Angular表单创建和校验
Posted IT飞牛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Angular表单创建和校验相关的知识,希望对你有一定的参考价值。
Angular中提供了模板驱动表单和响应式表单。
相对来做,模板驱动表单使用更加简单,只需要在表单外围添加#myForm=“ngForm”
指令,给每个表单项添加ngModel指令和name属性,然后就可以通过myform.value获取到表单中所有的值;
一、模板驱动表单
1、基础用法
创建模板驱动表单需要3个步骤
1、添加#myForm=“ngForm”
2、在每个input表单项上添加ngModel指令和name属性
3、在app.module.ts中引入FormsModule
import FormsModule from '@angular/forms';
@NgModule(
imports:[FormsModule]
)
<form #myForm="ngForm">
<ion-item>
<ion-label>标题:</ion-label>
<ion-input type="text" name="title" ngModel></ion-input>
</ion-item>
<ion-item>
<ion-label>子标题:</ion-label>
<ion-input type="text" name="subtitle" ngModel></ion-input>
</ion-item>
</form>
myForm.value|json
//myForm.value.title|json取标题的值
效果:

2、给每个表单项单独定义数据模型
给每个input表单在name=“title” ngModel基础上,添加#mytitle=“ngModel”,把本表单数据绑定到mytitle数据模型上。可以通过mytitle.value直接获取数据。
<form #myForm="ngForm">
<ion-item>
<ion-label>标题:</ion-label>
<ion-input type="text" name="title" ngModel #mytitle="ngModel"></ion-input>
</ion-item>
<ion-item>
<ion-label>子标题:</ion-label>
<ion-input type="text" name="subtitle" ngModel></ion-input>
</ion-item>
</form>
myForm.value|json <br>
mytitle.value

3、ngModelGroup使用
将需要归纳到一个数据模型中的所有表单,放到一个ngModelGroup指令中去
<form #myForm="ngForm">
<ion-item>
<ion-label>标题:</ion-label>
<ion-input type="text" name="title" ngModel></ion-input>
</ion-item>
<ion-item>
<ion-label>子标题:</ion-label>
<ion-input type="text" name="subtitle" ngModel></ion-input>
</ion-item>
<div ngModelGroup="passwordInfo">
<ion-item>
<ion-label>密码:</ion-label>
<ion-input type="text" name="password" ngModel></ion-input>
</ion-item>
<ion-item>
<ion-label>确认密码:</ion-label>
<ion-input type="text" name="password2" ngModel></ion-input>
</ion-item>
</div>
</form>
myForm.value|json

二、响应式表单
1、创建
响应式表单有三个表单类,FormGroup、FormControl、FormArray,FormGroup可以用来嵌套。ionic3中创建时,不需要在app.module.ts中引入ReactiveFormModule。不需要在app.module中引用@angular/forms模块,因为在app.module中已经引入了@angular/platform-browser模块,而在@angular/platform-browser模块中又导出了 @angular/forms 。
<form [formGroup]="myform" (ngSubmit)="save()">
<ion-item>
<ion-label>标题:</ion-label>
<ion-input type="text" name="title" formControlName="title"></ion-input>
</ion-item>
<div formArrayName="emails">
<ion-item *ngFor="let item of myform.get('emails').controls;let i=index;">
<ion-label>邮箱:</ion-label>
<ion-input type="text" [formControlName]="i"></ion-input>
</ion-item>
</div>
<div formGroupName="passwordInfo">
<ion-item>
<ion-label>密码:</ion-label>
<ion-input type="text" formControlName="password1"></ion-input>
</ion-item>
<ion-item>
<ion-label>确认密码:</ion-label>
<ion-input type="text" formControlName="password2"></ion-input>
</ion-item>
</div>
<button ion-button type="submit" >保存</button>
</form>
import FormGroup, FormControl, FormArray from '@angular/forms';
import Component from '@angular/core';
import IonicPage, NavController, NavParams from 'ionic-angular';
@IonicPage(
name: "my"
)
@Component(
selector: 'page-my',
templateUrl: 'my.html',
)
export class MyPage
myform: FormGroup;
constructor(
public navCtrl: NavController,
public navParams: NavParams
)
this.myform = new FormGroup(
title: new FormControl(),
emails: new FormArray([
new FormControl(),
new FormControl()
]),
passwordInfo: new FormGroup(
password1: new FormControl(),
password2: new FormControl()
)
);
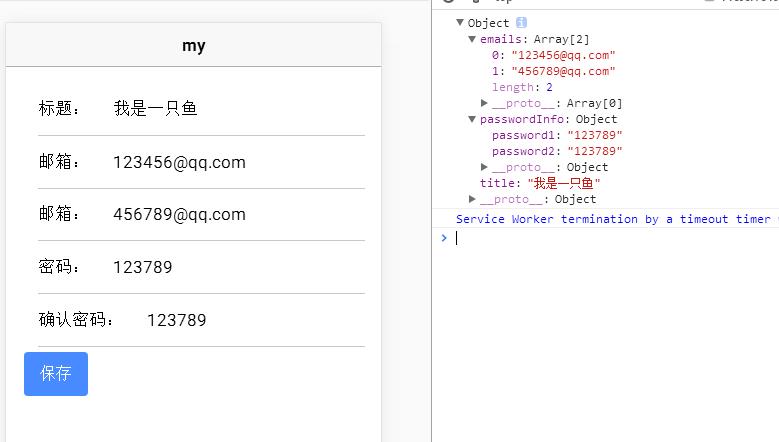
save()
console.log(this.myform.value);
效果:

2、使用FormBuilder简化创建代码
只需要修改my.ts中代码
import FormGroup, FormControl, FormArray, FormBuilder from '@angular/forms';
import Component from '@angular/core';
import IonicPage, NavController, NavParams from 'ionic-angular';
@IonicPage(
name: "my"
)
@Component(
selector: 'page-my',
templateUrl: 'my.html',
)
export class MyPage
myform: FormGroup;
constructor(
public navCtrl: NavController,
public navParams: NavParams
)
let fb: FormBuilder = new FormBuilder();
this.myform = fb.group(
title: [""],
emails: fb.array([
"", ""
]),
passwordInfo: fb.group(
password1: [""],
password2: [""]
)
);
save()
console.log(this.myform.value);
三、响应式表单的校验
在创建表单时,推荐直接使用响应式表单,因为在使用FormBuilder创建表单模型的时候,可以直接提供本地校验和异步校验。
本地校验可以是系统自带的一些校验(min、max、required、minLength、maxLength、requiredTrue、pattern、nullValidator),也可以是自定义校验器。
异步校验是返回一个流或者一个可观察的promise对象。
下面例子战士了本地校验的方法:
my.html代码:
<ion-header>
<ion-navbar>
<ion-title>my</ion-title>
</ion-navbar>
</ion-header>
<ion-content padding>
<ion-list>
<form [formGroup]="myform" (ngSubmit)="save()">
<ion-item>
<ion-label>标题:</ion-label>
<ion-input type="text" name="title" formControlName="title"></ion-input>
</ion-item>
<ion-item>
<ion-label>手机:</ion-label>
<ion-input type="text" name="mobile" formControlName="mobile"></ion-input>
</ion-item>
<div formArrayName="emails">
<ion-item *ngFor="let item of myform.get('emails').controls;let i=index;">
<ion-label>邮箱:</ion-label>
<ion-input type="text" [formControlName]="i"></ion-input>
</ion-item>
</div>
<div formGroupName="passwordInfo">
<ion-item>
<ion-label>密码:</ion-label>
<ion-input type="text" formControlName="password1"></ion-input>
</ion-item>
<ion-item>
<ion-label>确认密码:</ion-label>
<ion-input type="text" formControlName="password2"></ion-input>
</ion-item>
</div>
<button ion-button type="submit">保存</button>
</form>
</ion-list>
</ion-content>
my.ts方法:
import FormGroup, FormBuilder, Validators, FormControl, AbstractControl from '@angular/forms';
import Component from '@angular/core';
import IonicPage, NavController, NavParams from 'ionic-angular';
@IonicPage(
name: "my"
)
@Component(
selector: 'page-my',
templateUrl: 'my.html',
)
export class MyPage
myform: FormGroup;
constructor(
public navCtrl: NavController,
public navParams: NavParams,
public fb: FormBuilder
)
this.myform = this.fb.group(
title: ["", [Validators.required, Validators.minLength(3)]],
mobile: ["", [this.mobileValidator]],
emails: this.fb.array(["", ""]),
passwordInfo: this.fb.group(
password1: [""],
password2: [""]
, validator: this.passwordValidator )//子FormGroup数据校验必须是一个validator:***形式的参数
);
//自定义校验器,参数必须是AbstractControl类型,此类型是FormControll、FormGroup、FormArray的父类。返回值是一个json,key必须是string类型。
// nameValidator(param: AbstractControl): [key: string]: any
// return null;
//
mobileValidator(mobile: FormControl): any
let value = (mobile.value || "") + "";
let myreg = /^((13[0-9])|(14[5|7])|(15([0-3]|[5-9]))|(18[0,5-9]))\\d8$/;
let valid = myreg.test(value);
return valid ? null : mobile: true ;
passwordValidator(passwordInfo: FormGroup): any
let password1 = passwordInfo.get("password1").value;
let password2 = passwordInfo.get("password2").value;
let valid = (password1 == password2);
return valid ? null : password: true ;
save()
let title = this.myform.get("title");
let mobile = this.myform.get("mobile");
let passwordInfo = this.myform.get("passwordInfo");
if (!this.myform.valid)
if (title.hasError("required"))
alert("标题必填");
return;
//*******************注意hasError中参数必须都小写********************
if (title.hasError("minlength"))
alert("标题最小3位");
return;
if (mobile.hasError("mobile"))
alert("手机格式不对");
return
if (passwordInfo.hasError("password"))
alert("两次密码输入不一样");
return
上面自定义了两个校验器,mobileValidator和passwordValidator,可以对手机号码和密码进行校验。
如果当myform.vlide==true,则说明整个表单模型没有错误。
要获取某一个表单控件的校验信息:this.myform.get(“title”).errors
获取某一个表单控件某一种校验是否通过:this.myform.get(“title”).hasError(“minlength”)。注意这里的参数一般是小写,可以答应errors结果看下,参数就是里面的key的值。
大型项目一般不会把自定义校验放在具体页面里面,而是建立一个校验ts文件,这些校验函数都放在校验文件里面。新建一个validators.ts,注意当把类中方法改成独立函数的时候,需要在前面加上function,如果是公共函数,则要加上export function。
validators.ts文件
import FormGroup, FormControl from '@angular/forms';
export function mobileValidator(mobile: FormControl): any
let value = (mobile.value || "") + "";
let myreg = /^((13[0-9])|(14[5|7])|(15([0-3]|[5-9]))|(18[0,5-9]))\\d8$/;
let valid = myreg.test(value);
return valid ? null : mobile: true ;
export function passwordValidator(passwordInfo: FormGroup): any
let password1 = passwordInfo.get("password1").value;
let password2 = passwordInfo.get("password2").value;
let valid = (password1 == password2);
return valid ? null : password: true ;
my.ts文件修改:
import mobileValidator, passwordValidator from '../validators'//**************头部需要引用*************
constructor(
......
)
this.myform = this.fb.group(
title: ["", [Validators.required, Validators.minLength(3)]],
mobile: ["", [mobileValidator]],//***********直接写函数名称**********
emails: this.fb.array(["", ""]),
passwordInfo: this.fb.group(
password1: [""],
password2: [""]
, validator: passwordValidator )//***********直接写函数名称**********
);
四、响应式编程
1、简单的响应式编程
当我们使用ngModel绑定数据模型时,就已经实现了简单的响应式编程。
html模板代码
<ion-input type="text" [(ngModel)]="title"></ion-input>
title
当在输入框输入文字时,页面上会动态输出文字内容。
2、数据流响应式编程
使用ngModel方式绑定的数据模型,每次keyup都会直接把数据输出。假如我们需要每次输入500ms后才输出,这时候就需要把输入这个事件流做好监听。
html模板代码:
<ion-input type="text" name="title2" [formControl]="title2"></ion-input>
ts文件:
import "rxjs";
title2: FormControl = new FormControl();
constructor()
this.title2.valueChanges
.debounceTime(500)
.subscribe(
(data) =>
console.log(data);
)
angular教程说需要在app.module.ts中引入ReactiveFormsModule,但是在ionic3实际使用中,不加ReactiveFormsModule也可以正常运行。
以上是关于Angular表单创建和校验的主要内容,如果未能解决你的问题,请参考以下文章