PostMan的详细介绍
Posted 格格巫 MMQ!!
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了PostMan的详细介绍相关的知识,希望对你有一定的参考价值。
无论是接口调试还是接口测试,postman都算的上很优秀的工具,好多接口测试平台、接口测试工具框架的设计也都能看到postman的影子,我们真正了解了这款工具,才可以在这个基础上进行自己的设计和改造。
-简介
界面介绍
主要界面功能介绍
工作台页面主要介绍
-postman基础用法介绍
-postman高阶应用
环境变量
全局变量(Globals)
Environment变量
collection用例集
用例集创建
用例集执行
用例集分享,导入导出
-生成API文档
-javascript脚本
Postman Sandbox
常用的库和使用程序
Pre-request JavaScript
Tests
-Mock Server
创建mock server
编辑mock response(创建example)
使用mock server
简介
相似工具: 命令行curl fiddler
下载地址:官网下载https://www.getpostman.com/
如果我的文档看不明白直接看官方文档吧:https://learning.getpostman.com/docs/postman/launching_postman/installation_and_updates/
postman功能介绍:
请求调试
代理抓包
环境变量设置
导入与导出
生成在线API文档
自动化测试
mock server
界面介绍

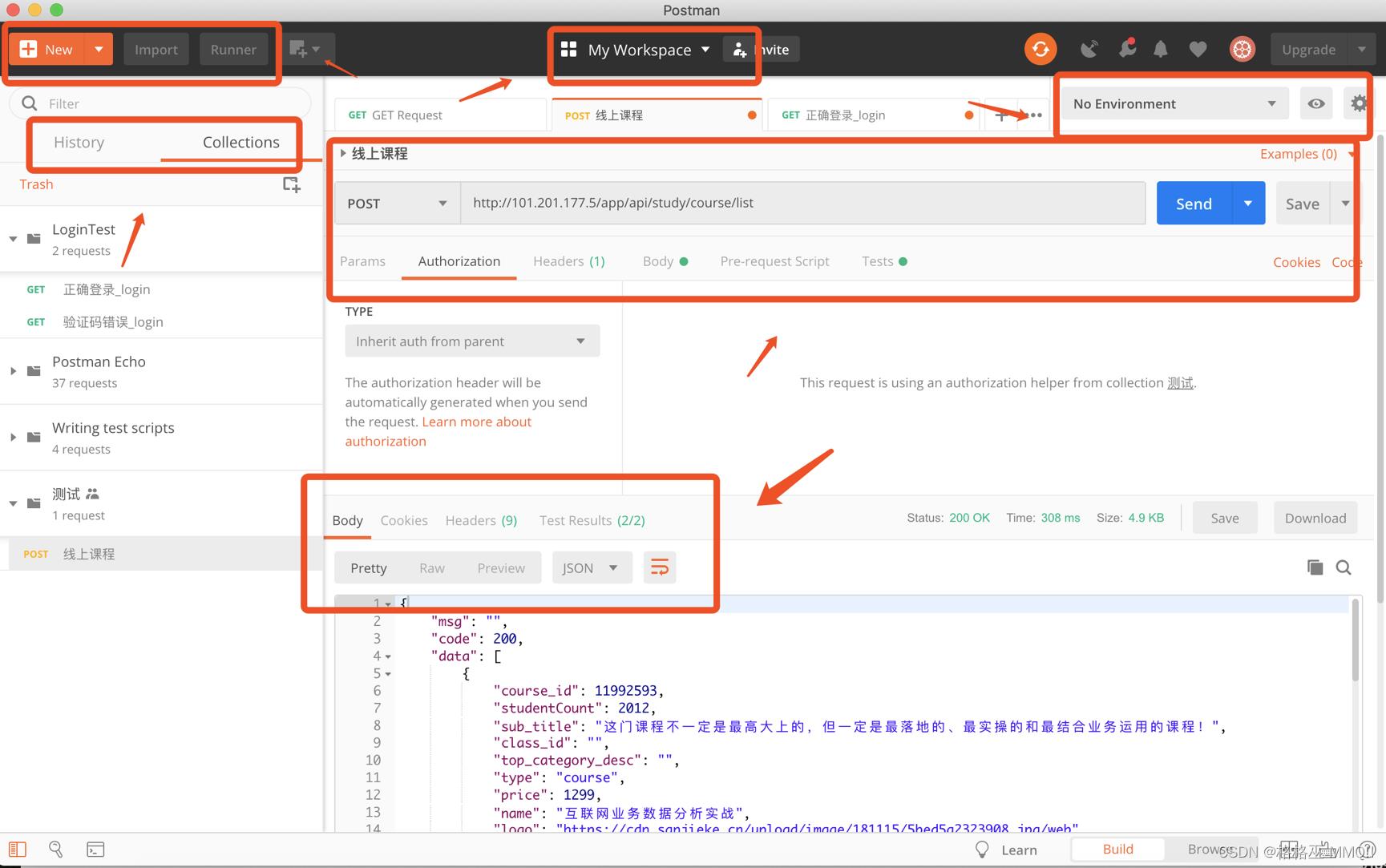
主要界面功能介绍
l New: 新建,可以创建request(请求),collection(请求集),environment(环境变量)等。
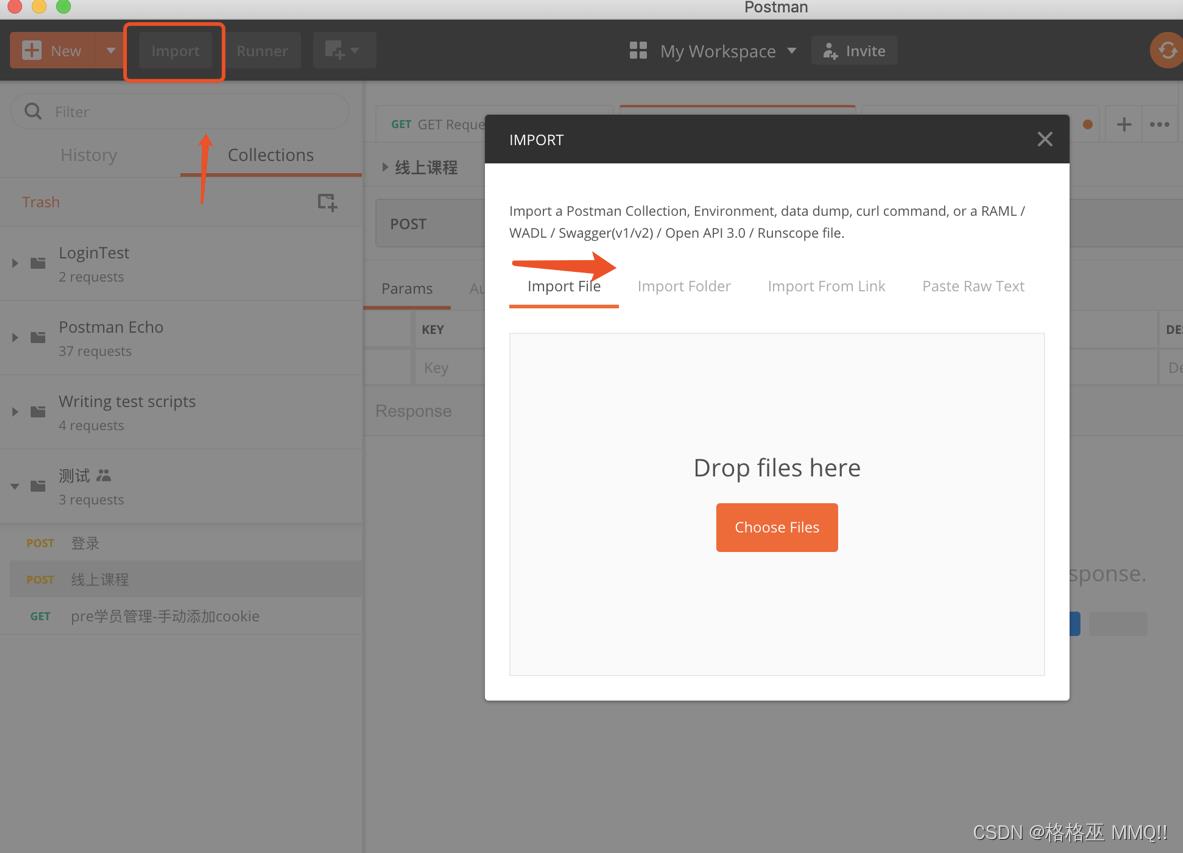
l Inport:导入,可以直接导入postman请求集,curl等一些请求文件。
l Runner: 执行请求,可以选择执行请求的collection,并且添加执行参数,例如执行时间,执行次数等等。
l Workspace: 工作台,可以选择使用个人工作台或团队工作台,可以创建team并且邀请成员加入一起编辑使用请求集。
l History: 历史请求,所有调试的历史请求数据
l Collection: 请求集,可以创建保存,将某些请求放到一起形成请求集
l Environment: 环境变量,管理设置的环境变量,可以设置全局环境变量,也可新建环境,添加环境变量
工作台页面主要介绍
l 请求方法: 支持get,post,put,patch等请求方法
l URL: 可以直接输入请求URL,也可以通过环境变量设置,自定义URL
l Params: 请求参数
l Authorization: 认证鉴权,支持多种授权鉴权
l Header: 请求头
l Body: 请求体,包含form-data,json,文件上传等
l Pre-request-Script: 请求脚本,可以在请求发起前执行的脚本
l Tests: 接口测试,请求完成后进行的测试脚本
l Cookies: 可以为请求添加cookies
l 下面就是response的一些信息,返回数据,返回头,cookie,测试结果等
postman基础用法介绍
以一个线上课程请求实例来介绍:
URL: http://101.201.177.5/app/api/study/course/list
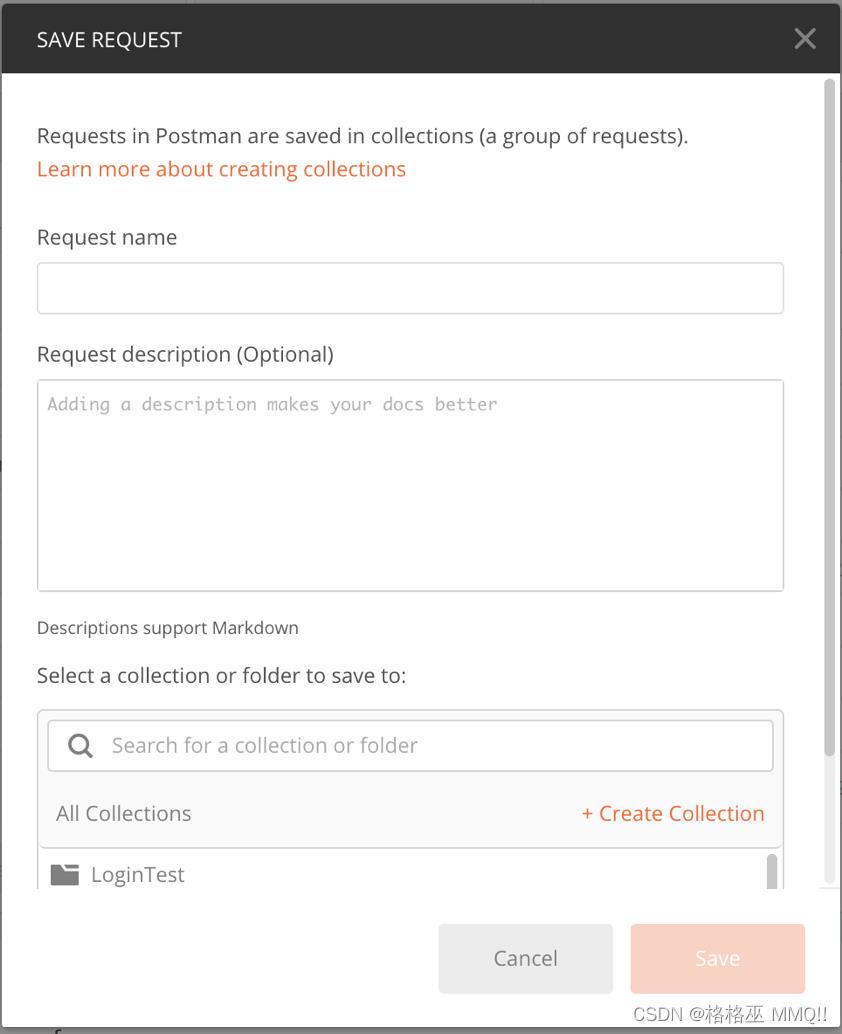
创建request, 输入请求名,请求介绍以及所属请求集

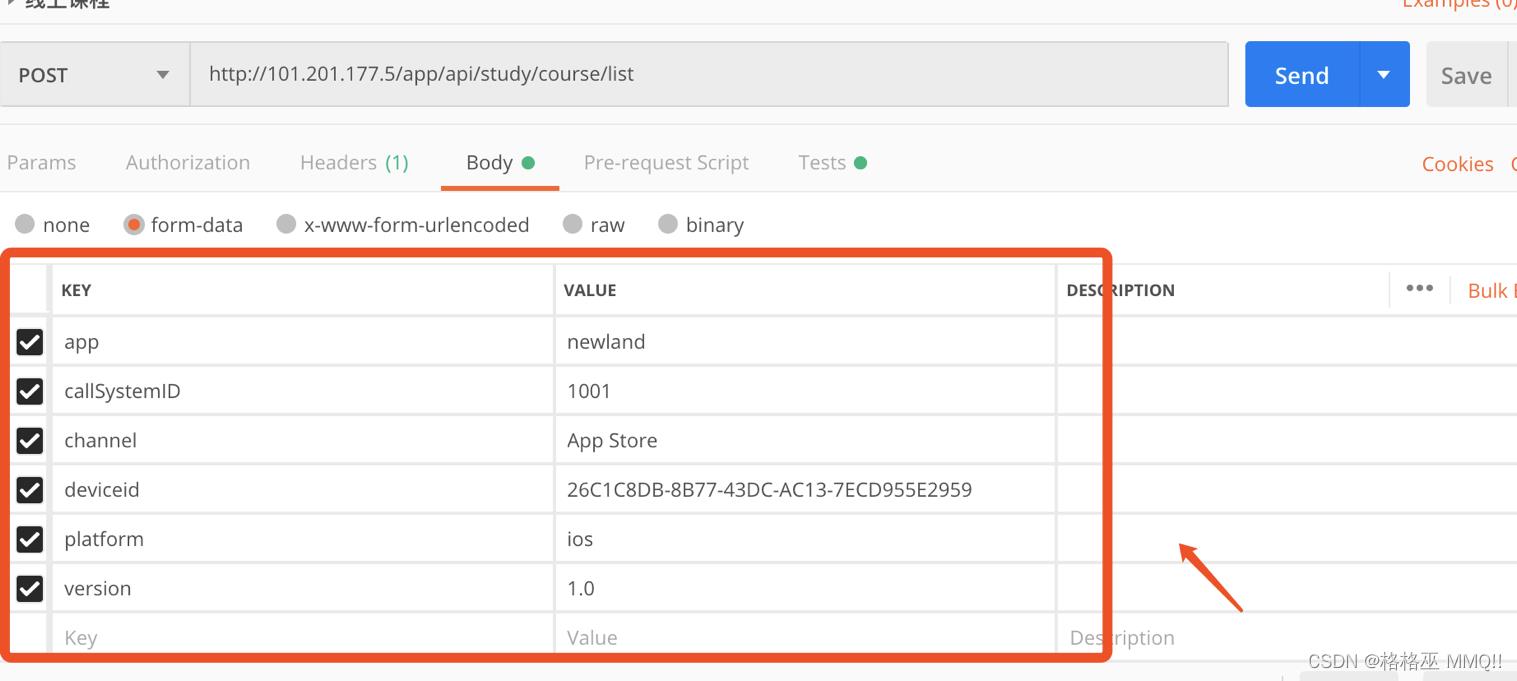
选择请求方法,请求URL,请求参数,header(该实例有token校验)

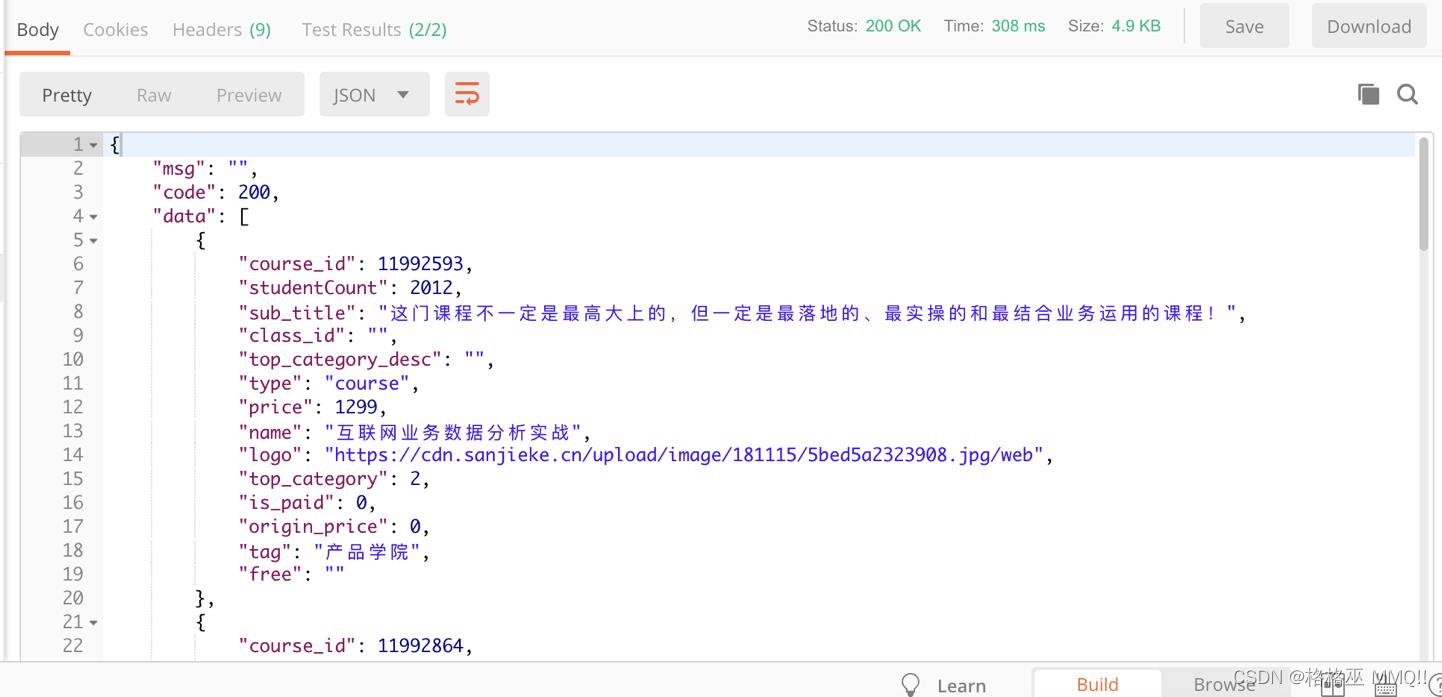
点击send发送请求,查看response

点击save,保存该请求实例
基本上,如果是简单的接口调试就是按照以上的步骤进行操作
postman高阶应用
环境变量
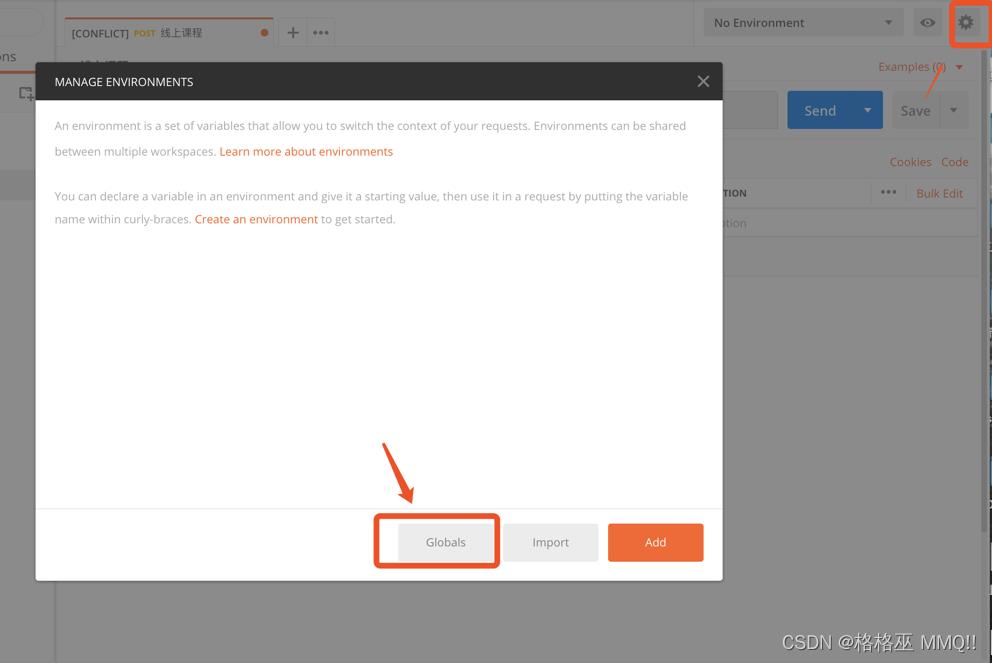
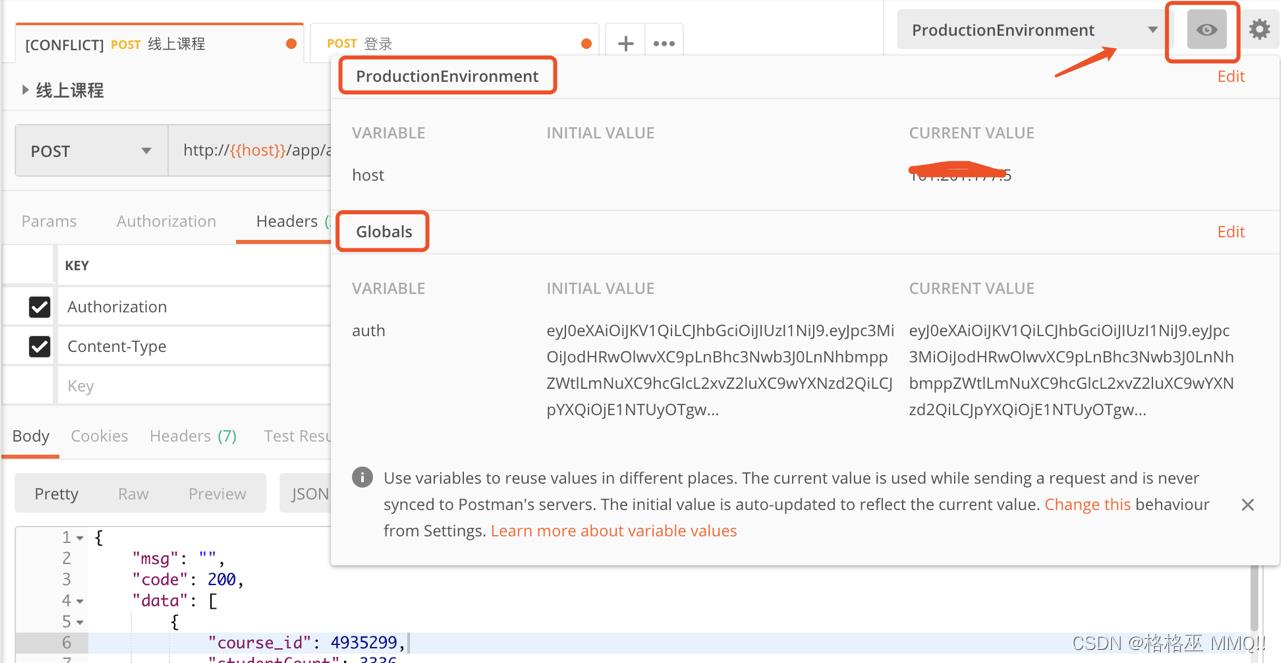
全局变量(Globals)
场景:以线上课程为例,请求线上课程需要在header中添加认证,那么每次请求都添加吗?我们可以设置全局变量

添加global
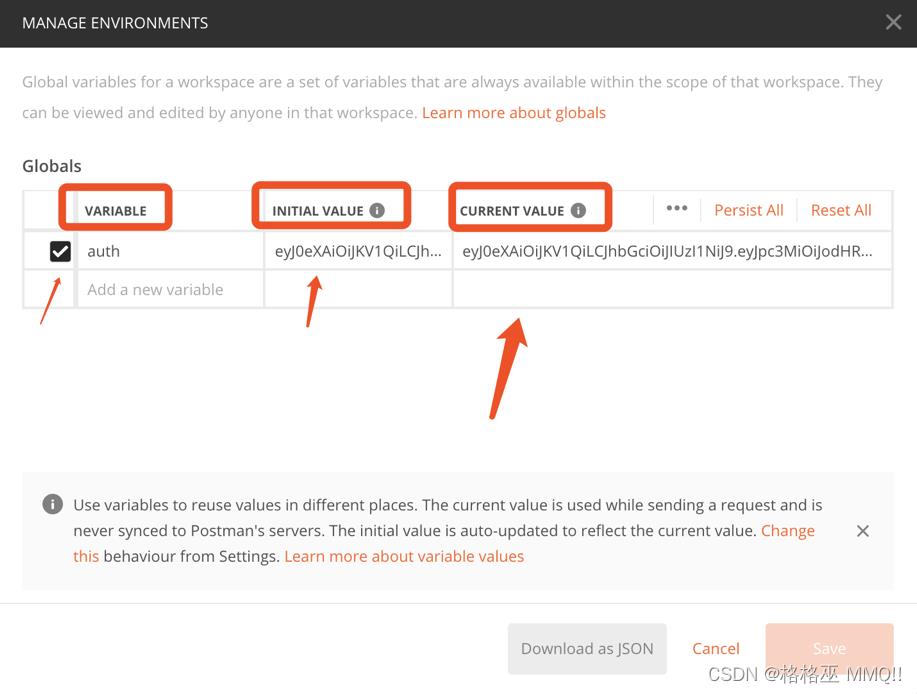
设置变量名和value值

variable: 变量名
initial value: 分享出去给team中的人用时的变量值
current value: 当前自己使用该变量时变量的值
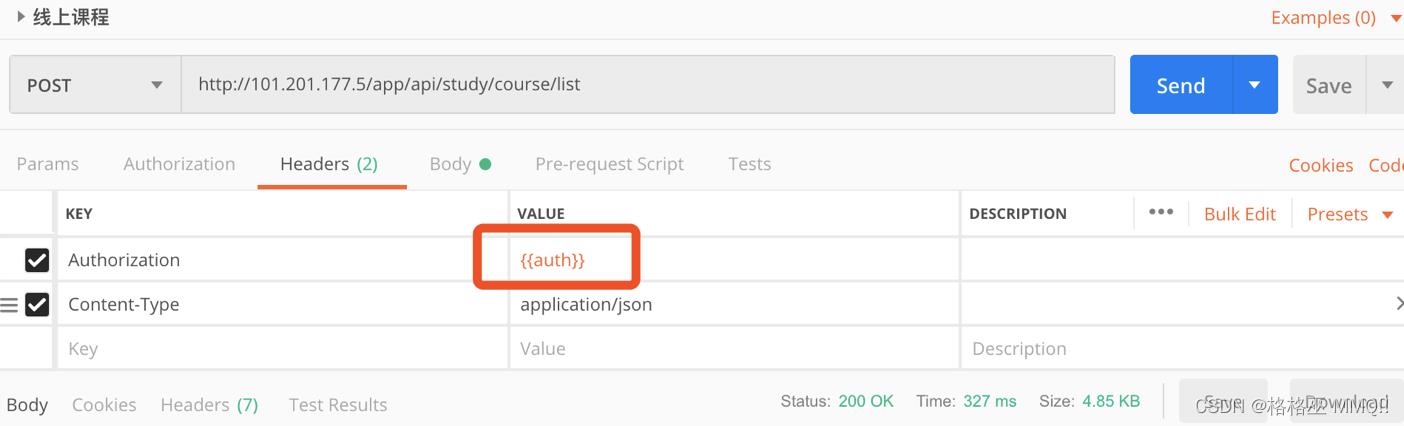
3. 在请求中使用全局变量 格式: 变量名

Environment变量
场景:以线上课程为例,首先在本地环境调试,然后发布到测试环境还需要测试,发布到线上还需要调试,那每次都更换URL吗?
设置environment变量,可以选择相应环境,每个环境里有单独的环境变量使用
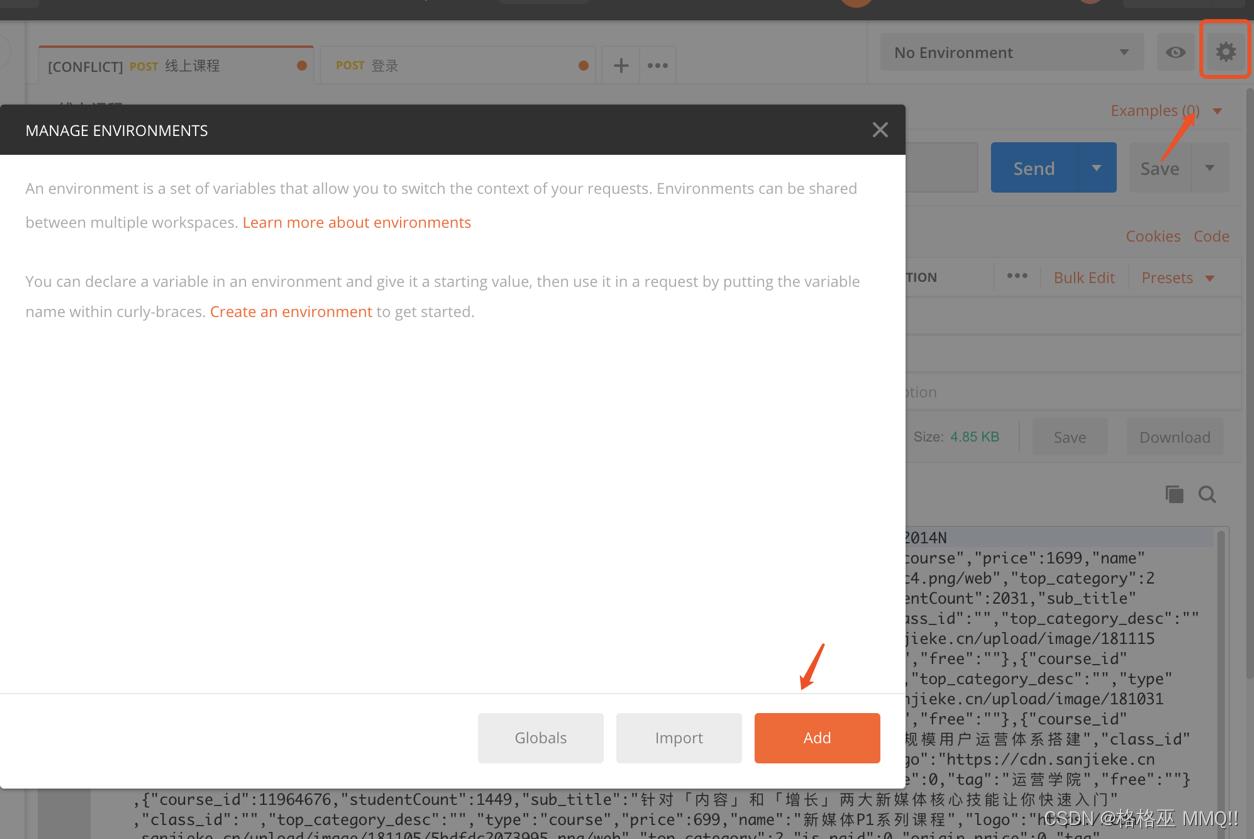
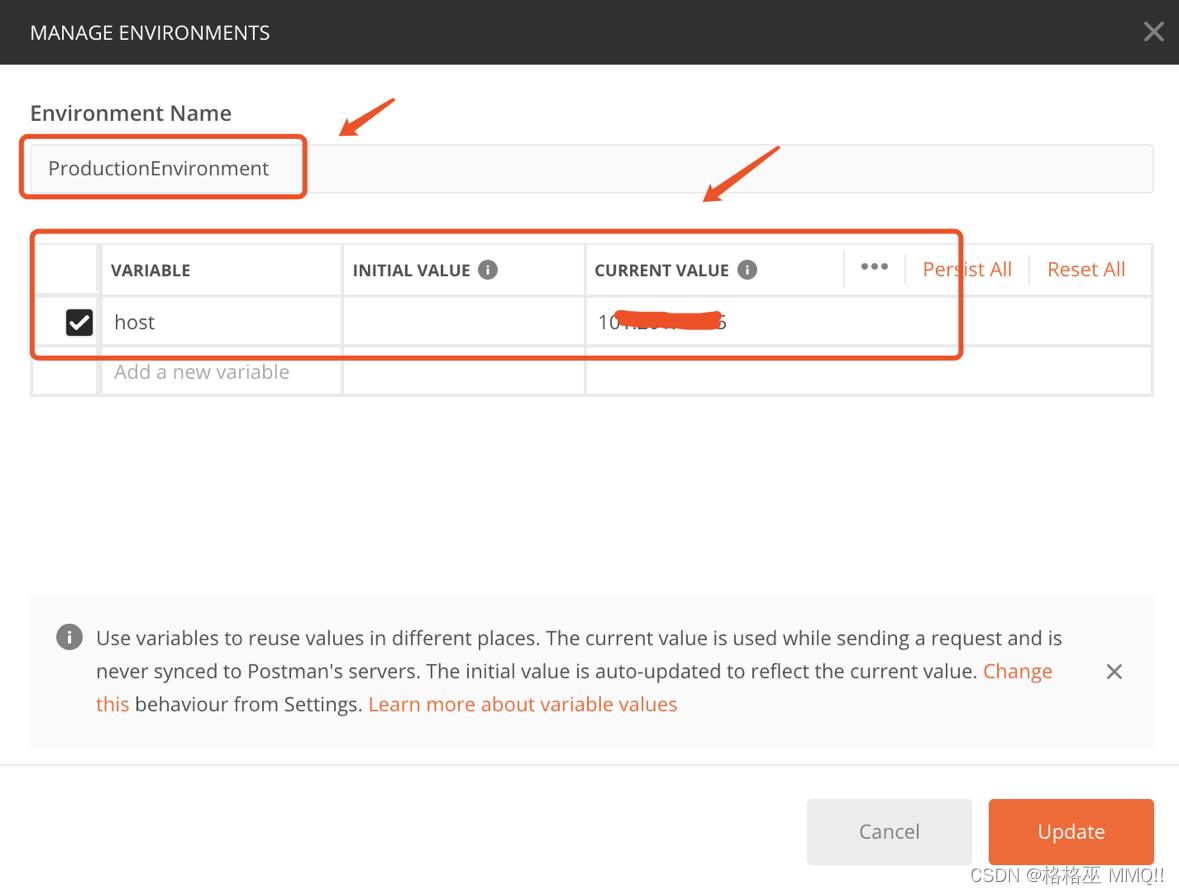
添加environment变量

设置environment变量

设置:环境名
variable: 变量名
initial value: 分享出去给team中的人用时的变量值
current value: 当前自己使用该变量时变量的值

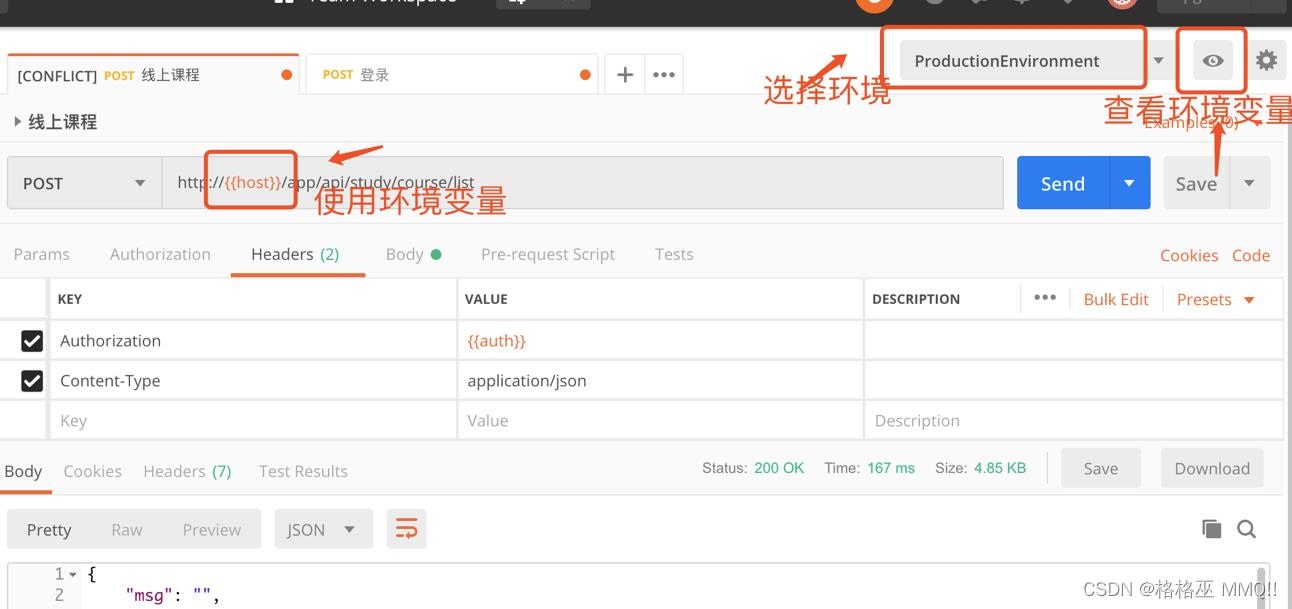
使用environment

在postman中使用环境,预览环境变量,使用环境里设置的环境变量
使用语法: 参数名
collection用例集
在postman中,所有的请求并不都是独立存在的,我们可以根据项目,根据业务,根据接口的关联性,依赖性创建请求集来管理我们的接口。
用例集创建
New”-> “Collection”-> “Name”; “Description”
输入用例集名称,描述,authorination,pre-request,test等,如果添加了这些配置,那么会对集内的所有请求生效
用例集执行
场景:以线上课程为例,我想看下线上课程列表,线上课程详情等相关接口是否都正常?频繁请求这些接口是否有异常?这就可以使用runner,但是runner本身并不能作为一个压测工具,因为runner执行是阻塞队列,串行执行请求,并不能拿来做并发测试,但是可以简单看一下接口的健壮性,如果想对接口进行简单的压力测试,可以使用ab,jmeter等工具
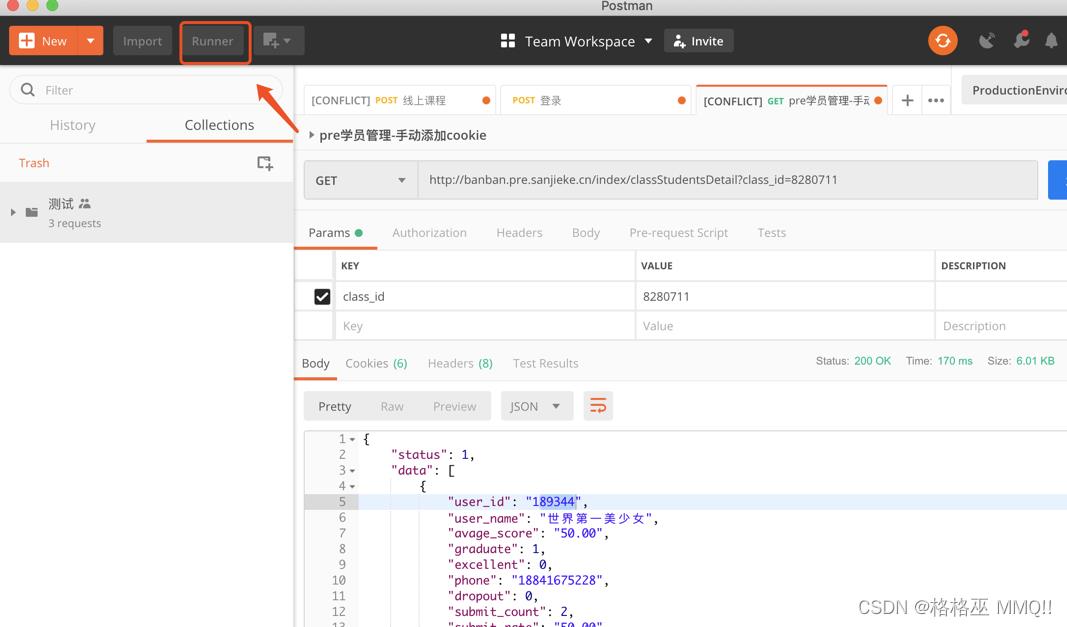
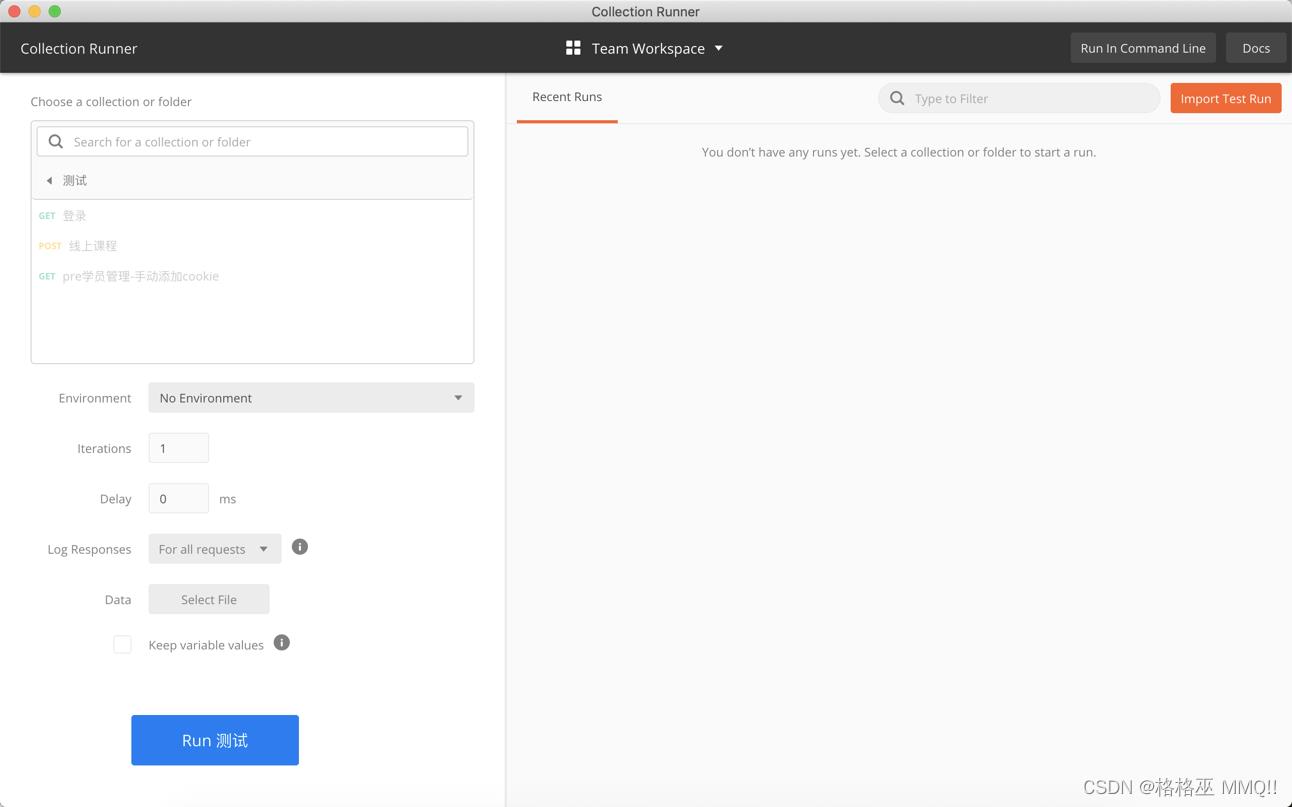
选择runner,点击进入runner设置界面

选择collection,选择环境,设置运行参数

choose collection: 选择要运行的用例集
Environment: 选择环境变量
Iterations: 设置循环次数
Delay: 每次循环的间隔
Log Responses: 响应日志,默认
Data: 选择csv文件(可以添加测试数据,在tests中用data参数访问)
通过对运行参数的设置可以完成简单的并发测试
可以通过console查看具体的request请求,通过run result查看测试结果
用例集分享,导入导出
场景:如果后端同学完成了接口调试,前端是否可以直接拿到相关项目的接口做联调?或者前端调试问题需要进行mock server,如何拿到别人的接口数据。
有2种方法可以选择

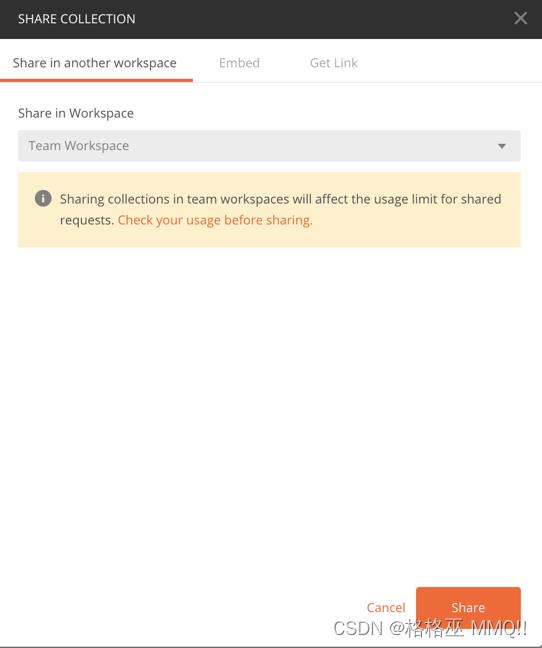
建立team workspace,分享给团队人员
将个人工作台的collection,分享到team workspace,这样team里的人就可以在team workspace中看到
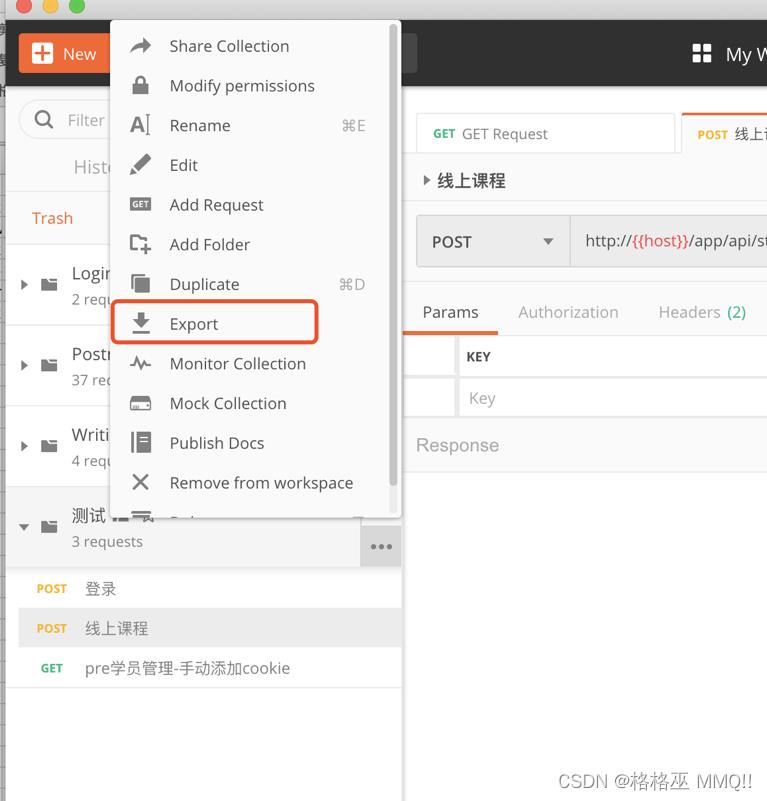
直接导出文件,然后给其他人再导入 返回文档
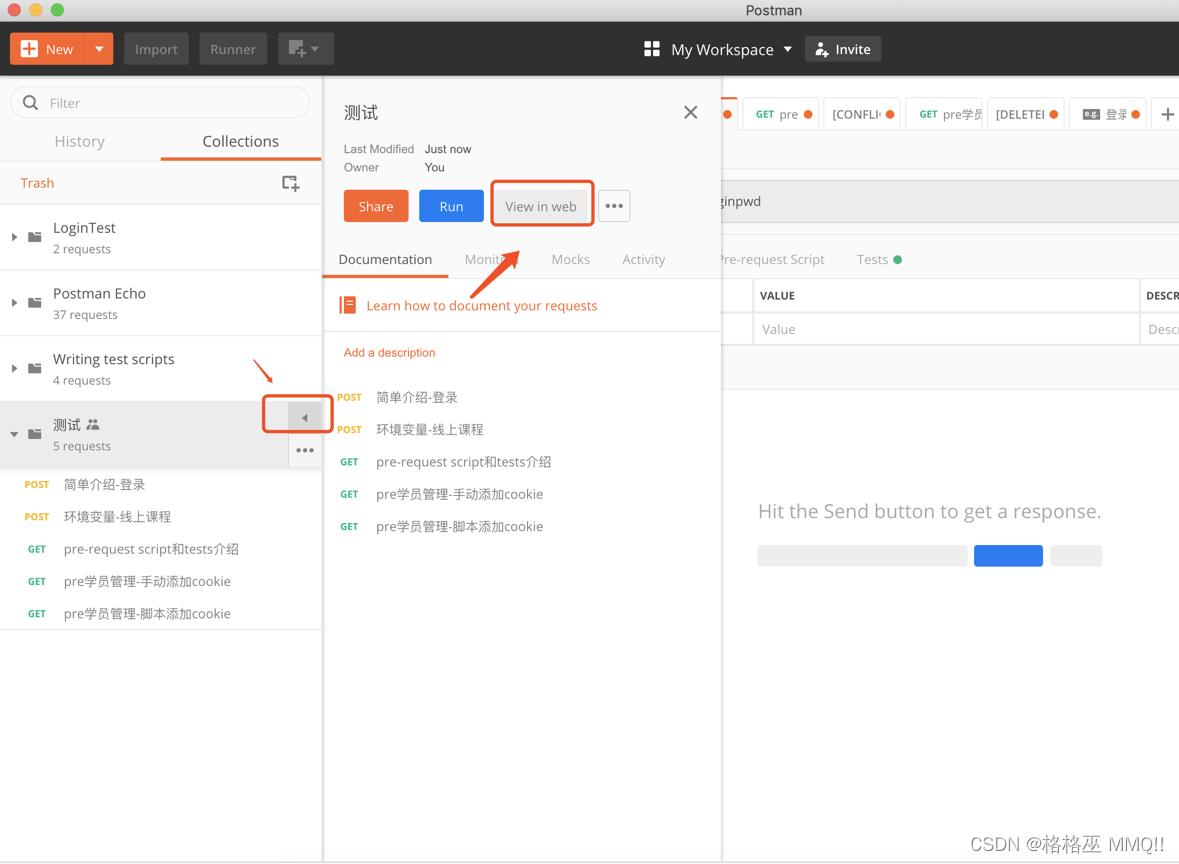
生成API文档


我们可以直接将collection生成API在线文档

如果是自己直接查看自己写的接口的在线文档
生成在线文档给到其他人共享 返回文档


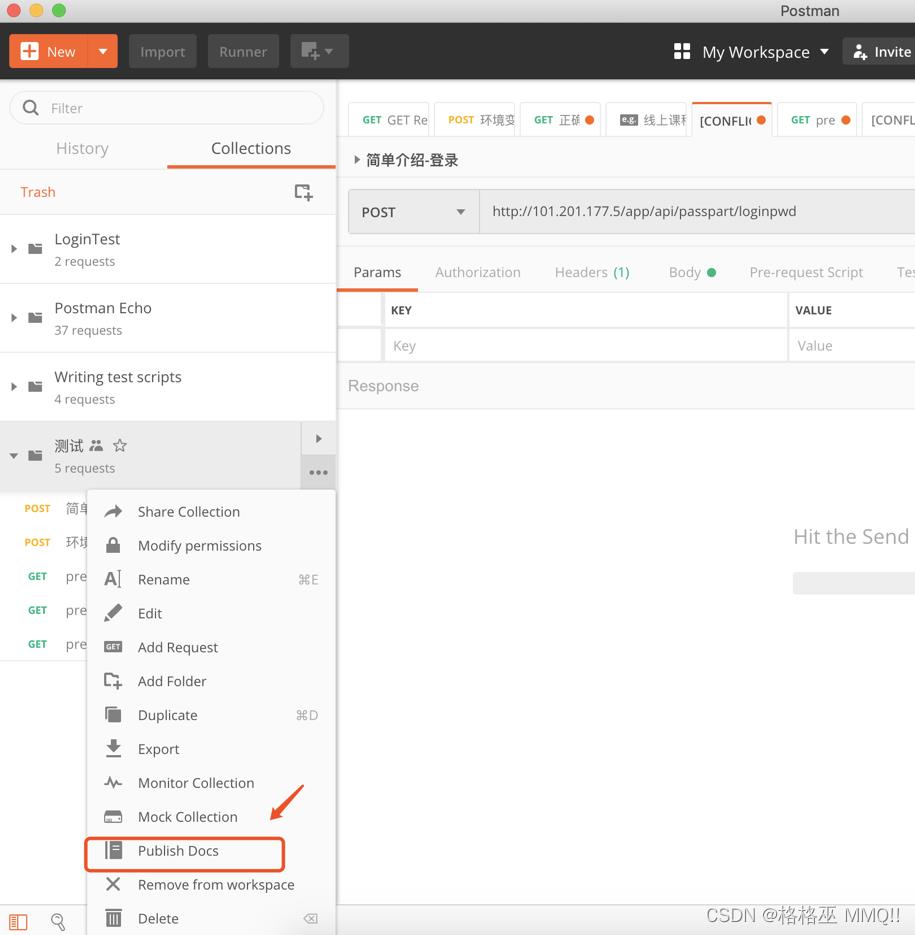
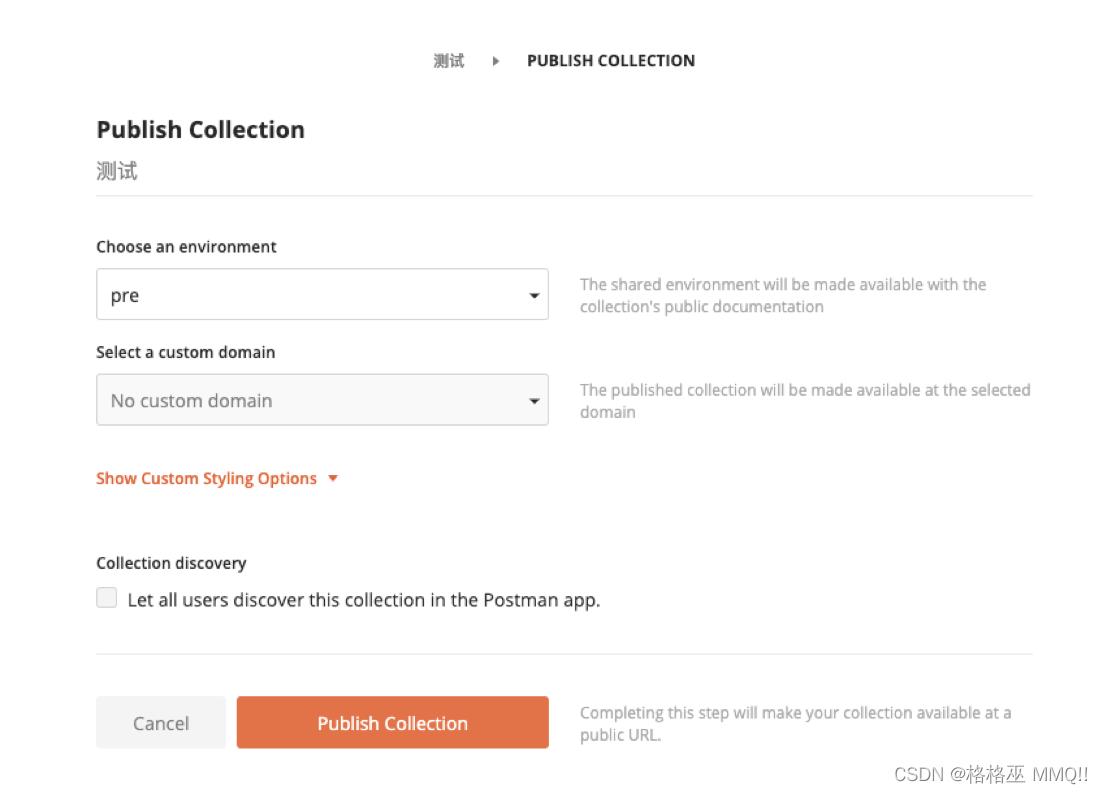
发布生成一个api文档链接
JavaScript脚本
Postman Sandbox
Postman sandbox 是一个JavaScript执行环境,可以在为请求编写预请求脚本和测试脚本时使用它。
常用的库和使用程序
l Lodash: js实用程序库
l Cheerio:核心jQuery Api的快速精简实现
l Tv4json模式验证器: 针对json-schema的v4验证json对象
l CrytoJS: 标准和安全的加密算法。支持的算法:AES,DES,EvpKDF,HMAC-MD5,HMAC-SHA1 / 3/256/512,MD5,PBKDF2,Rabbit,SHA1 / 3/224/256/512,TripleDES
l Xml2Json: xml文件转换为json对象
Pre-request JavaScript
预请求脚本:在发送请求前执行的脚本
应用场景:
请求前添加动态请求参数
请求前添加cookie,header,设置环境变量等
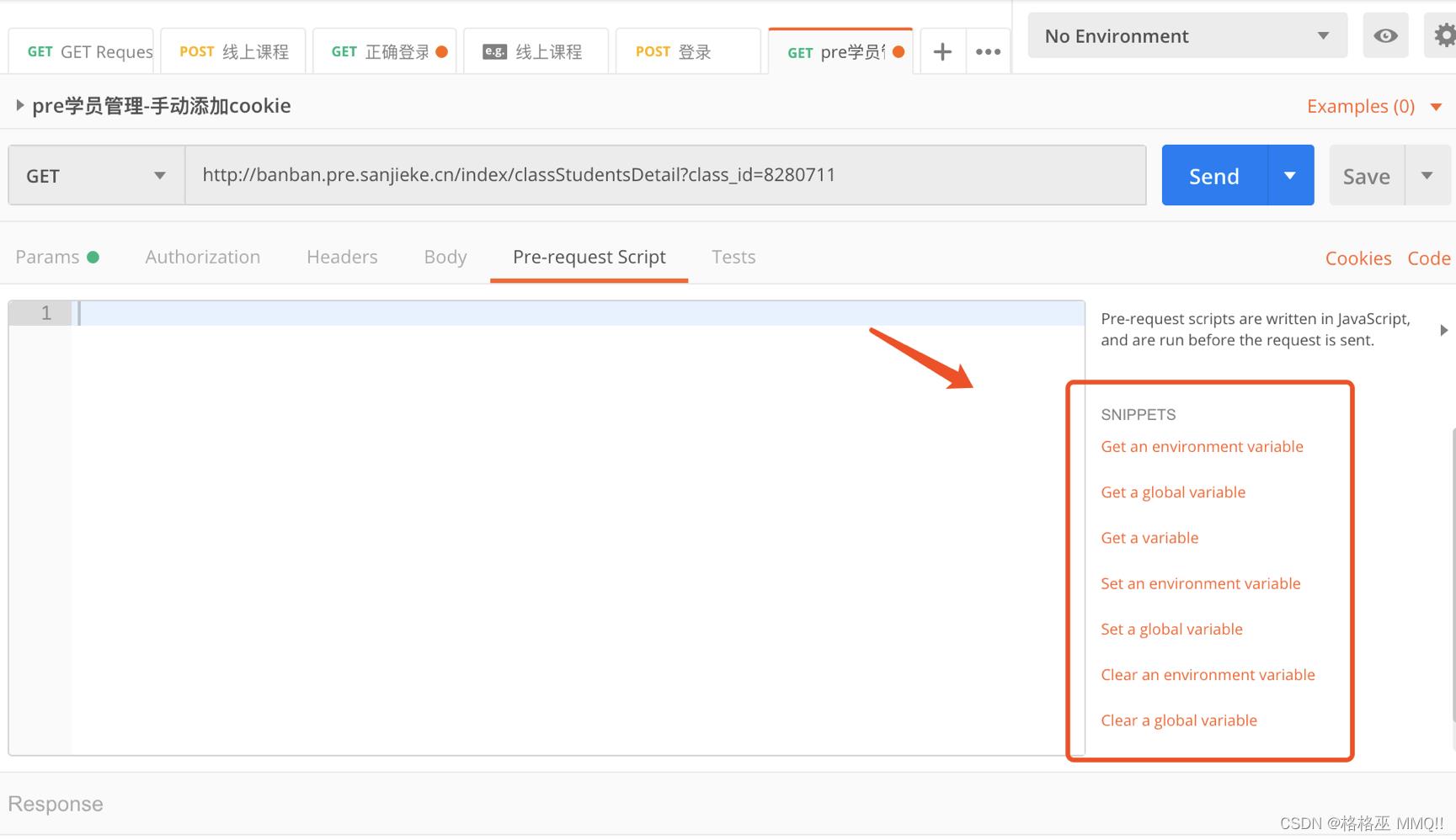
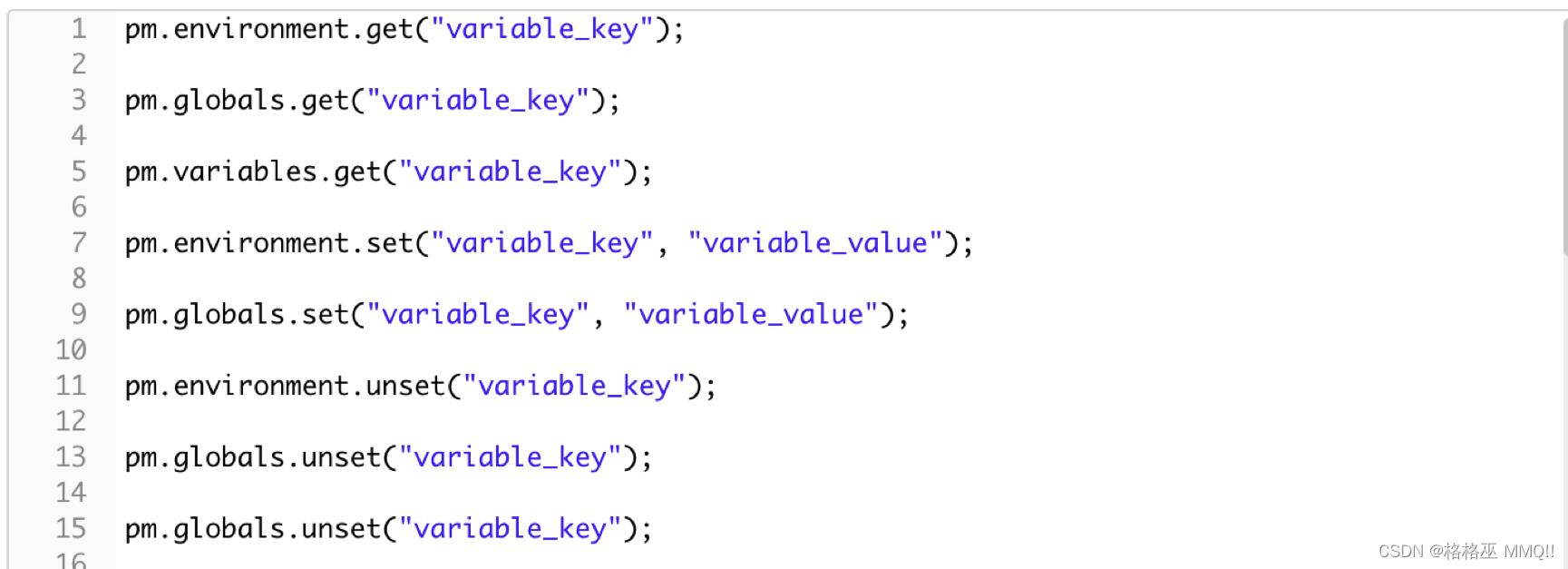
那么预执行脚本可以有哪些操作呢?postman给我们设置好了一些常用的操作

返回文档

返回文档

返回文档

大体上有这么几种,当然不仅仅这些,可以自己写js脚本来实现自己的需求
获取全局变量, 设置全局变量
获取局部环境变量,设置局部环境变量
清空全局变量,清空局部环境变量
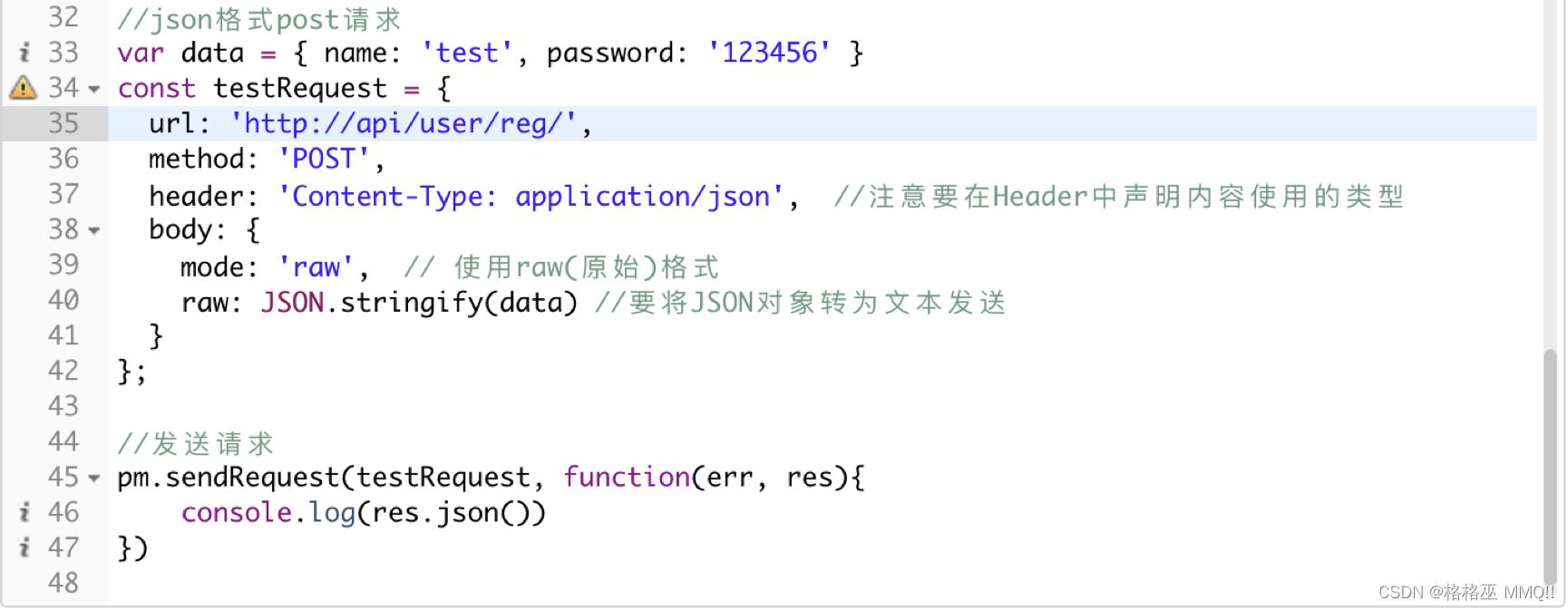
发送一个请求
Tests
在请求完成后,我们也通过脚本进行测试或进行一些置后的操作,例如重置环境变量,新增环境变量,或者是一些校验代码
postman提供的快捷方法有这些:
// 测试返回状态码
pm.test(“Status code is 200”, function ()
pm.response.to.have.status(200);
);
2.//测试是否包含某个字段
pm.test(“Body matches string”, function ()
pm.expect(pm.response.text()).to.include("string_you_want_to_search");
);
3.//测试解析json数据
pm.test(“Your test name”, function ()
var jsonData = pm.response.json();
pm.expect(jsonData.value).to.eql(100);
);
4.//测试是否等于某个字段
pm.test(“Body is correct”, function ()
pm.response.to.have.body("response_body_string");
);
5.//检查header
pm.test(“Content-Type is present”, function ()
pm.response.to.have.header("Content-Type");
);
6.//请求时间校验
pm.test(“Response time is less than 200ms”, function ()
pm.expect(pm.response.responseTime).to.be.below(200);
);
7.//返回值在某个区间
pm.test(“Status code name has string”, function ()
pm.response.to.have.status("Created");
);
8.//使用json schema 校验结果
var schema =
“items”:
"type": "boolean"
;
var data1 = [true, false];
var data2 = [true, 123];
pm.test(‘Schema is valid’, function()
pm.expect(tv4.validate(data1, schema)).to.be.true;
pm.expect(tv4.validate(data2, schema)).to.be.true;
);
Mock Server
应用场景: 后端接口写的差不多的时候可以直接将postman文件发给前端做mock server,如果前端需要本地复现问题也不需要线上跑业务拿数据再复制下来查看,可以直接用postman中的接口文件做mock server
如何为一个collection创建mock server?
创建mock server
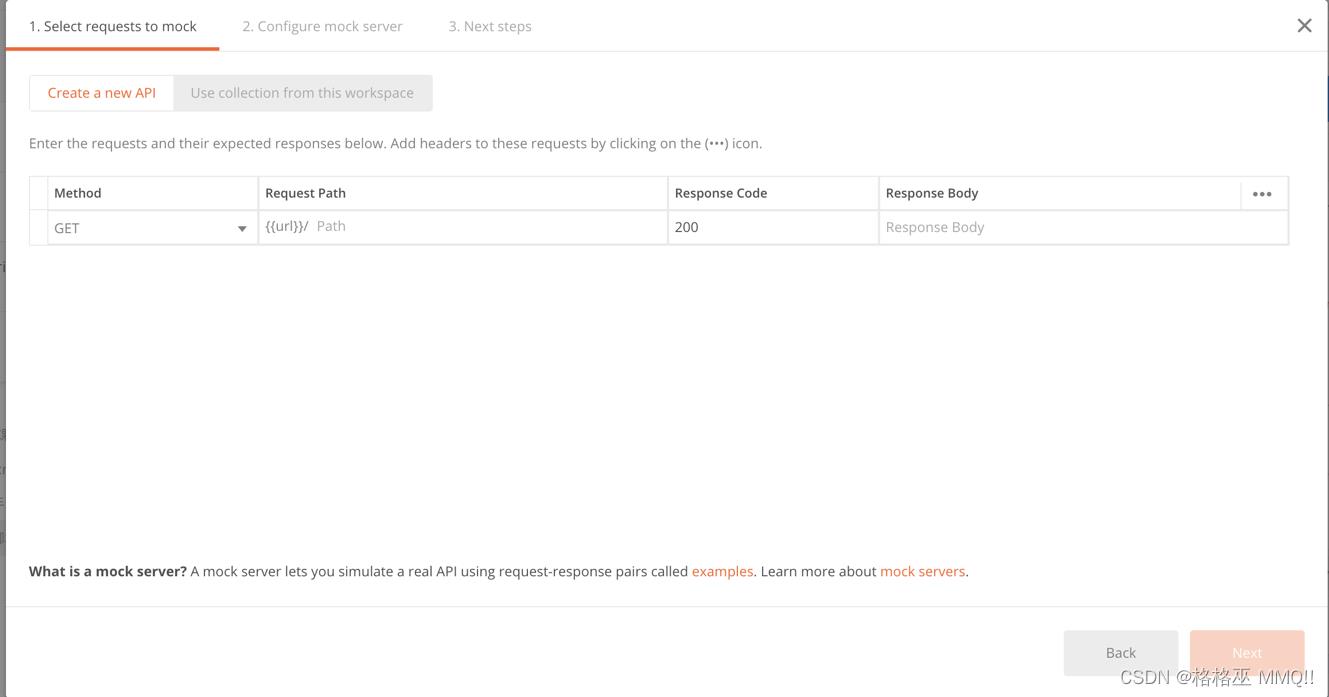
1) 直接创建mock server
“new”-> “mock server”

输入method,URL path,返回值,它会自动给生成collection及mock URL 以及保存example
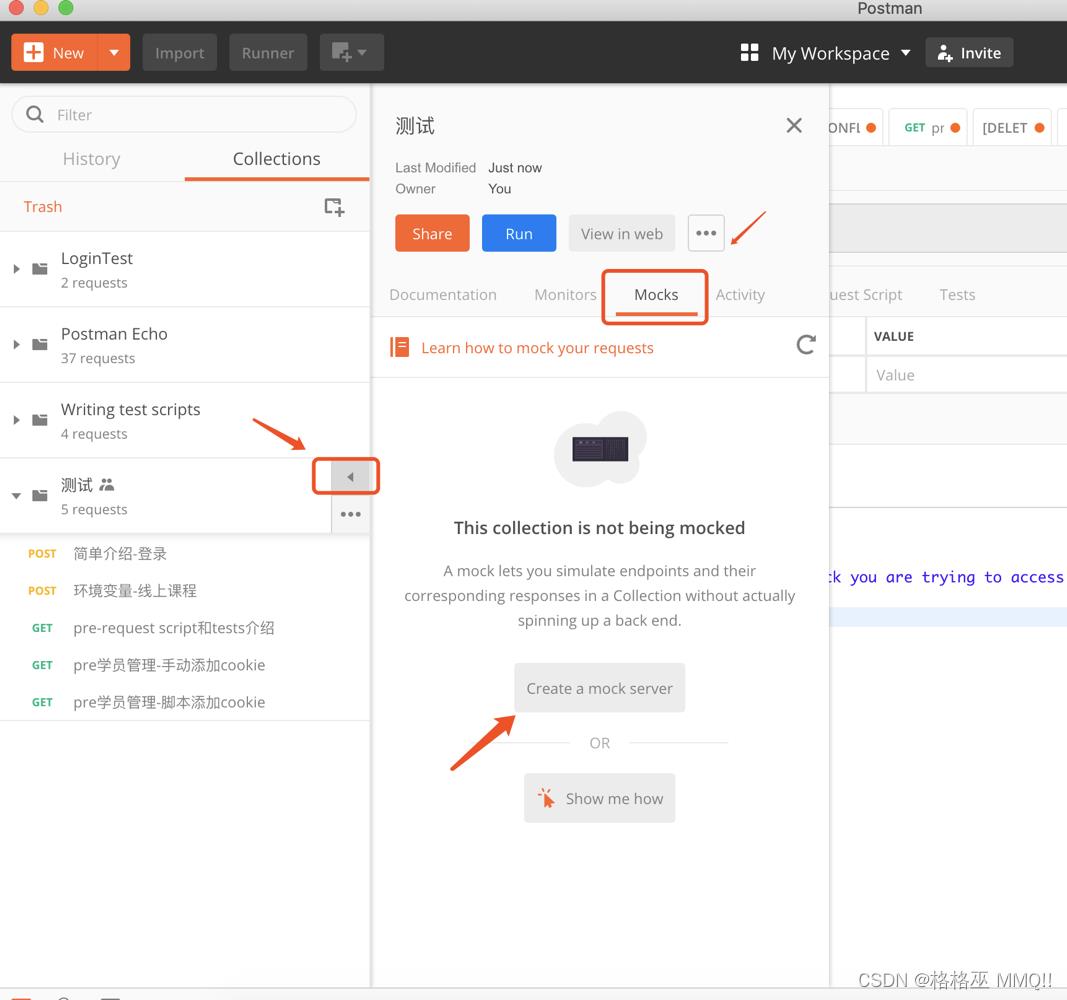
2) 给collection创建mock server


在collection中创建一个mock server,创建完成后需要把collection中的请求接口保存为example,编辑返回值等等
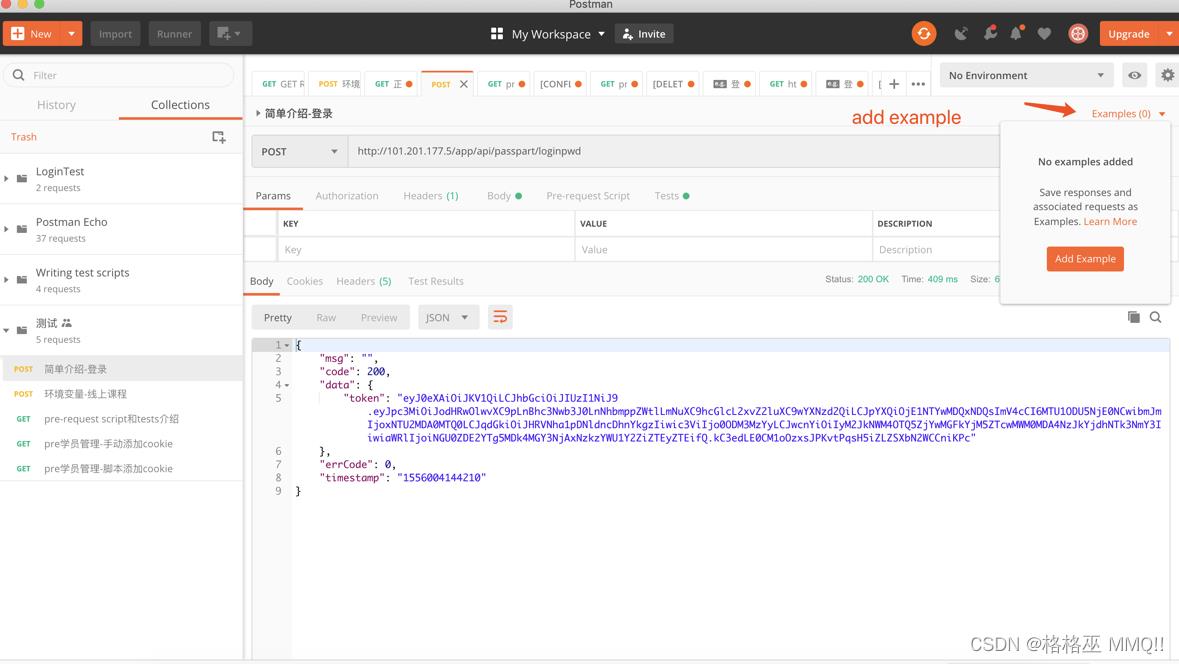
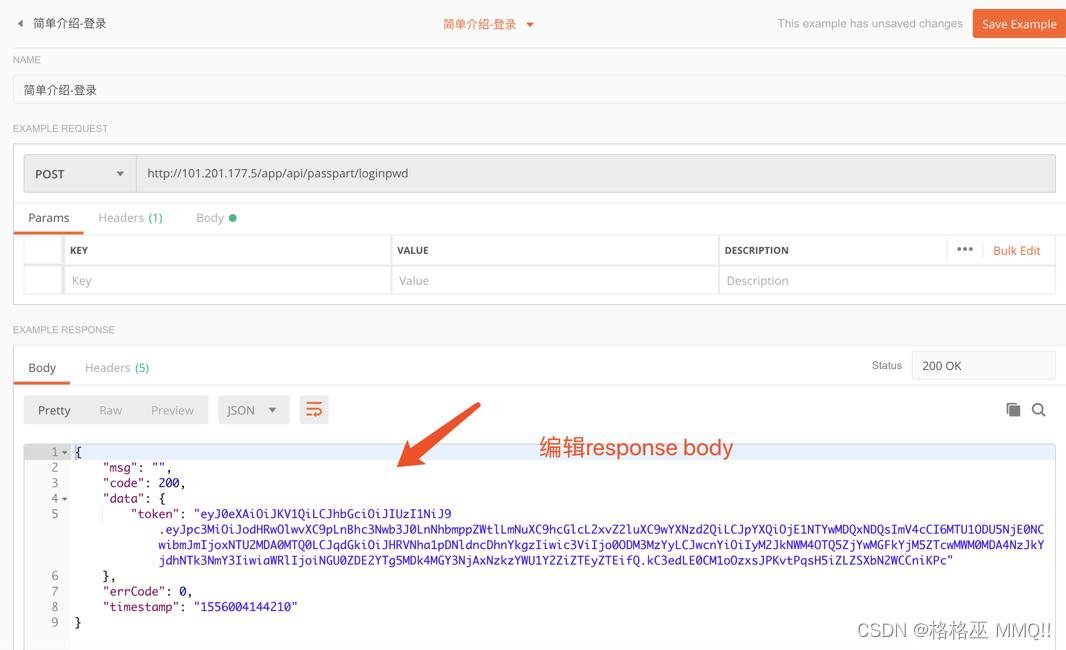
编辑mock response(创建example)


编辑mock地址,以及response body,mock地址要用生成mock server时的那个地址,也可以将这个地址设置为环境变量,方便使用。
使用mock server
直接使用生成的mock server地址加请求path 就可以看到mock数据了。
以上是关于PostMan的详细介绍的主要内容,如果未能解决你的问题,请参考以下文章