富文本编辑器上传不了微信文件夹的图片,使用vue-quill-editor编辑器
Posted wangmj518
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了富文本编辑器上传不了微信文件夹的图片,使用vue-quill-editor编辑器相关的知识,希望对你有一定的参考价值。
vue项目中,npm安装
npm install vue-quill-editor --save 在main.js注册 import VueQuillEditor from 'vue-quill-editor' import 'quill/dist/quill.core.css' import 'quill/dist/quill.snow.css' import 'quill/dist/quill.bubble.css' Vue.use(VueQuillEditor)
还需要安装element-ui
npm i element-ui -S 在main.js注册 import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; Vue.use(ElementUI);
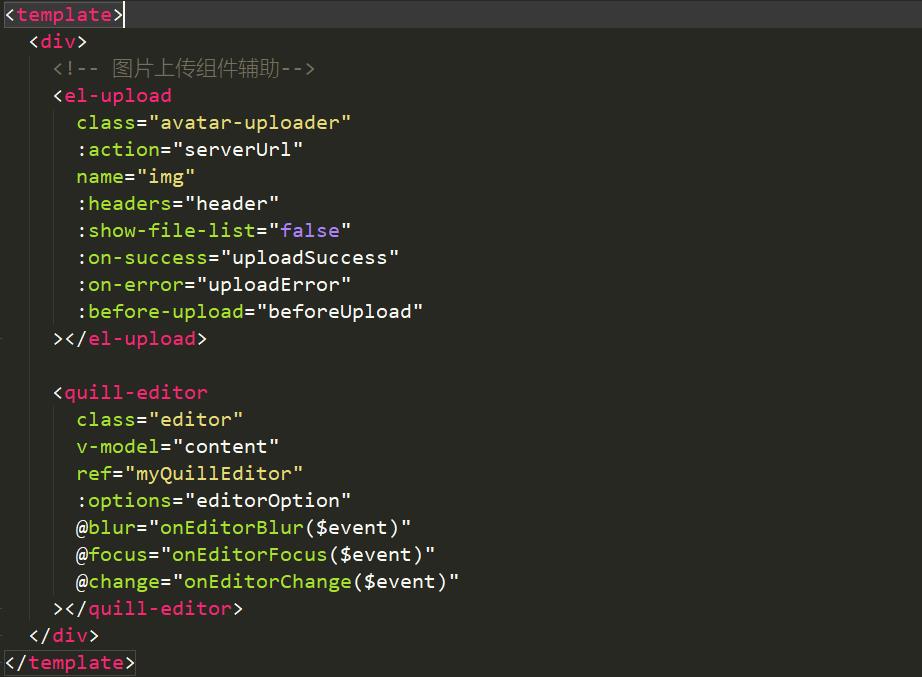
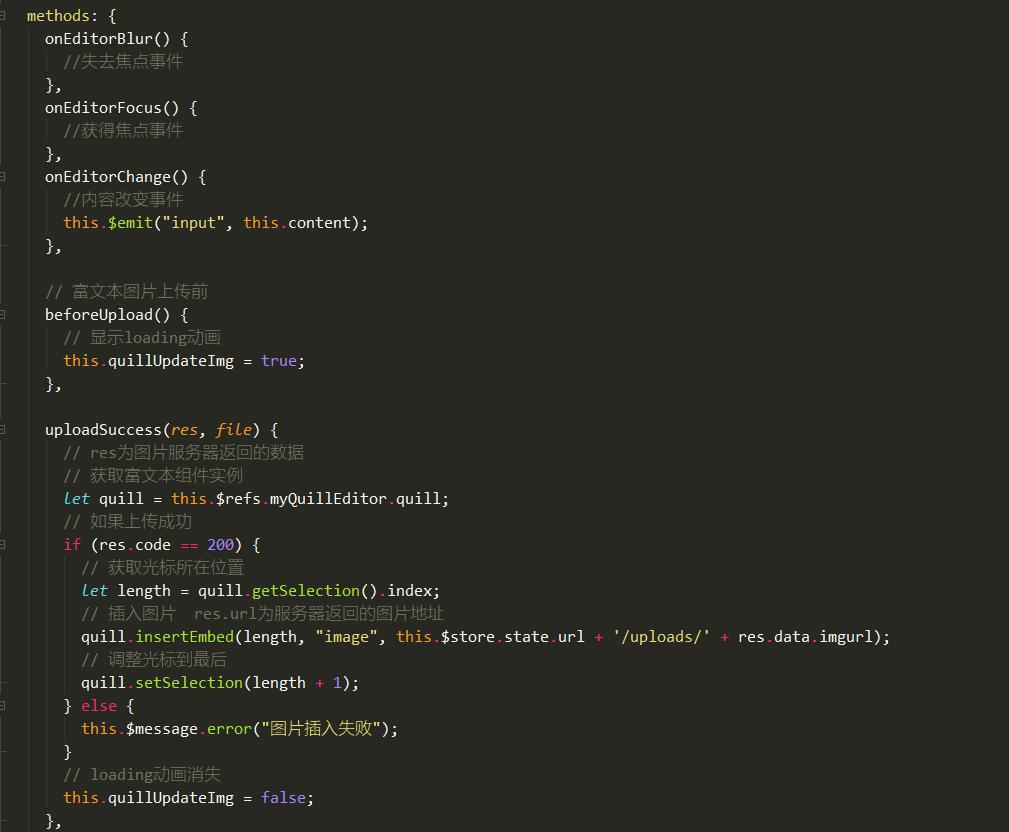
创建一个Editor.vue组件
文件在博客文件,Editor.zip






在父组件使用

以上是关于富文本编辑器上传不了微信文件夹的图片,使用vue-quill-editor编辑器的主要内容,如果未能解决你的问题,请参考以下文章