CAD转WPF: 关于CAD图纸文件转换为WPF矢量代码文件(xaml文件)的技巧
Posted dotNET跨平台
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CAD转WPF: 关于CAD图纸文件转换为WPF矢量代码文件(xaml文件)的技巧相关的知识,希望对你有一定的参考价值。
前言:下面的文章,我将会以几个很简单的步骤,来演示一下通过CAD图纸转换为XAML代码文件的方法,供大佬们参考。
一、为了演示一个简单的操作,我此处先打开一个空白的CAD,等下用来进行绘制点内容使用。

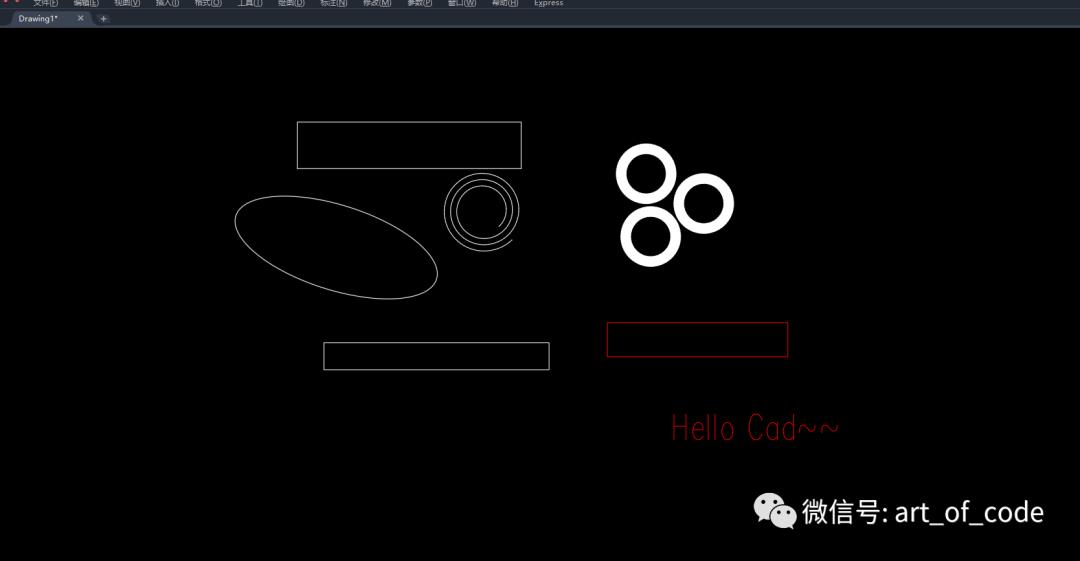
二、自定义随便绘制点东西,此处包括了三个矩形,三个圆,一个椭圆,以及一个螺旋图案,还有一行文字,当作测试使用。

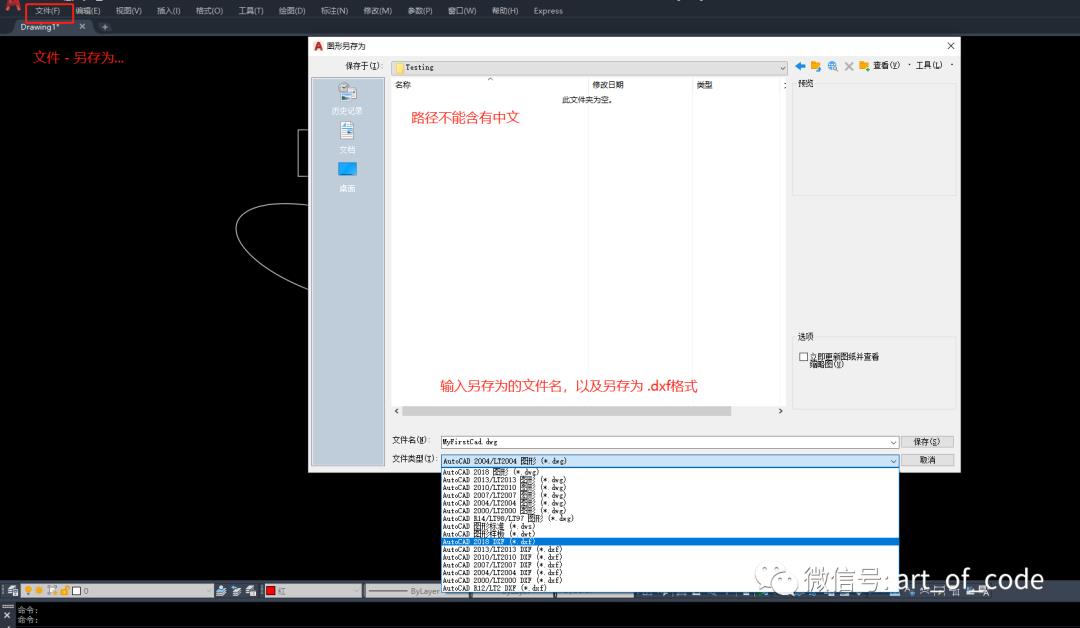
三、绘制完成以后(正常使用,可能是打开cad图纸以后,直接进行这一步),选择 文件 -> 另存为,将图纸另存为.dxf格式的文件,供后续的AI工具进行打开。

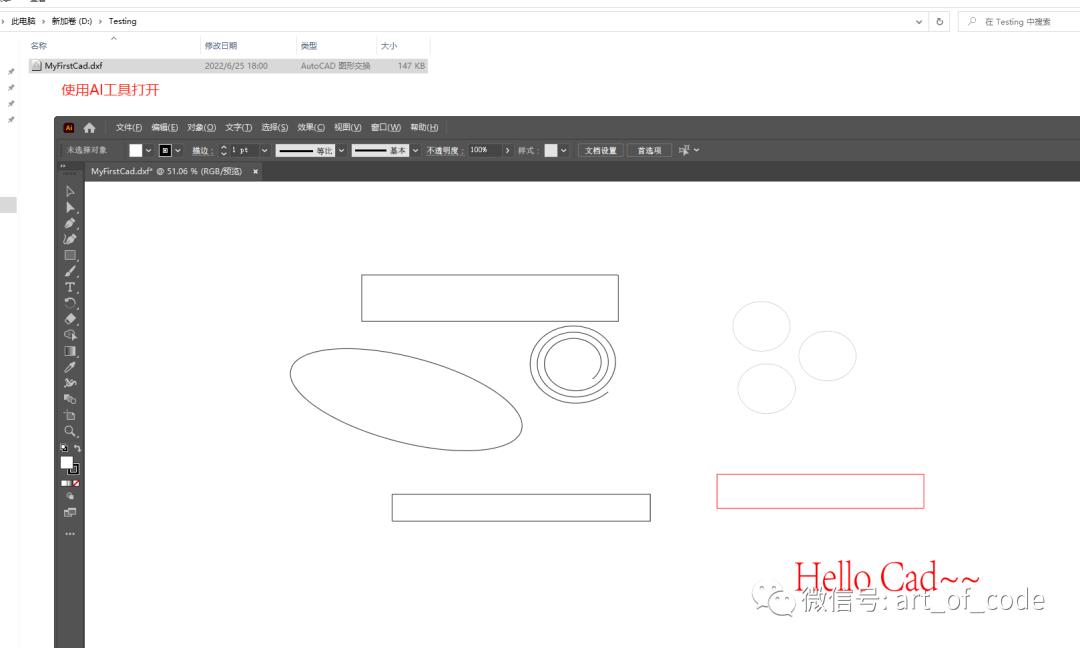
四、使用AI工具进行打开.dxf文件
【备注】此处打开时候由于设置了边界全部显示为1px,所以三个圆变细了,请无视这个细节。

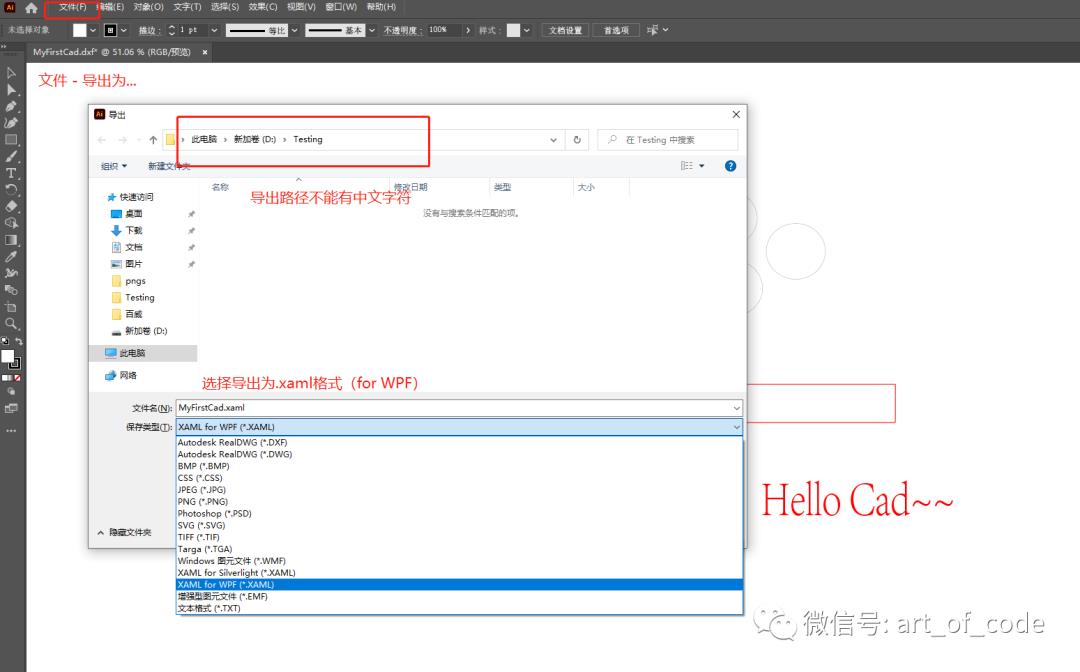
五、AI工具打开以后,选择 文件- 导出为.xaml格式。正常情况下可以导出为silverlight和wpf两种,此处咱们选择导出为wpf支持的xaml格式。
【备注】AI导出的路径不能有中文,否则可能导出会不成功。

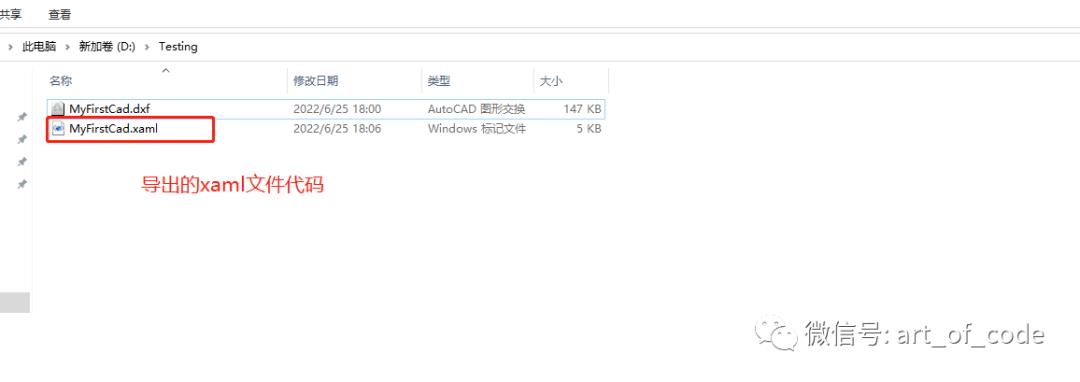
六、导出成功以后,在导出目录下,可以看到生成了一个.xaml格式的代码文件。

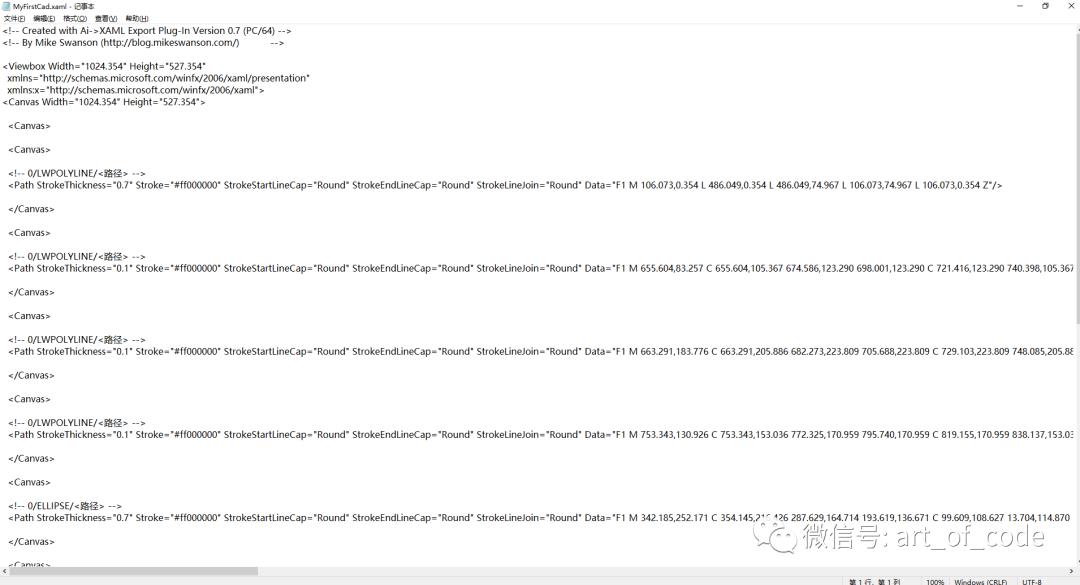
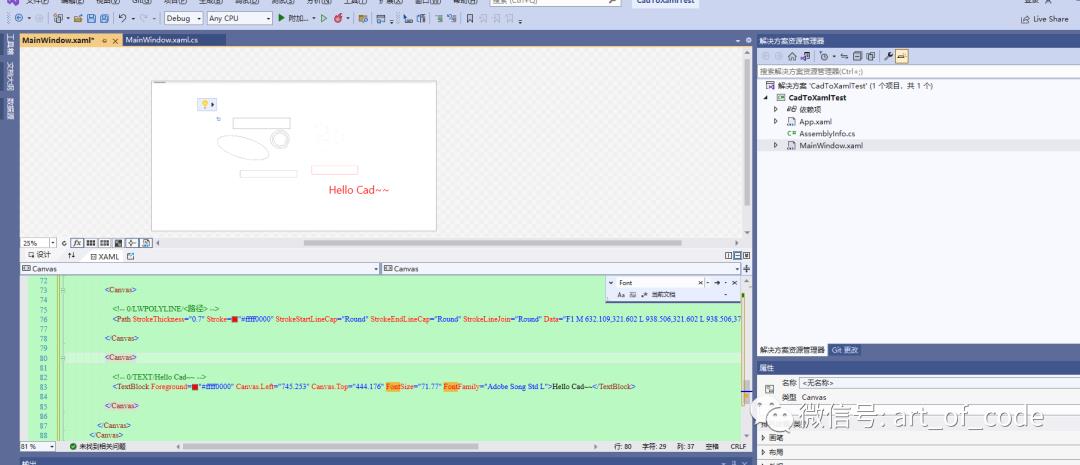
七、用文本文件打开瞅一眼,可以看到熟悉的xaml标签代码,它由<viewbox/>控件包含,所以也可以直接用它来制作用户控件使用等等,大佬们可以自行发挥。

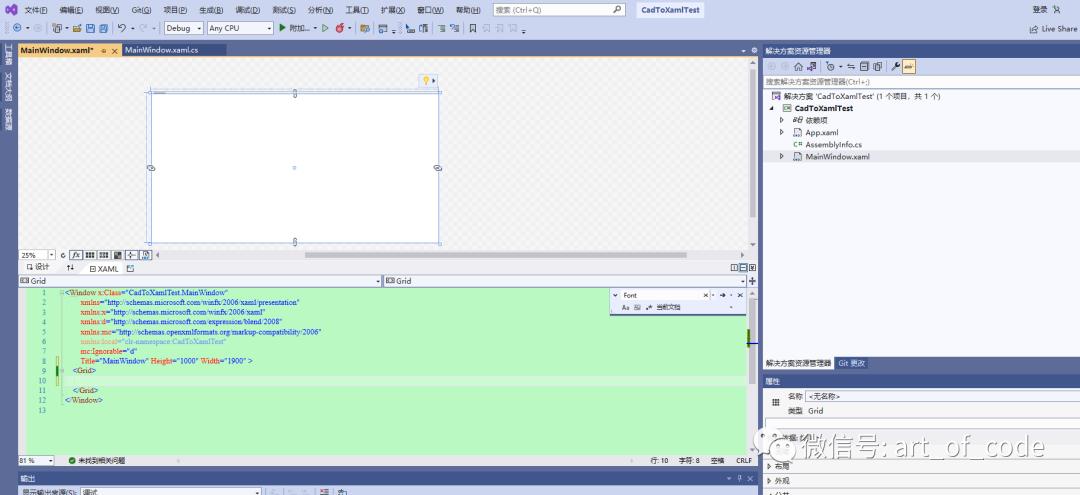
八、新建一个WPF项目,目前主窗体没有任何元素,用于后续测试生成的xaml代码是不是可以使用。

九、将导出的xaml代码文件的代码,全部复制到主窗体下,可以看到主窗体设计器自动展示了元素的效果。与CAD图纸上的基本一致。

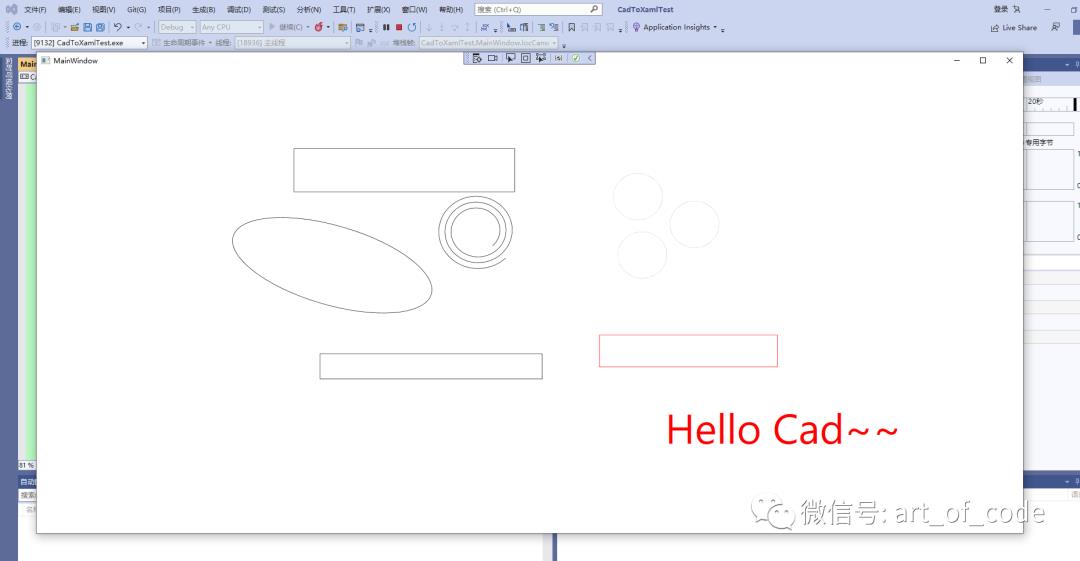
十、咱们运行一下程序,看看启动以后的效果,如下图所示,说明导出的代码是可以直接使用的,并且符合预期。

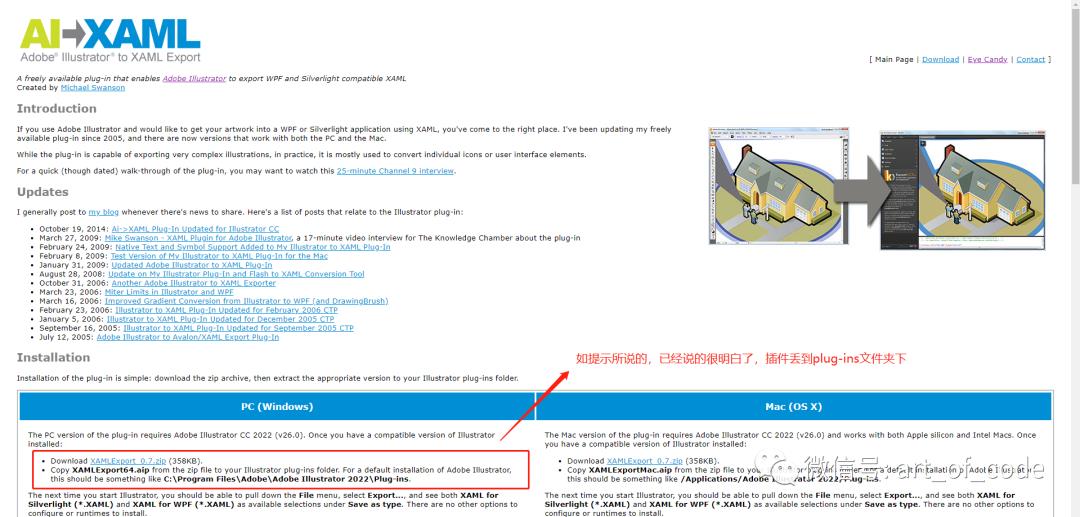
十一、对于AI工具没有导出WPF选项的,需要添加一个插件。插件下载地址:http://mikeswanson.com/xamlexport/
下载地址打开以后的页面,如下图所示,已经提示了很详细的使用方法了,参照提示信息进行放置插件即可。

十二、下载的插件,解压以后会有两个aip文件,一个是MAC系统支持的,另一个是Windows系统支持的,如下图所示,存放到AI工具的安装目录下的plug-ins文件夹下即可。
【备注】AI安装的如果是破解版、或者不是默认安装路径,有可能会识别插件不成功,比如说在打开AI程序的时候,可能提示 "ai载入增效工具时失败"之类的。

以上就是该文章的全部内容,感谢各位大佬捧场。祝大佬们撸码愉快~~
如果有帮助,欢迎点赞、转发、和在看。
以上是关于CAD转WPF: 关于CAD图纸文件转换为WPF矢量代码文件(xaml文件)的技巧的主要内容,如果未能解决你的问题,请参考以下文章