微信小程序 | 实战开发配置微信小程序APPID并快速接入
Posted 小新爱学习.
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序 | 实战开发配置微信小程序APPID并快速接入相关的知识,希望对你有一定的参考价值。


个人名片:
🐼作者简介:一名大一在校生
🐻❄️个人主页:小新爱学习.
🐼个人WeChat:hmmwx53
🕊️系列专栏:零基础学java ----- 重识c语言 ---- 计算机网络
🐓每日一句:苦尽甘来的那一刻,山河星月都做贺礼!
文章目录
写在前面:
manifest.json文件是5+移动App的配置文件,用于指定应用的显示名称、图标、入口页面等信息。用户可通过HBuilder|HBuilderX的可视化界面视图进行配置,也可在源码视图中根据以下规范直接修改。
manifest.json文件根据w3c的webapp规范制定,plus节点下内容为HTML5 Plus扩展规范,其下包括iOS和Android子节点,内容来源分别为iOS和Android原生打包所要求的参数,用于对5+移动App打包为ipa或apk安装包进行配置。
一、小程序APPID是什么?怎么获取?
概述:
APPID全称为Application Identification,即应用程序标识,每个微信小程序都会有有一个原始的APPID,且是唯一的,它就相当于你的小程序在微信中的 ‘身份证’ ,有了它,微信客户端才能确定你的 ‘小程序’ 的身份,并使用微信提供的高级接口。
二、那么我们如何获取微信小程序APPID呢?
首先:我们先在浏览器搜索:微信公众平台
第一步:扫码登录到我们的小程序

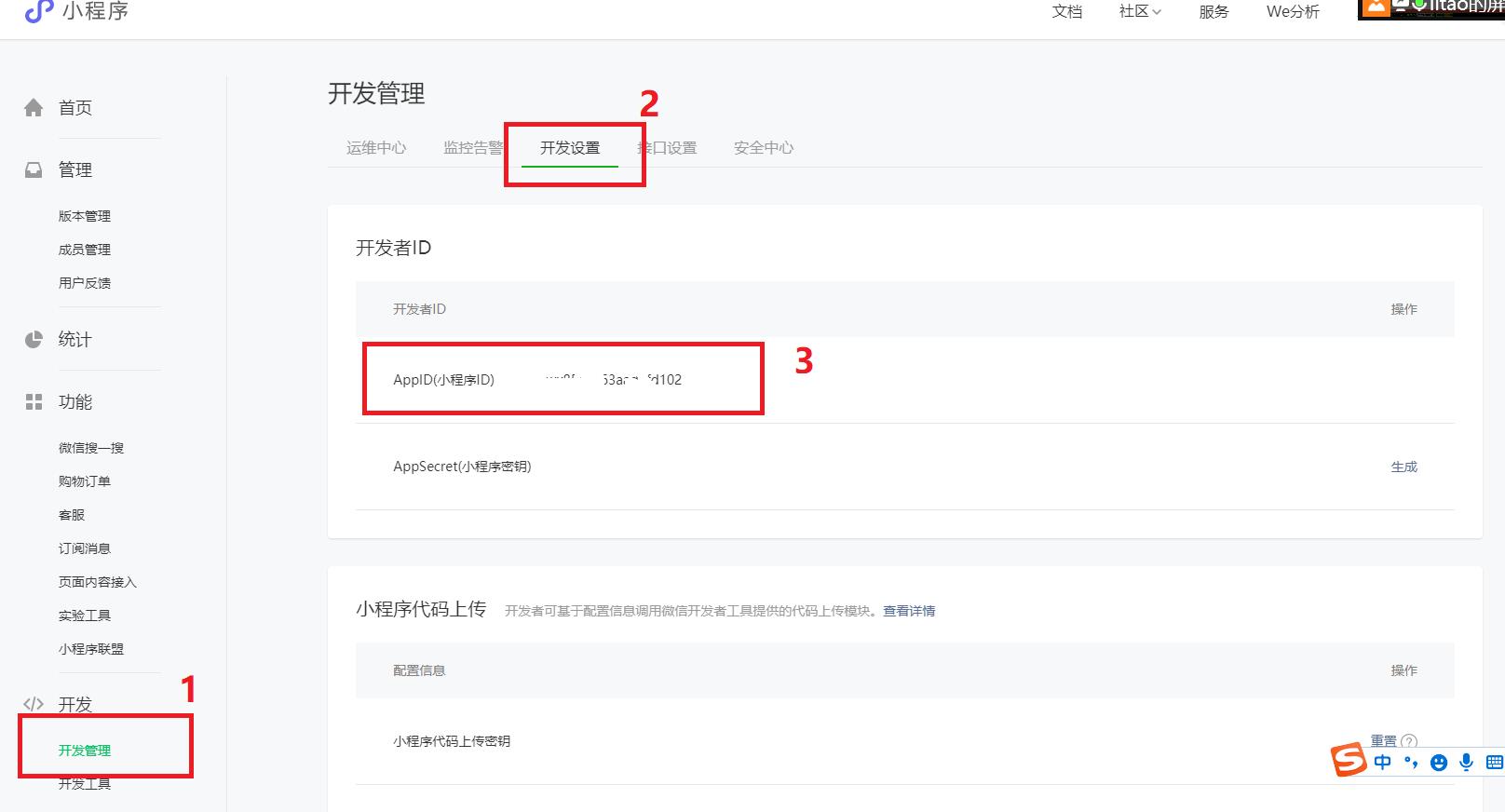
第二步:【开发管理】-》【开发设置】-》【APPID】

三、那么我们得到appid有什么用?
概述:
appID就像门牌,AppSecret就像钥匙。AppID可以公开,但是AppSecret必须保密。而且微信官方文档反复强调,AppSecret的安全级别很高,也就是说如果泄露出去安全风险很大,要小心保管。你可以重新生成AppSecret,但是切记重新生成AppSecret前,跟你的程序员或技术外包服务商协调好,程序里如果有用到AppSecret的地方,要同步修改,否则程序会报错。
四、获取到appid,如何快如接入
4.1 在小程序项目 app.json 中配置 openai 插件
"pages": [
"pages/index/index"
],
"plugins":
"chatbot":
"version": "插件最新版本号",
"provider": "wx8c631f7e9f2465e1"
,
"WechatSI":
"version": "0.3.4",
"provider": "wx069ba97219f66d99"
,
"requiredBackgroundModes": [
"audio"
],
"sitemapLocation": "sitemap.json"
version:
应用版本信息,包括版本名称和版本号。
- code 版本号,数字类型(正整数),操作系统使用,新版本的值要大于老版本,否则无法正常安装。可通过5+API plus.runtime.versionCode获取版本号。 本地离线打包配置:Android平台,iOS平台
4.2 在 app.js 中进行插件初始化
var plugin = requirePlugin("chatbot");
App(
onLaunch: function ()
plugin.init(
appid: "P5Ot9PHJDechCYqDFAW1AiK6OtG3Ja", //小程序示例账户,仅供学习和参考
openid: "", //用户的openid,必填项,可通过wx.login()获取code,然后通过后台接口获取openid
userHeader: "", // 用户头像
userName: "", // 用户昵称
anonymous: false, // 是否允许匿名用户评价,默认为false,设为true时,未传递userName、userHeader两个字段时将弹出登录框
success: () => , //非必填
fail: (error) => , //非必填
);
,
);
4.3 获取用户 openid 的方法
第一步:调用 wx.login(),获取临时 code
相关文档: 点击查看
第二步:将获取到的 code 发送给后台换取 openid
相关文档: 点击查看
wx.login(
success: (res) =>
// 通过code换取openid
if (res.code)
wx.request(
url: "",
method: "post",
data:
code: res.code,
,
success: (res) =>
if (res.data && res.data.openid)
// 获取的openid存入storage,方便之后使用
wx.setStorageSync("openId", res.data.openid);
,
);
,
fail: () => ,
complete: () => ,
);
4.4 在相应的页面配置中引入插件
"usingComponents":
"chat": "plugin://chatbot/chat"
4.5 在相应页面的 wxml 中使用插件
chat 组件外部必须指定容器, 并设置容器高度, 如果全屏展示, 设置高度为 100vh, 如果是自定义导航栏, 设置高度为(100vh - 导航栏的高度)即可.
<view style="height: 100vh">
<chat
bind:queryCallback="getQueryCallback"
bind:openWebview="openWebview"
bind:openMiniProgram="openMiniProgram"
/>
</view>
4.6 在相应页面的 js 中配置返回首页回调方法
getQueryCallback 回调, 返回数据
getQueryCallback: function(e)
五、如何配置动态appid
如果你的项目有遇到同一套代码,上架多个小程序的需求,这时候就要切换appid。
在uniapp的项目代码中,是通过修改manifest.json文件里面的appid属性达到切换的效果,其中有两处需要修改:
新增vue.config.js文件
在根目录下新增vue.config.js文件
// 读取 manifest.json ,修改后重新写入
const fs = require('fs')
const manifestPath = './src/manifest.json'
let Manifest = fs.readFileSync(manifestPath, encoding: 'utf-8' )
function replaceManifest(path, value)
const arr = path.split('.')
const len = arr.length
const lastItem = arr[len - 1]
let i = 0
let ManifestArr = Manifest.split(/\\n/)
for (let index = 0; index < ManifestArr.length; index++)
const item = ManifestArr[index]
if (new RegExp(`"$arr[i]"`).test(item)) ++i;
if (i === len)
const hasComma = /,/.test(item)
ManifestArr[index] = item.replace(new RegExp(`"$lastItem"[\\\\s\\\\S]*:[\\\\s\\\\S]*`), `"$lastItem": $value$hasComma ? ',' : ''`)
break;
Manifest = ManifestArr.join('\\n')
// 使用
replaceManifest('app-plus.usingComponents', false)
replaceManifest('app-plus.splashscreen.alwaysShowBeforeRender', false)
replaceManifest('mp-baidu.usingComponents', false)
fs.writeFileSync(manifestPath, Manifest,
"flag": "w"
)
module.exports =
// ...
修改package.json文件命令
"dev:[小程序a]": "cross-env NODE_ENV=development UNI_PLATFORM=mp-weixin vue-cli-service uni-build --watch --mode test",
"dev:[小程序b]": "cross-env NODE_ENV=development UNI_PLATFORM=mp-weixin vue-cli-service uni-build --watch --mode prod",
"build:[小程序a]": "cross-env NODE_ENV=production UNI_PLATFORM=mp-weixin vue-cli-service uni-build --mode test",
"build:[小程序b]": "cross-env NODE_ENV=production UNI_PLATFORM=mp-weixin vue-cli-service uni-build --mode prod"
以上四条命令分别代表
- 小程序a开发模式下的测试环境
- 小程序b开发下的正式环境
- 小程序a打包模式下的测试环境
- 小程序b打包模式下的正式环境
最后在这里祝愿各位中秋节快乐!!!
平安喜乐,万事胜意!


写在最后:欢迎添加微信,加入我的核心小队,请备注来意
👇👇👇👇👇👇👇👇👇👇👇👇👇👇👇
以上是关于微信小程序 | 实战开发配置微信小程序APPID并快速接入的主要内容,如果未能解决你的问题,请参考以下文章