求jquery的trigger()方法原理
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了求jquery的trigger()方法原理相关的知识,希望对你有一定的参考价值。
请问用原生的js怎么实现和trigger方法一样的功能?就是如何用脚本触发一个元素的某个事件,而不是人为的。请不要复制jquery的源代码,那对我没有任何帮助。我刚看了,这个方法的代码太复杂,除非对jquery整个框架都了解才能看懂。
谢谢你们的回答,直接调用element的方法不是很有用,有的浏览器不支持。
我仔细翻看了xml dom的api文档,觉得下面的方法才是比较符合规范的,浏览器支持较好:
var event = document.createEvent("MouseEvents");//onchange事件要用htmlEvents
event.initEvent("click",true,true);//三个参数分别对应event的 type 属性、bubbles 属性和 cancelable 属性
element.dispatchEvent(event);//给元素分派事件
elem.click();
// Jquery也用相同的方式
// Jquery trigger的代码片段
trigger: function (event, data, elem, onlyHandlers)
// ...
// ...
try
// 这里是触发事件的代码
elem[type]();
catch (e)
// IE<9 dies on focus/blur to hidden element (#1486,#12518)
// only reproducible on winXP IE8 native, not IE9 in IE8 mode
// ...
// ...
return event.result;
参考技术A // 直接获取element绑定的方法调用就可以了
var triggle = function(element, method)
var func = element[method];
return func();
window.onload=function()
triggle(document.getElementById("abc"), "onclick");
; 参考技术B //原生js trigger方法
function trigger(elem,event)
if(document.all)
elem.event();
else
var evt = document.createEvent("Events"); //还有onchange则是HtmlEvents
evt.initEvent(event,true,true);
elem.dispatchEvent(evt);
;
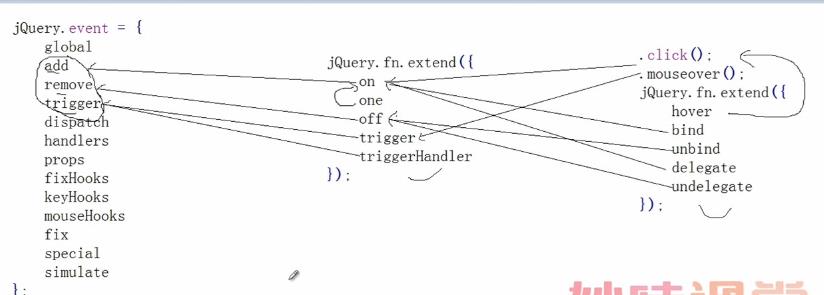
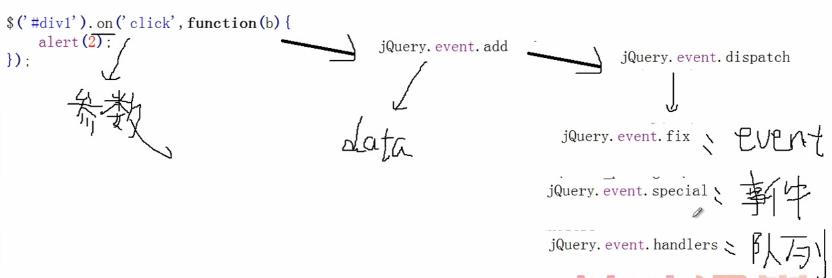
jquery14 on() trigger() : 事件操作的相关方法

<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>无标题文档</title> <script src="jquery-2.0.3.js"></script> <script> jQuery.event = { global 事件的全局属性(源码还没用到) add 绑定事件 remove 取消事件 trigger 主动触发事件 dispatch 配发事件的具体操作 handlers 函数执行顺序的操作 props JQ中共享原生JS的event属性 fixHooks 收集event兼容的集合 keyHooks 键盘的event兼容 mouseHooks 鼠标的event兼容 fix event对象的兼容处理 special 特殊事件的处理 simulate focusin的模拟操作(trigger , dispatch) }; jQuery.Event = function(){}; jQuery.Event.prototype = { isDefaultPrevented isPropagationStopped isImmediatePropagationStopped preventDefault stopPropagation stopImmediatePropagation }; jQuery.fn.extend({ on one off trigger triggerHandler }); //6720 .click(); .mouseover(); jQuery.fn.extend({ hover bind unbind delegate undelegate }); $(function(){ $(\'#div1\').on(\'click\',function(){ alert(123); }); $(\'#div1\').on(\'click\',{name:\'hello\'},function(ev){ alert(ev.data.name); }); ----------------------------------------------------------------------- //ul要是li的父级或者主线节点 /* delegate: function( selector, types, data, fn ) { return this.on( types, selector, data, fn );//this=$(\'ul\') }, */ $(\'ul\').delegate(\'li\',\'click\',{name:\'hello\'},function(){ $(this).css(\'background\',\'red\');//点击li,li变红,这个点击其实是ul身上,通过委托加到了li身上 }); $(\'ul\').on(\'click\',\'li\',{name:\'hello\'},function(){//这也是委托,on有selector就是委托 $(this).css(\'background\',\'red\'); }); ----------------------------------------------------------------------- $(\'#div1\').on(\'click\',function(){ alert(123); }); $(\'#div1\').on(\'mouseover\',function(){ alert(456); }); $(\'#div1\').on({ \'click\' : function(){ alert(123); }, \'mouseover\' : function(){ alert(456); } }); ----------------------------------------------------------------------- $(\'#div1\').one(\'click\',function(){//只执行一次 alert(123); }); ------------------------------------------------------------------- $(\'#input1\').focus(function(){ $(this).css(\'background\',\'red\'); }); $(\'#input1\').trigger(\'focus\');//触发focus事件 $(\'#input1\').triggerHandler(\'focus\'); //触发focus事件,但是光标不会移进去,不会触发当前事件的默认行为 }); </script> </head> <body> <div id="div1">div</div> <ul> <li>11111</li> <li>11111</li> <li>11111</li> <li>11111</li> </ul> <input type="text" id="input1"> </body> </html>

以上是关于求jquery的trigger()方法原理的主要内容,如果未能解决你的问题,请参考以下文章