Android从零单排系列七《Android视图控件——EditText》
Posted 再见孙悟空_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android从零单排系列七《Android视图控件——EditText》相关的知识,希望对你有一定的参考价值。
目录
前言
小伙伴们,在上文中我们介绍了android视图控件TextView控件,本文我们继续盘点,介绍一下Android视图控件中的第二个控件——EditText。
一.EditText基本介绍
在安卓应用上编辑文本内容,我们通常使用EditText。
二.EditText常用主要属性介绍
1.是否可以编辑
android:editable="false"不可编辑
android:editable="true"可编辑
可编辑状态 :

不可编辑状态:

2.编辑框默认提示
android:hint输入框文本提示,比如我写android:hint="请输入电话号码"

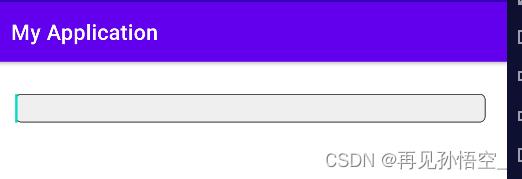
3.设置边框
android:background="@drawable/edit_background"
edit_background.xml定义在drawable文件夹下面,内容如下:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape
android:shape="rectangle">
<solid android:color="#efefef"/>
<corners android:radius="5dp"/>
<stroke
android:width="1dp"
android:color="#505050"/>
</shape>
</item>
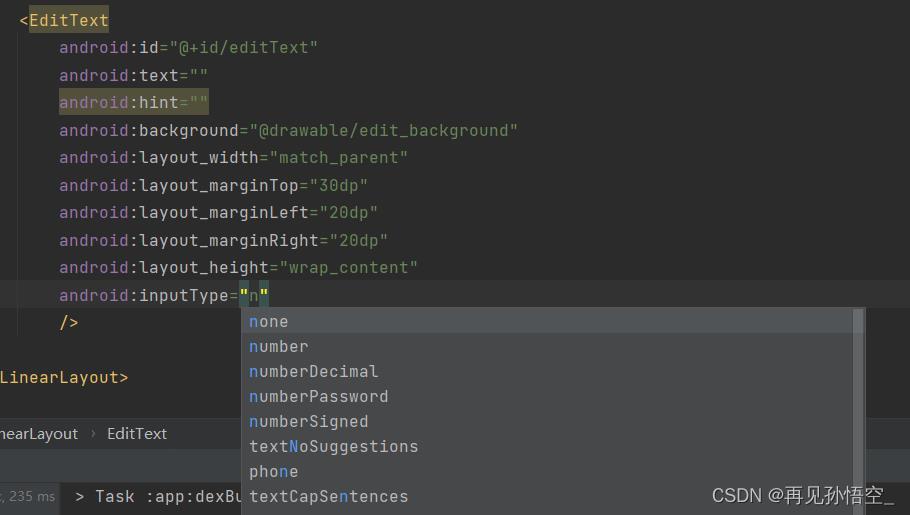
</layer-list>4.设置输入内容数据类型 android:inputType
例如:android:inputType="textPassword"就是字符串类型的密码,输入结束后会隐藏

挑选一些比较重要的属性解释一下,除了这些其他的自行在网上搜索即可。
android:inputType=text:普通字符。
android:inputType=number:数字。
android:inputType=textCapCharacters:字母大写。
android:inputType=textEmailAddress:电子邮件地址。
android:inputType=textMultiLine:多行输入。
android:inputType=textPostalAddress:地址。
android:inputType=textPassword:密码。
android:inputType=textUri:网址。
android:inputType=numberSigned:带符号数字格式。
android:inputType=datetime:时间日期。
android:inputType=date:日期键盘。
android:inputType=time:时间键盘。
5.默认失去焦点
1)android:focusable="false"
2)activity中设置
EditText editText = findViewById(R.id.editText);
editText.setTextSize(20);
editText.clearFocus();3)在包含EditText的父控件(大多数时候是一个Layout)中设置以下两个属性即可:
android:focusable="true"
android:focusableInTouchMode="true"
6.设置默认不弹出软键盘
activity中设置
<activity
android:name=".EditTextActivity"
android:windowSoftInputMode="adjustUnspecified|stateHidden"
android:configChanges="orientation|keyboardHidden"</activity>7.android:maxLine
设置最多输入的行数
三.Activity中设置EditText属性
这里主要说下监听,监听编辑框内输入内容
EditText editText = findViewById(R.id.editText);
editText.addTextChangedListener(new TextWatcher()
@Override
public void beforeTextChanged(CharSequence charSequence, int i, int i1, int i2)
@Override
public void onTextChanged(CharSequence charSequence, int i, int i1, int i2)
Log.i("文本监听","----再见孙悟空------文字输入变化");
@Override
public void afterTextChanged(Editable editable)
);四.Demo示例
Activity
package com.example.myapplication;
/**
*
* */
import android.graphics.Color;
import android.os.Bundle;
import android.text.Editable;
import android.text.TextWatcher;
import android.util.Log;
import android.view.Gravity;
import android.widget.EditText;
import android.widget.LinearLayout;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
public class EditTextActivity extends AppCompatActivity
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_edittext);
initView();
private void initView()
EditText editText = findViewById(R.id.editText);
editText.addTextChangedListener(new TextWatcher()
@Override
public void beforeTextChanged(CharSequence charSequence, int i, int i1, int i2)
@Override
public void onTextChanged(CharSequence charSequence, int i, int i1, int i2)
Log.i("文本监听","----再见孙悟空------文字输入变化");
@Override
public void afterTextChanged(Editable editable)
);
editText.setTextSize(20);
// editText.clearFocus();//设置失去焦点事件
activity_edittext.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<EditText
android:id="@+id/editText"
android:text=""
android:hint=""
android:background="@drawable/edit_background"
android:layout_width="match_parent"
android:layout_marginTop="30dp"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:layout_height="wrap_content"
android:focusable="false"
android:inputType="number"
/>
</LinearLayout>edit_background.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape
android:shape="rectangle">
<solid android:color="#efefef"/>
<corners android:radius="5dp"/>
<stroke
android:width="1dp"
android:color="#505050"/>
</shape>
</item>
</layer-list>以上是关于Android从零单排系列七《Android视图控件——EditText》的主要内容,如果未能解决你的问题,请参考以下文章
Android从零单排系列七《Android视图控件——EditText》
Android从零单排系列八《Android视图控件——Button》
Android从零单排系列八《Android视图控件——Button》
Android从零单排系列八《Android视图控件——Button》