JavaScript实现解析xml文件数据
Posted 程序员超时空
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript实现解析xml文件数据相关的知识,希望对你有一定的参考价值。
用js来解析xml文件,xml格式的数据很普遍,特别是一些老项目普遍都用xml格式的数据。在ajax里有个responseXML就返回的是xml格式的数据,下面是js如何解析xml文件,获得里面的数据。话不多说,直接上菜。
发送请求获取要解析的xml文件,并创建提取节点方法
getXML()
axios(
methods:"GET",
url: "xxx",
).then(res=>
// 定义一个变量存储 调用从XML中提取节点数据方法 返回的数据
//getXMLNode()是提取节点数据方法
let resData=this.getXMLNode(xmlStr:res.data);
console.log(resData);
).catch(error=>
console.log(error);
);
,
xml支持用getElementsByTagName()方法来获得节点名,第一次获取find的个数,第二次再取每个find里的标签名和值。
DOMParser() 构造函数新建一个 DOMParser 对象实例。此对象可用于使用该方法分析文档的文本。
**parseFromString()**方法解析包含 html或XML 的字符串,返回 HTMLDocument或XMLDocument
getXMLNode(parm)
let str=parm.xmlStr;
//创建文档对象
let xmlDoc = new DOMParser().parseFromString(str, "text/xml");
let finds=xmlDoc.getElementsByTagName('find'); //获取find节点
for (let i=0;i<finds.length;i++) //循环节点
let finder = finds[i];
let nods = finder.childNodes;
for (let j=0;j<nods.length;j++) //循环子节点
let child = nods[j]
if (child.nodeType == 1) //判断是否是标签
console.log(child.nodeName+":"+child.firstChild.nodeValue)
// console.log(child.nodeName+child.innerHTML);
//两种方法取值
return finds
DOMParser 可以将存储在字符串中的 XML 或 HTML 源代码解析为一个 DOM Document。
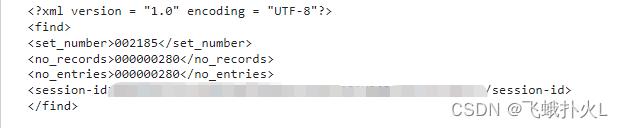
这是要解析的xml数据:

解析后log出来的内容:

解释xml文件,要注意先解析为dom树和节点的获取以及子节点的获取。
以上就是js实现读取xml文件内容,如有不明白的地方,可以留言。
此文章主要是方便自己以后遇到类似的查阅以及供有需要的小伙伴参考,
描述如有错误,欢迎指正!
先自我介绍一下,小编13年上师交大毕业,曾经在小公司待过,去过华为OPPO等大厂,18年进入阿里,直到现在。深知大多数初中级java工程师,想要升技能,往往是需要自己摸索成长或是报班学习,但对于培训机构动则近万元的学费,着实压力不小。自己不成体系的自学效率很低又漫长,而且容易碰到天花板技术停止不前。因此我收集了一份《java开发全套学习资料》送给大家,初衷也很简单,就是希望帮助到想自学又不知道该从何学起的朋友,同时减轻大家的负担。添加下方名片,即可获取全套学习资料哦
以上是关于JavaScript实现解析xml文件数据的主要内容,如果未能解决你的问题,请参考以下文章