怎么把json返回的数据显示到html页面上?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么把json返回的数据显示到html页面上?相关的知识,希望对你有一定的参考价值。
需要准备的材料分别是:电脑、html编辑器、浏览器。
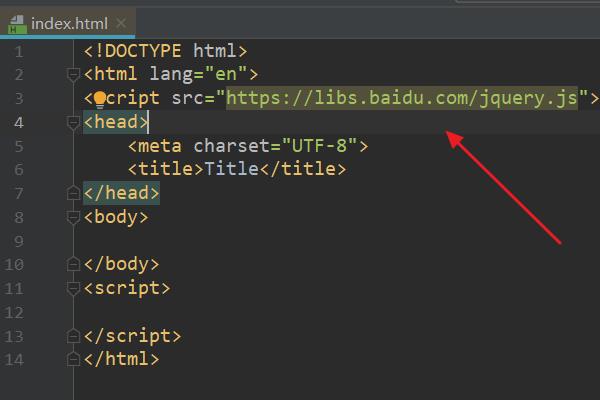
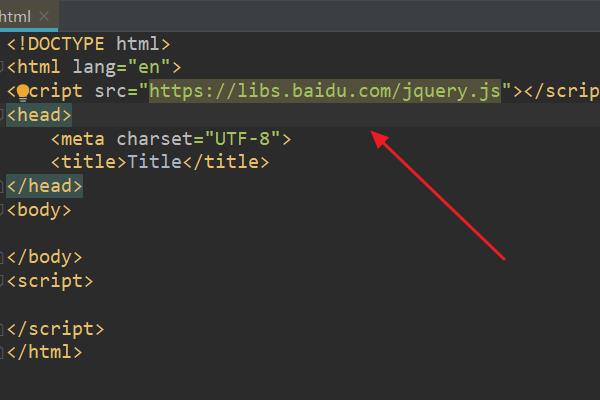
1、首先,打开html编辑器,新建一个html文件,例如:index.html,并引入jquery.js。

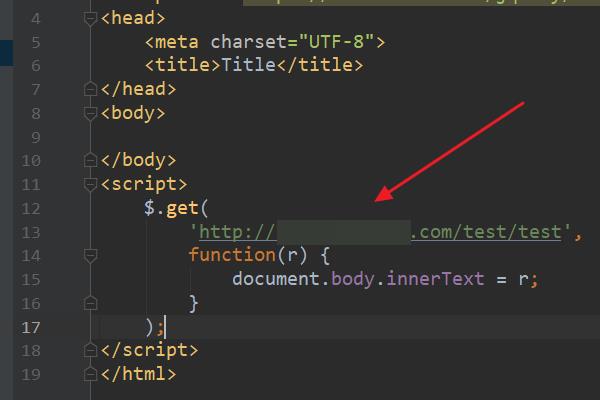
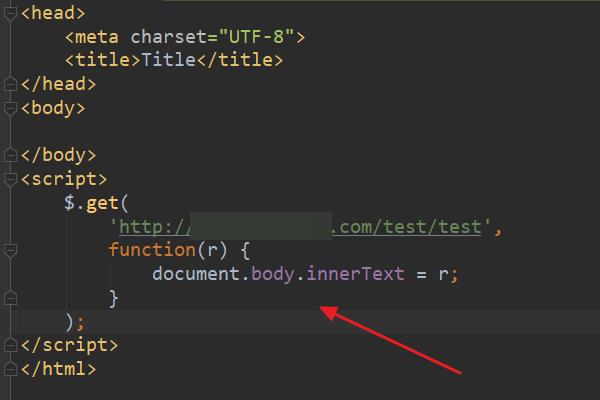
2、在index.html的<script>标签中,输入js代码:
$.get('请求地址', function(respond)
document.body.innerText = respond;
);

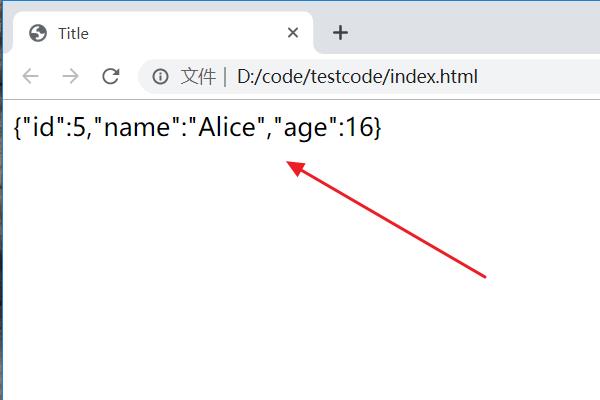
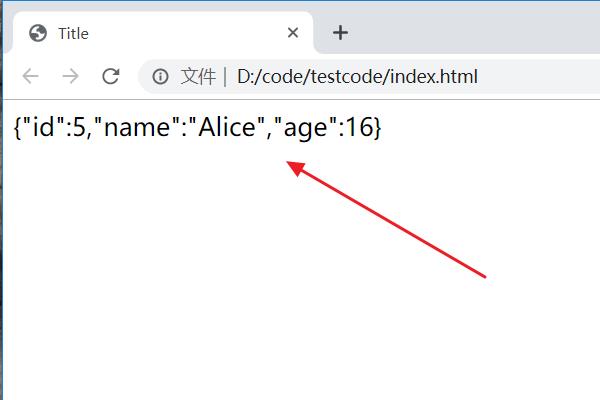
3、从浏览器运行index.html页面,此时接口返回的json数据被完整显示到html页面上了。

需要准备的材料分别是:电脑、html编辑器、浏览器。
1、首先,打开html编辑器,新建一个html文件,例如:index.html,并引入jquery。

2、在index.html中的<script>标签,输入js代码:
$.get("请求地址", function(result)
document.body.innerText=result;
);

3、浏览器运行index.html页面,此时接口返回的json数据被打印到html页面上了。

使用ajax啊,例如,我使用jquery的。
HTML部分如下:
<div id="div"></div>
JS部分如下:
<script type="text/javascript" src="jquery-1.8.3.min.js"></script><script>
$(function()
$('#btn').click(function()
$.getJSON('json.json',function(responseText,textStatus,xhr)
$('#div').html(responseText.name)
)
)
)
</script>
JSON文件内容:
"name":"Nicholas",
"age":29
记住,在服务器里面获取。
用PHP调用API返回JSON值,怎么把JSON返回值调用到html呢?
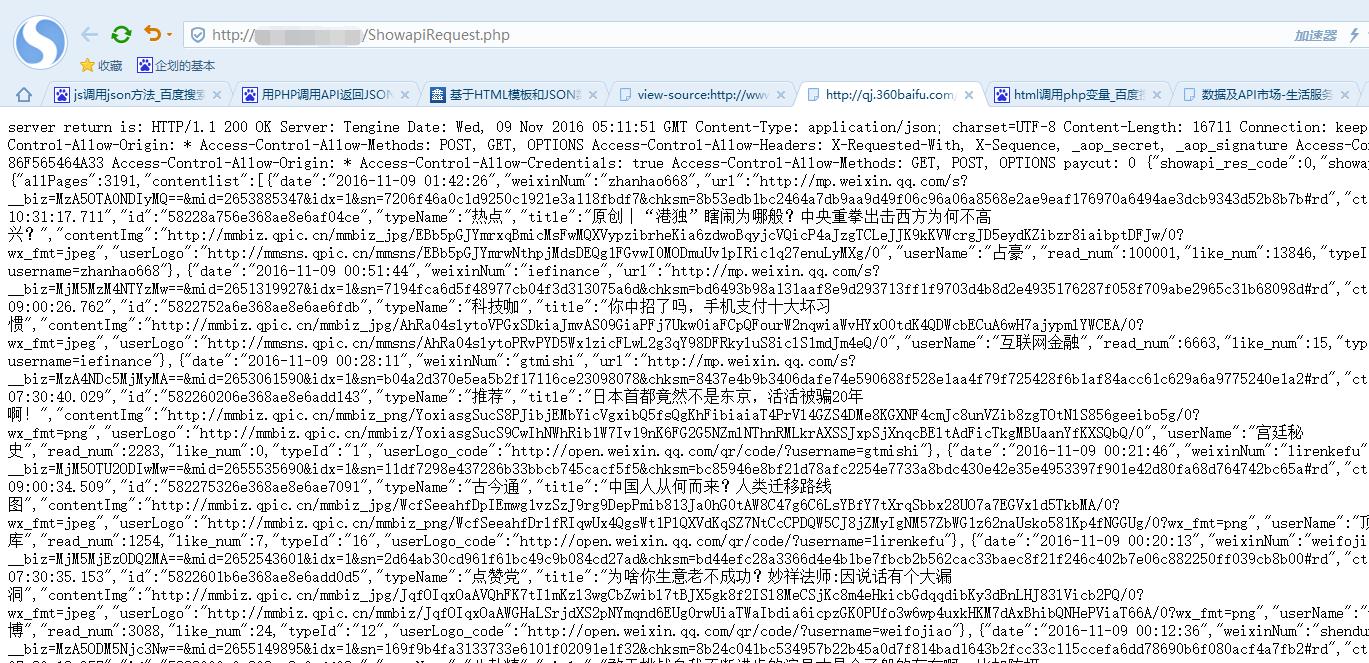
返回页面是这样的,我是想用html做个模板美观一点然后调用返回值,但是一直都调用不出来,求大神解答!

<?php
$content= file_get_contents('获取json字符串的url');
$content = json_decode($content);//将json字符串转化成php数组
foreach ($content as $key ) //循环数组
echo '<li>' . $key['city'] . '</li>';
echo '<li>' . $key['city_en'] . '</li>';
echo '<li>' . $key['date_y'] . '</li>';
echo '<li>' . $key['week'] . '</li>';
参考技术A 分几种情况:
使用了MVC模式(或其他呈现和业务分离模式)的,直接把JSON转成前端模板(如smarty)需要的格式(比如数组),render模板即可;
如果直接在*.php中写html,那就把json和html组装起来追问
您好,有点不太明白,我用的是阿里的API调用接口是PHPGET到API接口然后返回JSON值,世界上页面是没有变得还是index.php所以也就不知道要从哪调用JSON值,大神,您可以加我一下Q...Q吗?201403581,先谢了哈。
以上是关于怎么把json返回的数据显示到html页面上?的主要内容,如果未能解决你的问题,请参考以下文章