C# 基于.NET6的CM+Fody+HC入门实战项目(经典)
Posted dotNET跨平台
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了C# 基于.NET6的CM+Fody+HC入门实战项目(经典)相关的知识,希望对你有一定的参考价值。
概述
上期我们概述了CM+Fody+HC,如果之前没有阅读,可以先了解下:
今天基于最新的VS版本、最新的CM框架版本,.NET基于6.0,搭建了一个
WPF入门学习项目实例,关于库的nuget引用部分上节已经讲过了,不懂
的看上期.
开发环境:VS2022
WPF框架:Caliburn.Micro 版本4.0.212
HandyControl:3.3.0
.NET版本:.NET6.0
HC相关的用法网上资料很少,我们直接下载源项目,看示例是最快捷的方式,地址:
https://github.com/AFei19911012/HandyControl
项目创建步骤详述
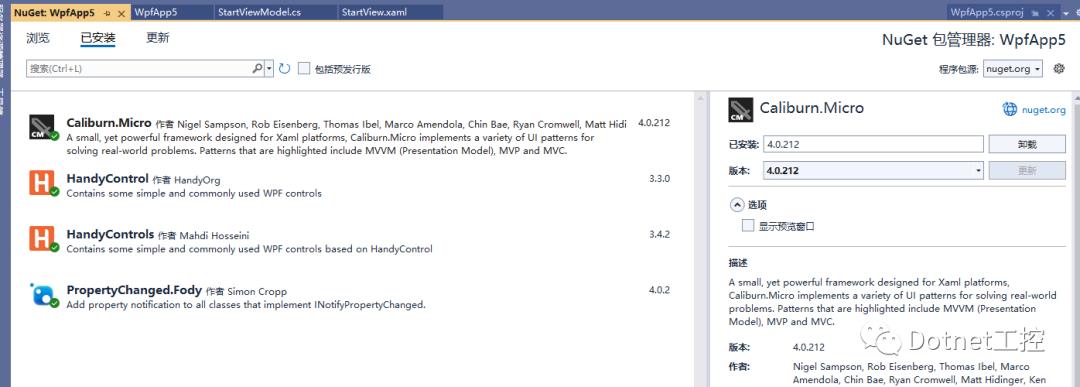
① 在NUGET上引用相关的库:

②接下来是搭建CM框架:这里可以参考文章:
C# WPF MVVM开发框架Caliburn.Micro快速搭建③
以上文章对框架大家有详细描述,这里不再详细介绍
③接下里需要在App.xaml中添加HandyControl的资源,最终代码如下:
<Application x:Class="WpfApp5.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:WpfApp5">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary>
<local:MyBootstrapper x:Key="bootstrapper"/>
</ResourceDictionary>
<ResourceDictionary Source="pack://application:,,,/HandyControl;component/Themes/SkinDefault.xaml"/>
<ResourceDictionary Source="pack://application:,,,/HandyControl;component/Themes/Theme.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>然后在对应的XAML页面引用
xmlns:hc="https://handyorg.github.io/handycontrol"④ 在需要属性变更的类名称前标注:
[AddINotifyPropertyChangedInterface]然后就可以愉快的玩转CM+Fody+HC.
项目实例代码
前台XAML:
<Window x:Class="WpfApp5.StartView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:cal="http://www.caliburnproject.org"
xmlns:hc="https://handyorg.github.io/handycontrol"
xmlns:local="clr-namespace:WpfApp5"
mc:Ignorable="d"
Title="StartView" Height="500" Width="600" WindowStartupLocation="CenterScreen">
<hc:TransitioningContentControl>
<StackPanel>
<TextBox Margin="0,0,0,32" hc:InfoElement.TitleWidth="70" hc:InfoElement.Placeholder="Necessary" hc:InfoElement.TitlePlacement="Left"
hc:InfoElement.Title="Left title" hc:InfoElement.Necessary="True" Style="StaticResource TextBoxExtend" Name="TextContent"/>
<Button Height="48" Width="160" Margin="3" Name="testBtn"
Background="DynamicResource PrimaryBrush"
hc:BackgroundSwitchElement.MouseHoverBackground="DynamicResource MouseHoverBrush"
hc:BackgroundSwitchElement.MouseDownBackground="DynamicResource MouseDownBrush">
<Button.Content>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="auto"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Image Source="pack://application:,,,/Images/icon.ico"/>
<Label Grid.Column="1" Content="Custom Button" BorderThickness="0" Background="Transparent" Foreground="DynamicResource TextIconBrush"/>
</Grid>
</Button.Content>
</Button>
<ListBox Name="ListBoxItems" MinHeight="230" Background="LightGray"
cal:Message.Attach="[Event SelectionChanged] = [Action ListBoxItems_SelectionChanged($source,$eventArgs)];
[Event MouseUp]=[ListBoxItems_MouseUp($source,$eventArgs)]" />
<RepeatButton Height="48" Width="160" Content="Repeat Button" Margin="3" Delay="500"
Style="StaticResource RepeatButtonPrimary" Background="DynamicResource PrimaryBrush"
Foreground="DynamicResource TextIconBrush" hc:BorderElement.CornerRadius="0" Name="RepeatButton_Click"/>
</StackPanel>
</hc:TransitioningContentControl>
</Window>后台ViewModel:
using Caliburn.Micro;
using PropertyChanged;
using System.Collections.ObjectModel;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Input;
namespace WpfApp5
[AddINotifyPropertyChangedInterface]
class StartViewModel : Screen
public StartViewModel()
ListBoxItems = new ObservableCollection<string>() ;
ListBoxItems.Add("dotNet编程大全");
ListBoxItems.Add("Csharp编程大全");
ListBoxItems.Add("dotnet工控上位机编程");
public ObservableCollection<string> ListBoxItems get; set;
public string TextContent get; set;
public void testBtn()
TextContent = "hello world!";
NotifyOfPropertyChange(() => TextContent);
public void ListBoxItems_MouseUp(object sender, MouseButtonEventArgs e)
ListBox listbox = sender as ListBox;
MessageBox.Show("当前操作的控件名称是:" + listbox.Name);
public void ListBoxItems_SelectionChanged(object sender, SelectionChangedEventArgs e)
TextContent = (sender as ListBox).SelectedItem.ToString();
NotifyOfPropertyChange("TextContent");
public void RepeatButton_Click(object sender, RoutedEventArgs e)
MessageBox.Show("你点击了按钮RepeatButton");
CM框架引导程序:
using Caliburn.Micro;
using System.Windows;
namespace WpfApp5
class MyBootstrapper : BootstrapperBase
public MyBootstrapper()
Initialize();//初始化框架
protected override void OnStartup(object sender, StartupEventArgs e)
DisplayRootViewForAsync<StartViewModel>();//显示界面
运行演示:

源代码
链接:https://pan.baidu.com/s/1zuFpe-gv6h2L0pCJ_u8JoA
提取码:6666
以上是关于C# 基于.NET6的CM+Fody+HC入门实战项目(经典)的主要内容,如果未能解决你的问题,请参考以下文章