JavaScript 数组
Posted 一朵花花
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript 数组相关的知识,希望对你有一定的参考价值。
数组
创建数组
1.使用 new 关键字创建
let arr = new Array( );
.
此处 Array 中的 A 注意要大写

2.使用字面量方式创建
var arr2 = [ ];
var arr3 = [1, 6, ‘hua’, true];
.
注意: JS 的数组不要求元素是相同类型
打印 arr3:

获取数组元素
使用下标的方式访问数组元素(从 0 开始)
var arr = ["玛卡巴卡","哈呼呼","唔西迪西"];
console.log(arr);
console.log(arr[0]);
arr[1] = '小点点';
console.log(arr);

若下标超出范围读取元素,则结果为 undefined
var arr = ["玛卡巴卡","哈呼呼","唔西迪西"];
console.log(arr[3]);
console.log(arr[-1]);

注意: 不要给数组名直接赋值,此时数组中的所有元素都没有了
var arr = ["玛卡巴卡","哈呼呼","唔西迪西"];
arr = "小点点";
console.log(arr[0]);
相当于本来 arr 是一个数组,重新赋值后变成了字符串

新增数组元素
1.通过修改 length 新增
相当于在末尾新增元素,新增的元素默认值为 undefined
var arr = [9,5,2,7,3];
arr.length = 6;
console.log(arr);
console.log(arr[4]);
console.log(arr[5]);

2.通过下标新增
若下标超出范围赋值元素,则会给指定位置插入新元素
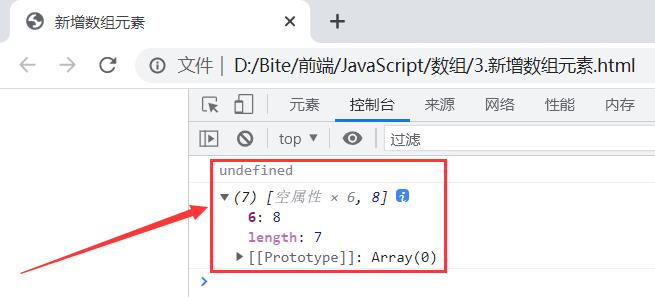
var arr = [];
arr[6] = 8;
console.log(arr[0]);
console.log(arr);
此时这个数组的 [0] 和 [1] 都是 undefined

3.使用 push 进行追加元素
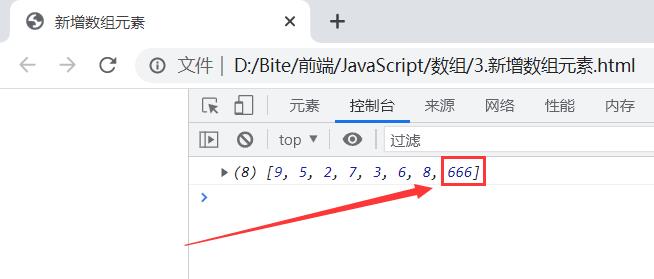
var arr = [9,5,2,7,3,6,8];
arr.push(666);
console.log(arr);

删除数组元素
使用 splice 方法删除元素
splice(number1,number2)
number1: 表示从下标为几的元素位置开始删除 —— (从下标为 number1 位置的元素开始删除)
number2: 表示要删除的元素个数 —— (删除 number2 个元素)
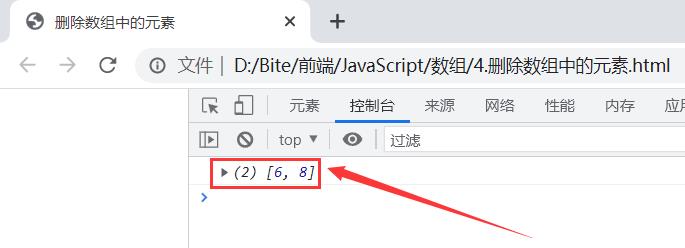
var arr = [9,5,2,7,3,6,8];
arr.splice(0, 5);
console.log(arr);
数组的遍历
- 方式1 — 通过下标
for(let i=0; i<arr.length; i++)
console.log(arr[i]);
- 方式2 — in
相当于 Java 中的 foreach — for(int x : int[ ])
for(let e of arr)
console.log(e);


以上是关于JavaScript 数组的主要内容,如果未能解决你的问题,请参考以下文章