微信小程序实验案例:简易成语小词典
Posted TiAmo zhang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序实验案例:简易成语小词典相关的知识,希望对你有一定的参考价值。

微信小程序实验案例:简易成语小词典
01、准备工作
1●申请数据接口
现在网络上第三方的免费数据资源越来越少了,这里推荐使用聚合数据的免费接口来实现本次实验案例。
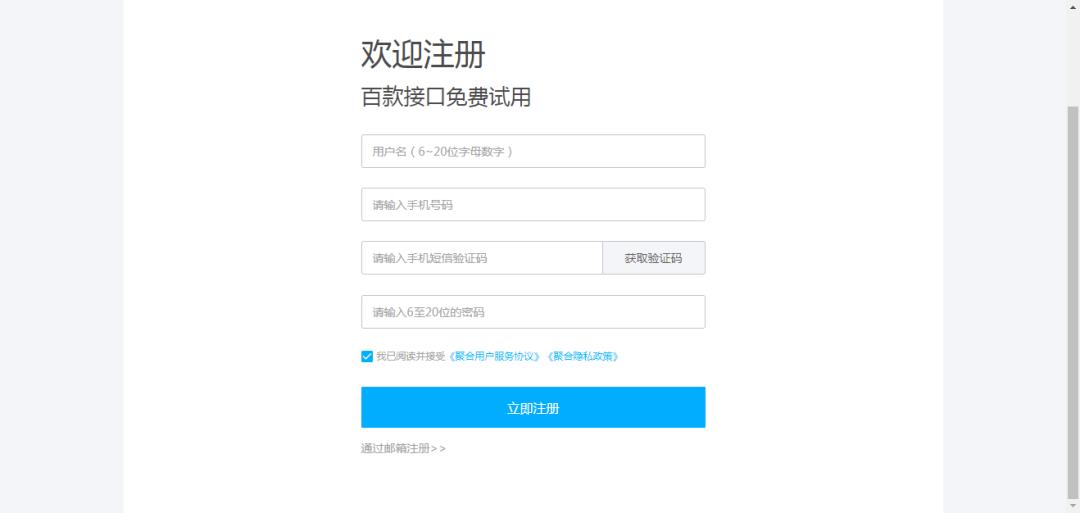
首先访问聚合数据官网https://www.juhe.cn/,点击右上角的“注册”按钮进入注册页面,用手机号或邮箱进行账号注册。

注册完成后如果希望获得更多的免费接口使用资源和请求次数,建议登录进入个人中心(https://dashboard.juhe.cn/home)选择“账号管理”->“实名认证”上传有效证件做一下认证,如下图所示。
 注:【已隐去个人隐私数据】
注:【已隐去个人隐私数据】
获得审批通过之后就可以去申请免费的接口资源了。
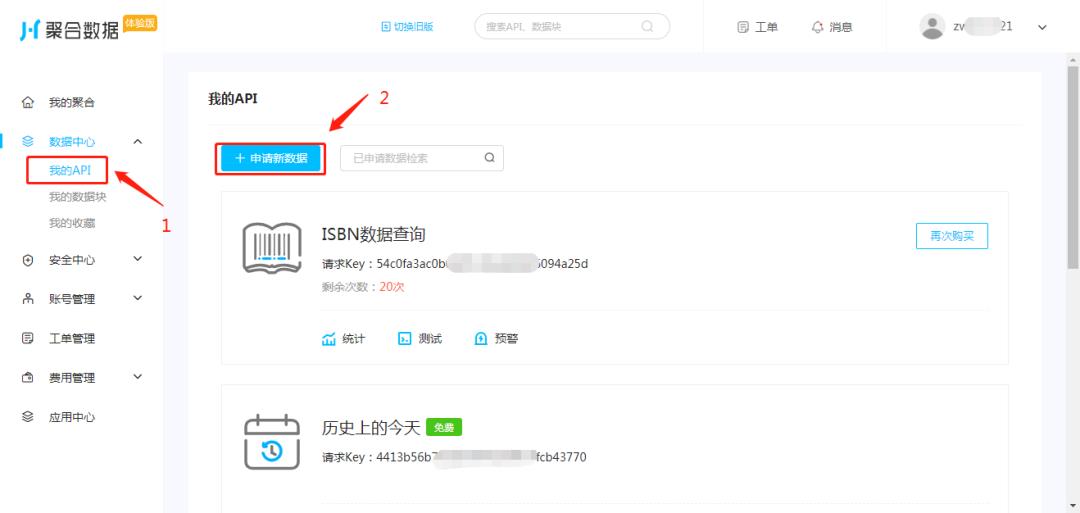
以成语信息数据为例,选择“数据中心”->“我的API”,然后点击“申请新数据”按钮,搜索自己想要的数据资源进行申请,如下图所示。

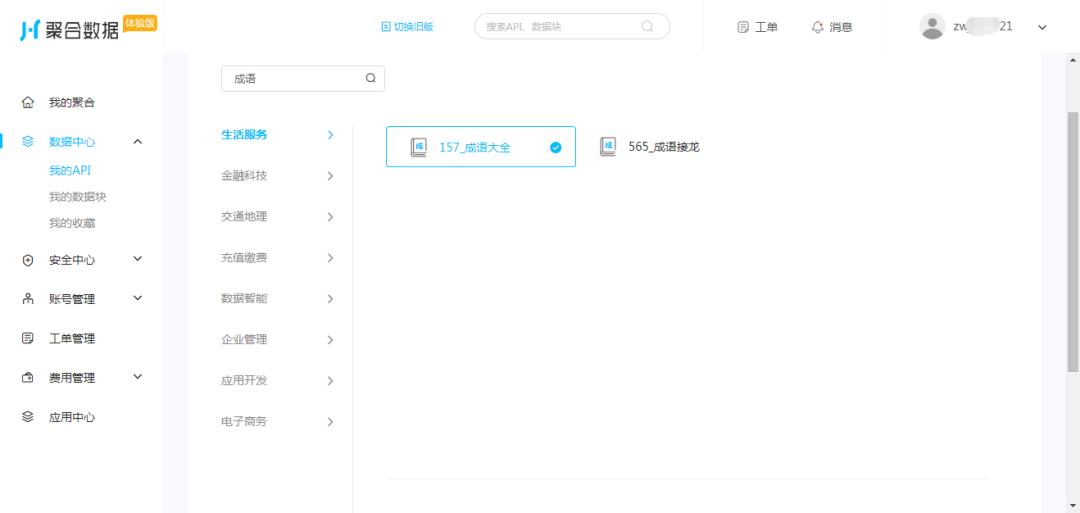
根据关键词搜索自己需要的数据资源,例如这里我们输入关键词“成语”就可以找到“成语大全”这个资源了,如下图所示。

这些资源大部分是不收费的只不过有请求次数限制(免费会员100次/天),学习使用应该是足够的。
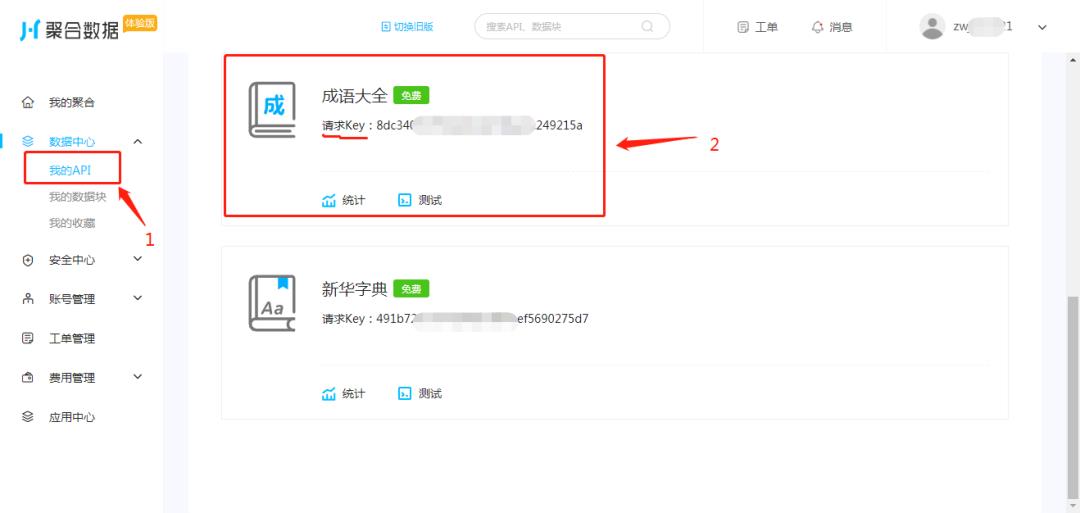
选好之后在底部勾选同意协议并点击“立即申请”按钮进行申请,之后这个资源就会出现在“我的API”列表中,如下图所示。

请记录其中的“请求Key”后面的字符串,这就是我们免费接口使用时需要带上的密钥了。
点击列表中的“成语大全”名称就可以看到官方文档对于接口的介绍内容了,网址是https://www.juhe.cn/docs/api/id/157。
接口信息如下表所示。
| 接口地址 | http://apis.juhe.cn/idioms/query |
| width | json |
| 请求方式 | http get/post(也支持https) |
| 请求示例 | http://apis.juhe.cn/idioms/query?key=请求密钥&wd=成语 例如: http://apis.juhe.cn/idioms/query?key=12345&wd=欢天喜地 |
| 接口备注 | 根据成语查询详细信息,如:详解、同义词、反义词、读音等信息;目前总计约收录4.5万组成语。 |
请求参数说明如下表所示。
| 名称 | 是否必填 | 类型 | 说明 |
| key | 是 | string | 在个人中心->我的数据,接口名称上方查看 |
| wd | 是 | string | 查询的成语,如:一心一意 |
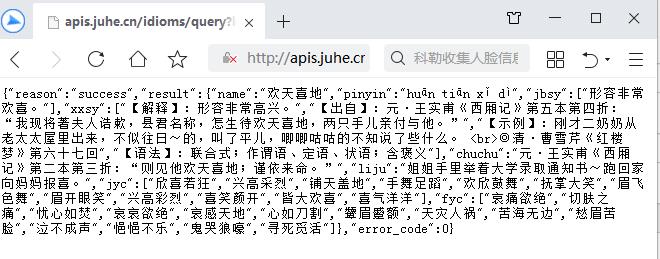
可以在聚合数据提供的在线测试页面进行接口测试,也可以尝试直接在浏览器里输入请求并携带自己的请求Key,会得到如下图所示内容。

整理格式之后获得以下内容:
"reason":"success!",
"result":
"name":"欢天喜地",
"pinyin":"huāntiānxǐdì",
"jbsy":[ "形容非常欢喜。" ],
"xxsy":[ "【解释】:形容非常高兴。", "【出自】:元•王实甫《西厢记》第五本第四折:“我现将著夫人诰欶,县君名称,怎生待欢天喜地,两只手儿亲付与他。”", "【示例】:刚才二奶奶从老太太屋里出来,不似往日~的,叫了平儿,唧唧咕咕的不知说了些什么。<br>◎清•曹雪芹《红楼梦》第六十七回", "【语法】:联合式;作谓语、定语、状语;含褒义" ], "chuchu":"元•王实甫《西厢记》第二本第三折:“则见他欢天喜地;谨依来命。”", "liju":"姐姐手里举着大学录取通知书~跑回家向妈妈报喜。",
"jyc":[ "欣喜若狂", "兴高采烈", "铺天盖地", "手舞足蹈", "欢欣鼓舞", "抚掌大笑", "眉飞色舞", "眉开眼笑", "兴高彩烈", "喜笑颜开", "皆大欢喜", "喜气洋洋" ],
"fyc":[ "哀痛欲绝", "切肤之痛", "忧心如焚", "哀哀欲绝", "哀感天地", "心如刀割", "颦眉蹙额", "天灾人祸", "苦海无边", "愁眉苦脸", "泣不成声", "悒悒不乐", "鬼哭狼嚎", "寻死觅活" ]
,
"error_code":0
返回的数据参数详情如下表所示。
| 名称 | 类型 | 说明 |
| error_code | int | 返回码 |
| reason | string | 返回说明 |
| result | string | 返回结果集 |
| result.name | string | 查询的成语 |
| result.pinyin | string | 拼音,可能为空 |
| error_code | array | 基本释义,可能为null |
| result.xxsy | array | 详细释义,可能为null |
| result.chuchu | string | 出处,可能为空 |
| result.liju | string | 例句,可能为空 |
| result.jyc | array | 近义词,可能为null |
| result.fyc | array | 反义词,可能为null |
注:参数值可能为null表示可能该成语没有收录这个相关数据。
2●配置小程序网络请求白名单
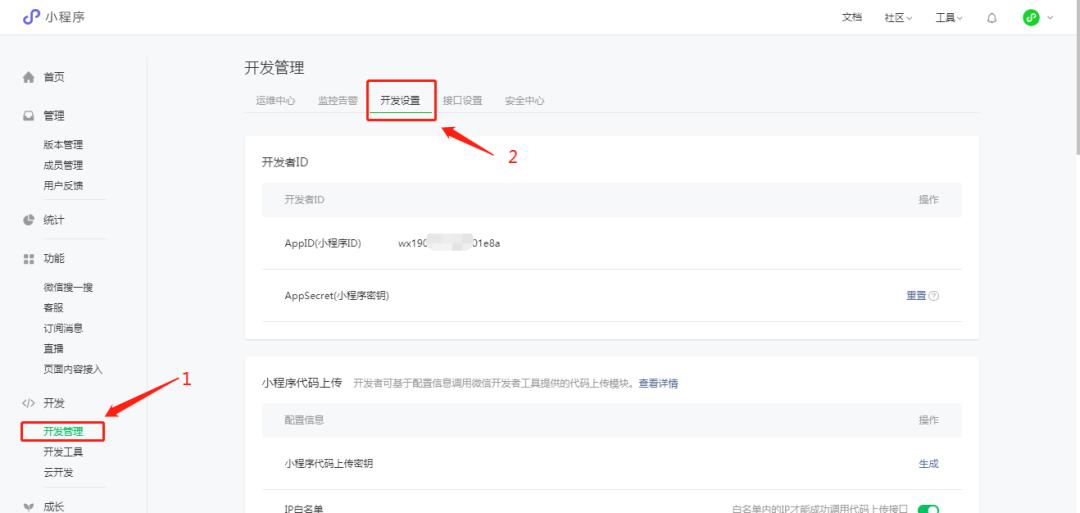
登录小程序管理后台(mp.weixin.qq.com)将聚合数据的官方接口https://apis.juhe.cn(一定要是https开头,这是小程序认可的域名格式)录入到request合法域名白名单中去,如下图所示

注意:如果之前已经填了别的域名,请用分号分割彼此。保存修改之后就可以在自己的小程序项目中使用了。
02、成语小词典的视图设计
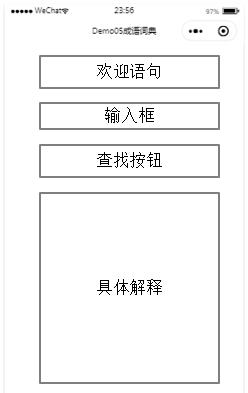
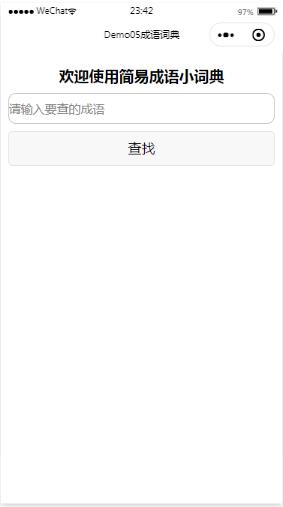
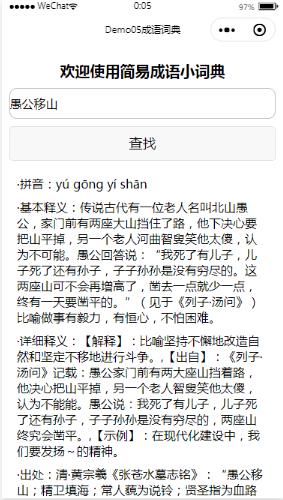
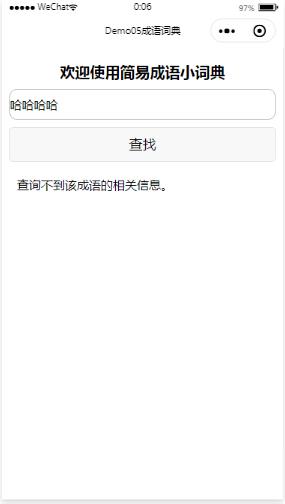
设计图和最终效果图如下。

(a)概念设计图

(b)最终效果图
index.wxml内容如下:
1. <!--index.wxml-->
2. <!--整体容器 -->
3. <view class="container">
4. <!--顶部标题 -->
5. <view class="title">欢迎使用简易成语小词典</view>
6.
7. <!--查询表单 -->
8. <form bindsubmit="search">
9. <input name="chengyu" placeholder="请输入要查的成语"></input>
10. <button form-type="submit">查找</button>
11. </form>
12.
13. <!--查询结果 -->
14. <view class="result">
15. <block wx:if="result!=''">
16. <view hidden="result.pinyin==null">•拼音:result.pinyin</view>
17. <view hidden="result.jbsy==null">•基本释义:result.jbsy</view>
18. <view hidden="result.xxsy==null">•详细释义:result.xxsy</view>
19. <viewhidden="result.chuchu==null">•出处:result.chuchu</view>
20. <view hidden="result.liju==null">•例句:result.liju</view>
21. <view hidden="result.jyc==null">•近义词:result.jyc</view>
22. <view hidden="result.fyc==null">•反义词:result.fyc</view>
23. </block>
24. <view wx:else>tip</view>
25. </view>
26. </view>index.wxss内容如下:
1. /**index.wxss**/
2. .container
3. display: flex;
4. flex-direction: column;
5. padding: 20rpx;
6.
7.
8. /* 顶部标题 */
9. .title
10. text-align: center;
11. font-size: 40rpx;
12. font-weight: bold;
13. margin: 20rpx;
14.
15.
16. /* 文本输入框 */
17. input
18. border: 1rpx solid silver;
19. border-radius: 20rpx;
20. height: 80rpx;
21.
22.
23. /* 按钮 */
24. button
25. margin:20rpx 0;
26.
27.
28. /* 查询结果框 */
29. .result view
30. margin: 20rpx;31. 此时还没有数据,请在index.js的data属性中追加以下空白内容(红字部分)。
1. //index.js
2. Page(
3.
4. /**
5. * 页面的初始数据
6. */
7. data:
8. result:'',
9. tip:''
10. ,
11. …后续代码无改动,略…03、成语小词典的逻辑实现
修改index.js文件如下:
1. //index.js
2. Page(
3.
4. /**
5. * 页面的初始数据
6. */
7. data:
8. result:'',
9. tip:''
10. ,
11.
12. /**
13. * 自定义函数--监听表单提交并查成语
14. */
15. search: function (e)
16. var that = this
17. // 获取成语单词
18. let chengyu = e.detail.value.chengyu
19.
20. // 没有输入任何内容
21. if (chengyu == '')
22. wx.showToast(
23. title: '成语不能为空!',
24. icon: 'none'
25. )
26.
27. // 发起网络请求
28. else
29. wx.request(
30. url: 'https://apis.juhe.cn/idioms/query',
31. data:
32. wd: chengyu,
33. key: '换成你的请求Key'
34. ,
35. success: function (res)
36. console.log(res.data)
37. // 查到结果了
38. if (res.data.error_code == 0)
39. that.setData(
40. result: res.data.result,
41. tip:''
42. )
43.
44. // 查无此词
45. else
46. that.setData(
47. result:'',
48. tip:'查询不到该成语的相关信息。'
49. )
50.
51.
52. )
53.
54. ,55. )尝试查正确或错误的成语,效果如下图。

(a)正确成语的查询结果

(b)错误成语的查询结果
以上是关于微信小程序实验案例:简易成语小词典的主要内容,如果未能解决你的问题,请参考以下文章