一起Talk Android吧(第三百七十六回:如何使用TabLayout)
Posted talk_8
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一起Talk Android吧(第三百七十六回:如何使用TabLayout)相关的知识,希望对你有一定的参考价值。
各位看官们,大家好,上一回中咱们说的是android中如何使用ViewPager的例子,这一回中咱们介绍的例子是如何使用TabLayout。闲话休提,言归正转,让我们一起Talk Android吧!
使用步骤
在ViewPager2的官方文档中推荐使用ViewPager2和TabLayout组合使用,本章回中我们将介绍如何使用TabLayout。下面是具体的使用步骤:
- 1.在项目中添加TabLayout的依赖;
- 2.把TabLayouut添加到ViewPager所在的布局文件中,并且在程序中获取此对象(findViewById);
- 3.创建TabLayoutMediator对象,并且实现TabLayoutMediator.TabConfigurationStrategy接口,然后连接到主程序界面上(attach);
这三个步骤中前两个步骤和添加普通控件的方法相同,第三个步骤是核心,它通过TabLayoutMediator对象的构造方法把TabLayout和ViewPager绑定在了一起,然后通过attach()方法把TabLayout连接到主程序界面上,这样就可以在程序主界面上看到TabLayout并且可以响应用户发出的事件。我们在这里说的主界面是指ViewPager和TabLayout所在的界面,它可以是Activity或者Fragment。
代码示例
看官们在看完TabLayout的使用步骤后估计还是感觉很抽象,接下来我们通过文字结合代码的方式来演示TabLayout的详细使用方法,具体如下:
- 1.在模块的build.gradle文件中添加依赖:
implementation 'com.google.android.material:material:1.2.0-alpha01'; - 2.在主界面的xml布局文件中添加TabLayout,示例代码如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ActivityViewPager">
<com.google.android.material.tabs.TabLayout
android:scrollbars="none"
android:id="@+id/id_tab_layout"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
</com.google.android.material.tabs.TabLayout>
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/id_viewpager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="9">
</androidx.viewpager2.widget.ViewPager2>
</LinearLayout>
- 3.在主界面的代码中获取TabLayout对象:
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_view_pager);
mTabLayout = (TabLayout) findViewById(R.id.id_tab_layout);
mViewPager2 = (ViewPager2)findViewById(R.id.id_viewpager);
//其它内容省略不写 ...
- 4.重写TabLayoutMediator.TabConfigurationStrategy接口中的方法:onConfigureTab();
mTabConfigurationStrategy = new TabLayoutMediator.TabConfigurationStrategy()
@Override
public void onConfigureTab(@NonNull TabLayout.Tab tab, int position)
tab.setText("Tab "+(position+1)); //这里可以对Tab进行操作,代码中只是修改了Tab上显示的文字
;
- 5.创建TabLayoutMediator对象,把TabLayout和ViewPager绑定在一起,然后连接到主界面上;
mTabLayoutMediator = new TabLayoutMediator(mTabLayout,mViewPager2,mTabConfigurationStrategy);
mTabLayoutMediator.attach();
演示效果
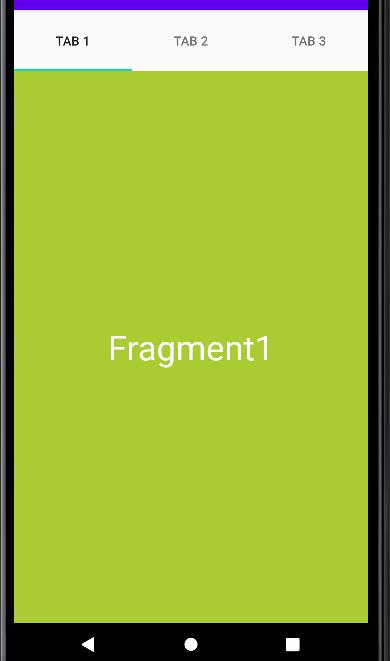
看官们,上面列出的是核心代码,大家可以自己建立一个工程来动手试试,完整的工程就不演示,我们展示一下运行效果的截图:

从截图中可以看到Tab页上有我们添加的文字,三个Tab随着ViewPager的滑动而自动切换,当然了,我们也可以点击Tab来手动切换,这时ViewPager会随着Tab的切换而自动滑动。
看官们,关于Android中如何使用TabLayout的例子咱们就介绍到这里,欲知后面还有什么例子,且听下回分解!
以上是关于一起Talk Android吧(第三百七十六回:如何使用TabLayout)的主要内容,如果未能解决你的问题,请参考以下文章