Vue3.0 项目启动(打造企业级音乐App)
Posted 前端杂货铺
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue3.0 项目启动(打造企业级音乐App)相关的知识,希望对你有一定的参考价值。
系列文章目录
| 内容 | 参考链接 |
|---|---|
| Vue3.0 项目启动 | Vue3.0 项目启动(打造企业级音乐App) |
| Vue3.0项目——打造企业级音乐App(一) | Tab栏、轮播图、歌单列表、滚动组件 |
| Vue3.0项目——打造企业级音乐App(二) | 图片懒加载、v-loading指令的开发和优化 |
文章目录
Vue3.0 发布
2020年09月18日,vue3.0 版本正式发布。这意味着在未来两到三年时间,vue 的主流版本将由 2.x => 3.x。所以,学习开发 vue3.0 的项目是必要的,也是必须的。接下来,开启我们的 vue3.0 时代吧!
项目演示
vue3.0-music
创建 vue3.0 工程
- 打开命令行,定位到你想把项目放到的位置(比如桌面)

- 创建 vue3.0 项目(vue-music)
vue create vue-music-next
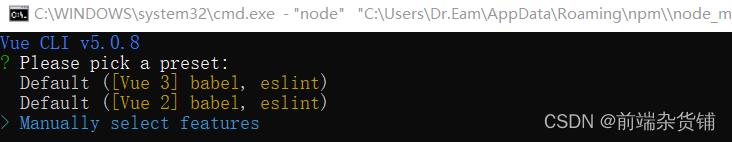
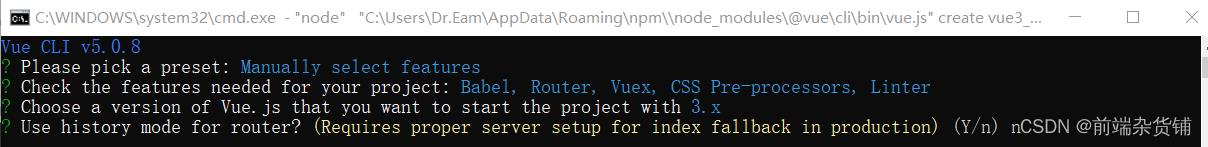
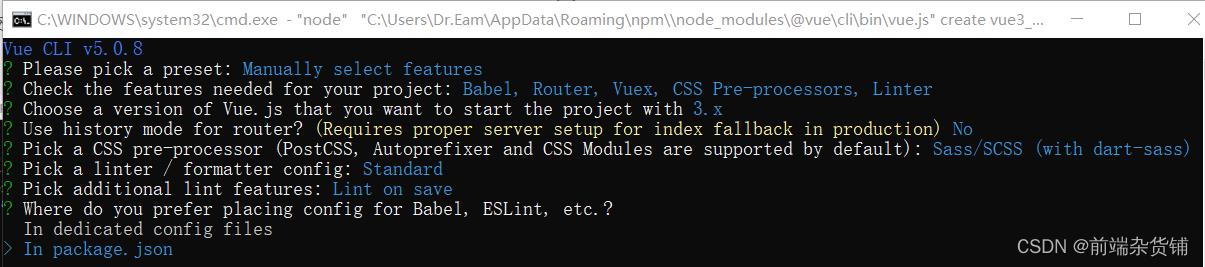
- 选取自定义配置

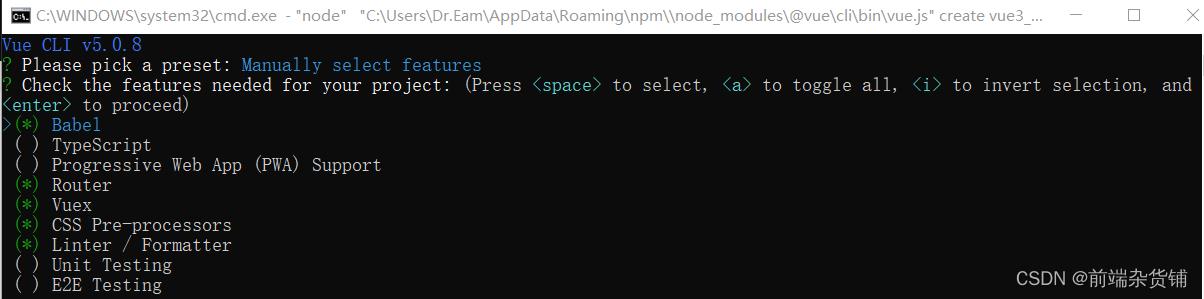
- 选择 Router,Vuex,CSS 预处理器,Linter 校正工具

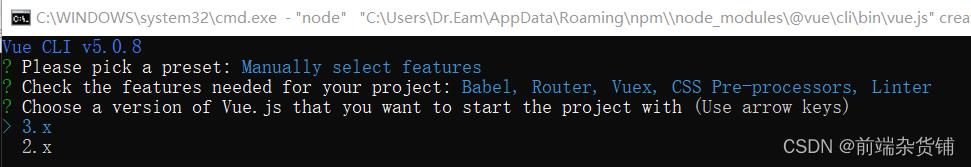
- 选择 3.x

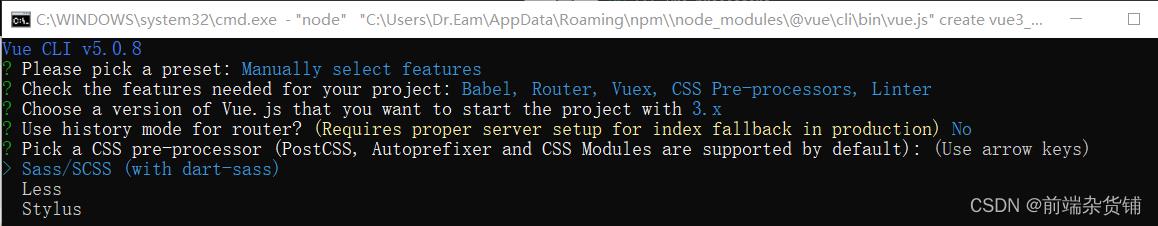
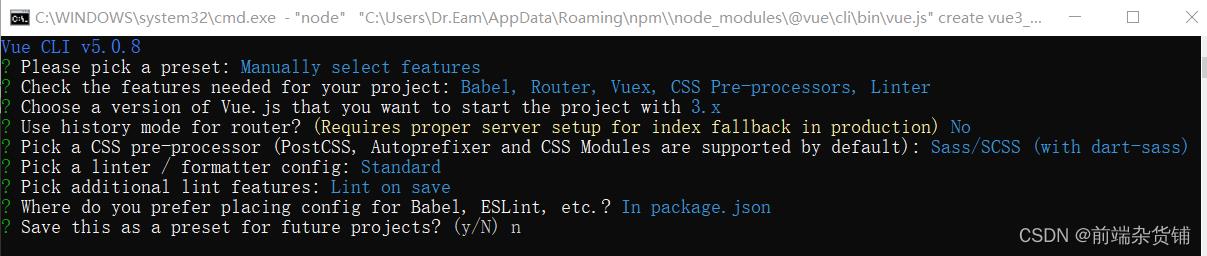
- 是否保存刚才的配置(y/n 都可以)

- 选择自己想用的 CSS 框架(此项目选 Sass)

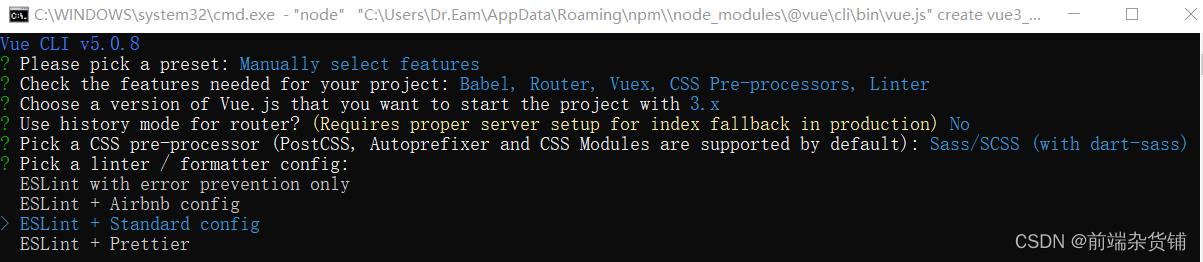
- 选择适合自己的校正工具(此项目选标准的校正)

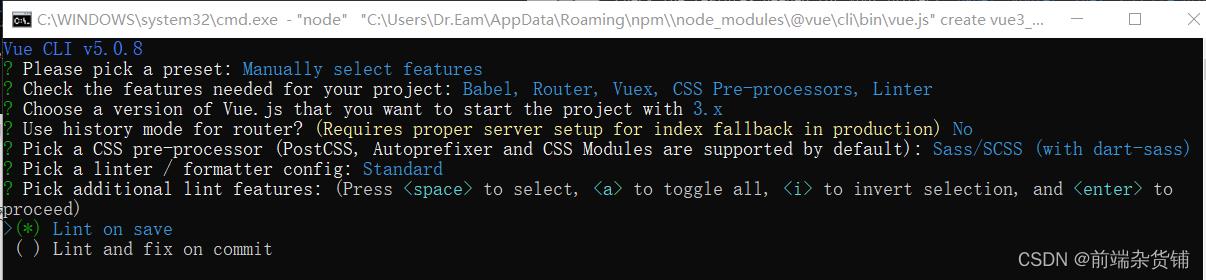
- 保存的时候运行

- 选择把一些配置放在 package.json 里

- 是否用于未来的配置(自行选择)

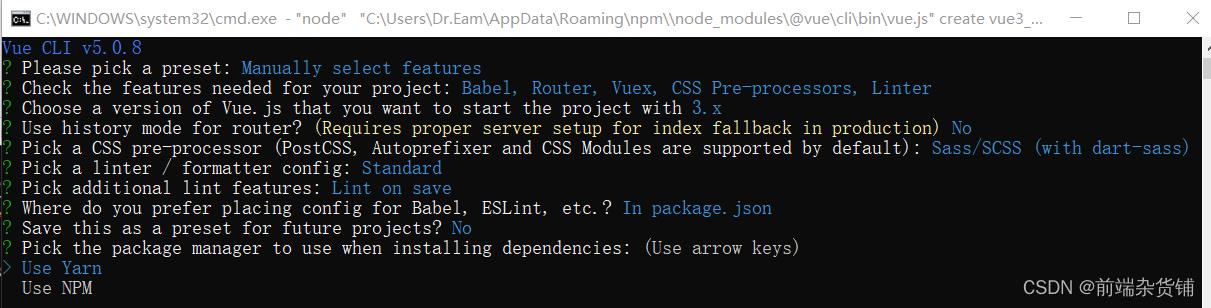
- 使用 yarn 还是 npm 安装(随意)

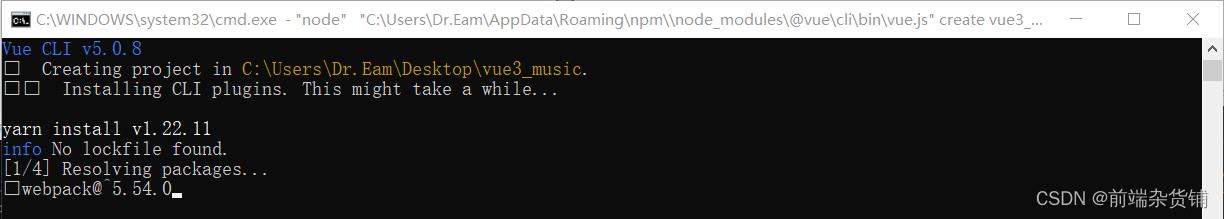
- 之后便开始创建工程(耐心等待即可)

- 至此,项目创建完成

声明
你也完全可以把项目部署到 github 等开源网站上,以便之后的管理操作。
操作也很简单,先在 github 上创建项目,之后通过 git clone + ssh 地址,在命令行中执行,然后再按本篇文章的顺序操作即可。
不积跬步无以至千里,不积小流无以成江海
点个关注不迷路,持续更新中…
以上是关于Vue3.0 项目启动(打造企业级音乐App)的主要内容,如果未能解决你的问题,请参考以下文章