Canvas 线性渐变原理详解
Posted liangklfang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Canvas 线性渐变原理详解相关的知识,希望对你有一定的参考价值。
线性渐变是图形绘制中很重要的一个概念,本章节将对线性渐变进行深入的剖析。主要内容涵盖线性渐变的定义,渐变线的长度计算,CSS 渐变与 PS 渐变的不同以及矩形区域渐变点计算。通过本章节的学习,对 CSS 和 Canvas 中的线性渐变能有比较全面的了解。
1.理解 CSS 线性渐变
线性渐变由渐变线、以及两个或者多个颜色点构成,且每个颜色点都有一个唯一的色值。为了生成平滑的渐变效果,linear-gradient() 函数会构建一系列垂直于渐变线的着色线,每一条着色线的颜色则取决于与之垂直相交的渐变线上的色点。

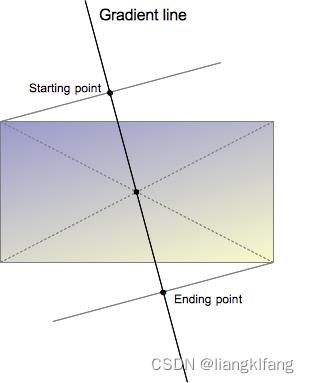
渐变线由渐变容器的中心点和一个角度来定义的。而渐变线上的颜色值是由不同的点来定义,包括起始点,终点,以及两者之间可选的中间点(可以有多个)。
1.起始点是渐变线上代表起始颜色值的点。起始点由渐变线和过容器顶点的垂直线之间的交叉点来定义(垂直线跟渐变线在同一象限内)。
2.终点是渐变线上代表最终颜色值的点。其由渐变线和从最近的顶点发出的垂直线之间的交叉点定义。从起始点的对称点来定义终点会更容易些,在这种情况下,终点是起点关于容器中心点的反射点。
3.不仅仅只有起点和终点的颜色值可以指定。通过提供额外的颜色中间点,Web 开发者可以构建在起始颜色值和终点颜色值之间更强的过渡效果,另外还可以提供多种颜色值的渐变线。
以上是关于Canvas 线性渐变原理详解的主要内容,如果未能解决你的问题,请参考以下文章