kindeditor编辑器微软雅黑样式font-family值变成"
Posted lxwphp
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了kindeditor编辑器微软雅黑样式font-family值变成"相关的知识,希望对你有一定的参考价值。
http://www.100cm.cn/article-126-764.html
kindeditor编辑器中选中文字, 修改字体(字体名称中带有空格, 例如"Microsoft YaHei")后, 点击显示html源码, 源码中对应的样式font-family值变成""", 而且切换回设计模式后, 原本选好的字体格式没了, 原因应该是font-family: "XXX XXX"的引号"被html编码为"了,最新版4.1.11以及官网上的演示demo都存在这个问题.
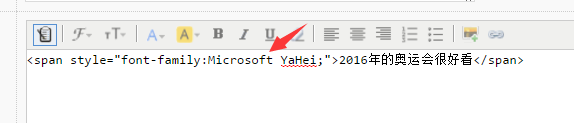
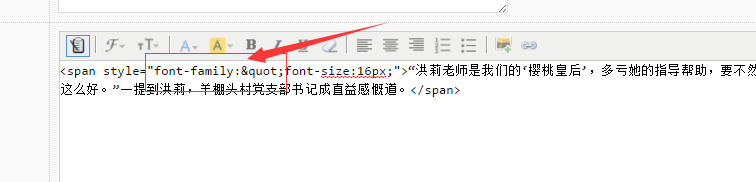
如图:

第一次只是对文章的字体进行微软雅黑操作,style属性里面就有微软雅黑!

第二次的时候先是对文章进行字体微软雅黑、再字体大小操作,style属性里面就出现了 " 的问题。
解决方法一:
存在这个问题是字体名称带空格,例如“Microsoft Yahei”
暂时解决方法,zh_CN.js中搜索 fontname.fontName,修改字体名称,将 Microsoft Yahei 改为 微软雅黑 中文字。
解决方法二:
找到目标文件kindeditor.js
路径:/public_html/kindeditor/kindeditor.js
搜索关键词:“_getCssList”,在下面增加“css = css.replace(/"/g, ‘"‘);”,保存上传即可
修改效果如下:
function _getCssList(css){
css = css.replace(/"/g, ‘"‘);
var list = {},
reg = /s*([w-]+)s*:([^;]*)(;|$)/g,
match;
while ((match = reg.exec(css))) {
var key = _trim(match[1].toLowerCase()),
val = _trim(_toHex(match[2]));
list[key] = val;
}
return list;
}
以上是关于kindeditor编辑器微软雅黑样式font-family值变成"的主要内容,如果未能解决你的问题,请参考以下文章
为KindEditor编辑器中的内容添加样式,使得自己定义前台页面显示效果与编辑器效果一致