webpack优化篇(五十):使用动态 Polyfill 服务
Posted 凯小默
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack优化篇(五十):使用动态 Polyfill 服务相关的知识,希望对你有一定的参考价值。
说明
玩转 webpack 学习笔记
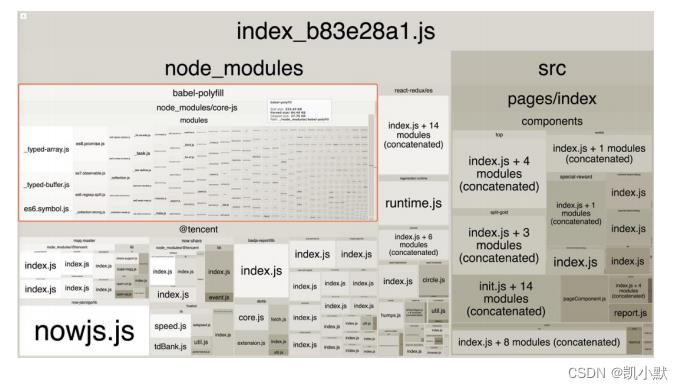
babel-polyfill 打包后体积占比大
babel-polyfill 打包后体积:88.49k,占比 29.6%

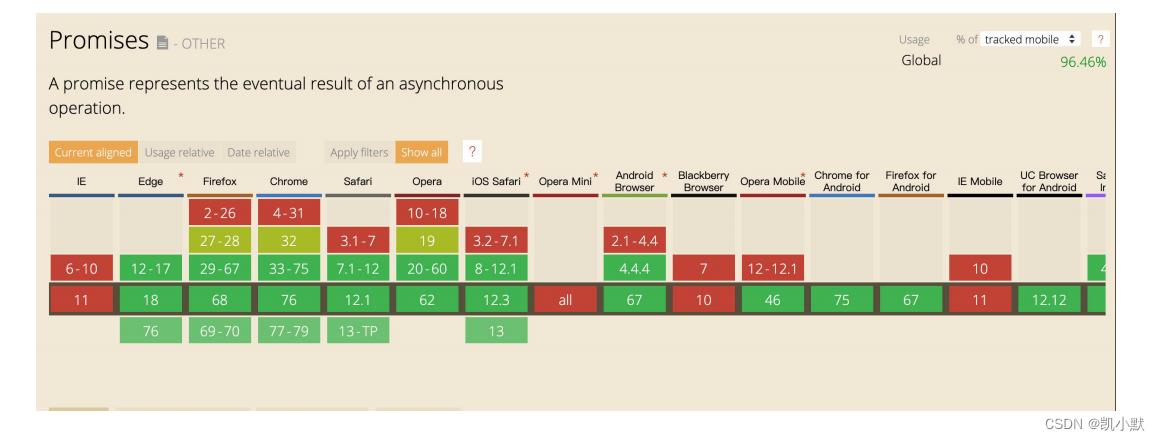
Promise 的浏览器支持情况
比如:promise 可以打开网址https://caniuse.com/查看

构建体积优化:动态 Polyfill
| 方案 | 优点 | 缺点 | 是否采用 |
|---|---|---|---|
| babel-polyfill | React 16 官方推荐 | 1、包体积200k+,难以单独抽离Map、Set。2、项目里 react 是单独引用的 cdn,如果要用它需要单独构建一份放 react 前加载 | ❌ |
| babel-plugin-transform-runtime | 能只 polyfilI 用到的类或方法,相对体积较小 | 不能 polyfill 原型上的方法,不适用于业务项目的复杂开发环境 | ❌ |
| 自己写 Map、Set 的 polyfill | 定制化高、体积小 | 1、重复造轮子,容易在日后年久失修成为坑;2、即使体积小,依然所有用户都要加载 | ❌ |
| polyfill-service | 只给用户返回需要的 polyfill,社区维护 | 部分国内奇葩浏览器 UA 可能无法识别(但可以使用降级返回所需全部 polyfill) | ✔️ |
Polyfill Service原理
访问页面,发送请求,识别 User Agent,然后下发不同的 Polyfill

如何使用动态 Polyfill service
polyfill.io 官方提供的服务

基于官方自建 polyfill 服务

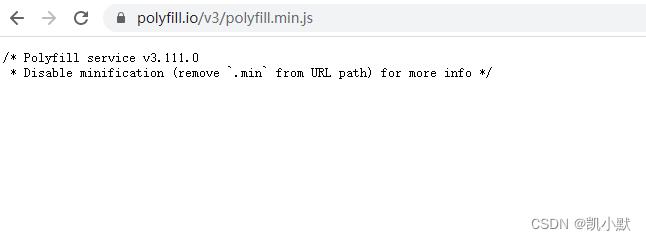
我们可以打开:https://polyfill.io/v3/polyfill.min.js
在谷歌浏览器打开的时候,返回如下:

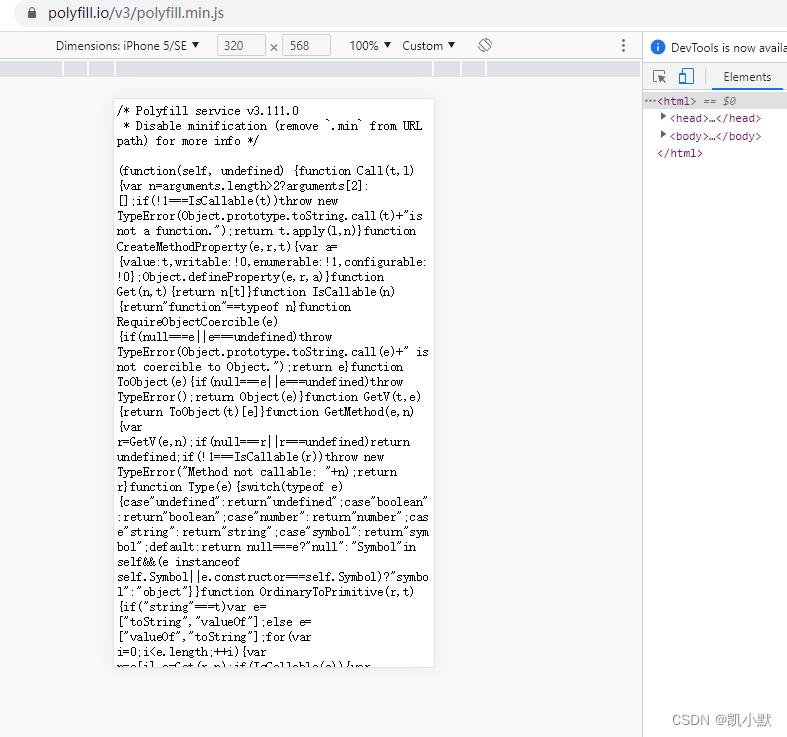
在 iphoone 5/se 的情况下返回如下:

Polyfill service 问题
比如:国内的浏览器魔改会导致识别 User Agent 出现问题,这种情况可以降级使用全部返回的。
以上是关于webpack优化篇(五十):使用动态 Polyfill 服务的主要内容,如果未能解决你的问题,请参考以下文章