vue-知乎日志
Posted yin-zhu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-知乎日志相关的知识,希望对你有一定的参考价值。
学了一段时间前端,今天终于做了个小玩意儿。
话不多说,直接入题。
1.项目地址
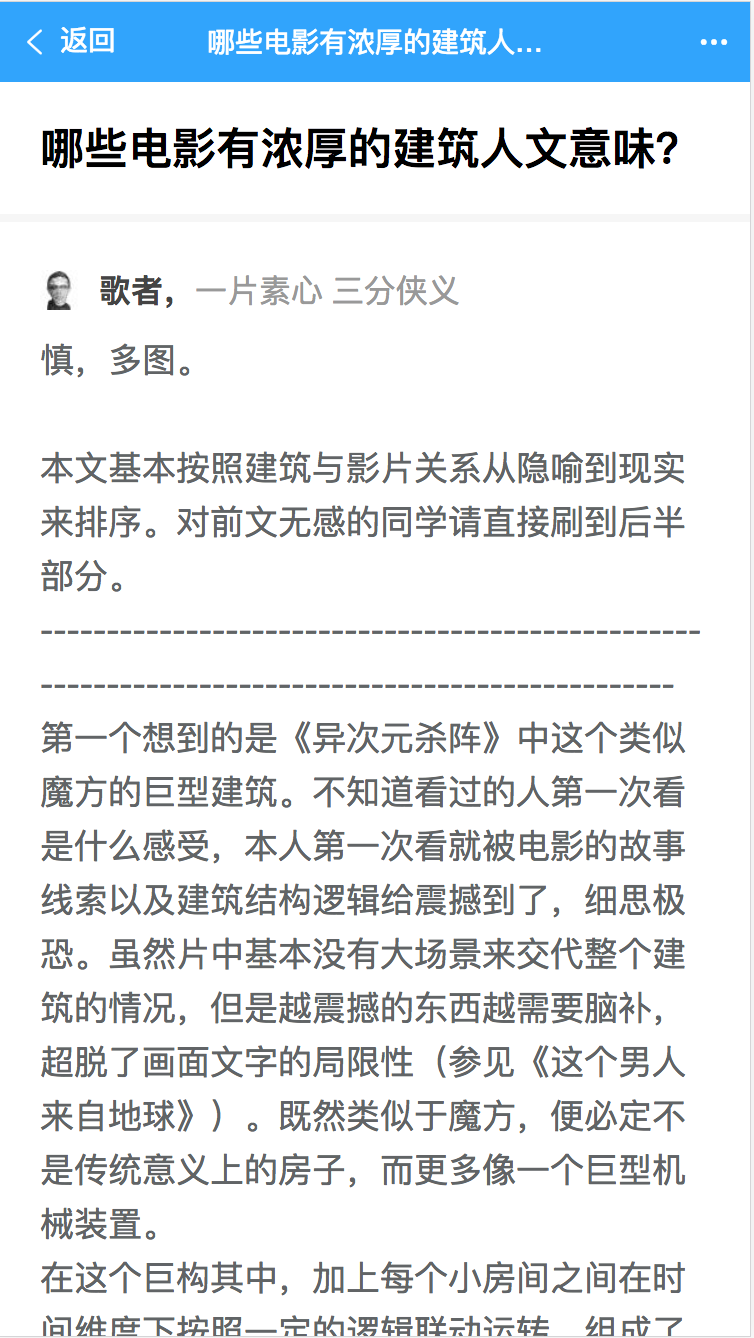
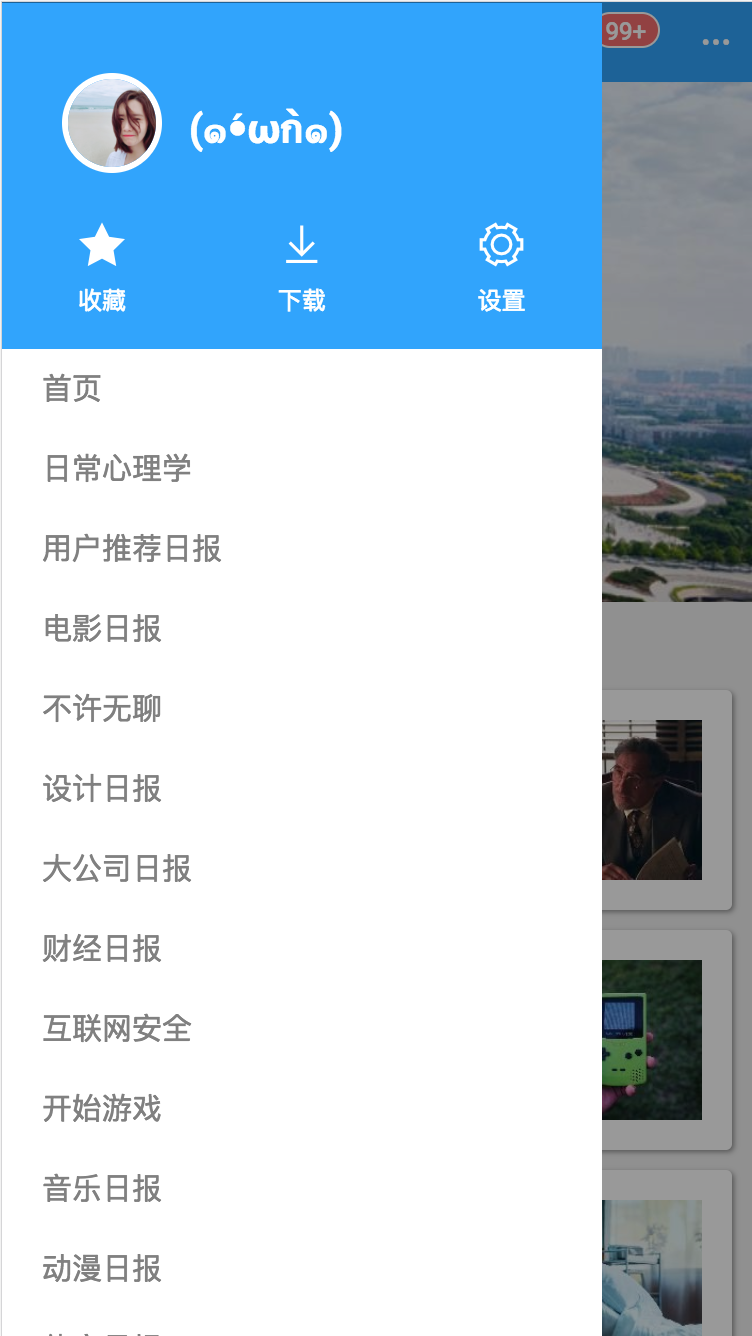
2.截图



3.功能
- 首页
- 轮播图
- 动态消息
- 下拉刷新
- 动态消息详情页
- 侧边栏
- 侧边栏主题页
- 主题列表详情
- + 一些小的交互效果
4.技术栈
vue + vue-router + vuex + axios + mint-ui + muse-ui + element-ui
5.总结
1)首先在制作的时候不要想着一开始就把某部分做的很完美,比如把什么标题栏做的非常好看了在继续做,因为谁也不能说一开始你想的就是多的,在后续制作过程中可能你就有了更好的灵感,最重要的是东西堆积的多了会给修改等方面带来问题,所以就和画画一样先找大的关系,大的框架,要做某一页,先把这一页划分块,然后在在那些块中去处理。
2)制作遇到的第一个问题是跨域问题,总结了几种解决的方案。详细请看axios跨域问题。
3)数据拉取了有个地方比较坑,就是图片显示不了,原因就是为了防盗。知乎API返回的数据中的图片都是存储在知乎服务器上的url地址,直接请求会返回403,所以需要进行一些处理,使用Images.weserv.nl进行缓存图片,并在需要使用图片url的地方进行相应的替换。
attachImageUrl: function (srcUrl) {
if (srcUrl !== undefined) {
return srcUrl.replace(/httpw{0,1}://p/g, ‘https://images.weserv.nl/?url=p‘)
}
},
attachBodyContent: function (body) {
if (body !== undefined) {
return body.replace(/src="httpw{0,1}:///g, ‘src="https://images.weserv.nl/?url=‘)
}
},
有些数据是直接拉的body,第二个是替换body中的图片的url
4)还有一个就是有些页面拉取数据时候把css样式也拉取来,拉来之后在退出当前页面的时候要记得删除那个样式,不然等你去浏览其他页的时候会发现原来的结构变了,刷新一下又好了,那就是那个样式在作怪。
5)此外要掌握一些组件,比如 mint-ui , muse-ui , element-ui等,这些东西很出效果,代码量小,很大的提高了开发效率看上去很多,但是知道了一个的原理,其他的看一眼就会了。
以上是关于vue-知乎日志的主要内容,如果未能解决你的问题,请参考以下文章