webstrom 插件开发
Posted 前端精髓
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webstrom 插件开发相关的知识,希望对你有一定的参考价值。
实现Alpine.js简单指令
让我们用Alpine代码创建一个新的.html文件,看看它在WebStorm中的工作原理:
<div x-data=" open: false ">
<button @click="open = true">展开</button>
<span x-show="open">
内容...
</span>
</div>
首先要注意的是,这些指令不受支持,并被标记为标签的错误属性。

有几种方法可以解决这个问题,但最明显的是:
- 实现属性描述符,就像在现有的 Alpine.js 插件中所做的那样。
- 使用Web类型来描述指令,就像Vue.js插件一样。
第二种方式要容易得多,Web类型背后的想法是,我们使用JSON格式来描述元素,如标签、属性、指令和组件,而不是实现它们。
注册扩展名
现在,回到我们的插件模板。让我们从创建Web类型扩展开始:
创建一个空的 JSON 文件 alpine.web-types.json,并将其存储在项目的资源目录下。
在 Web 类型扩展点中注册新的 JSON 文件。
正如我们之前提到的,扩展名的入口点是 plugin.xml 文件。我们需要在根 idea-plugin 标签中添加以下代码:
<idea-plugin>
<extensions defaultExtensionNs="com.intellij">
<javascript.webTypes source="alpine.web-types.json" enableByDefault="true"/>
</extensions>
</idea-plugin>
现在,是时候为第一份指令编写支持了。让我们将以下内容添加到我们的alpine.web-types.json文件中:
"$schema": "../../../../schema.json",
"name": "Alpine",
"version": "1.0.0",
"contributions":
"html":
"attributes": [
"name": "x-data"
]
contributors部分定义了使用Web类型来扩展HTML支持,attributes部分意味着我们将属性添加到所有可能的标签中,因为它应该适用于 Alpine 中的指令。
运行和调试
现在我们已经实现了我们的第一个功能,让我们来测试一下吧!项目模板已经具备运行和调试插件所需的所有配置。我们只需要单击导航栏上相应运行插件配置的运行或调试按钮。

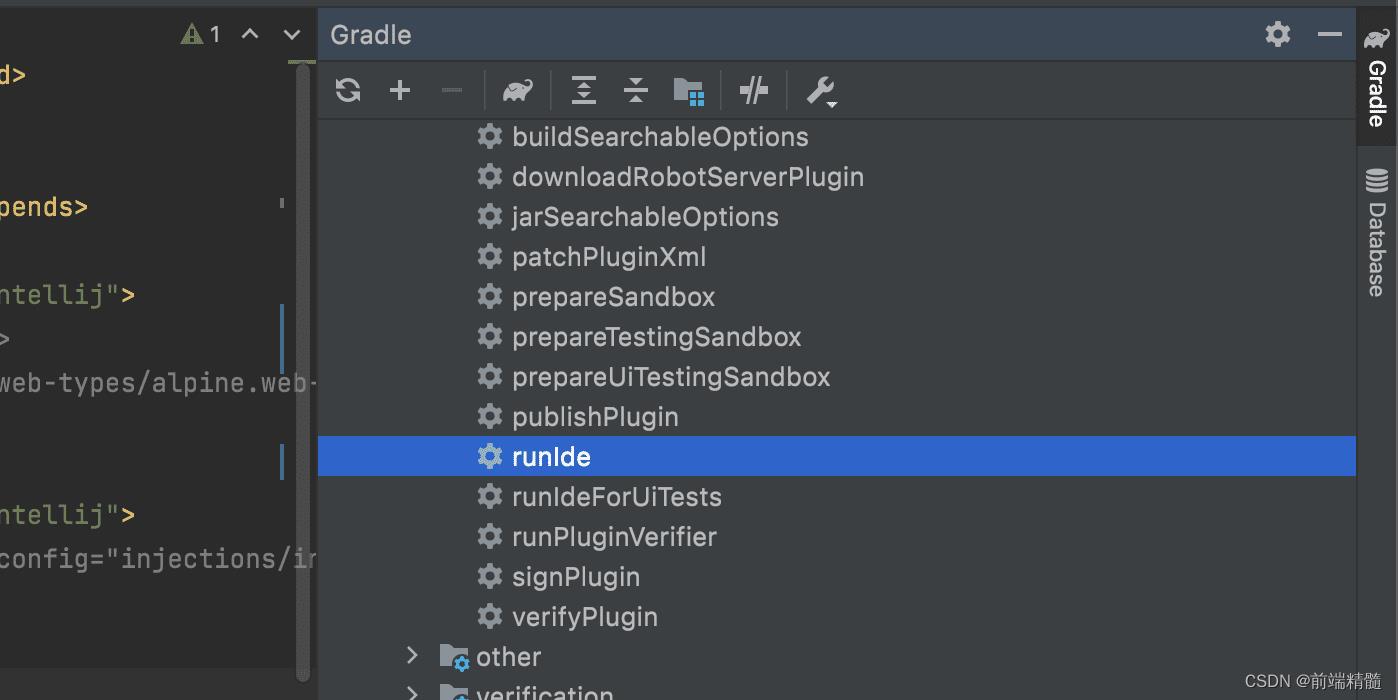
如果没有指定运行配置,您可以使用Gradle工具窗口中的Gradle任务runIde运行插件。

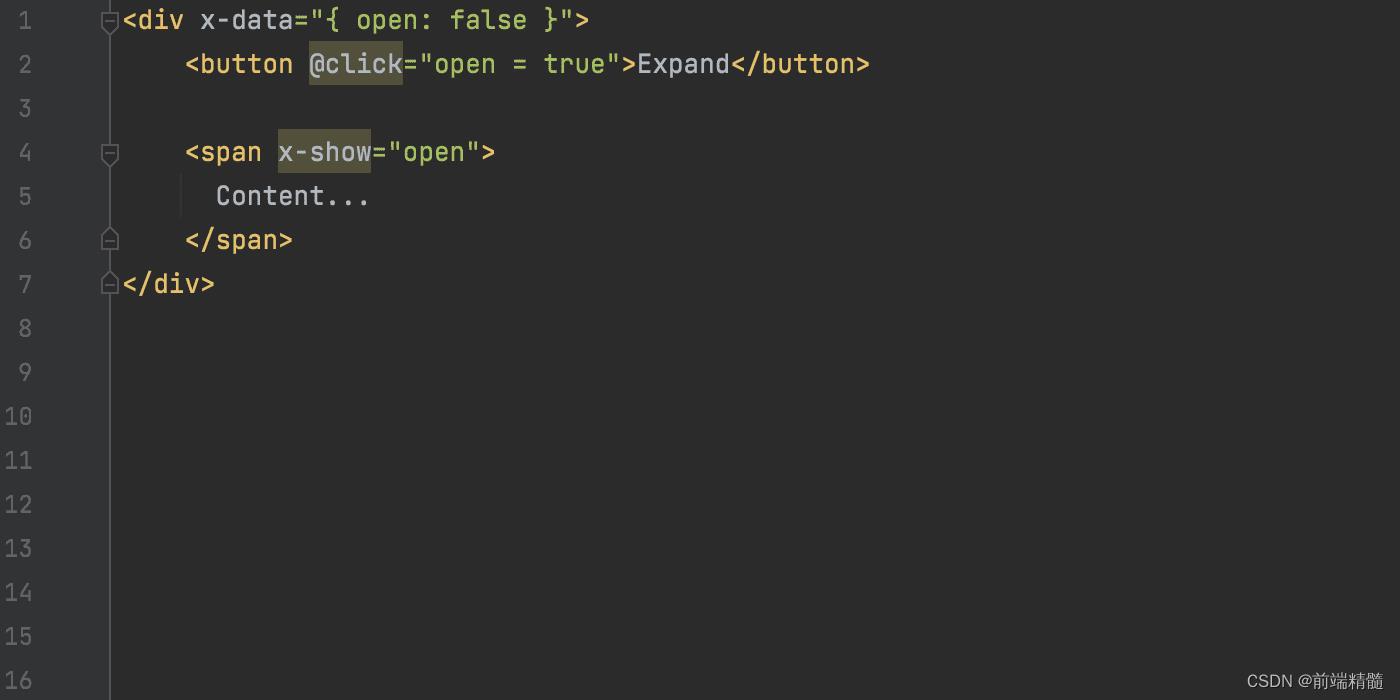
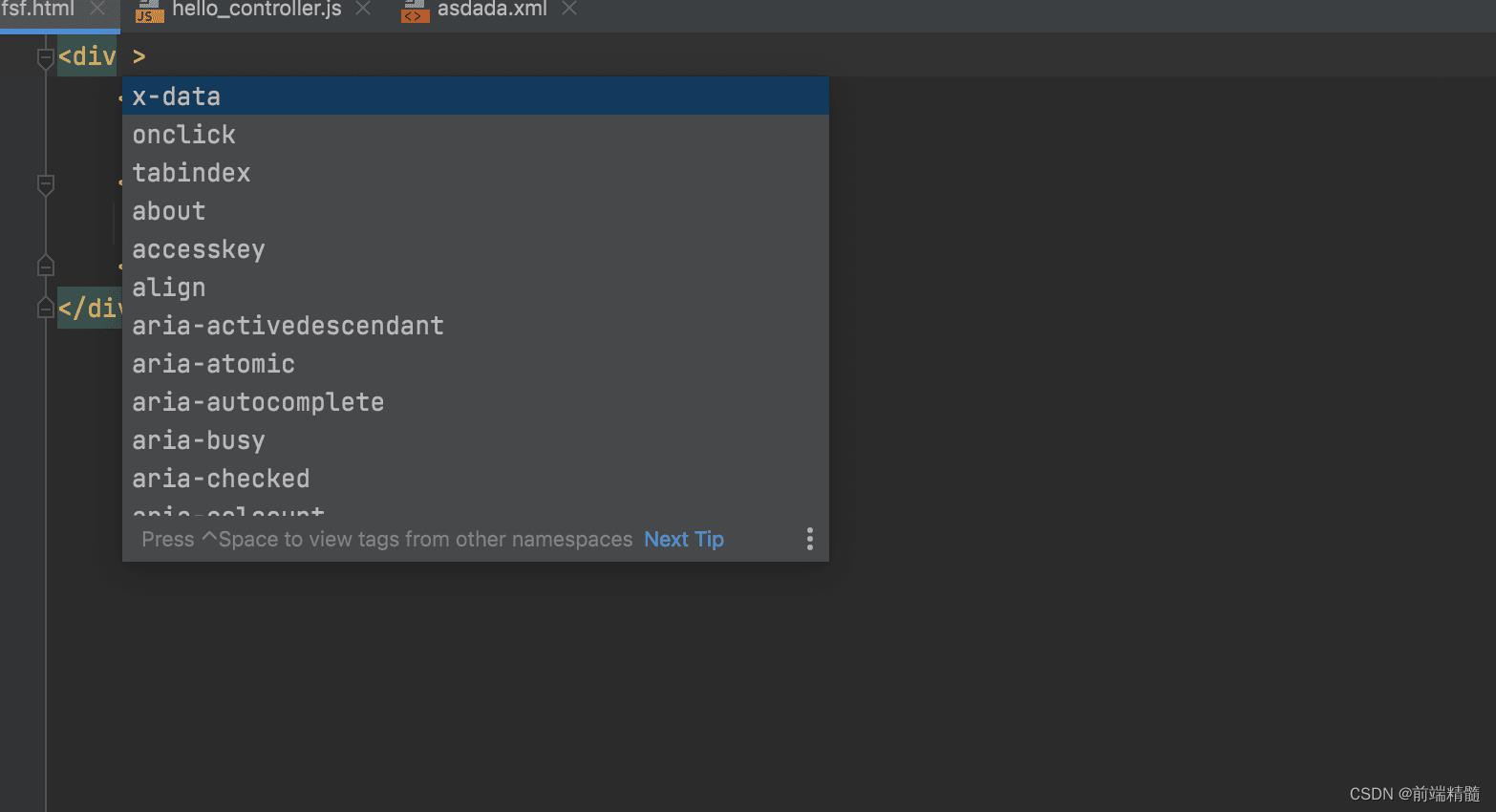
高亮显示适用于指令x-data。

此外,该指令显示在代码完成弹出窗口中。

x-text和x-show指令可以通过将它们添加到Web类型的JSON文件中以同样的方式处理。
实现 Alpine.js 复杂指令
x-on和x-bind指令要棘手得多,可以作为事件和其他属性的前缀。
Web类型API提供了一种描述复杂属性的方法。我们需要添加具有以下内部结构的pattern属性:
"$schema": "../../../../schema.json",
"name": "Alpine",
"version": "1.0.0",
"contributions":
"html":
"attributes": [
"name": "x-data"
,
"name": "x-bind",
"pattern":
"items": [
"path": "/html/attributes"
],
"template": [
"x-bind:",
"#item"
]
]
让我们仔细看看上面代码中的一些东西。在 : 之后添加元素需要 items 属性。template 属性描述了指令的结构。第一部分是 x-bind,然后我们需要从 items 属性中插入所有可能的元素。

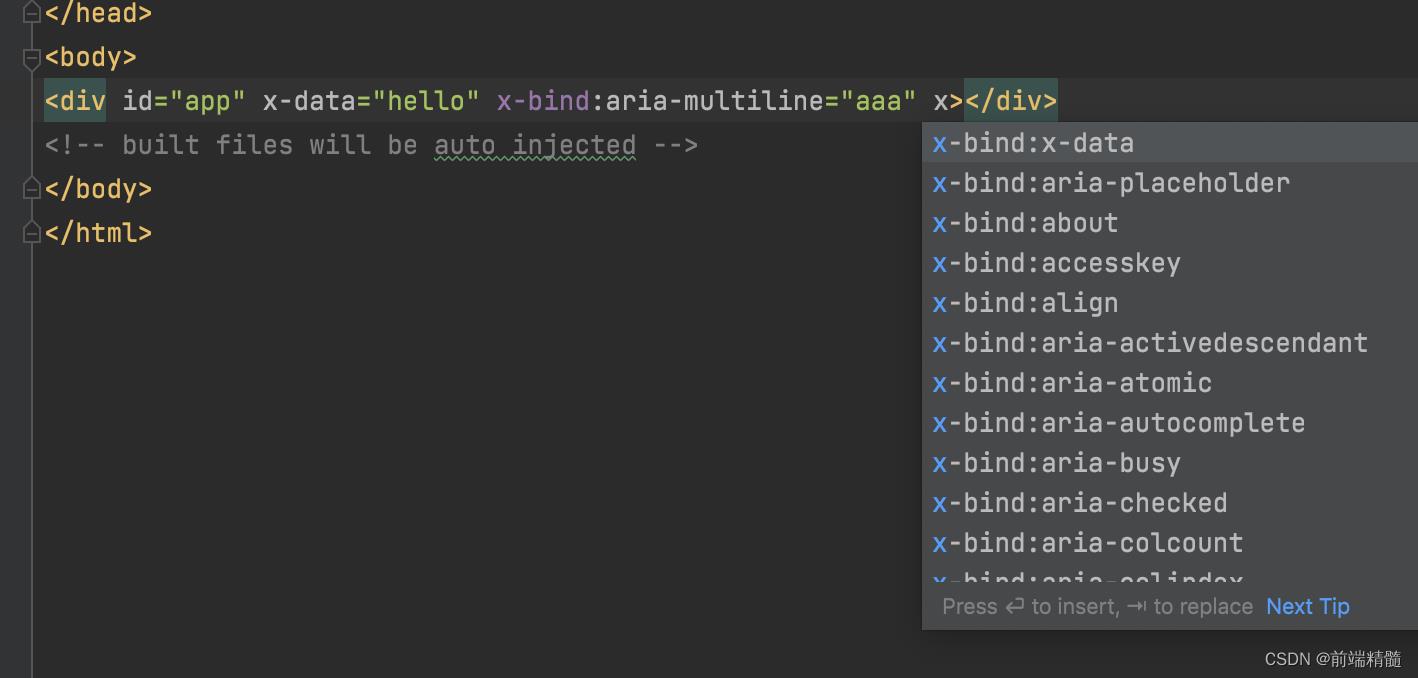
现在,我们甚至增加了对x-bind等复杂指令的支持。
构建插件
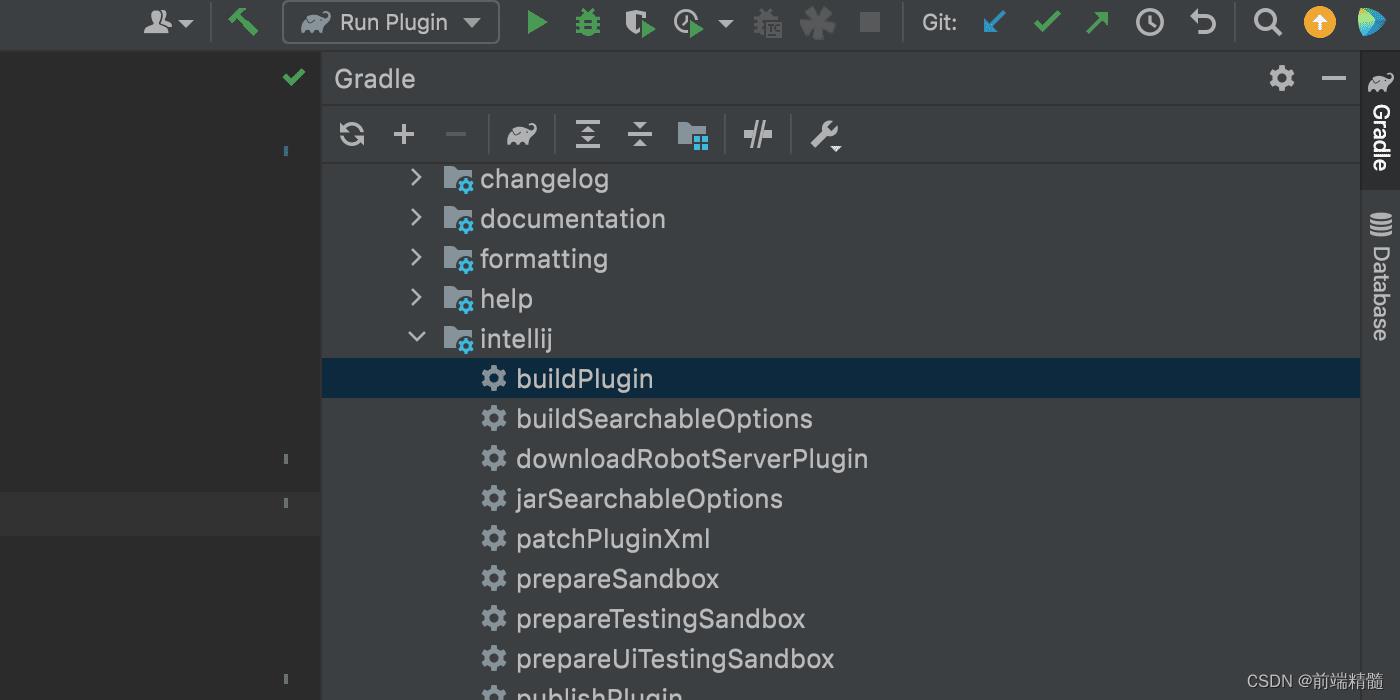
下一步是构建插件。可以使用Gradle工具窗口中的buildPlugin任务完成。

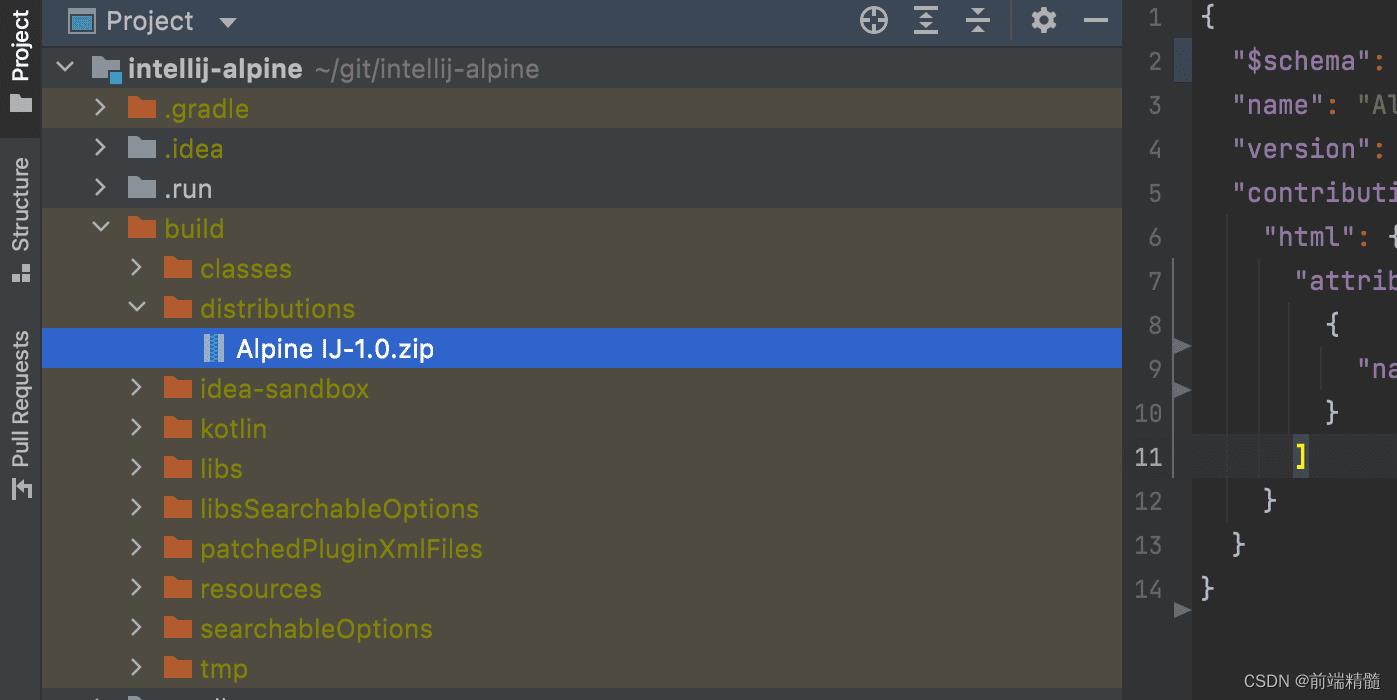
插件构建后,它将进入构建/分发目录,如图所示。

发布您的插件
我们已经有一个插件的工作版本:它可以使用从磁盘安装插件操作在IDE中本地安装。如果您准备与社区共享插件,您可以在我们的插件存储库中发布。
首先,您需要登录——您可以使用您现有的JetBrains帐户进行登录。然后,您应该能够将插件上传到存储库。我们需要一些时间来验证我们这边上传的插件,但一旦完成,所有IDE用户都可以下载!

以上是关于webstrom 插件开发的主要内容,如果未能解决你的问题,请参考以下文章