Flutter 自定义 TextInputFormatter 文本输入过滤器 Flutter 实现输入4位自动添加空格
Posted 早起的年轻人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter 自定义 TextInputFormatter 文本输入过滤器 Flutter 实现输入4位自动添加空格相关的知识,希望对你有一定的参考价值。
志在巅峰的攀登者,不会陶醉在沿途的某个脚印之中,在码农的世界里,优美的应用体验,来源于程序员对细节的处理以及自我要求的境界,年轻人也是忙忙碌碌的码农中一员,每天、每周,都会留下一些脚印,就是这些创作的内容,有一种执着,就是不知为什么,如果你迷茫,不妨来瞅瞅码农的轨迹。
如果你有兴趣 你可以关注一下公众号 biglead 来获取最新的学习资料。
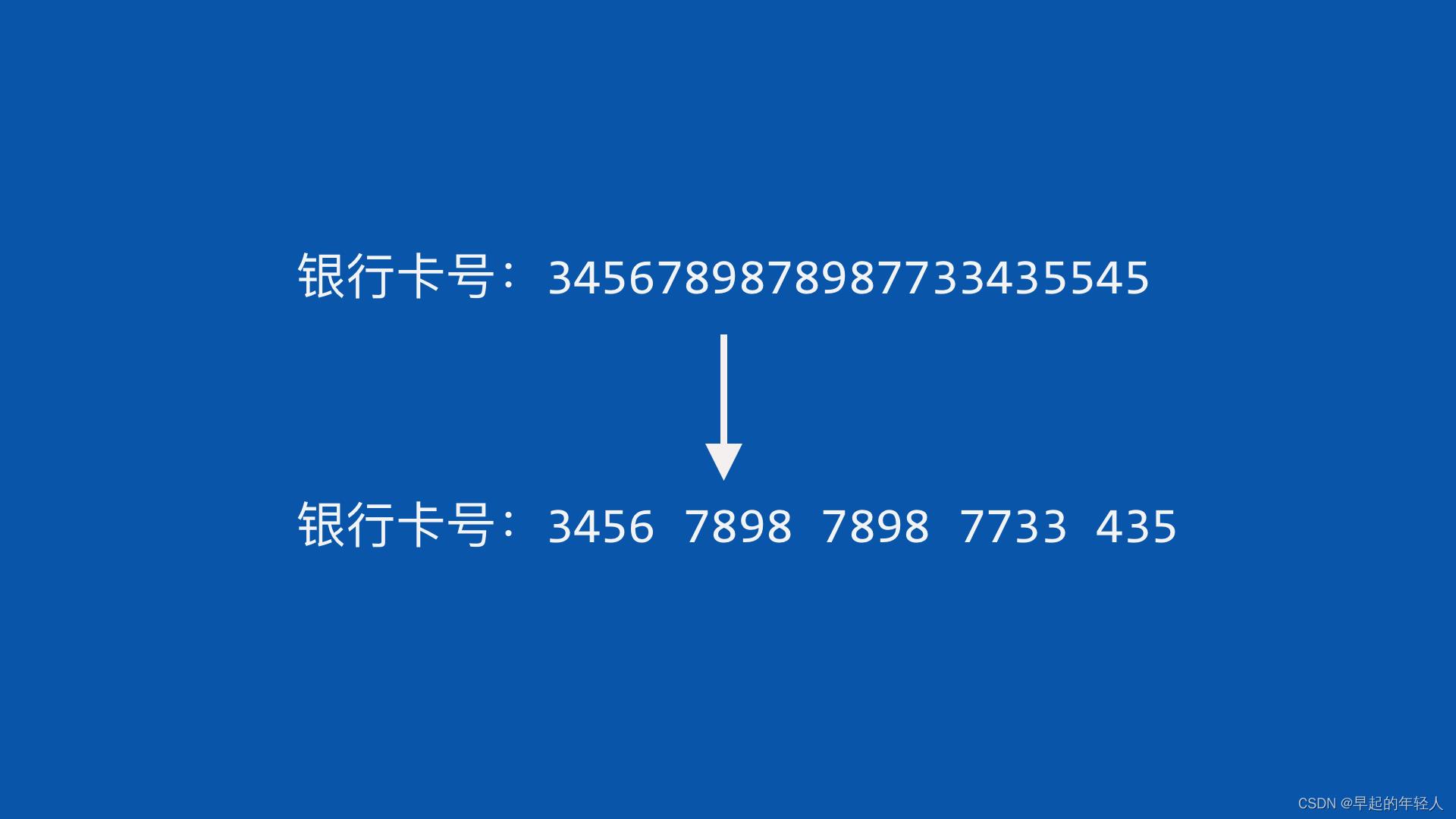
1 效果预览

如上图所示,我们在实际开发中输入一长串内容,不利于阅读,所以我们需要来处理一下。
TextField(
//弹出的输入键盘为数字键盘
keyboardType: TextInputType.number,
//输入文本过滤器
inputFormatters: [
//只允许输入数字
FilteringTextInputFormatter.digitsOnly,
//只允许输入 19位以内
LengthLimitingTextInputFormatter(19),
//自定义的输入过滤器
CardNumberInputFormatter(),
],
)
inputFormatters 是对输入文件的校验
2 自定义 TextInputFormatter 文本输入过滤器
TextEditingValue 设置输入框光标位置 ,selection 属性用来设置光标的位置 ,属性操作如下
- int baseOffset:开始的位置
- int extentOffset:结束的位置
- TextAffinity affinity:光标的位置
class CardNumberInputFormatter extends TextInputFormatter
TextEditingValue formatEditUpdate(
TextEditingValue oldValue, TextEditingValue newValue)
print(" baseoffse is $newValue.selection.baseOffset");
//光标的位置 从0开始
if (newValue.selection.baseOffset == 0)
return newValue;
//获取输入的文本
String inuptData = newValue.text;
//创建字符缓存体
StringBuffer stringBuffer = new StringBuffer();
for (int i = 0; i < inuptData.length; i++)
//获取每一个字条 inuptData[i]
stringBuffer.write(inuptData[i]);
//index 当前字条的位置
int index = i + 1;
//每四个字条中间添加一个空格 最后一位不在考虑范围里
if (index % 4 == 0 && inuptData.length != index)
stringBuffer.write(" ");
return TextEditingValue(
//当前的文本
text: stringBuffer.toString(),
//光标的位置
selection: TextSelection.collapsed(
//设置光标的位置在 文本最后
offset: stringBuffer.toString().length,
),
);
完毕
以上是关于Flutter 自定义 TextInputFormatter 文本输入过滤器 Flutter 实现输入4位自动添加空格的主要内容,如果未能解决你的问题,请参考以下文章