返回错误提示“user exitst”,否则将user的username,password存入数据库的user表,然后转到login.html页面。
以下是发布问答部分代码:
@app.route(‘/question‘, methods=[‘GET‘, ‘POST‘])
@loginFirst
def question():
if request.method == ‘GET‘:
cf = Cf.query.all()
return render_template(‘question.html‘, cf=cf)
else:
title = request.form.get(‘title‘)
detail = request.form.get(‘detail‘)
author_id = request.form.get(‘author_id‘)
cf = request.form.get(‘cf‘)
question = Question(title=title, detail=detail, author_id=author_id, cf=cf)
db.session.add(question) # 加入数据库
db.session.commit()
return redirect(url_for(‘index‘))
代码解析:定义一个question的方法,如果请求的方式是“GET”那么返回到question.html,否则获取title,detail,author_id,cf,然后加进数据库的question表,返回index页面。
以下是评论部分代码:
@app.route(‘/answer/‘, methods=[‘GET‘, ‘POST‘])
def answer():
if request.method == ‘POST‘:
question_id = request.form.get(‘question_id‘)
author_id = request.form.get(‘author_id‘)
detail = request.form.get(‘detail‘)
comment = Comment(question_id=question_id, author_id=author_id, detail=detail)
db.session.add(comment)
db.session.commit()
return redirect(url_for(‘detail‘, question_id=question_id))
代码解析:定义一个answer方法,如果请求的是“POST”方法,那么获取question_id,author_id,detail,然后加入数据库的comment表,返回到detail页面。用question_id作为主键。
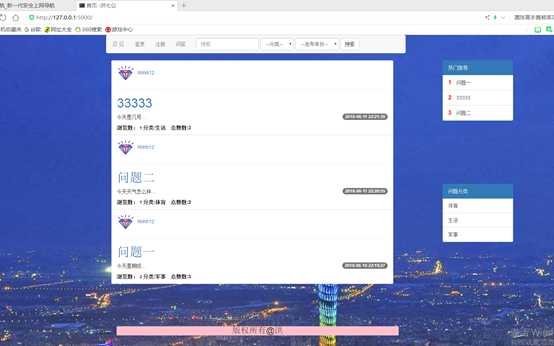
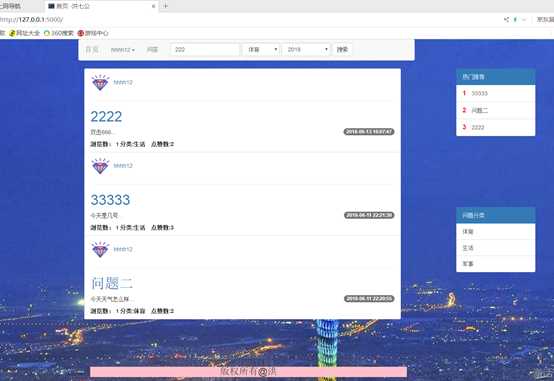
六、成品展示
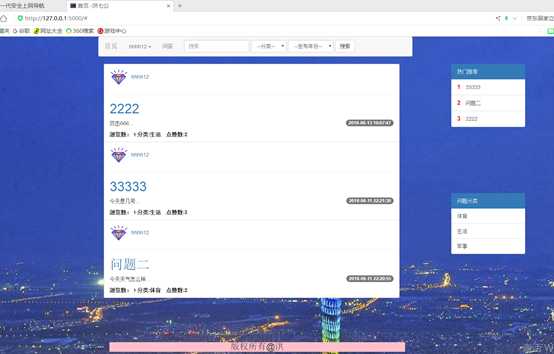
这是首页的效果图,利用了444的模板,令整个页面居中。

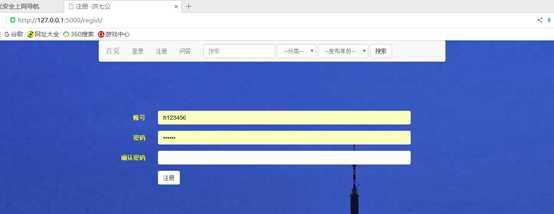
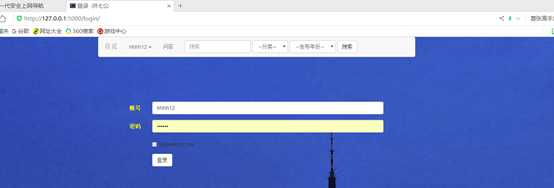
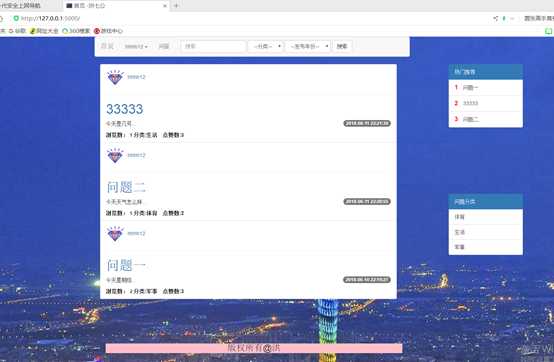
这是用户的注册,登陆以及登陆后跳转首页的效果图:



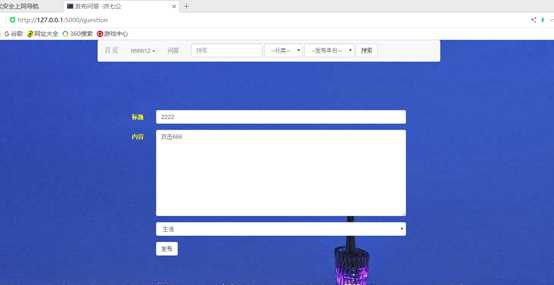
这是发布问答页面以及发完以后的效果图:


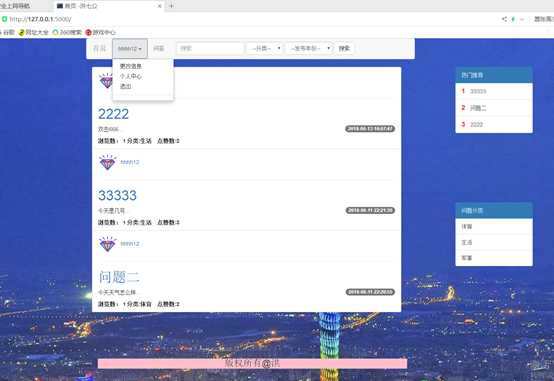
这是导航栏用户的个人信息以及修改等效果图:

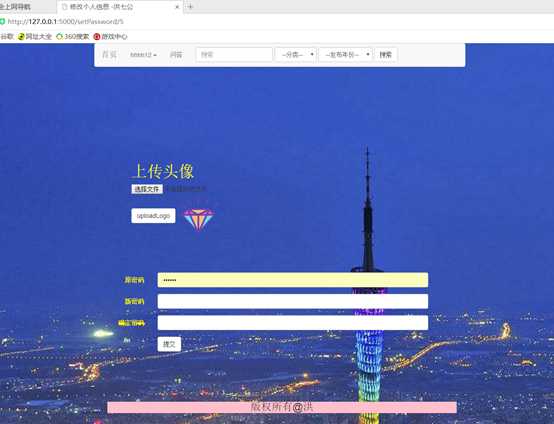
这是上传头像的页面:

这是全部评论的页面:

这是全部问答的页面:

这是个人信息 的页面:

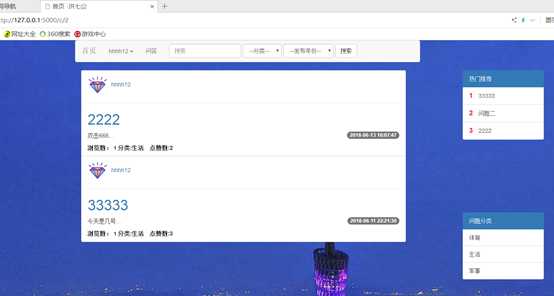
以下是模糊搜索以及高级搜索的效果图:
这是模糊搜索:


这是高级搜索的效果图,可以选择问答分类和发布时间来进行搜索。

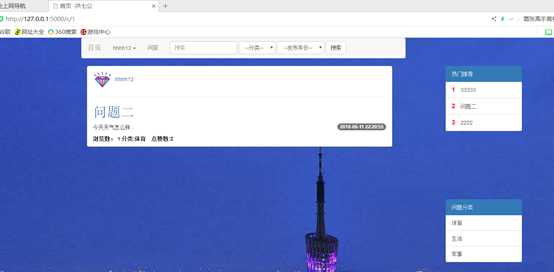
以下是按问答的分类来搜索的效果图:

点击所想要的类目,首页就排除其他的分类,显示你所选择的分类。比如选择体育

再比如选择生活

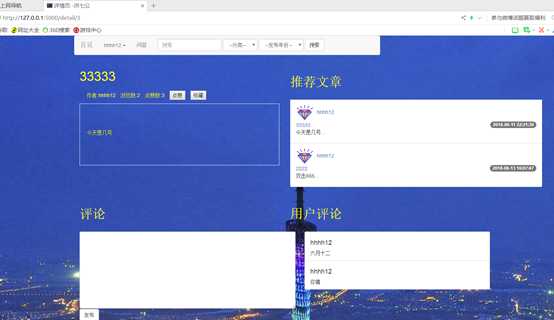
以下是用户评论效果图:
由于太长,所以做成了两个并排的样式。

这是点赞以及收藏的效果图:

点击收藏后:

点击点赞后:

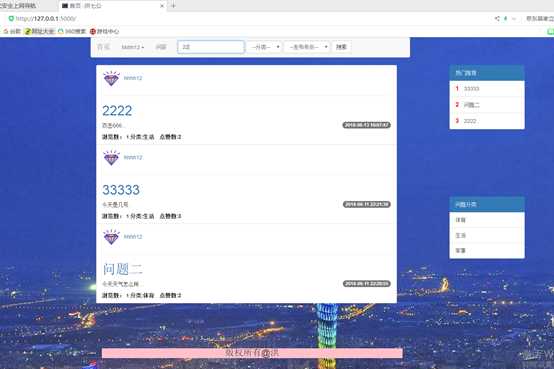
这是热门文章推荐:

会按照文章的点击数以及评论数,自动排序,把前三的文章给显示出来。
以上是关于管理信息系统 课程设计的主要内容,如果未能解决你的问题,请参考以下文章
20155234 2017-2018-1《信息安全系统设计基础》课程总结