uniapp小程序—— 配置首页搜索框
Posted 「不一」
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uniapp小程序—— 配置首页搜索框相关的知识,希望对你有一定的参考价值。
还在担心面试不通过吗?给大家推荐一个超级好用的刷面试题神器:牛客网,里面涵盖了各个领域的面试题库,还有大厂真题哦!
赶快悄悄的努力起来吧,不苒在这里衷心祝愿各位大佬都能顺利通过面试。
面试专栏分享,感觉有用的小伙伴可以点个订阅,不定时更新相关面试题:面试专栏 。
文章目录
🧅前言
本篇文章为小程序专栏中的《配置首页搜索框》案例展示,希望能对诸君有所帮助。
本次配置为三端:APP端、H5端、小程序端。
小程序专栏正在持续更新欢迎订阅:点击查看小程序专栏
本文效果图:

🌻正文
注意:我们介绍一下本次开发使用的是
uniapp,本次分享内容的搜索框为禁止输入搜索框,点击跳转专属搜索页面。
🍉1、查阅官网配置搜索框pages配置项
配置链接:uni-app官网 (dcloud.net.cn)
1.1 首先进入官网后找到如下内容

1.2 如官网所示 style的说明如下,看图操作
用于设置每个页面的状态栏、导航条、标题、窗口背景色等。
页面中配置项会覆盖
globalStyle中相同的配置项.
1.3 跳转指定的app-plus配置项
我们需要配置的是导航栏,所以选择
titleNView属性,根据自己的需求去选择即可。

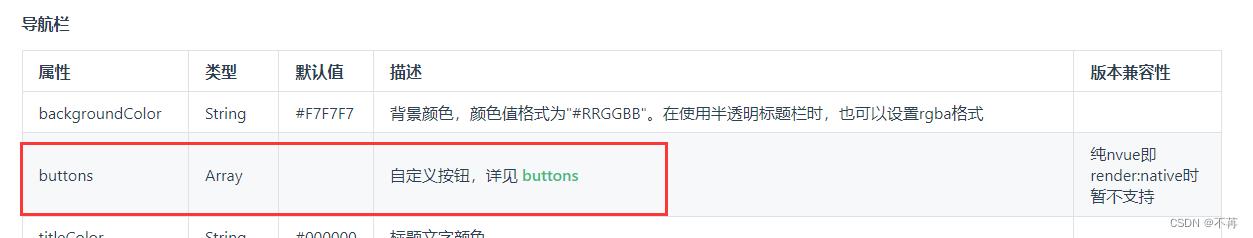
1.4 导航栏配置属性如下,选择我们需要的即可

🍑2、配置APP端与H5端搜索框(小程序端不兼容)
看了上面官网的截图,细心的小伙伴应该发现了,我们所选的app-plus是兼容H5的但是不兼容小程序端,所以我们需要自己手动编写小程序端的内容,详情看下文。
2.1 找到pages.json文件,配置搜索框
在pages配置项中,找到我们需要配置搜索框的页面位置,添加style配置项。示例代码如下:
"path": "pages/index/index",
"style":
"app-plus":
"titleNView":
"searchInput":
"align": "left",
"backgroundColor": "#F6F7F8",
"borderRadius": "40px",
"disabled": true,
"placeholder": "默认提示文本",
"placeholderColor": "#959FA0"
,
"buttons": [
"float": "right",
"text": "分类",
"fontSize": "14px",
"color": "#959FA0",
"colorPressed": "#333333" // 按下状态按钮颜色
]
写完上面的代码我们可以看一下效果图:

搜索框已经出现在我们首页的顶部,是我们所预期的效果。
2.2 监听搜索框与按钮的点击事件
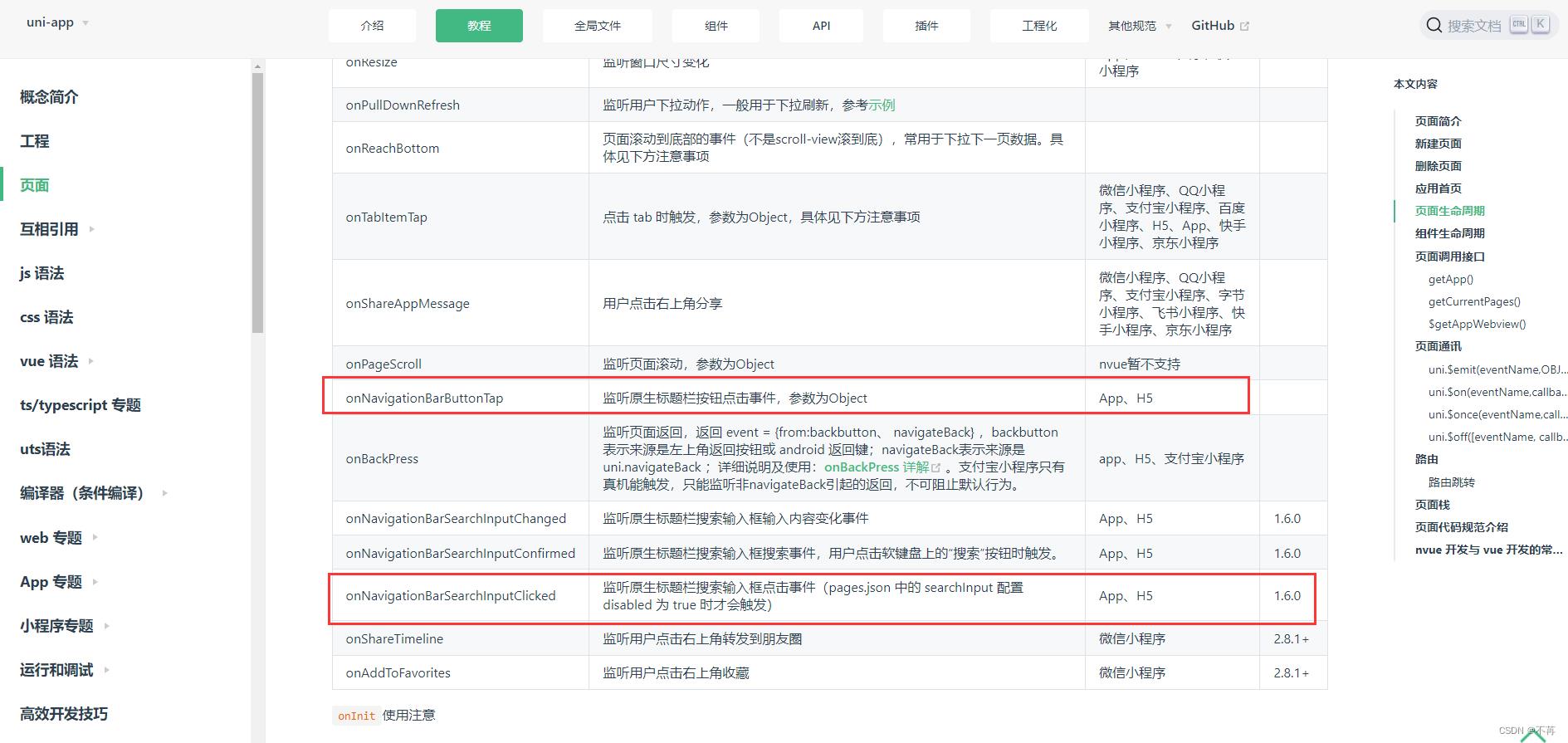
搜索框点击事件与按钮点击事件


我们需要的就是上面两个方法
onNavigationBarSearchInputClicked与onNavigationBarButtonTap
示例代码如下:
<script>
export default
data()
return
,
onLoad()
,
// 监听原生搜索框的点击事件
onNavigationBarSearchInputClicked()
console.log("在这里指定我们的跳转路径")
/* uni.navigateTo(
url: 'pages/search/search'
); */
,
// 监听原生标题栏按钮的点击事件
onNavigationBarButtonTap()
console.log("监听到了原生标题栏按钮的点击事件");
,
methods:
</script>
注意:
onNavigationBarSearchInputClicked方法只有在pages.json中的searchInput配置disabled为true时才会触发我们可以在对应的方法内编写相应的操作,例如点击搜索框跳转指定的搜索页。
2.3 拓展知识:监听多个按钮的点击事件
细心的小伙伴能发现,官方文档中的按钮点击事件按钮是一个数组而不是单个的
那么监听多个按钮的点击事件我们应该怎么去区分我们点击的是哪个按钮呢?
给大家演示一下:
pages.json文件内容配置如下:
"path": "pages/index/index",
"style":
"app-plus":
"titleNView":
"searchInput":
"align": "left",
"backgroundColor": "#F6F7F8",
"borderRadius": "40px",
"disabled": true,
"placeholder": "默认提示文本",
"placeholderColor": "#959FA0"
,
// 左右两边各有一个按钮
"buttons": [
"float": "right",
"text": "分类1",
"fontSize": "14px",
"color": "#959FA0",
"colorPressed": "#333333" // 按下状态按钮颜色
,
"float": "left",
"text": "分类2",
"fontSize": "14px",
"color": "#959FA0",
"colorPressed": "#333333" // 按下状态按钮颜色
]
index.vue文件监听事件如下:
// 监听原生标题栏按钮的点击事件
onNavigationBarButtonTap(e)
if(e.text=='分类1')
console.log('当前点击的按钮为分类1按钮,可做相应操作')
if(e.text=='分类2')
console.log('当前点击的按钮为分类2按钮,可做相应操作')
// e 代表的是所点击的按钮之一,如果需要操作指定按钮可以根据按钮的index值或者text值去区分做出不同的响应操作
console.log(e);
console.log("监听到了原生标题栏按钮的点击事件" + e.text);
点击其中一个按钮e输出结果如下,我们可以根据text属性和index属性去区分不同的按钮去完成相应的操作。
"color": "#959FA0",
"colorPressed": "#333333",
"float": "left",
"fontSize": "14px",
"fontWeight": "normal",
"index": 1,
"text": "分类2"
APP 和 H5效果如下:

🍋3、配置微信小程序搜索框
上文写到的我们配置的
app-plus是不适配小程序端的,所以我们需要自己去手写一个搜索导航栏。示例代码中的class类中的类名样式是我已经在全局配置好的,由于篇幅比较长,之后的小程序文章也会经常使用,我已经上传到了CSDN资源(免费),点击链接跳转下载可查看相对应的样式。
示例代码如下:
<template>
<view>
<!-- #ifdef MP -->
<!-- 只编译到微信小程序端 -->
<view class="flex align-center fixed-top" style="height: 44px;">
<!-- 搜索框 -->
<view class="ml-2 flex align-center flex-1 rounded-circle px-1"
style="background-color: #F6F7F8;color: #959FA0;" @click="GoSearch()">
<text class="iconfont iconsousuokuang"
style="margin-right: 8px;font-size: 20px;"></text>
<text>点击搜索框跳转专属搜索页面</text>
</view>
<view class="flex align-center px-2" style="color:#959FA0;" @click="classify()">分类</view>
</view>
<!-- #endif -->
</view>
</template>
<script>
export default
data()
return
,
onLoad()
,
// 监听原生搜索框的点击事件
onNavigationBarSearchInputClicked()
console.log("在这里指定我们的跳转路径")
/* uni.navigateTo(
url: 'pages/search/search'
); */
,
// 监听原生标题栏按钮的点击事件
onNavigationBarButtonTap()
console.log("监听到了原生标题栏按钮的点击事件" + e.text);
,
methods:
GoSearch()
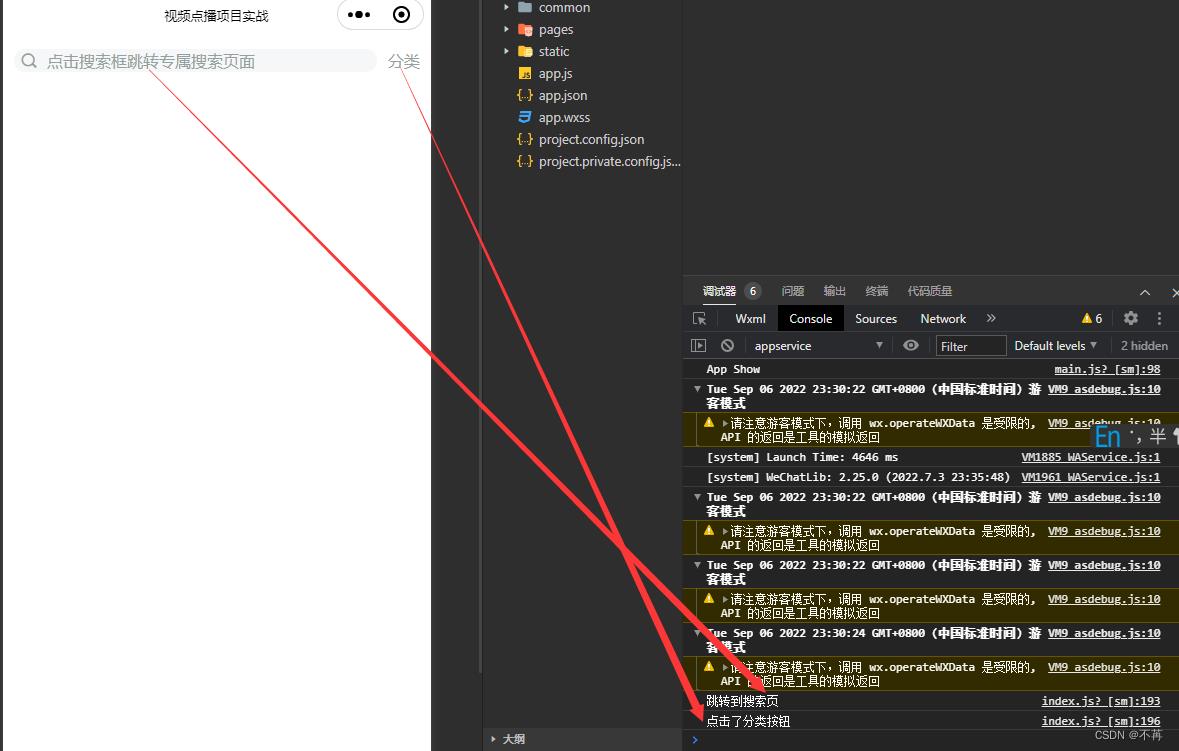
console.log("跳转到搜索页");
,
classify()
console.log('点击了分类按钮');
</script>
微信小程序端效果图如下,自定义方法也是比较简单的:

到这里我们的搜索导航栏配置三端完毕啦,期待大家的交流指点
🎃专栏分享:
小程序项目实战专栏:《uniapp小程序开发》
前端面试专栏地址:《面试必看》
面试刷题神器:牛客网
⏳ 名言警句:说能做的,做说过的 \\textcolorred 名言警句:说能做的,做说过的 名言警句:说能做的,做说过的
✨ 原创不易,还希望各位大佬支持一下 \\textcolorblue原创不易,还希望各位大佬支持一下 原创不易,还希望各位大佬支持一下
👍 点赞,你的认可是我创作的动力! \\textcolorgreen点赞,你的认可是我创作的动力! 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向! \\textcolorgreen收藏,你的青睐是我努力的方向! 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富! \\textcolorgreen评论,你的意见是我进步的财富! 评论,你的意见是我进步的财富!
以上是关于uniapp小程序—— 配置首页搜索框的主要内容,如果未能解决你的问题,请参考以下文章