vue 项目抛出警告
Posted ralapgao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 项目抛出警告相关的知识,希望对你有一定的参考价值。
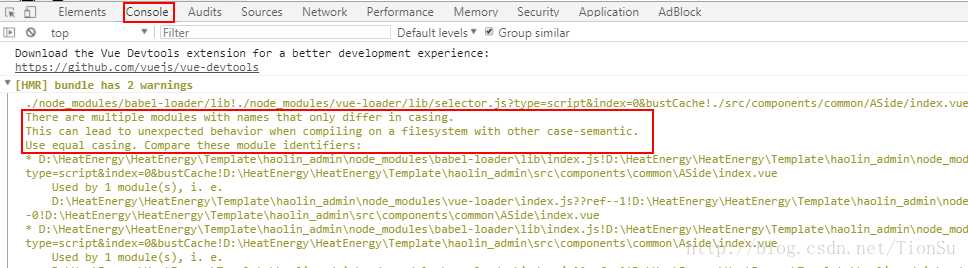
There are multiple modules with names that only differ in casing.

此图为 博主(初雪日)的截图,
这个问题虽然不报错,但是会对项目有影响,具体啥影响,目前还没发现一切正常,但是避免代码出bug所以一定要代码规范,要不然会出现各种奇葩的bug
废话不多说了。
第一种情况:
如初雪日所提到的,引入格式不规范
做到统一规范(但是为测试一下,即使不统一也不会出现这个问题)尽量规范吧
//第一种 import Zhuanpan from ‘@/assembly/enterchilden/zhuanpan‘ import Dianshang from ‘@/assembly/enterchilden/dianshang‘ //第二种 import Zhuanpan from ‘../assembly/enterchilden/zhuanpan‘ import Dianshang from ‘../assembly/enterchilden/dianshang‘
第二种情况:
引入文件的名称与实际名称大小写不一致,或者 你输出的 name 与你插入的模块 名称不一至
例如:
文件名称为 Nav.vue
你引入的路径为 import Nav from "../components/nav"
以此类推,请自检
以上是关于vue 项目抛出警告的主要内容,如果未能解决你的问题,请参考以下文章
GCC 对可能有效的代码抛出 init-list-lifetime 警告?
Vue3官网-高级指南(十七)响应式计算`computed`和侦听`watchEffect`(onTrackonTriggeronInvalidate副作用的刷新时机`watch` pre)(代码片段