Iterator(迭代器) 和generator
Posted eret9616
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Iterator(迭代器) 和generator相关的知识,希望对你有一定的参考价值。
数组是可迭代的
var a = [];
console.dir(a);

发现这里有一个Symbol.iterator ,说明它是可迭代的。
object 是不可以迭代的
var a = {}
console.dir(a);

发现这里没有iterator
set
weakset
map
weakmap
这四种数据结构都是iterable
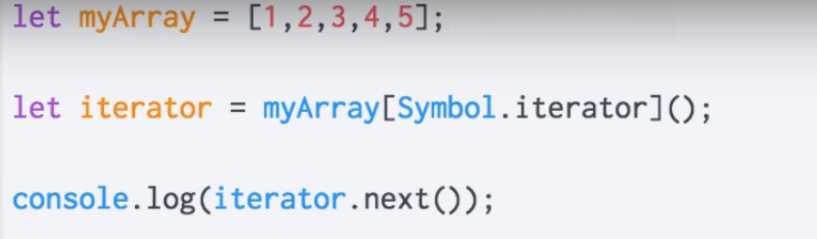
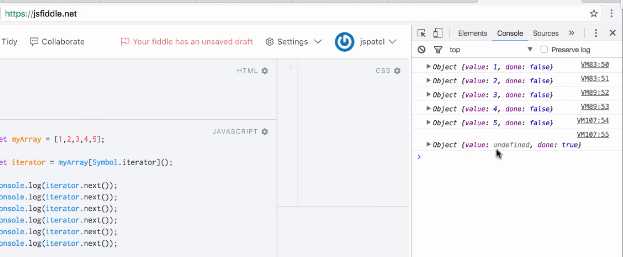
骚操作:
通过iterator.next()

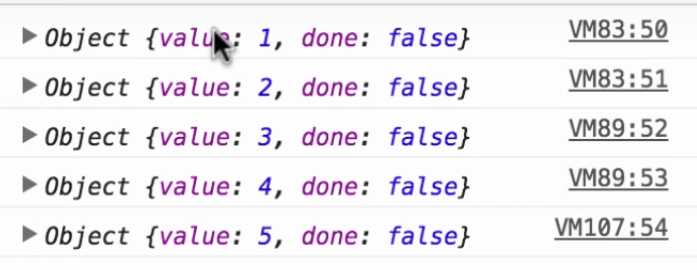
多来几次:

再来一次,到undefined了就结束了

再次理解symbol:
https://developer.mozilla.org/zh-CN/docs/Glossary/Symbol
根据MDN官网描述,
数据类型 “symbol” 是一种原始数据类型,该类型的性质在于这个类型的值可以用来创建匿名的对象属性(注:是对象。也就是之前都认为object,js中object的属性一般只能是string类型,其实这里还能使Symbol类型)。该数据类型通常被用作一个对象属性的键值,当这个属性是用于类或对象类型的内部使用的时候。
是不是懂了一些...
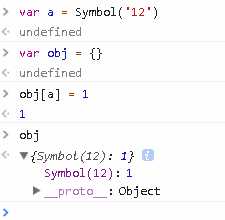
Symbol(‘12‘) !== Symbol(‘12‘) //true
var obj = {Symbol(‘a‘):123}

再继续看MDN的文档:

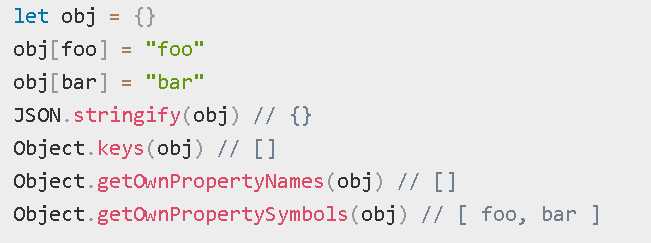
Symbol可以用来实现匿名属性。
Object.entries:Object.entries()方法返回一个给定对象自身可枚举属性的键值对数组(就是一个二维数组,这个二维数组对应着key-value值),其排列与使用for.key..in ..循环遍历该对象时返回的顺序一致(区别在于 for-in 循环也枚举原型链中的属性)。
for..in有一个缺陷就是顺序是依赖于执行环境的,不一定按数组的索引顺序,如果对于很重要的数组,要用foreach来循环(来自MDN原话)。
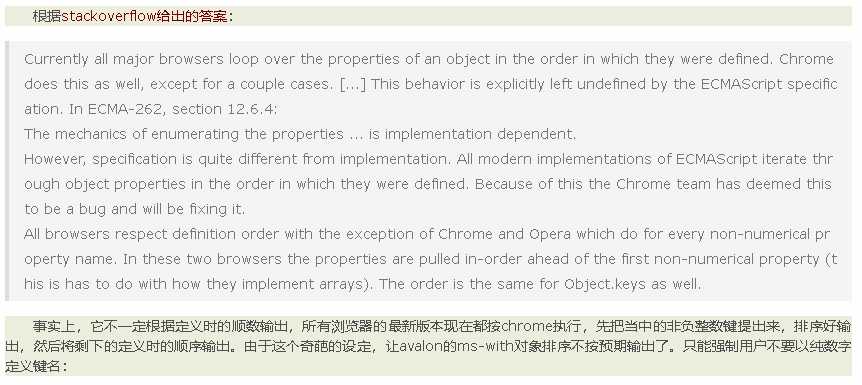
经过查询资料,for..key..in..的顺序是这样的

所谓的这个顺序,其实也就是在浏览器里打印这个对象时候你看的那个key的顺序。

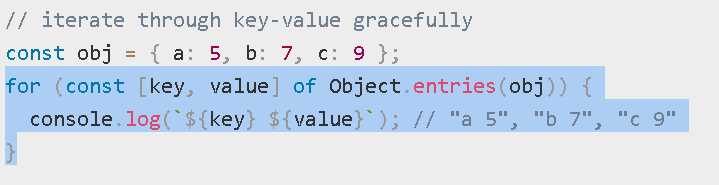
for .. value..of .. 只能用在iterable对象上,所以for..of是不能给object来使用的,Object.entries返回的是一个iterable的键值对数组。
可以这样用:

以上是关于Iterator(迭代器) 和generator的主要内容,如果未能解决你的问题,请参考以下文章