酷炫动态代码时钟 向你的女神展示吧
Posted 陈皮的JavaLib
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了酷炫动态代码时钟 向你的女神展示吧相关的知识,希望对你有一定的参考价值。
效果图

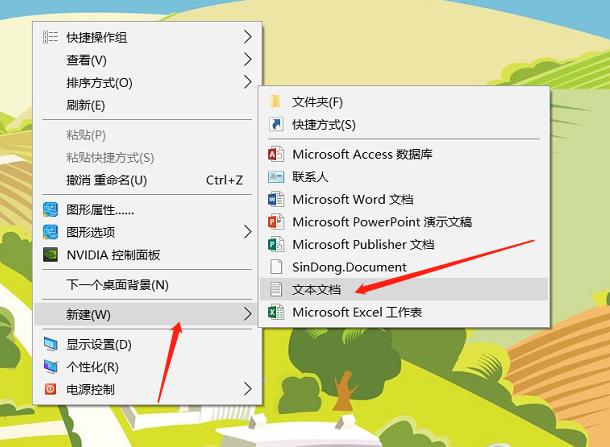
1. 桌面鼠标右键 - 新建 - 文本文档

2. 打开新建的文档,输入以下内容,保存
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Clock</title>
<style>
html
background: #000;
color: #666;
font-size: 12px;
overflow:hidden;
*
margin: 0;
padding: 0;
span
display: block;
float: left;
.on
color: #fff;
.wrapper
width: 4px;
height: 200px;
position: absolute;
left:50%;
top:50%;
margin-top: -100px;
margin-left: -100px;
.wrapper .timebox
position: absolute;
width: 200px;
height: 200px;
top: 0;
left:0;
border-radius: 100%;
transition: all 0.5s;
.timebox span
transition: all 0.5s;
float: left;
.wrapper .timebox span
position: absolute;
left:50%;
top:50%;
width: 40px;
height: 18px;
margin-top: -9px;
margin-left: -20px;
text-align: right;
</style>
</head>
<body>
<div id="wrapper">
<div class="timebox monthbox" id="monthBox"></div>
<div class="timebox dateBox" id="dateBox"></div>
<div class="timebox hourbox" id="hourbox"></div>
<div class="timebox minutebox" id="minutebox"></div>
<div class="timebox secondbox" id="secondbox"></div>
</div>
<script>
let wrapper = document.getElementById("wrapper");
let monthBox = document.getElementById("monthBox");
let dateBox = document.getElementById("dateBox");
let hourbox = document.getElementById("hourbox");
let minutebox = document.getElementById("minutebox");
let secondbox = document.getElementById("secondbox");
let findSiblings = ( tag ) =>
let parent = tag.parentNode;
let childs = parent.children;
let sb = [];
for(let i=0 ; i <= childs.length-1 ; i++)
if( childs[i]!==tag)
sb[sb.length] = childs[i];
;
return sb ;
;
let removeSiblingClass = ( tag ) =>
let sb = findSiblings( tag );
for(let i=0 ; i <= sb.length-1 ; i++)
sb[i].className = "";
;
// initial Month
let initMonth = () =>
for(let i=1; i<=12; i++)
let span = document.createElement("span");
span.innerHTML = i+"月";
monthBox.appendChild( span );
;
// initial Date
let initDate = () =>
for(let i=1; i<=31; i++)
let span = document.createElement("span");
span.innerHTML = i+"日";
dateBox.appendChild( span );
;
let initHour = () =>
for(let i=0; i<=23; i++)
let h = i ;
let span = document.createElement("span");
if( h<10)
h="0"+h;
span.innerHTML = h +"点";
hourbox.appendChild( span );
;
let initMinute = () =>
for(let i=0; i<=59; i++)
let f = i ;
let span = document.createElement("span");
if( f<10)
f="0"+f;
span.innerHTML = f +"分";
minutebox.appendChild( span );
;
let initSecond = () =>
for(let i=0; i<=59; i++)
let miao = i ;
let span = document.createElement("span");
if( miao<10)
miao="0"+miao;
span.innerHTML = miao +"秒";
secondbox.appendChild( span );
;
let changeTime = (tag) =>
tag.className = "on";
removeSiblingClass( tag );
;
//
let initRili = () =>
initMonth();
initDate();
initHour();
initMinute();
initSecond();
;
let showNow = ( mydate ) =>
let month = mydate.getMonth() ;
let date = mydate.getDate();
let hour = mydate.getHours() ;
let minute = mydate.getMinutes();
let second = mydate.getSeconds();
changeTime( monthBox.children[month] );
changeTime( dateBox.children[date-1] );
changeTime( hourbox.children[hour] );
changeTime( minutebox.children[minute] );
changeTime( secondbox.children[second] );
;
let textRound = (tag,num,dis) =>
let span = tag.children ;
for(let i=0 ; i<=span.length-1; i++)
span[i].style.transform="rotate("+ (360/span.length)*i+"deg) translateX("+dis+"px)" ;
;
let rotateTag = (tag , deg) =>
tag.style.transform = "rotate("+deg+"deg)";
;
let timeRun = () =>
initRili();
setInterval(() =>
let mydate = new Date();
showNow( mydate );
,1000);
setTimeout(() =>
wrapper.className = "wrapper";
textRound(monthBox,12,40);
textRound(dateBox,31,80);
textRound(hourbox,24,120);
textRound(minutebox,60,160);
textRound(secondbox,60,200);
setInterval(() =>
let mydate = new Date();
rotateTag( monthBox , -30*mydate.getMonth());
rotateTag( dateBox , -360/31*(mydate.getDate()-1) );
rotateTag( hourbox , -360/24*mydate.getHours());
rotateTag( minutebox , -6*mydate.getMinutes());
rotateTag( secondbox , -6*mydate.getSeconds());
,1000)
,0)
;
timeRun();
</script>
</body>
</html>
3. 文件重命名,修改为CodeClock.html

4. 双击打开CodeClock.html文件,出现效果图
以上是关于酷炫动态代码时钟 向你的女神展示吧的主要内容,如果未能解决你的问题,请参考以下文章