Android UI-开源框架ImageLoader的完美例子
Posted IT_xiao小巫
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android UI-开源框架ImageLoader的完美例子相关的知识,希望对你有一定的参考价值。
Android开源框架ImageLoader的完美例子
2013年8月19日开源框架之Universal_Image_Loader学习
很多人都在讨论如何让图片能在异步加载更加流畅,可以显示大量图片,在拖动ListView的时候不会出现卡的现象。关于ImageLoader这个开源框架的使用有很多网友都介绍过,不过还不够清楚,这里有一个关于这个开源项目的完美例子,ListView的图片加载、GridView的图片加载、ViewPager的图片加载、Gallery画廊的图片加载、Widget的使用。很完善的一个例子,在这里我把所有界面效果做出博客分享出来,需要源码的朋友到我的资源页下载
下载地址:http://download.csdn.net/detail/wwj_748/5975847
要使用ImageLoader就要到这里下载jar包:
https://github.com/nostra13/Android-Universal-Image-Loader
然后导入项目中去就行了
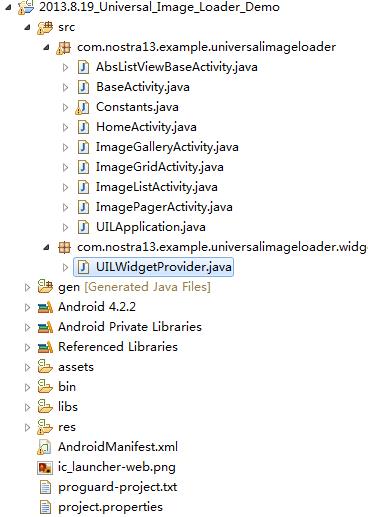
项目文档结构图:

从界面说起,界面本身是没什么好说的,就是如何在xml当中进行定义罢了
有以下这么多个布局文件

一个一个来看呗
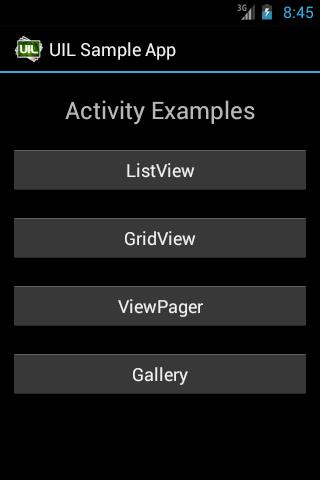
首先是这样的效果

这个在android4.2.2比较好看,在Android2.3.3就显得比较挫。
/2013.8.19_Universal_Image_Loader_Demo/res/layout/ac_home.xml
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:paddingBottom="10dip"
android:paddingTop="20dip"
android:text="@string/label_activity_examples"
android:textSize="24sp" />
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_margin="10dip"
android:onClick="onImageListClick"
android:text="@string/button_image_list" />
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_margin="10dip"
android:onClick="onImageGridClick"
android:text="@string/button_image_grid" />
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_margin="10dip"
android:onClick="onImagePagerClick"
android:text="@string/button_image_pager" />
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_margin="10dip"
android:onClick="onImageGalleryClick"
android:text="@string/button_image_gallery" />
</LinearLayout>
</ScrollView>列表异步加载图片效果

/2013.8.19_Universal_Image_Loader_Demo/res/layout/ac_image_list.xml
<?xml version="1.0" encoding="utf-8"?>
<ListView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/list"
android:layout_width="fill_parent"
android:layout_height="fill_parent" />
/2013.8.19_Universal_Image_Loader_Demo/res/layout/ item_list_image.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
<ImageView
android:id="@+id/image"
android:layout_width="72dip"
android:layout_height="72dip"
android:layout_margin="3dip"
android:adjustViewBounds="true"
android:contentDescription="@string/descr_image"
android:scaleType="centerCrop" />
<TextView
android:id="@+id/text"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="left|center_vertical"
android:layout_marginLeft="20dip"
android:textSize="22sp" />
</LinearLayout>GridView异步加载图片显示

/2013.8.19_Universal_Image_Loader_Demo/res/layout/ac_image_grid.xml
<?xml version="1.0" encoding="utf-8"?>
<GridView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/gridview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center"
android:horizontalSpacing="4dip"
android:numColumns="3"
android:stretchMode="columnWidth"
android:verticalSpacing="4dip"
android:padding="4dip" />
/2013.8.19_Universal_Image_Loader_Demo/res/layout/item_grid_image.xml
<?xml version="1.0" encoding="utf-8"?>
<ImageView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/image"
android:layout_width="fill_parent"
android:layout_height="120dip"
android:adjustViewBounds="true"
android:contentDescription="@string/descr_image"
android:scaleType="centerCrop" />
ViewPager异步加载图片显示

/2013.8.19_Universal_Image_Loader_Demo/res/layout/ac_image_pager.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.view.ViewPager xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/pager"
android:layout_width="fill_parent"
android:layout_height="fill_parent" />
/2013.8.19_Universal_Image_Loader_Demo/res/layout/ item_pager_image.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:padding="1dip" >
<ImageView
android:id="@+id/image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:adjustViewBounds="true"
android:contentDescription="@string/descr_image" />
<ProgressBar
android:id="@+id/loading"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:visibility="gone" />
</FrameLayout>Gallery画廊异步加载图片显示

/2013.8.19_Universal_Image_Loader_Demo/res/layout/ac_image_gallery.xml
<?xml version="1.0" encoding="utf-8"?>
<Gallery xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/gallery"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:spacing="1dip" />
/2013.8.19_Universal_Image_Loader_Demo/res/layout/item_gallery_image.xml
<?xml version="1.0" encoding="utf-8"?>
<ImageView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/image"
android:layout_width="120dip"
android:layout_height="120dip"
android:layout_gravity="center"
android:adjustViewBounds="true"
android:contentDescription="@string/descr_image"
android:scaleType="centerCrop" />
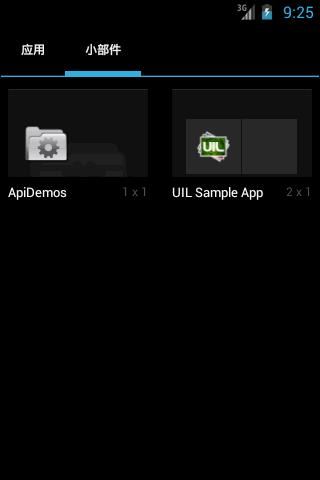
还有一个就是桌面小部件


以上只是布局文件,没有什么可以说,具体Activity代码实现如下:
先是这个:
/2013.8.19_Universal_Image_Loader_Demo/src/com/nostra13/example/universalimageloader/HomeActivity.java
主界面Activity代码
/*******************************************************************************
* Copyright 2011-2013 Sergey Tarasevich
*
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*******************************************************************************/
package com.nostra13.example.universalimageloader;
import static com.nostra13.example.universalimageloader.Constants.IMAGES;
import java.io.File;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import com.nostra13.example.universalimageloader.Constants.Extra;
import com.nostra13.universalimageloader.utils.L;
/**
* @author Sergey Tarasevich (nostra13[at]gmail[dot]com)
*/
public class HomeActivity extends BaseActivity
private static final String TEST_FILE_NAME = "Universal Image Loader @#&=+-_.,!()~'%20.png";
@Override
public void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.ac_home);
// 定义文件对象,目录:/mnt/sdcard, 文件名:TEST_FILE_NAME
File testImageOnSdCard = new File("/mnt/sdcard", TEST_FILE_NAME);
if (!testImageOnSdCard.exists()) // 如果文件不存在
// 把文件复制到SD卡
copyTestImageToSdCard(testImageOnSdCard);
// 点击进入ListView展示界面
public void onImageListClick(View view)
Intent intent = new Intent(this, ImageListActivity.class);
intent.putExtra(Extra.IMAGES, IMAGES);
startActivity(intent);
// 点击进入GridView展示界面
public void onImageGridClick(View view)
Intent intent = new Intent(this, ImageGridActivity.class);
intent.putExtra(Extra.IMAGES, IMAGES);
startActivity(intent);
// 点击进入ViewPager展示界面
public void onImagePagerClick(View view)
Intent intent = new Intent(this, ImagePagerActivity.class);
intent.putExtra(Extra.IMAGES, IMAGES);
startActivity(intent);
// 点击进入画廊展示界面
public void onImageGalleryClick(View view)
Intent intent = new Intent(this, ImageGalleryActivity.class);
intent.putExtra(Extra.IMAGES, IMAGES);
startActivity(intent);
@Override
public void onBackPressed()
imageLoader.stop(); // 停止加载图片
super.onBackPressed();
/**
* 开一个线程把assert目录下的图片复制到SD卡目录下
* @param testImageOnSdCard
*/
private void copyTestImageToSdCard(final File testImageOnSdCard)
new Thread(new Runnable()
@Override
public void run()
try
InputStream is = getAssets().open(TEST_FILE_NAME);
FileOutputStream fos = new FileOutputStream(testImageOnSdCard);
byte[] buffer = new byte[8192];
int read;
try
while ((read = is.read(buffer)) != -1)
fos.write(buffer, 0, read); // 写入输出流
finally
fos.flush(); // 写入SD卡
fos.close(); // 关闭输出流
is.close(); // 关闭输入流
catch (IOException e)
L.w("Can't copy test image onto SD card");
).start(); // 启动线程
/2013.8.19_Universal_Image_Loader_Demo/src/com/nostra13/example/universalimageloader/ BaseActivity.java
/*******************************************************************************
* Copyright 2011-2013 Sergey Tarasevich
*
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*******************************************************************************/
package com.nostra13.example.universalimageloader;
import android.app.Activity;
import android.view.Menu;
import android.view.MenuItem;
import com.nostra13.universalimageloader.core.ImageLoader;
/**
* @author Sergey Tarasevich (nostra13[at]gmail[dot]com)
*/
public abstract class BaseActivity extends Activity
protected ImageLoader imageLoader = ImageLoader.getInstance();
@Override
public boolean onCreateOptionsMenu(Menu menu)
// 加载菜单
getMenuInflater().inflate(R.menu.main_menu, menu);
return true;
@Override
public boolean onOptionsItemSelected(MenuItem item)
switch (item.getItemId())
case R.id.item_clear_memory_cache:
imageLoader.clearMemoryCache(); // 清除内存缓存
return true;
case R.id.item_clear_disc_cache:
imageLoader.clearDiscCache(); // 清除SD卡中的缓存
return true;
default:
return false;
/2013.8.19_Universal_Image_Loader_Demo/src/com/nostra13/example/universalimageloader/AbsListViewBaseActivity.java
/*******************************************************************************
* Copyright 2011-2013 Sergey Tarasevich
*
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*******************************************************************************/
package com.nostra13.example.universalimageloader;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.AbsListView;
import com.nostra13.universalimageloader.core.assist.PauseOnScrollListener;
/**
*
*
* @author Sergey Tarasevich (nostra13[at]gmail[dot]com)
*/
public class AbsListViewBaseActivity extends BaseActivity
protected static final String STATE_PAUSE_ON_SCROLL = "STATE_PAUSE_ON_SCROLL";
protected static final String STATE_PAUSE_ON_FLING = "STATE_PAUSE_ON_FLING";
protected AbsListView listView;
protected boolean pauseOnScroll = false;
protected boolean pauseOnFling = true;
@Override
public void onRestoreInstanceState(Bundle savedInstanceState)
pauseOnScroll = savedInstanceState.getBoolean(STATE_PAUSE_ON_SCROLL, false);
pauseOnFling = savedInstanceState.getBoolean(STATE_PAUSE_ON_FLING, true);
@Override
public void onResume()
super.onResume();
applyScrollListener();
private void applyScrollListener()
listView.setOnScrollListener(new PauseOnScrollListener(imageLoader, pauseOnScroll, pauseOnFling));
@Override
public void onSaveInstanceState(Bundle outState)
outState.putBoolean(STATE_PAUSE_ON_SCROLL, pauseOnScroll);
outState.putBoolean(STATE_PAUSE_ON_FLING, pauseOnFling);
@Override
public boolean onPrepareOptionsMenu(Menu menu)
MenuItem pauseOnScrollItem = menu.findItem(R.id.item_pause_on_scroll);
pauseOnScrollItem.setVisible(true);
pauseOnScrollItem.setChecked(pauseOnScroll);
MenuItem pauseOnFlingItem = menu.findItem(R.id.item_pause_on_fling);
pauseOnFlingItem.setVisible(true);
pauseOnFlingItem.setChecked(pauseOnFling);
return true;
@Override
public boolean onOptionsItemSelected(MenuItem item)
switch (item.getItemId())
case R.id.item_pause_on_scroll:
pauseOnScroll = !pauseOnScroll;
item.setChecked(pauseOnScroll);
applyScrollListener();
return true;
case R.id.item_pause_on_fling:
pauseOnFling = !pauseOnFling;
item.setChecked(pauseOnFling);
applyScrollListener();
return true;
default:
return super.onOptionsItemSelected(item);
/2013.8.19_Universal_Image_Loader_Demo/src/com/nostra13/example/universalimageloader/Constants.java
常量类代码
/*******************************************************************************
* Copyright 2011-2013 Sergey Tarasevich
*
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*******************************************************************************/
package com.nostra13.example.universalimageloader;
/**
* @author Sergey Tarasevich (nostra13[at]gmail[dot]com)
* 常量类
*/
public final class Constants
// 一堆图片链接
public static final String[] IMAGES = new String[]
// Heavy images
"https://lh6.googleusercontent.com/-jZgveEqb6pg/T3R4kXScycI/AAAAAAAAAE0/xQ7CvpfXDzc/s1024/sample_image_01.jpg",
"https://lh4.googleusercontent.com/-K2FMuOozxU0/T3R4lRAiBTI/AAAAAAAAAE8/a3Eh9JvnnzI/s1024/sample_image_02.jpg",
"https://lh5.googleusercontent.com/-SCS5C646rxM/T3R4l7QB6xI/AAAAAAAAAFE/xLcuVv3CUyA/s1024/sample_image_03.jpg",
"https://lh6.googleusercontent.com/-f0NJR6-_Thg/T3R4mNex2wI/AAAAAAAAAFI/45oug4VE8MI/s1024/sample_image_04.jpg",
"https://lh3.googleusercontent.com/-n-xcJmiI0pg/T3R4mkSchHI/AAAAAAAAAFU/EoiNNb7kk3A/s1024/sample_image_05.jpg",
"https://lh3.googleusercontent.com/-X43vAudm7f4/T3R4nGSChJI/AAAAAAAAAFk/3bna6D-2EE8/s1024/sample_image_06.jpg",
"https://lh5.googleusercontent.com/-MpZneqIyjXU/T3R4nuGO1aI/AAAAAAAAAFg/r09OPjLx1ZY/s1024/sample_image_07.jpg",
"https://lh6.googleusercontent.com/-ql3YNfdClJo/T3XvW9apmFI/AAAAAAAAAL4/_6HFDzbahc4/s1024/sample_image_08.jpg",
"https://lh5.googleusercontent.com/-Pxa7eqF4cyc/T3R4oasvPEI/AAAAAAAAAF0/-uYDH92h8LA/s1024/sample_image_09.jpg",
"https://lh4.googleusercontent.com/-Li-rjhFEuaI/T3R4o-VUl4I/AAAAAAAAAF8/5E5XdMnP1oE/s1024/sample_image_10.jpg",
"https://lh5.googleusercontent.com/-_HU4fImgFhA/T3R4pPVIwWI/AAAAAAAAAGA/0RfK_Vkgth4/s1024/sample_image_11.jpg",
"https://lh6.googleusercontent.com/-0gnNrVjwa0Y/T3R4peGYJwI/AAAAAAAAAGU/uX_9wvRPM9I/s1024/sample_image_12.jpg",
"https://lh3.googleusercontent.com/-HBxuzALS_Zs/T3R4qERykaI/AAAAAAAAAGQ/_qQ16FaZ1q0/s1024/sample_image_13.jpg",
"https://lh4.googleusercontent.com/-cKojDrARNjQ/T3R4qfWSGPI/AAAAAAAAAGY/MR5dnbNaPyY/s1024/sample_image_14.jpg",
"https://lh3.googleusercontent.com/-WujkdYfcyZ8/T3R4qrIMGUI/AAAAAAAAAGk/277LIdgvnjg/s1024/sample_image_15.jpg",
"https://lh6.googleusercontent.com/-FMHR7Vy3PgI/T3R4rOXlEKI/AAAAAAAAAGs/VeXrDNDBkaw/s1024/sample_image_16.jpg",
"https://lh4.googleusercontent.com/-mrR0AJyNTH0/T3R4rZs6CuI/AAAAAAAAAG0/UE1wQqCOqLA/s1024/sample_image_17.jpg",
"https://lh6.googleusercontent.com/-z77w0eh3cow/T3R4rnLn05I/AAAAAAAAAG4/BaerfWoNucU/s1024/sample_image_18.jpg",
"https://lh5.googleusercontent.com/-aWVwh1OU5Bk/T3R4sAWw0yI/AAAAAAAAAHE/4_KAvJttFwA/s1024/sample_image_19.jpg",
"https://lh6.googleusercontent.com/-q-js52DMnWQ/T3R4tZhY2sI/AAAAAAAAAHM/A8kjp2Ivdqg/s1024/sample_image_20.jpg",
"https://lh5.googleusercontent.com/-_jIzvvzXKn4/T3R4t7xpdVI/AAAAAAAAAHU/7QC6eZ10jgs/s1024/sample_image_21.jpg",
"https://lh3.googleusercontent.com/-lnGi4IMLpwU/T3R4uCMa7vI/AAAAAAAAAHc/1zgzzz6qTpk/s1024/sample_image_22.jpg",
"https://lh5.googleusercontent.com/-fFCzKjFPsPc/T3R4u0SZPFI/AAAAAAAAAHk/sbgjzrktOK0/s1024/sample_image_23.jpg",
"https://lh4.googleusercontent.com/-8TqoW5gBE_Y/T3R4vBS3NPI/AAAAAAAAAHs/EZYvpNsaNXk/s1024/sample_image_24.jpg",
"https://lh6.googleusercontent.com/-gc4eQ3ySdzs/T3R4vafoA7I/AAAAAAAAAH4/yKii5P6tqDE/s1024/sample_image_25.jpg",
"https://lh5.googleusercontent.com/--NYOPCylU7Q/T3R4vjAiWkI/AAAAAAAAAH8/IPNx5q3ptRA/s1024/sample_image_26.jpg",
"https://lh6.googleusercontent.com/-9IJM8so4vCI/T3R4vwJO2yI/AAAAAAAAAIE/ljlr-cwuqZM/s1024/sample_image_27.jpg",
"https://lh4.googleusercontent.com/-KW6QwOHfhBs/T3R4w0RsQiI/AAAAAAAAAIM/uEFLVgHPFCk/s1024/sample_image_28.jpg",
"https://lh4.googleusercontent.com/-z2557Ec1ctY/T3R4x3QA2hI/AAAAAAAAAIk/9-GzPL1lTWE/s1024/sample_image_29.jpg",
"https://lh5.googleusercontent.com/-LaKXAn4Kr1c/T3R4yc5b4lI/AAAAAAAAAIY/fMgcOVQfmD0/s1024/sample_image_30.jpg",
"https://lh4.googleusercontent.com/-F9LRToJoQdo/T3R4yrLtyQI/AAAAAAAAAIg/ri9uUCWuRmo/s1024/sample_image_31.jpg",
"https://lh4.googleusercontent.com/-6X-xBwP-QpI/T3R4zGVboII/AAAAAAAAAIs/zYH4PjjngY0/s1024/sample_image_32.jpg",
"https://lh5.googleusercontent.com/-VdLRjbW4LAs/T3R4zXu3gUI/AAAAAAAAAIw/9aFp9t7mCPg/s1024/sample_image_33.jpg",
"https://lh6.googleusercontent.com/-gL6R17_fDJU/T3R4zpIXGjI/AAAAAAAAAI8/Q2Vjx-L9X20/s1024/sample_image_34.jpg",
"https://lh3.googleusercontent.com/-1fGH4YJXEzo/T3R40Y1B7KI/AAAAAAAAAJE/MnTsa77g-nk/s1024/sample_image_35.jpg",
"https://lh4.googleusercontent.com/-Ql0jHSrea-A/T3R403mUfFI/AAAAAAAAAJM/qzI4SkcH9tY/s1024/sample_image_36.jpg",
"https://lh5.googleusercontent.com/-BL5FIBR_tzI/T3R41DA0AKI/AAAAAAAAAJk/GZfeeb-SLM0/s1024/sample_image_37.jpg",
"https://lh4.googleusercontent.com/-wF2Vc9YDutw/T3R41fR2BCI/AAAAAAAAAJc/JdU1sHdMRAk/s1024/sample_image_38.jpg",
"https://lh6.googleusercontent.com/-ZWHiPehwjTI/T3R41zuaKCI/AAAAAAAAAJg/hR3QJ1v3REg/s1024/sample_image_39.jpg",
// Light images
"http://tabletpcssource.com/wp-content/uploads/2011/05/android-logo.png",
"http://simpozia.com/pages/images/stories/windows-icon.png",
"https://si0.twimg.com/profile_images/1135218951/gmail_profile_icon3_normal.png",
"http://www.krify.net/wp-content/uploads/2011/09/Macromedia_Flash_dock_icon.png",
"http://radiotray.sourceforge.net/radio.png",
"http://www.bandwidthblog.com/wp-content/uploads/2011/11/twitter-logo.png",
"http://weloveicons.s3.amazonaws.com/icons/100907_itunes1.png",
"http://weloveicons.s3.amazonaws.com/icons/100929_applications.png",
"http://www.idyllicmusic.com/index_files/get_apple-iphone.png",
"http://www.frenchrevolutionfood.com/wp-content/uploads/2009/04/Twitter-Bird.png",
"http://3.bp.blogspot.com/-ka5MiRGJ_S4/TdD9OoF6bmI/AAAAAAAAE8k/7ydKtptUtSg/s1600/Google_Sky%2BMaps_Android.png",
"http://www.desiredsoft.com/images/icon_webhosting.png",
"http://goodereader.com/apps/wp-content/uploads/downloads/thumbnails/2012/01/hi-256-0-99dda8c730196ab93c67f0659d5b8489abdeb977.png",
"http://1.bp.blogspot.com/-mlaJ4p_3rBU/TdD9OWxN8II/AAAAAAAAE8U/xyynWwr3_4Q/s1600/antivitus_free.png",
"http://cdn3.iconfinder.com/data/icons/transformers/computer.png",
"http://cdn.geekwire.com/wp-content/uploads/2011/04/firefox.png?7794fe",
"https://ssl.gstatic.com/android/market/com.rovio.angrybirdsseasons/hi-256-9-347dae230614238a639d21508ae492302340b2ba",
"http://androidblaze.com/wp-content/uploads/2011/12/tablet-pc-256x256.jpg",
"http://www.theblaze.com/wp-content/uploads/2011/08/Apple.png",
"http://1.bp.blogspot.com/-y-HQwQ4Kuu0/TdD9_iKIY7I/AAAAAAAAE88/3G4xiclDZD0/s1600/Twitter_Android.png",
"http://3.bp.blogspot.com/-nAf4IMJGpc8/TdD9OGNUHHI/AAAAAAAAE8E/VM9yU_lIgZ4/s1600/Adobe%2BReader_Android.png",
"http://cdn.geekwire.com/wp-content/uploads/2011/05/oovoo-android.png?7794fe",
"http://icons.iconarchive.com/icons/kocco/ndroid/128/android-market-2-icon.png",
"http://thecustomizewindows.com/wp-content/uploads/2011/11/Nicest-Android-Live-Wallpapers.png",
"http://c.wrzuta.pl/wm16596/a32f1a47002ab3a949afeb4f",
"http://macprovid.vo.llnwd.net/o43/hub/media/1090/6882/01_headline_Muse.jpg",
// Special cases
"http://cdn.urbanislandz.com/wp-content/uploads/2011/10/MMSposter-large.jpg", // very large image
"file:///sdcard/Universal Image Loader @#&=+-_.,!()~'%20.png", // Image from SD card with encoded symbols
"assets://Living Things @#&=+-_.,!()~'%20.jpg", // Image from assets
"drawable://" + R.drawable.ic_launcher, // Image from drawables
"http://upload.wikimedia.org/wikipedia/ru/b/b6/袣邪泻_泻芯褌_褋_屑褘褕邪屑懈_胁芯械胁邪谢.png", // Link with UTF-8
"https://www.eff.org/sites/default/files/chrome150_0.jpg", // Image from HTTPS
"http://bit.ly/soBiXr", // Redirect link
"http://img001.us.expono.com/100001/100001-1bc30-2d736f_m.jpg", // EXIF
"", // Empty link
"http://wrong.site.com/corruptedLink", // Wrong link
;
private Constants()
// 配置
public static class Config
public static final boolean DEVELOPER_MODE = false;
// 额外类
public static class Extra
public static final String IMAGES = "com.nostra13.example.universalimageloader.IMAGES";
public static final String IMAGE_POSITION = "com.nostra13.example.universalimageloader.IMAGE_POSITION";
/2013.8.19_Universal_Image_Loader_Demo/src/com/nostra13/example/universalimageloader/ImageListActivity.java
/*******************************************************************************
* Copyright 2011-2013 Sergey Tarasevich
*
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*******************************************************************************/
package com.nostra13.example.universalimageloader;
import java.util.Collections;
import java.util.LinkedList;
import java.util.List;
import android.content.Intent;
import android.graphics.Bitmap;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
import com.nostra13.example.universalimageloader.Constants.Extra;
import com.nostra13.universalimageloader.core.DisplayImageOptions;
import com.nostra13.universalimageloader.core.assist.ImageLoadingListener;
import com.nostra13.universalimageloader.core.assist.SimpleImageLoadingListener;
import com.nostra13.universalimageloader.core.display.FadeInBitmapDisplayer;
import com.nostra13.universalimageloader.core.display.RoundedBitmapDisplayer;
/**
* @author Sergey Tarasevich (nostra13[at]gmail[dot]com)
*/
public class ImageListActivity extends AbsListViewBaseActivity
DisplayImageOptions options; // DisplayImageOptions是用于设置图片显示的类
String[] imageUrls; // 图片路径
@Override
public void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.ac_image_list);
Bundle bundle = getIntent().getExtras();
imageUrls = bundle.getStringArray(Extra.IMAGES);
// 使用DisplayImageOptions.Builder()创建DisplayImageOptions
options = new DisplayImageOptions.Builder()
.showStubImage(R.drawable.ic_stub) // 设置图片下载期间显示的图片
.showImageForEmptyUri(R.drawable.ic_empty) // 设置图片Uri为空或是错误的时候显示的图片
.showImageOnFail(R.drawable.ic_error) // 设置图片加载或解码过程中发生错误显示的图片
.cacheInMemory(true) // 设置下载的图片是否缓存在内存中
.cacheOnDisc(true) // 设置下载的图片是否缓存在SD卡中
.displayer(new RoundedBitmapDisplayer(20)) // 设置成圆角图片
.build(); // 创建配置过得DisplayImageOption对象
listView = (ListView) findViewById(android.R.id.list);
((ListView) listView).setAdapter(new ItemAdapter());
listView.setOnItemClickListener(new OnItemClickListener()
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id)
// 点击列表项转入ViewPager显示界面
startImagePagerActivity(position);
);
@Override
public void onBackPressed()
AnimateFirstDisplayListener.displayedImages.clear();
super.onBackPressed();
private void startImagePagerActivity(int position)
Intent intent = new Intent(this, ImagePagerActivity.class);
intent.putExtra(Extra.IMAGES, imageUrls);
intent.putExtra(Extra.IMAGE_POSITION, position);
startActivity(intent);
/**
*
* 自定义列表项适配器
*
*/
class ItemAdapter extends BaseAdapter
private ImageLoadingListener animateFirstListener = new AnimateFirstDisplayListener();
private class ViewHolder
public TextView text;
public ImageView image;
@Override
public int getCount()
return imageUrls.length;
@Override
public Object getItem(int position)
return position;
@Override
public long getItemId(int position)
return position;
@Override
public View getView(final int position, View convertView, ViewGroup parent)
View view = convertView;
final ViewHolder holder;
if (convertView == null)
view = getLayoutInflater().inflate(R.layout.item_list_image, parent, false);
holder = new ViewHolder();
holder.text = (TextView) view.findViewById(R.id.text);
holder.image = (ImageView) view.findViewById(R.id.image);
view.setTag(holder); // 给View添加一个格外的数据
else
holder = (ViewHolder) view.getTag(); // 把数据取出来
holder.text.setText("Item " + (position + 1)); // TextView设置文本
/**
* 显示图片
* 参数1:图片url
* 参数2:显示图片的控件
* 参数3:显示图片的设置
* 参数4:监听器
*/
imageLoader.displayImage(imageUrls[position], holder.image, options, animateFirstListener);
return view;
/**
* 图片加载第一次显示监听器
* @author Administrator
*
*/
private static class AnimateFirstDisplayListener extends SimpleImageLoadingListener
static final List<String> displayedImages = Collections.synchronizedList(new LinkedList<String>());
@Override
public void onLoadingComplete(String imageUri, View view, Bitmap loadedImage)
if (loadedImage != null)
ImageView imageView = (ImageView) view;
// 是否第一次显示
boolean firstDisplay = !displayedImages.contains(imageUri);
if (firstDisplay)
// 图片淡入效果
FadeInBitmapDisplayer.animate(imageView, 500);
displayedImages.add(imageUri);
/2013.8.19_Universal_Image_Loader_Demo/src/com/nostra13/example/universalimageloader/ImageGridActivity.java
网格视图Activity
/*******************************************************************************
* Copyright 2011-2013 Sergey Tarasevich
*
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*******************************************************************************/
package com.nostra13.example.universalimageloader;
import android.content.Intent;
import android.graphics.Bitmap;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageView;
import com.nostra13.example.universalimageloader.Constants.Extra;
import com.nostra13.universalimageloader.core.DisplayImageOptions;
/**
* 网格视图显示Activity
* @author Sergey Tarasevich (nostra13[at]gmail[dot]com)
*/
public class ImageGridActivity extends AbsListViewBaseActivity
String[] imageUrls; // 图片Url
DisplayImageOptions options; // 显示图片的设置
@Override
public void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.ac_image_grid);
Bundle bundle = getIntent().getExtras();
imageUrls = bundle.getStringArray(Extra.IMAGES);
options = new DisplayImageOptions.Builder()
.showStubImage(R.drawable.ic_stub)
.showImageForEmptyUri(R.drawable.ic_empty)
.showImageOnFail(R.drawable.ic_error)
.cacheInMemory(true)
.cacheOnDisc(true)
.bitmapConfig(Bitmap.Config.RGB_565) //设置图片的解码类型
.build();
listView = (GridView) findViewById(R.id.gridview);
((GridView) listView).setAdapter(new ImageAdapter()); // 填充数据
listView.setOnItemClickListener(new OnItemClickListener()
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id)
startImagePagerActivity(position);
);
private void startImagePagerActivity(int position)
Intent intent = new Intent(this, ImagePagerActivity.class);
intent.putExtra(Extra.IMAGES, imageUrls);
intent.putExtra(Extra.IMAGE_POSITION, position);
startActivity(intent);
public class ImageAdapter extends BaseAdapter
@Override
public int getCount()
return imageUrls.length;
@Override
public Object getItem(int position)
return null;
@Override
public long getItemId(int position)
return position;
@Override
public View getView(int position, View convertView, ViewGroup parent)
final ImageView imageView;
if (convertView == null)
imageView = (ImageView) getLayoutInflater().inflate(R.layout.item_grid_image, parent, false);
else
imageView = (ImageView) convertView;
// 将图片显示任务增加到执行池,图片将被显示到ImageView当轮到此ImageView
imageLoader.displayImage(imageUrls[position], imageView, options);
return imageView;
/2013.8.19_Universal_Image_Loader_Demo/src/com/nostra13/example/universalimageloader/ImagePagerActivity.java
ViewPager视图Activity
/*******************************************************************************
* Copyright 2011-2013 Sergey Tarasevich
*
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*******************************************************************************/
package com.nostra13.example.universalimageloader;
import android.graphics.Bitmap;
import android.os.Bundle;
import android.os.Parcelable;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.ProgressBar;
import android.widget.Toast;
import com.nostra13.example.universalimageloader.Constants.Extra;
import com.nostra13.universalimageloader.core.DisplayImageOptions;
import com.nostra13.universalimageloader.core.assist.FailReason;
import com.nostra13.universalimageloader.core.assist.ImageScaleType;
import com.nostra13.universalimageloader.core.assist.SimpleImageLoadingListener;
import com.nostra13.universalimageloader.core.display.FadeInBitmapDisplayer;
/**
* ViewPager页面显示Activity
* @author Sergey Tarasevich (nostra13[at]gmail[dot]com)
*/
public class ImagePagerActivity extends BaseActivity
private static final String STATE_POSITION = "STATE_POSITION";
DisplayImageOptions options;
ViewPager pager;
public void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.ac_image_pager);
Bundle bundle = getIntent().getExtras();
String[] imageUrls = bundle.getStringArray(Extra.IMAGES);
// 当前显示View的位置
int pagerPosition = bundle.getInt(Extra.IMAGE_POSITION, 0);
// 如果之前有保存用户数据
if (savedInstanceState != null)
pagerPosition = savedInstanceState.getInt(STATE_POSITION);
options = new DisplayImageOptions.Builder()
.showImageForEmptyUri(R.drawable.ic_empty)
.showImageOnFail(R.drawable.ic_error)
.resetViewBeforeLoading(true)
.cacheOnDisc(true)
.imageScaleType(ImageScaleType.EXACTLY)
.bitmapConfig(Bitmap.Config.RGB_565)
.displayer(new FadeInBitmapDisplayer(300))
.build();
pager = (ViewPager) findViewById(R.id.pager);
pager.setAdapter(new ImagePagerAdapter(imageUrls));
pager.setCurrentItem(pagerPosition); // 显示当前位置的View
@Override
public void onSaveInstanceState(Bundle outState)
// 保存用户数据
outState.putInt(STATE_POSITION, pager.getCurrentItem());
private class ImagePagerAdapter extends PagerAdapter
private String[] images;
private LayoutInflater inflater;
ImagePagerAdapter(String[] images)
this.images = images;
inflater = getLayoutInflater();
@Override
public void destroyItem(ViewGroup container, int position, Object object)
((ViewPager) container).removeView((View) object);
@Override
public void finishUpdate(View container)
@Override
public int getCount()
return images.length;
@Override
public Object instantiateItem(ViewGroup view, int position)
View imageLayout = inflater.inflate(R.layout.item_pager_image, view, false);
ImageView imageView = (ImageView) imageLayout.findViewById(R.id.image);
final ProgressBar spinner = (ProgressBar) imageLayout.findViewById(R.id.loading);
imageLoader.displayImage(images[position], imageView, options, new SimpleImageLoadingListener()
@Override
public void onLoadingStarted(String imageUri, View view)
spinner.setVisibility(View.VISIBLE);
@Override
public void onLoadingFailed(String imageUri, View view, FailReason failReason)
String message = null;
switch (failReason.getType()) // 获取图片失败类型
case IO_ERROR: // 文件I/O错误
message = "Input/Output error";
break;
case DECODING_ERROR: // 解码错误
message = "Image can't be decoded";
break;
case NETWORK_DENIED: // 网络延迟
message = "Downloads are denied";
break;
case OUT_OF_MEMORY: // 内存不足
message = "Out Of Memory error";
break;
case UNKNOWN: // 原因不明
message = "Unknown error";
break;
Toast.makeText(ImagePagerActivity.this, message, Toast.LENGTH_SHORT).show();
spinner.setVisibility(View.GONE);
@Override
public void onLoadingComplete(String imageUri, View view, Bitmap loadedImage)
spinner.setVisibility(View.GONE); // 不显示圆形进度条
);
((ViewPager) view).addView(imageLayout, 0); // 将图片增加到ViewPager
return imageLayout;
@Override
public boolean isViewFromObject(View view, Object object)
return view.equals(object);
@Override
public void restoreState(Parcelable state, ClassLoader loader)
@Override
public Parcelable saveState()
return null;
@Override
public void startUpdate(View container)
/2013.8.19_Universal_Image_Loader_Demo/src/com/nostra13/example/universalimageloader/ImageGalleryActivity.java
画廊视图的Activity
/*******************************************************************************
* Copyright 2011-2013 Sergey Tarasevich
*
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*******************************************************************************/
package com.nostra13.example.universalimageloader;
import android.content.Intent;
import android.graphics.Bitmap;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.BaseAdapter;
import android.widget.Gallery;
import android.widget.ImageView;
import com.nostra13.example.universalimageloader.Constants.Extra;
import com.nostra13.universalimageloader.core.DisplayImageOptions;
/**
* 画廊视图Activity
* @author Sergey Tarasevich (nostra13[at]gmail[dot]com)
*/
@SuppressWarnings("deprecation")
public class ImageGalleryActivity extends BaseActivity
String[] imageUrls;
DisplayImageOptions options;
public void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.ac_image_gallery);
Bundle bundle = getIntent().getExtras();
imageUrls = bundle.getStringArray(Extra.IMAGES);
options = new DisplayImageOptions.Builder()
.showStubImage(R.drawable.ic_stub)
.showImageForEmptyUri(R.drawable.ic_empty)
.showImageOnFail(R.drawable.ic_error)
.cacheInMemory(true)
.cacheOnDisc(true)
.bitmapConfig(Bitmap.Config.RGB_565)
.build();
// 自API 16之后就被抛弃了
Gallery gallery = (Gallery) findViewById(R.id.gallery);
gallery.setAdapter(new ImageGalleryAdapter());
gallery.setOnItemClickListener(new OnItemClickListener()
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id)
startImagePagerActivity(position);
);
private void startImagePagerActivity(int position)
Intent intent = new Intent(this, ImagePagerActivity.class);
intent.putExtra(Extra.IMAGES, imageUrls);
intent.putExtra(Extra.IMAGE_POSITION, position);
startActivity(intent);
private class ImageGalleryAdapter extends BaseAdapter
@Override
public int getCount()
return imageUrls.length;
@Override
public Object getItem(int position)
return position;
@Override
public long getItemId(int position)
return position;
@Override
public View getView(int position, View convertView, ViewGroup parent)
ImageView imageView = (ImageView) convertView;
if (imageView == null)
imageView = (ImageView) getLayoutInflater().inflate(R.layout.item_gallery_image, parent, false);
imageLoader.displayImage(imageUrls[position], imageView, options);
return imageView;
关于桌面控件的代码我就不贴了,朋友们可以自己下载我这个Demo
还有就是Manifest文件代码
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.nostra13.example.universalimageloader"
android:versionCode="35"
android:versionName="1.8.7" >
<uses-sdk
android:minSdkVersion="5"
android:targetSdkVersion="16" />
<!-- 网络访问权限 -->
<uses-permission android:name="android.permission.INTERNET" />
<!-- 文件写入SD卡权限 -->
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<application
android:name=".UILApplication"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name" >
<activity
android:name=".HomeActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity
android:name=".ImageListActivity"
android:label="@string/ac_name_image_list" />
<activity
android:name=".ImageGridActivity"
android:label="@string/ac_name_image_grid" />
<activity
android:name=".ImagePagerActivity"
android:label="@string/ac_name_image_pager" />
<activity
android:name=".ImageGalleryActivity"
android:label="@string/ac_name_image_gallery" />
<!-- Widget -->
<receiver android:name=".widget.UILWidgetProvider" >
<meta-data
android:name="android.appwidget.provider"
android:resource="@xml/widget_provider" />
<intent-filter>
<action android:name="android.appwidget.action.APPWIDGET_UPDATE" />
</intent-filter>
</receiver>
</application>
</manifest>以上的代码已经很详尽了,读者可以把它整合到你的项目当中,就可以实现完美异步加载图片。在这里要感谢那些为我们开源的大神们,他们的贡献让我们这些开发者更快更有效的完成工作,希望我们的开源会越做越好,我相信我们的开发者有这个能力。
以上是关于Android UI-开源框架ImageLoader的完美例子的主要内容,如果未能解决你的问题,请参考以下文章