新版本Chrome同源策略跨域问题处理No ‘Access-Control-Allow-Origin‘ header is present on the requested resource.
Posted 挣扎的蓝藻
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了新版本Chrome同源策略跨域问题处理No ‘Access-Control-Allow-Origin‘ header is present on the requested resource.相关的知识,希望对你有一定的参考价值。
本文的方法实用于本地调试浏览器的设置,如果想要彻底解决需要使用 CORS(跨域资源共享)
[ 相关文章 ]
Python 使用 CORS 跨域资源共享解决 flask 服务器跨域问题、浏览器同源策略
正文:
a 地址下访问 b 地址,即使 ip 相同,端口不一样也不行,涉及跨域问题,也属于 chrome 的同源策略。
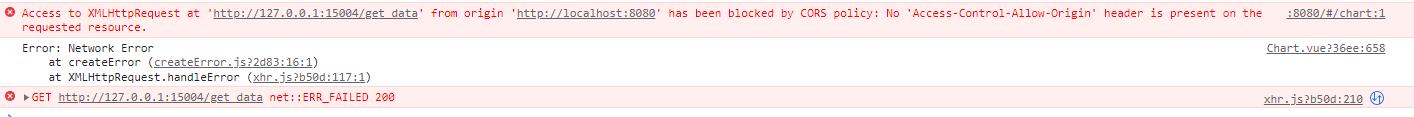
报错截图:

报错详细信息:
Access to XMLHttpRequest at 'http://127.0.0.1:15004/get_data' from origin 'http://localhost:8080' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
Chart.vue?36ee:658 Error: Network Error
at createError (createError.js?2d83:16:1)
at XMLHttpRequest.handleError (xhr.js?b50d:117:1)
xhr.js?b50d:210 GET http://127.0.0.1:15004/get_data net::ERR_FAILED 200
解决方法:
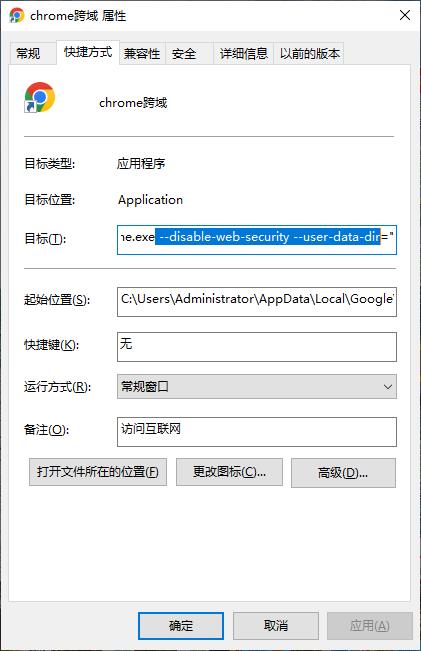
新建一个快捷方式,右键属性的目标里加入如下参数 --disable-web-security --user-data-dir="D:\\work\\new_chrome"
注意参数的前面有个空格。
后面的参数是指定一个配置信息存储路径,相当于新开一个浏览器。如果不指定存储路径,先关闭已经打开的浏览器,再用快捷方式打开应该也行。

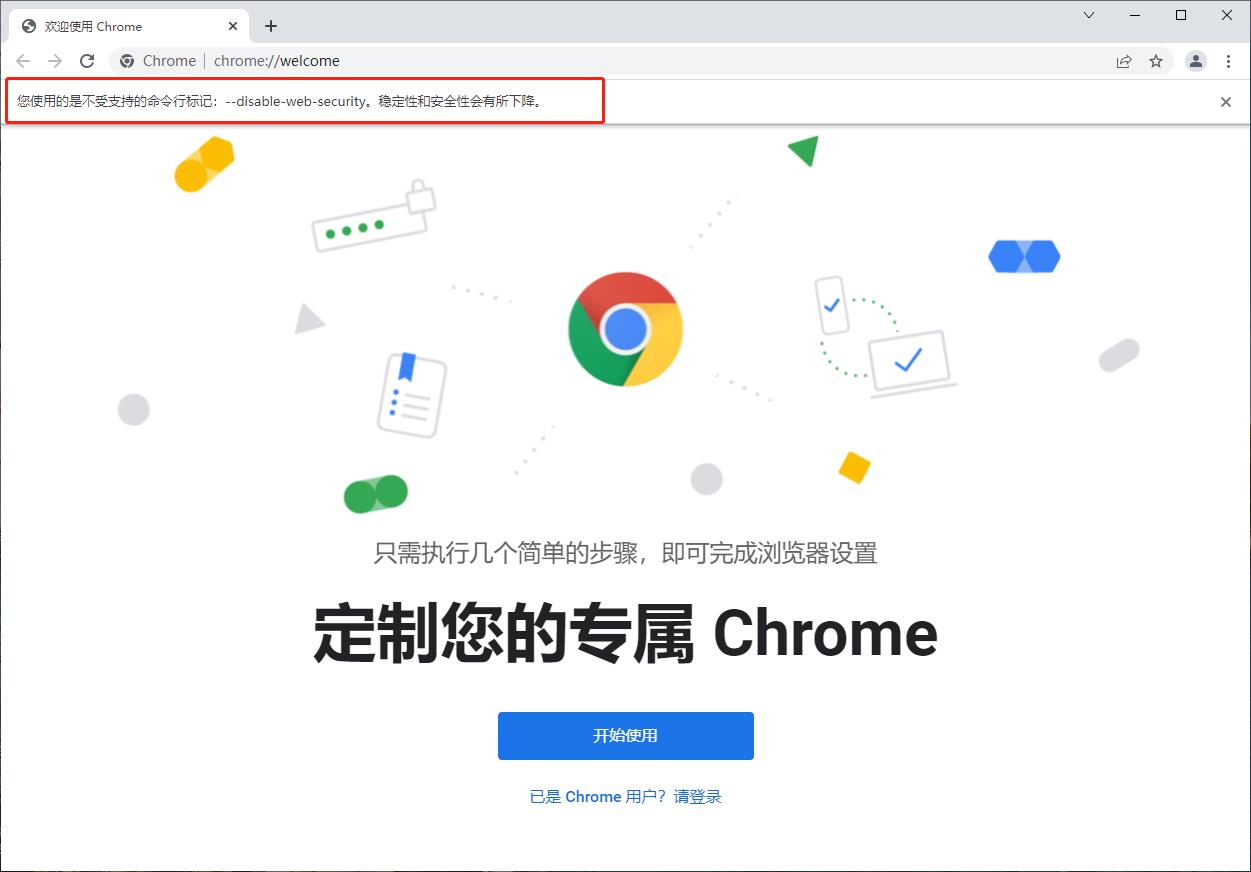
再次打开浏览器后上面会有个安全提示。
再次涉及跨域的话就不会报错了。

目前测试的版本是 100.0.4896.60。

[ 文章推荐 ]
每日一练:Python 国内疫情数据爬取与地图绘制
喜欢的点个赞❤吧!
以上是关于新版本Chrome同源策略跨域问题处理No ‘Access-Control-Allow-Origin‘ header is present on the requested resource.的主要内容,如果未能解决你的问题,请参考以下文章