使用electron将vue项目打包成exe桌面应用
Posted 初辰ge
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用electron将vue项目打包成exe桌面应用相关的知识,希望对你有一定的参考价值。
Electron相当于一个浏览器的外壳,可以把现有的vue程序嵌入到壳里面,可以运行在桌面上的一个程序,通俗来说就是软件,比如像QQ、优酷、网易音乐等等。
Electron官网:https://electronjs.org/
文章目录
一、vue项目中添加 electron 模块
在终端中输入以下命令
vue add electron-builder
选择13.0.0版本回车后等待安装完成

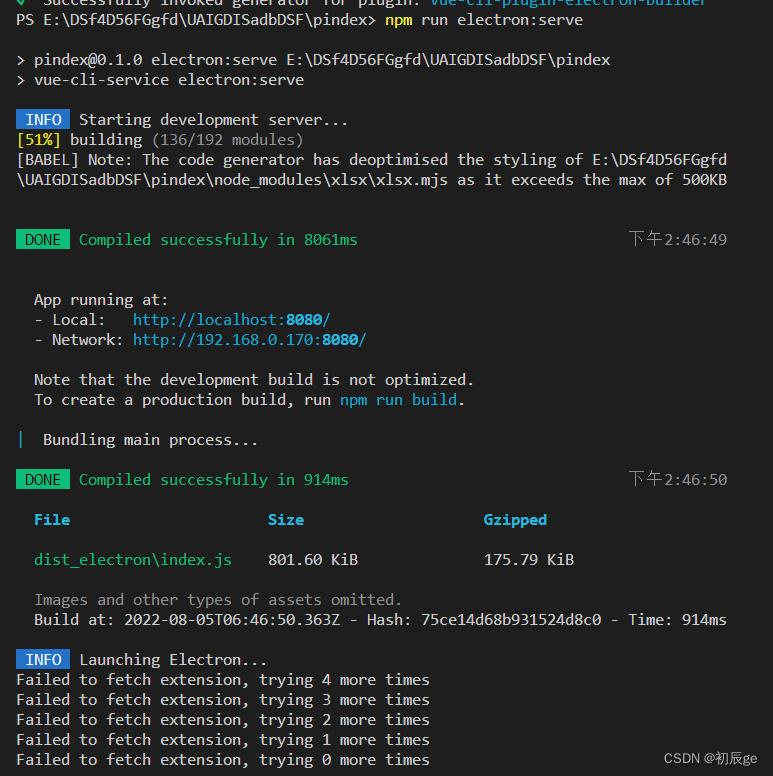
二、使用 npm run electron:serve 进行启动项目
安装完成后,使用以下命令启动 electron 项目
npm run electron:serve
等待启动完成即可弹出 exe 桌面应用窗口

三、对 electron 进行配置
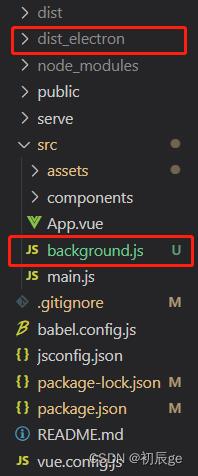
启动完成后,项目目录会出现 dist_electron 目录以及 /src/background.js 文件

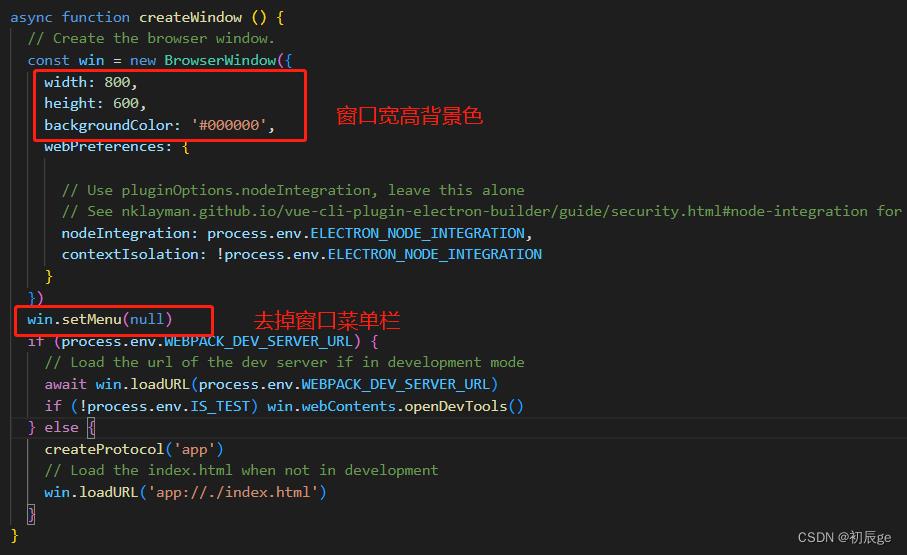
background.js 文件即为 electron 的配置文件

win.setMenu(null) //去掉窗口菜单栏

其他配置参见 electron 官网
四、打包 exe桌面应用
使用以下命令打包 electron 项目
npm run electron:build
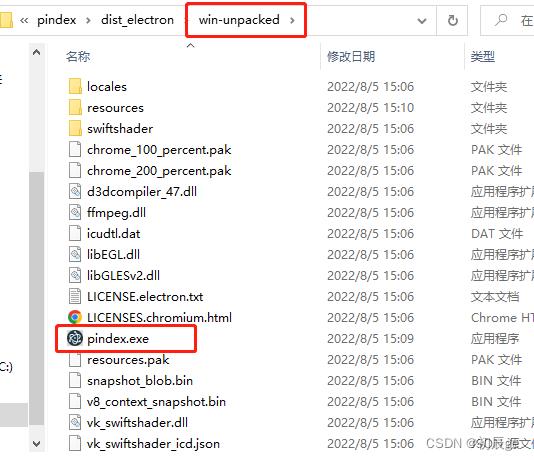
打包完成后出现 win-unpacked 文件夹,win-unpacked 文件夹下的 .exe 文件即为入口文件,双击打开即可,分享时要将 win-unpacked 文件夹 整体打包分享

以上是关于使用electron将vue项目打包成exe桌面应用的主要内容,如果未能解决你的问题,请参考以下文章