微搭低代码小程序中获取当前城市信息
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微搭低代码小程序中获取当前城市信息相关的知识,希望对你有一定的参考价值。
在我们的实例宠物小程序中,一进入小程序需要获取当前用户的所在城市,并且显示城市名称。微信小程序api有获取当前位置信息的getLocation。但是这个api只能返回当前用户的经纬度信息,不能直接获取所在城市。要想获取城市信息需要借助连接器的功能,我们本篇就介绍一下如何获取城市信息。
1 获取用户经纬度信息
我们的需求是一登录小程序就要拿到位置信息,那必须是要在小程序的生命周期函数里取获取。因此我们需要在小程序的appLanch里拿位置信息。登录低码控制台,点击左上角的菜单栏,点击低代码编辑器

我们需要访问小程序的api,api里调用的示例代码
wx.getLocation(
type: 'wgs84',
success (res)
const latitude = res.latitude
const longitude = res.longitude
const speed = res.speed
const accuracy = res.accuracy
)
可以将这段代码贴入我们的生命周期函数中

export default
async onAppLaunch(launchOpts)
//console.log('---------> LifeCycle onAppLaunch', launchOpts)
const OPENID, FROM_OPENID = await app.utils.getWXContext()
let userId = FROM_OPENID || OPENID
if (!userId)
const wedaId = await app.cloud.getUserInfo()
userId = wedaId
app.dataset.state.openid = userId
console.log("openid", app.dataset.state.openid)
wx.getLocation(
type: 'wgs84',
success(res)
const latitude = res.latitude
const longitude = res.longitude
const speed = res.speed
const accuracy = res.accuracy
console.log(latitude,longitude)
)
,
onAppShow(appShowOpts)
//console.log('---------> LifeCycle onAppShow', appShowOpts)
,
onAppHide()
//console.log('---------> LifeCycle onAppHide')
,
onAppError(options)
//console.log('---------> LifeCycle onAppError', options)
,
onAppPageNotFound(options)
//console.log('---------> LifeCycle onAppPageNotFound', options)
,
onAppUnhandledRejection(options)
//console.log('---------> LifeCycle onAppUnhandledRejection', options)
点开开发调试工具,发现在编辑器里无法拿到位置信息

一般wx.的语法是不能在浏览器里直接调试的,我们需要发布成小程序在手机上查看。在手机上查看发现无法获取位置信息

要想获取用户的位置信息,首先需要获取用户的授权。授权的话需要在低代码编辑器里的common目录mp config将地图的授权信息注释打开

export default
appJson:
// 小程序接口权限相关设置,可选
permission:
'scope.userLocation':
desc: '你的位置信息将用于小程序位置接口的效果展示',
,
,
,
再次发布小程序后,会提示获取用户的位置信息,点击确定即可

再次打开控制台,可以看到经纬度信息就有了

2 创建连接器
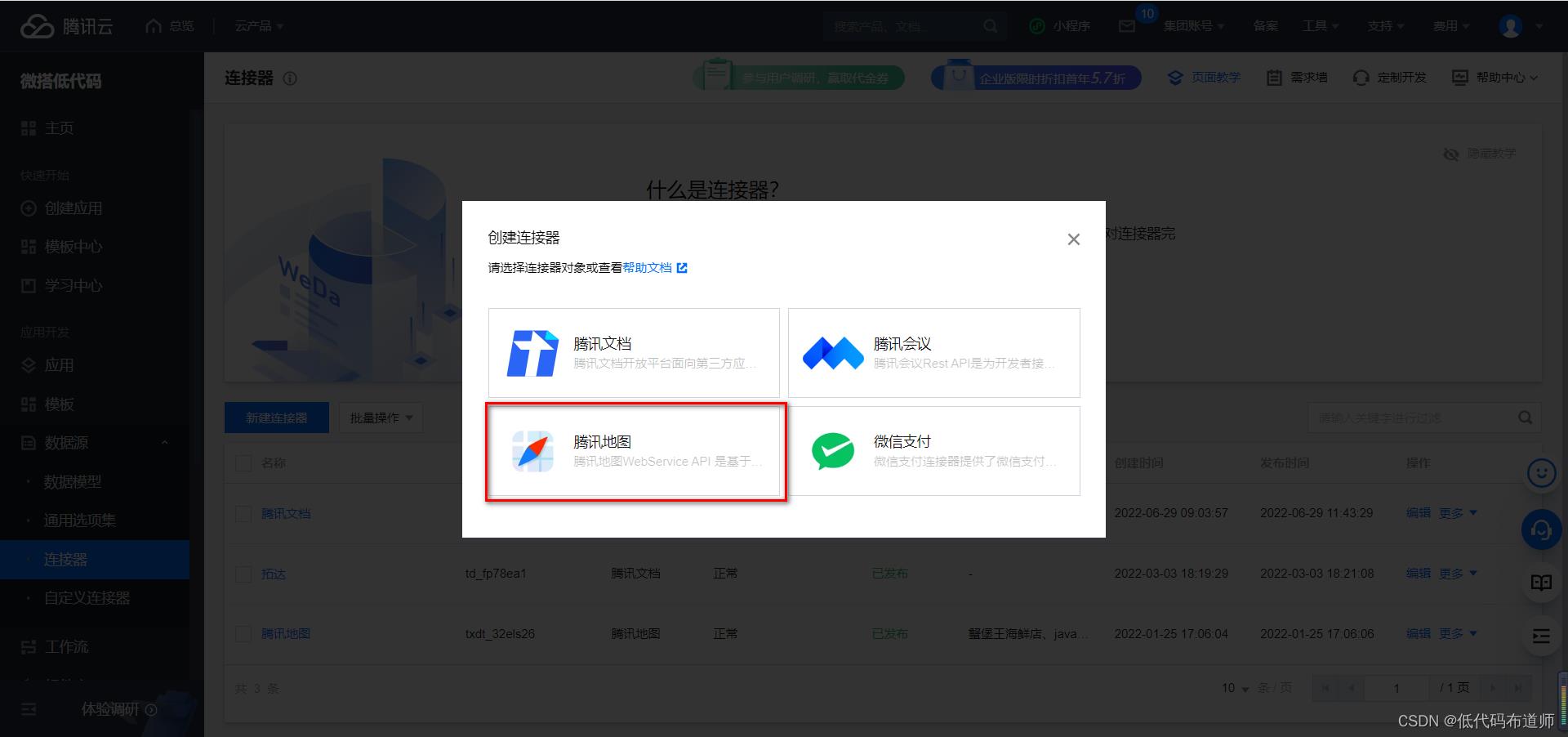
有了经纬度信息,之后我们要根据经纬度信息解析出地址来,就需要创建一个地图连接器。在控制台中点击连接器,点击新建连接器

选择腾讯地图

新建连接器的时候需要填入api key,这个key需要进入到腾讯地图进行创建

登录腾讯地图后需要点击控制台

在我的应用里完成应用的创建,并将获取到的api key贴入连接器中,完成连接器的创建

连接器创建好之后就可以看到连接器各种可以使用的方法

我们这里用到了坐标位置描述这个接口,我们看一下官方接口的文档
https://lbs.qq.com/service/webService/webServiceGuide/webServiceGcoder
然后改造一下我们的代码,改造成如下
export default
async onAppLaunch(launchOpts)
//console.log('---------> LifeCycle onAppLaunch', launchOpts)
const OPENID, FROM_OPENID = await app.utils.getWXContext()
let userId = FROM_OPENID || OPENID
if (!userId)
const wedaId = await app.cloud.getUserInfo()
userId = wedaId
//userId = "o29js5TnCwiYJayG9AieKzkIlOBg"
app.dataset.state.openid = userId
console.log("openid", app.dataset.state.openid)
wx.getLocation(
type: 'wgs84',
async success(res)
const latitude = res.latitude
const longitude = res.longitude
const speed = res.speed
const accuracy = res.accuracy
const result = await app.cloud.callConnector(
name: 'txdt_32els26',
methodName: 'coord2label',
params:
location: latitude + ',' + longitude
// 方法入参
);
console.log(result)
app.dataset.state.city = result.result.address_component.city
)
//console.log(latitude,longitude)
,
onAppShow(appShowOpts)
//console.log('---------> LifeCycle onAppShow', appShowOpts)
,
onAppHide()
//console.log('---------> LifeCycle onAppHide')
,
onAppError(options)
//console.log('---------> LifeCycle onAppError', options)
,
onAppPageNotFound(options)
//console.log('---------> LifeCycle onAppPageNotFound', options)
,
onAppUnhandledRejection(options)
//console.log('---------> LifeCycle onAppUnhandledRejection', options)
我们先通过getLocation获取到经纬度信息,然后再将结果作为参数传入到连接器的方法中,这样就获取到了城市信息。接着将城市信息赋值给全局变量,这样就拿到了当前所在的城市信息。如果需要获取其他信息可以参考官方文档的返回结果。
总结
我们本篇介绍了如果根据用户的经纬度获取城市信息,这个功能还是非常有用的。尤其你要做城市切换的时候总是先要显示当前城市的数据,然后再由用户自主的切换城市。
以上是关于微搭低代码小程序中获取当前城市信息的主要内容,如果未能解决你的问题,请参考以下文章