JavaScript测验题回顾-刷题笔记001
Posted 孙叫兽
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript测验题回顾-刷题笔记001相关的知识,希望对你有一定的参考价值。
目录
1.我们可以在下列哪个 HTML 元素中放置 Javascript 代码?编辑
2.写 "Hello World" 的正确 Javascript 语法是?
10.在 JavaScript 中,有多少种不同类型的循环?
17.打开名为 "window2" 的新窗口的 JavaScript 语法是?
1.我们可以在下列哪个 html 元素中放置 javascript 代码?
解析:
<script> 标签用于定义客户端脚本,比如 JavaScript。
<script> 元素既可包含脚本语句,也可以通过 "src" 属性指向外部脚本文件。
JavaScript 通常用于图像操作、表单验证以及动态内容更改。
2.写 "Hello World" 的正确 Javascript 语法是?

解析:
JavaScript 可以通过不同的方式来输出数据:
- 使用 window.alert() 弹出警告框。
- 使用 document.write() 方法将内容写到 HTML 文档中。
- 使用 innerHTML 写入到 HTML 元素。
- 使用 console.log() 写入到浏览器的控制台。
3.插入 Javacript 的正确位置是?

解析:
HTML 中的脚本必须位于 <script> 与 </script> 标签之间。
脚本可被放置在 HTML 页面的 <body> 和 <head> 部分中。
4.引用名为 "xxx.js" 的外部脚本的正确语法是?

解析:
可以把脚本保存到外部文件中。外部文件通常包含被多个网页使用的代码。
外部 JavaScript 文件的文件扩展名是 .js。
如需使用外部文件,请在 <script> 标签的 "src" 属性中设置该 .js 文件:
<script src="myScript.js"></script>
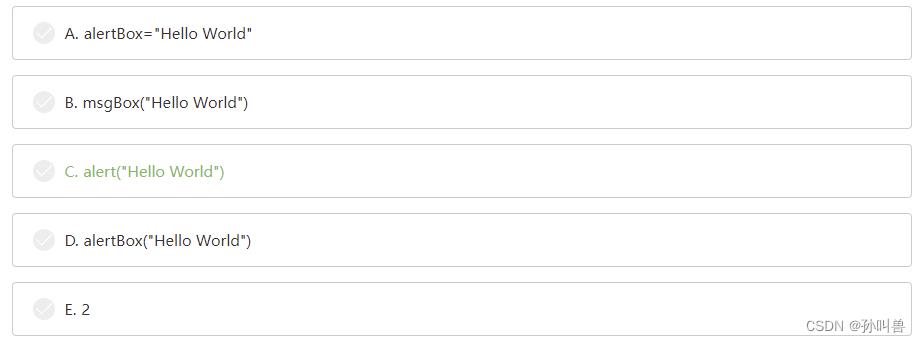
5.如何在警告框中写入 "Hello World"?

解析:
JavaScript 可以通过不同的方式来输出数据:
- 使用 window.alert() 弹出警告框(可简写为alert())。
- 使用 document.write() 方法将内容写到 HTML 文档中。
- 使用 innerHTML 写入到 HTML 元素。
- 使用 console.log() 写入到浏览器的控制台。
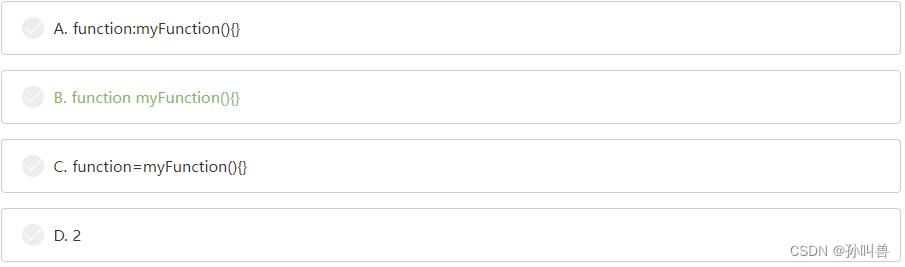
6.如何创建函数?

解析:
函数就是包裹在花括号中的代码块,前面使用了关键词 function:
function functionname()
//执行代码
当调用该函数时,会执行函数内的代码。
可以在某事件发生时直接调用函数(比如当用户点击按钮时),并且可由 JavaScript 在任何位置进行调用。 JavaScript 对大小写敏感。关键词 function 必须是小写的,并且必须以与函数名称相同的大小写来调用函数。
提示:function 中的花括号是必需的,即使函数体内只包含一条语句,仍然必须使用花括号将其括起来。
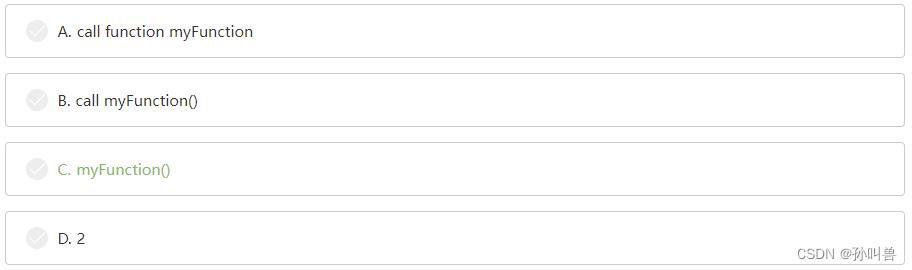
7.如何调用名为 "myFunction" 的函数?

解析:
在JavaScript中可以直接使用函数名来运行该函数(这点大多数语言都是这么做的),如果这个函数有返回值,可以使用一个变量来接受这个返回值。
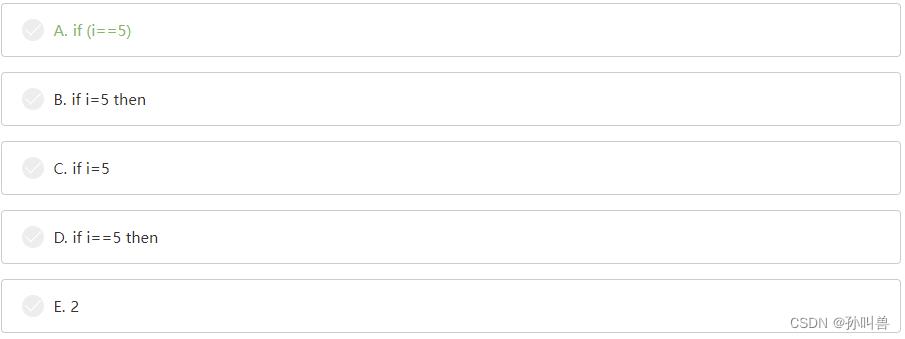
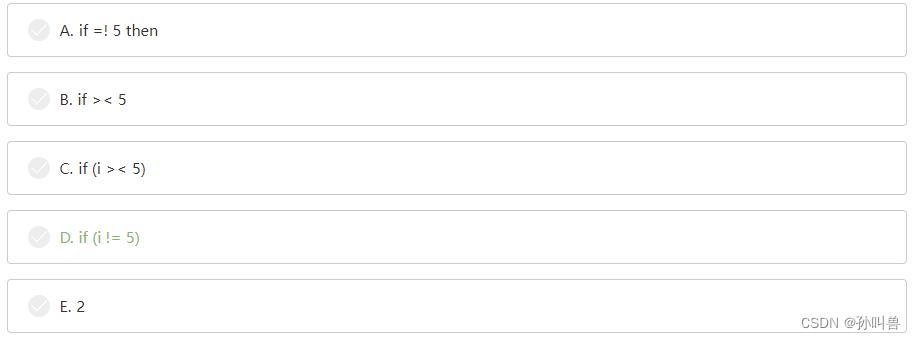
8.如何编写当 i 等于 5 时执行一些语句的条件语句?

解析:
JavaScript的条件判断语句使用如下格式:
if (条件)
当条件为 true 时执行的代码
另外,=,==,===在JavaScript是不一样的,=是赋值运算符,使左边的值等于右边的值。==是相等运算符,当左右两边相等的时候返回true,===和==类似,不过当左右两边类型不一致的时候,==仍然可以返回true,而===需要类型也相同才能返回true。
9.如何编写当 i 不等于 5 时执行一些语句的条件语句?

解析:
JavaScript的条件判断语句使用如下格式:
if (条件)
当条件为 true 时执行的代码
在JavaScript中可以使用!=来判断等式左右两边是否不相等。
10.在 JavaScript 中,有多少种不同类型的循环?

解析:
不同类型的循环
JavaScript 支持不同类型的循环:
- for - 循环代码块一定的次数
- for/in - 循环遍历对象的属性(增强型for循环)
- while - 当指定的条件为 true 时循环指定的代码块
- do/while - 同样当指定的条件为 true 时循环指定的代码块
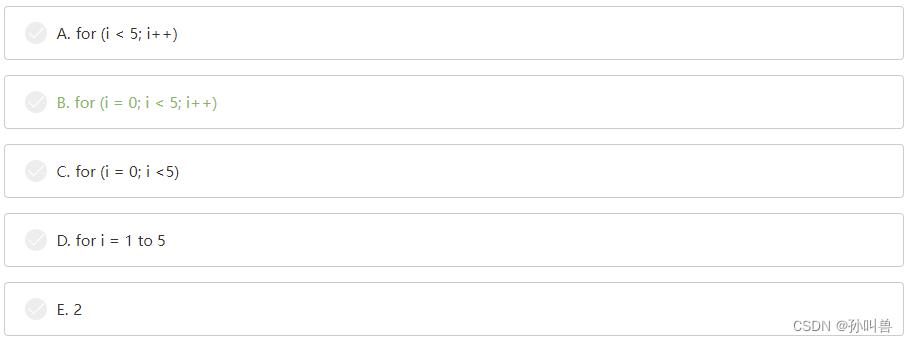
11.如何编写一个循环五次的for循环?

解析:
for (var i=0; i<5; i++)
x=x + "The number is " + i + "<br>";
for循环里有三个语句,第一个语句说明i的起始值是0,第二个语句说明的是循环运行的条件(i<5),第三个语句说明的是每次循环结束后i自增1。他们都是for循环的必要条件。
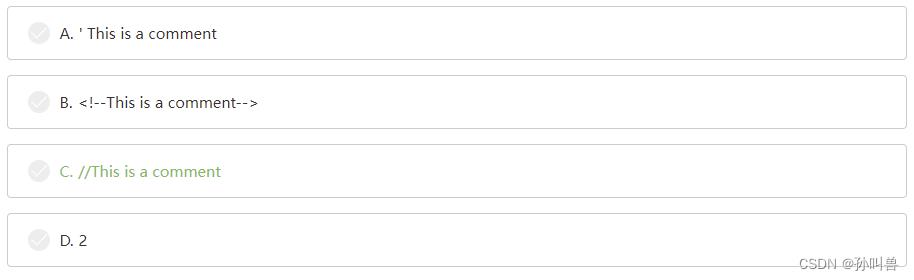
12.如何在 JavaScript 中添加注释?

解析:
我们可以添加注释来对 JavaScript 进行解释,或者提高代码的可读性。
单行注释以 // 开头。
多行注释以 /* 开始,以 */ 结尾。
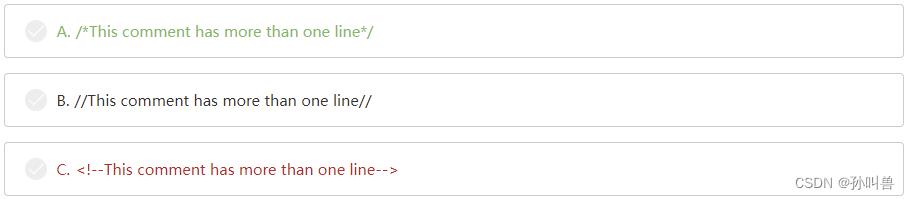
13.可插入多行注释的 JavaScript 语法是?

解析:
我们可以添加注释来对 JavaScript 进行解释,或者提高代码的可读性。
单行注释以 // 开头。
多行注释以 /* 开始,以 */ 结尾。
14.定义 JavaScript 数组的正确方法是?

解析:
下面的代码创建名为 cars 的数组:
var cars=new Array();
cars[0]="Saab";
cars[1]="Volvo";
cars[2]="BMW";或者 (condensed array):
var cars=new Array("Saab","Volvo","BMW");
或者 (literal array):
var cars=["Saab","Volvo","BMW"];
15.如何把 7.25 四舍五入为最接近的整数?

解析:
JavaScript的math对象里有一个round() 方法可把一个数字舍入为最接近的整数。语法为:
Math.round(x)
16.如何求得 2 和 4 中最大的数?

解析:
JavaScript的math对象里有一个max() 方法可返回两个指定的数中带有较大的值的那个数。语法为:
Math.max(n1,n2,n3,...,nX)
在 ECMASCript v3 之前,该方法只有两个参数。
17.打开名为 "window2" 的新窗口的 JavaScript 语法是?

解析:
JavaScript的Window对象有一个open() 方法可以用于打开一个新的浏览器窗口或查找一个已命名的窗口。语法为:
window.open(URL,name,specs,replace)
18.如何在浏览器的状态栏放入一条消息?

解析:
JavaScript的Windows对象有一个status 属性可设置或返回窗口状态栏中的文本。
语法如下
window.status = "put your message here"
注意:status属性在IE,火狐,Chrome,和Safari默认配置是不能正常工作。要允许脚本来改变状态栏文本,用户必须把配置屏幕首选项设置为false dom.disable_window_status_change。
19.如何获得客户端浏览器的名称?

解析:
JavaScript的navigator对象有一个appName 属性可返回浏览器的名称。
用法如下:
navigator.appName
20.外部脚本必须包含 <script> 标签。

解析:
该题具有一定的诱导性,引用外部脚本必须使用script标签这是正确的,但是在外部脚本中(也就是我们要引入的js文件中)是不需要<script>标签的,原因很简单,我们可以理解为把外部脚本文件中的所有代码黏贴到我们引入的<script>标签中,这时候如果外部代码有script标签,最后就会出现script标签包裹另一个script标签的情况。
以上是关于JavaScript测验题回顾-刷题笔记001的主要内容,如果未能解决你的问题,请参考以下文章