Vue中使用geoserver中的wmts(EPSG:900913)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue中使用geoserver中的wmts(EPSG:900913)相关的知识,希望对你有一定的参考价值。
参考技术A import TileLayer from "ol/layer/Tile"import WMTS from 'ol/source'
import optionsFromCapabilities from 'ol/source/WMTS';
import WMTSCapabilities from 'ol/format/WMTSCapabilities';
var streetmap = function(success)
const namespace = “xxx”;
const layername = “xxx”;
//成功后返回
var parser = new WMTSCapabilities();
fetch(“http://127.0.0.1:8090/geoserver/gwc/service/wmts?REQUEST=GetCapabilities”)
.then(response => response.text())
.then(text =>
var result = parser.read(text);
var options = optionsFromCapabilities(result,
layer: namespace + ":" + layername,
matrixSet: "EPSG:900913"
);
var maplayer = new TileLayer(
name: layername,
source: new WMTS(options)
);
success([maplayer])
)
var mapconfig =
streetmap: streetmap
;
export default mapconfig
import mapconfig from "@/utils/mapConfig";
mapconfig.streetmap((res) =>
let view = new View(
projection: "EPSG:4326", //使用这个坐标系
zoom: 15,
center: [118.10365, 30.16098],
duration: 1000,
);
this.map = new Map(
target: "map",
layers: res,
view: view,
);
);
geoserver发布地图服务WMTS
WMTS: 切片地图web服务(OpenGIS Web Map Tile Service)
WMTS提供了一种采用预定义图块方法发布数字地图服务的标准化解决方案。WMTS弥补了WMS不能提供分块地图的不足。WMS针对提供可定制地图的服务,是一个动态数据或用户定制地图(需结合SLD标准)的理想解决办法。WMTS牺牲了提供定制地图的灵活性,代之以通过提供静态数据(基础地图)来增强伸缩性,这些静态数据的范围框和比例尺被限定在各个图块内。这些固定的图块集使得对WMTS服务的实现可以使用一个仅简单返回已有文件的Web服务器即可,同时使得可以利用一些标准的诸如分布式缓存的网络机制实现伸缩性。
WMTS服务发布步骤:
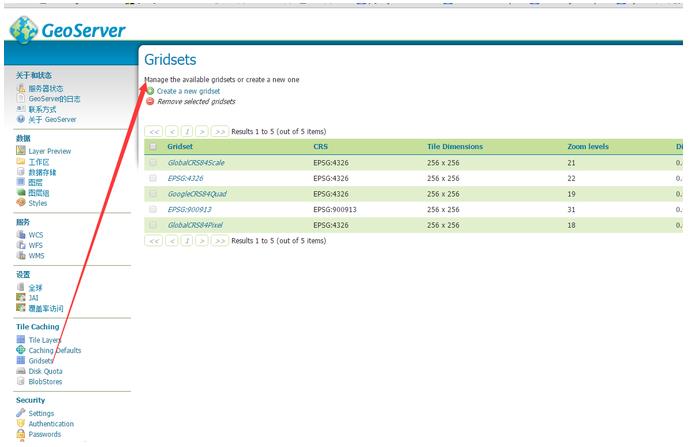
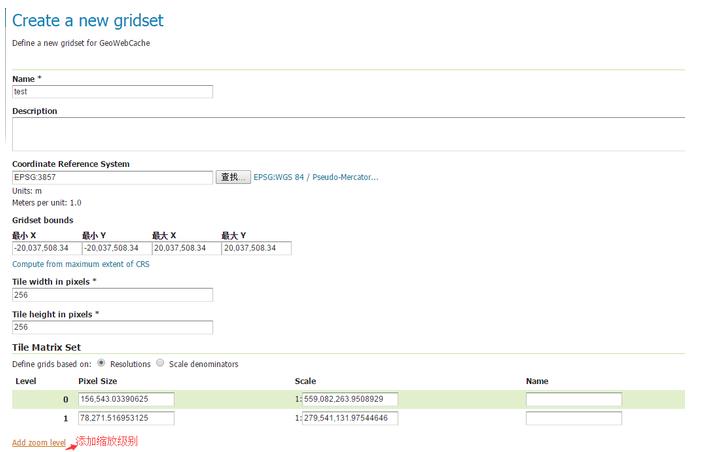
1.首先,新建切片策略,如图所示


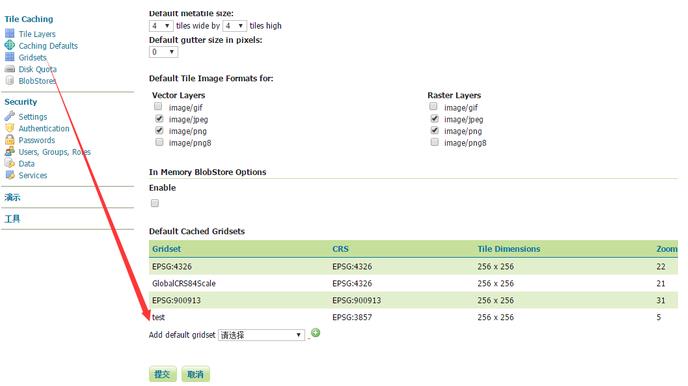
2.添加到默认缓存配置

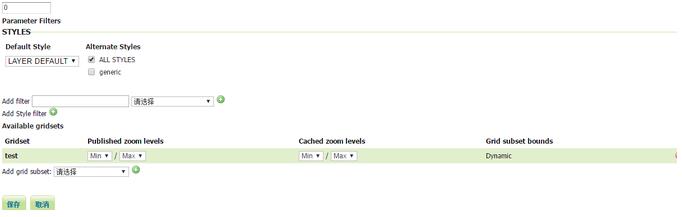
3.在图层发布Title caching里面选择刚刚新建的切片策略,设置样式和策略,保存

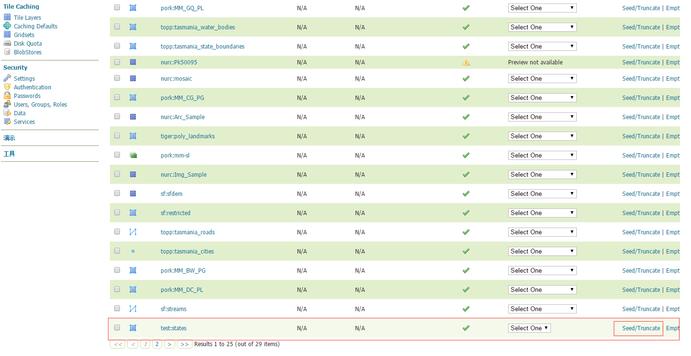
4.在切片缓冲页面下找到发布的图层

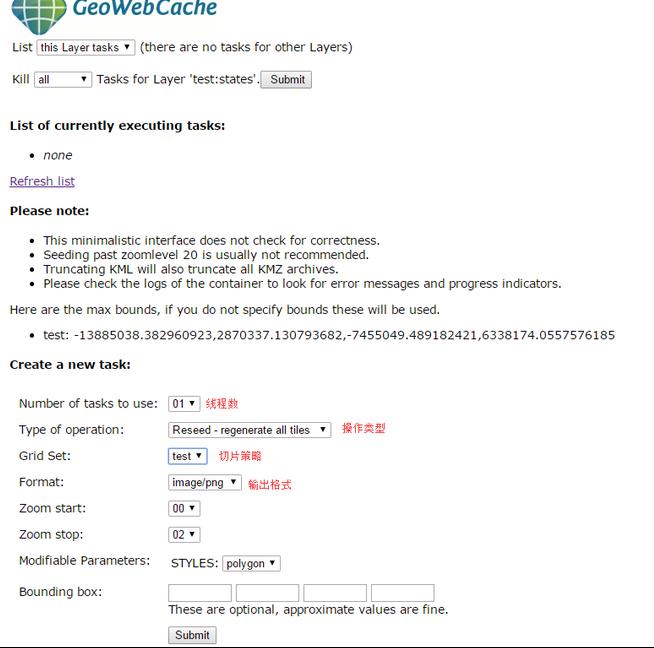
5.进入切片页面

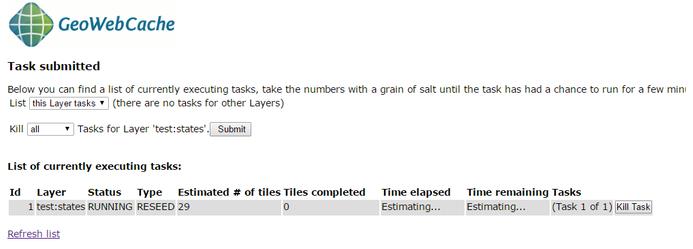
6.单击提交,可以看到正在切图

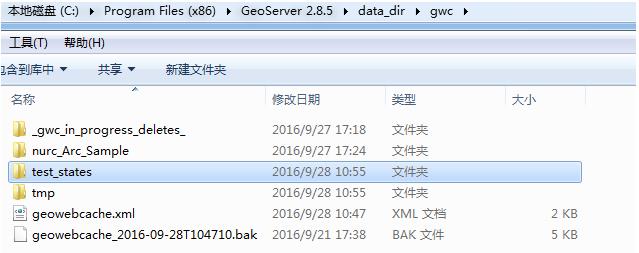
7.切片保存在geoserver数据默认数据存储位置gwc文件下

8.查看服务

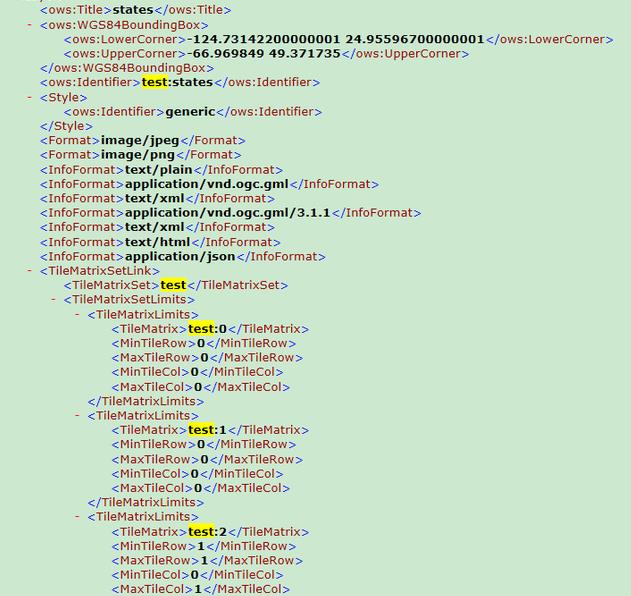
9.打开wmts服务能力,可以查看到刚才所发布的切片服务,构造wmts服务地址即可访问

以上是关于Vue中使用geoserver中的wmts(EPSG:900913)的主要内容,如果未能解决你的问题,请参考以下文章