vue多项目多模块打包
Posted 百变魔旅
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue多项目多模块打包相关的知识,希望对你有一定的参考价值。
vue多项目多模块打包
vue-cli4为例,实现多项目的分模块打包。多项目之间共享组件和依赖,运行、打包互不干扰。

一、安装
npm install -g @vue/cli
# OR
yarn global add @vue/cli
二、创建项目:
vue create my-project
# OR
vue ui
三、目录改造
所谓分模块打包,一个模块就是一个独立项目,各个模块可以配置成独立的文件。
首先,新增目录:models、template,一个存放模块文件,一个存放模块模板。
分别在模块、模板的目录,创建两个项目(目录):beijing、tianjin
models - beijing - tianjin template - beijing - tianjin
- 把
src下的App.vue和main.js复制到项目目录 - 把
public下的index.html复制到模板目录
注意
App.vue中的图片和组件的引用路径
四:配置改造
cross-env跨平台环境变量的工具,在默认创建好的项目里,新增这个依赖:
yarn add cross-env
每个项目都有开发/生产环境,需要新增4个脚本命令:
// package.json
"scripts":
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
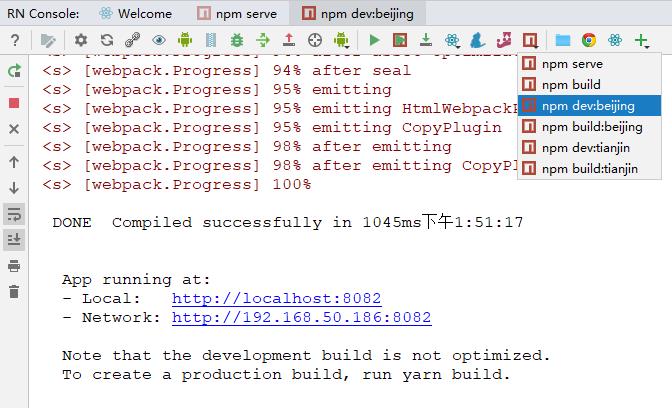
+"dev:beijing": "cross-env MODEL_NAME=beijing vue-cli-service serve",
+"build:beijing": "cross-env MODEL_NAME=beijing vue-cli-service build",
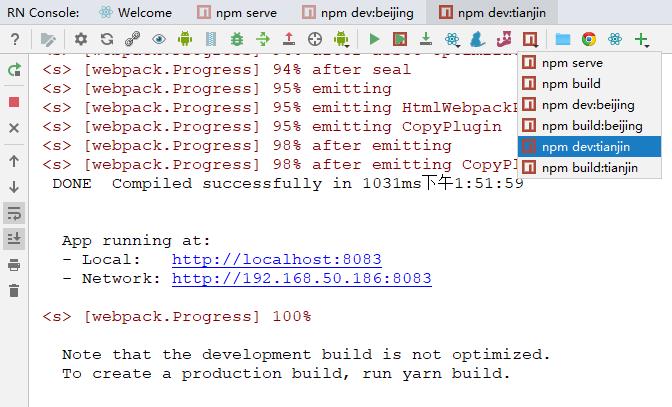
+"dev:tianjin": "cross-env MODEL_NAME=tianjin vue-cli-service serve",
+"build:tianjin": "cross-env MODEL_NAME=tianjin vue-cli-service build"
,
基本配置:
// vue.config.js
module.exports =
outputDir: "dist/", // 项目输出目录
assetsDir: "static", // 静态资源目录
publicPath: "./", // vue-cli3.3以上版本
// baseUrl: "./", // vue-cli3.3以下版本
filenameHashing: false, // 生产环境关闭hash
productionSourceMap: false, // 生产环境关闭jsmap
devServer:
;
到这一步,最好运行一次默认打包配置,表示新增的目录和文件没有影响默认配置
本例中引用了公共的静态资源和组件:
src/assets/logo.png、src/components/HelloWorld.vue
如果可以正常打包,接下来就是配置多模块,能想到多模块打包,传统配置必定很熟了,不再赘述,请看注释…
完整配置:
// vue.config.js
const path = require('path');
function resolve(dir)
return path.join(__dirname, dir);
const config =
beijing:
pages:
index:
title: "北京项目",
filename: "index.html",
entry: "models/beijing/main.js",
template: "template/beijing/index.html"
,
devServer:
,
tianjin:
pages:
index:
title: "天津项目",
filename: "index.html",
entry: "models/tianjin/main.js",
template: "template/tianjin/index.html"
,
devServer:
,
;
let modelName = process.env.MODEL_NAME || "";
let outputDir = modelName ? `dist/$modelName/` : "dist/";
module.exports =
...config[modelName],
outputDir: outputDir, // 项目输出目录
assetsDir: 'static', // 静态资源目录
publicPath: "./", // vue-cli3.3以上版本
// baseUrl: './', // vue-cli3.3以下版本
filenameHashing: false, // 生产环境关闭hash
productionSourceMap: false, // 生产环境关闭jsmap
// 外部扩展
configureWebpack:
externals:
vue: 'Vue',
vuex: 'Vuex',
,
// 设置别名
chainWebpack: config =>
config.resolve.alias
.set('@', resolve('src'))
.set('@img', resolve('public/static/img'));
,
devServer:
;
尽管模板设置在
template目录,静态资源路径还是相对public目录
我这的java项目集成的是FreeMarker,复制对应的项目模板index.html后缀改成.ftl
每次前端打包对应的环境配置之后,把dist目录的文件同步到java项目的static目录
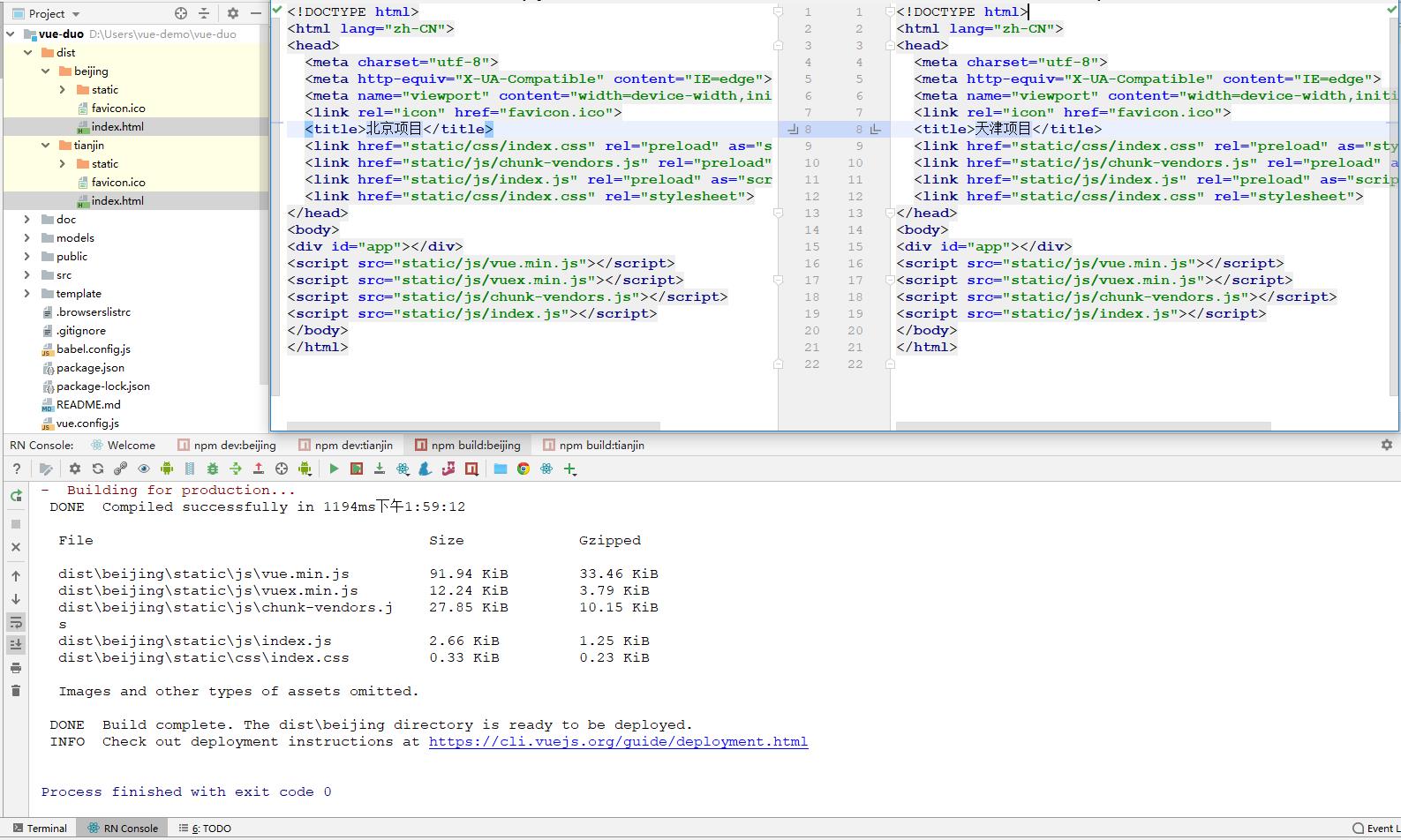
五、打包结果
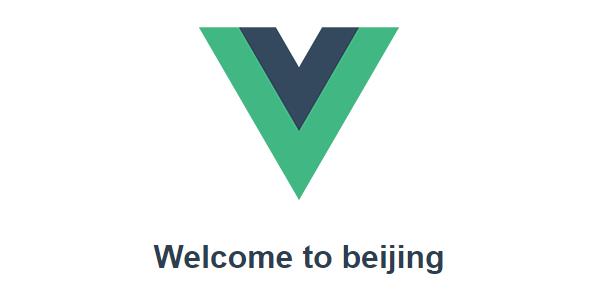
北京项目:


天津项目:


以上是关于vue多项目多模块打包的主要内容,如果未能解决你的问题,请参考以下文章