声明周期1
Posted 勇敢*牛牛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了声明周期1相关的知识,希望对你有一定的参考价值。
非受控组件
- value和checked不受state中的属性控制
- 应用的次数不是太多,多数用受控组件
- 通过dom对象获取表单中的值
- react如何获取dom对象:ref对象来获取,通过ceratref方法ref对象
- ref普通dom,类组件,类组件的实例对象。
创建对象绑定,获取表单项数据对象current,因为层级不确定,推荐使用这个
- input。checkbox。
- 多个多选框,只收集最后一次,利用数组map显示,filter过滤
- 如果你的表单项,很少,就可以使用非受控组件
组件通信
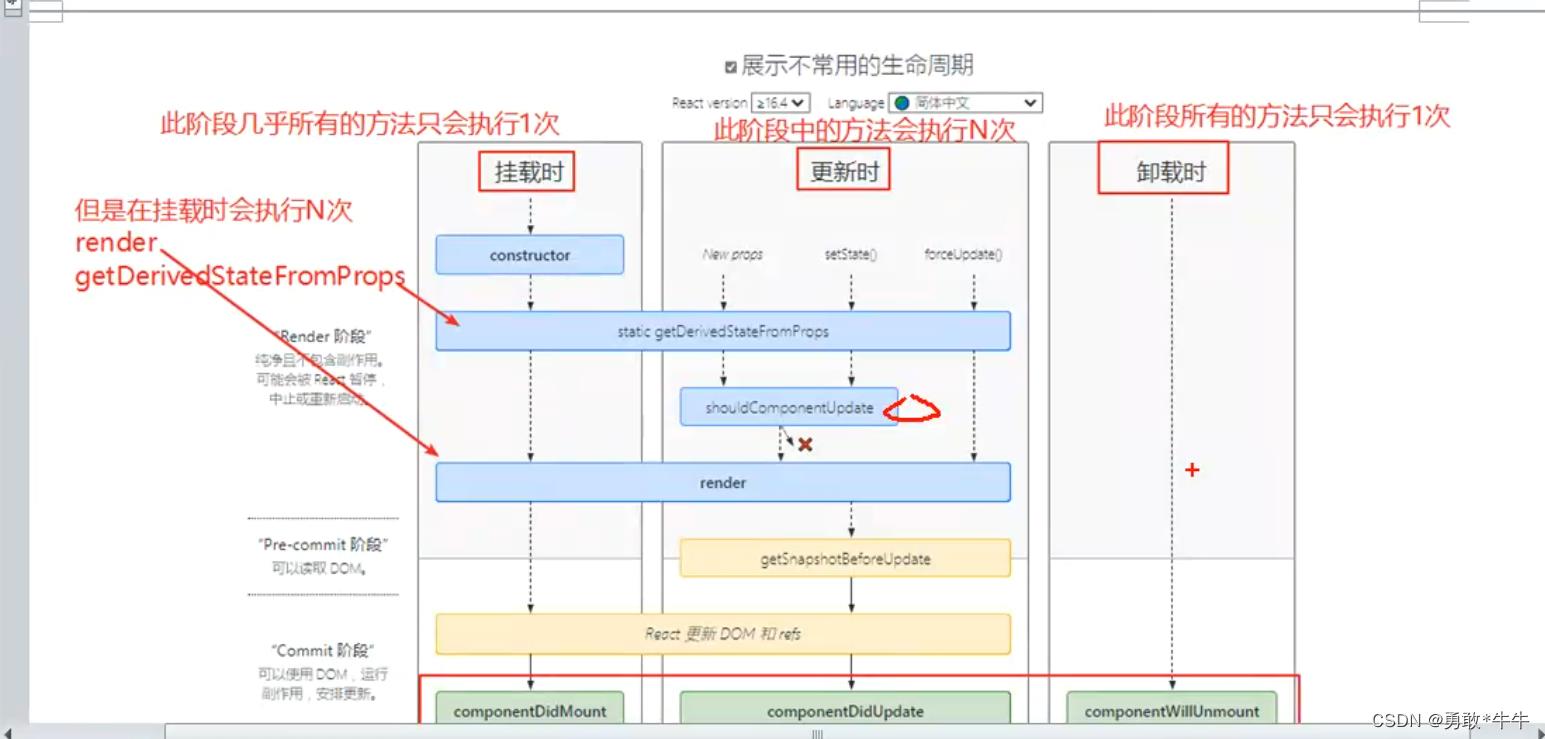
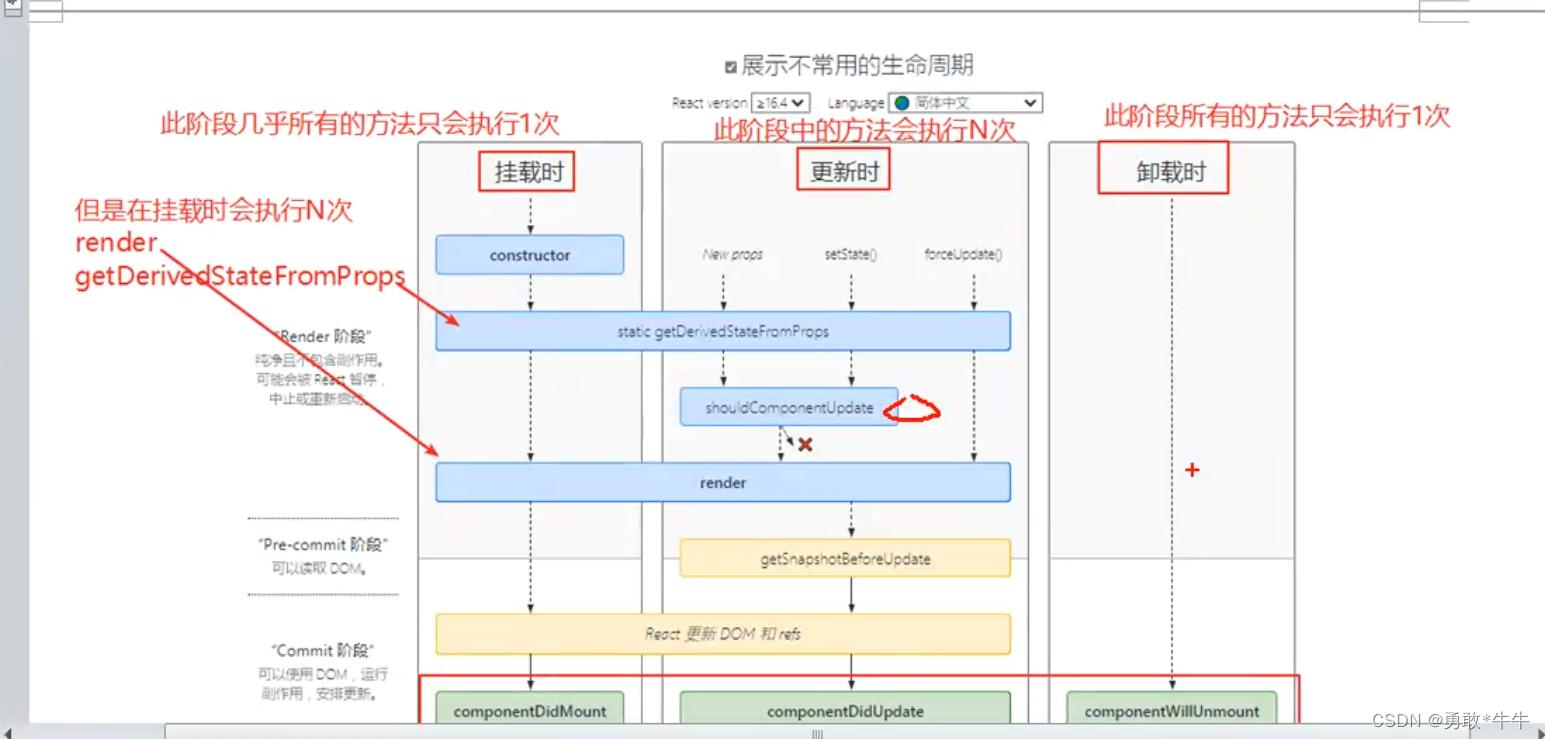
生命周期
函数组件无生命周期,生命周期之后类组件才拥有
- 挂载
- 更新
- 卸载
- 第一个在生命周期中被执行的方法constructor,避免网络请求con+tab,父组件先执行,字组件后执行,执行N次。
- 第二个执行的是副作用构造函数static getDerivedstateFromProps,不能使用this,必须要有返回值:操作state对象属性吗,有则添加,没有添加,null:不会对state做任何操作,使用此方式,一定先要定义好state,参数的用法(最新的传值,最新的start)(可以映射proprs变为start)父组件先执行
- 把props追加到start中,确保 只执行一次
- 快捷方式的gdsfp
- render周期渲染
- componentDidMontreal()虚拟挂载dom,在此可以进行网路请求,只执行一次。
- 更新时
- scu


网络请求
定义和使用高阶组件
css-in-js组件样式
使用路由管理
以上是关于声明周期1的主要内容,如果未能解决你的问题,请参考以下文章