解决element标签组件切换echarts图表宽高丢失问题
Posted 水星记_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决element标签组件切换echarts图表宽高丢失问题相关的知识,希望对你有一定的参考价值。
问题描述
html 代码
<el-tab-pane label="标签一" name="first">
<div class="chartBox">
<div id="pillarsChart" :style=" width: '100%', height: '100%' "></div>
</div>
</el-tab-pane>
<el-tab-pane label="标签二" name="second">
<div class="chartBox">
<div id="brokenChart" :style=" width: '100%', height: '100%' "></div>
</div>
</el-tab-pane>
css 代码
.chartBox
width: 100%;
height: 300px;
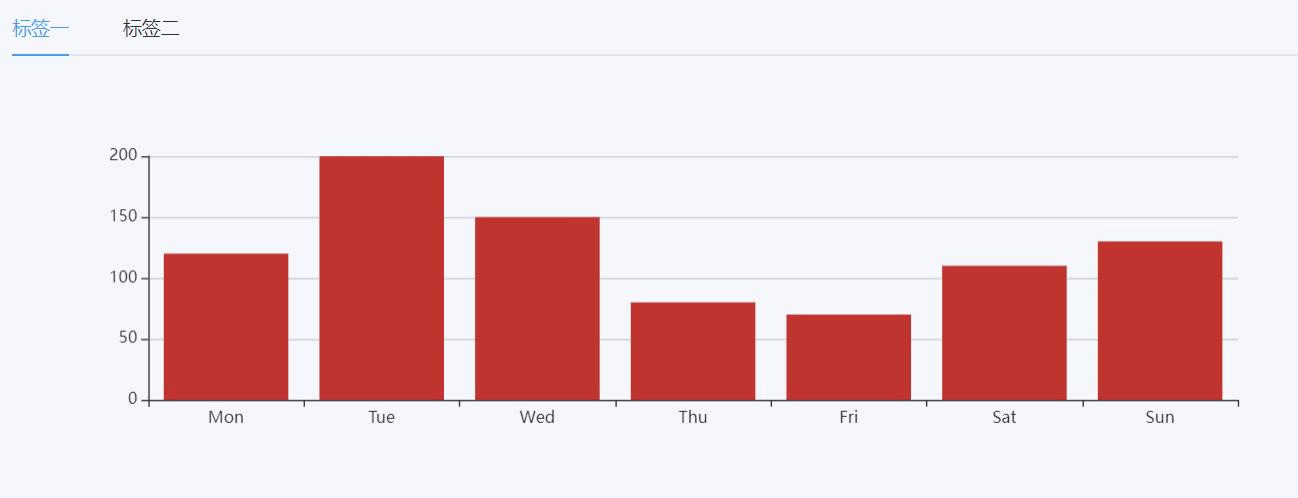
实现效果

通过上面的代码及图片我们可以看到两个图表容器绑定的是同一个 class 类名,然而当我们点击第二个标签时,样式却没有生效,这是为什么呢?
原因分析:
其实根本的原因在于标签页下的内容在初始化这个标签组件时就已经被渲染完成了,当你点击标签,图表就会变成默认的宽高;说白了就是你的渲染时机不对,再加上 echarts 是根据父级给定宽高,而在初始化页面的时候其他标签切换是都是隐藏的,是没有宽高的,所以就会出现上述的问题。
解决方案:
最简单的解决方法也是 element 官方文档的方法,在标签上加上 :lazy = "true",让其延迟渲染即可。
lazy 属性

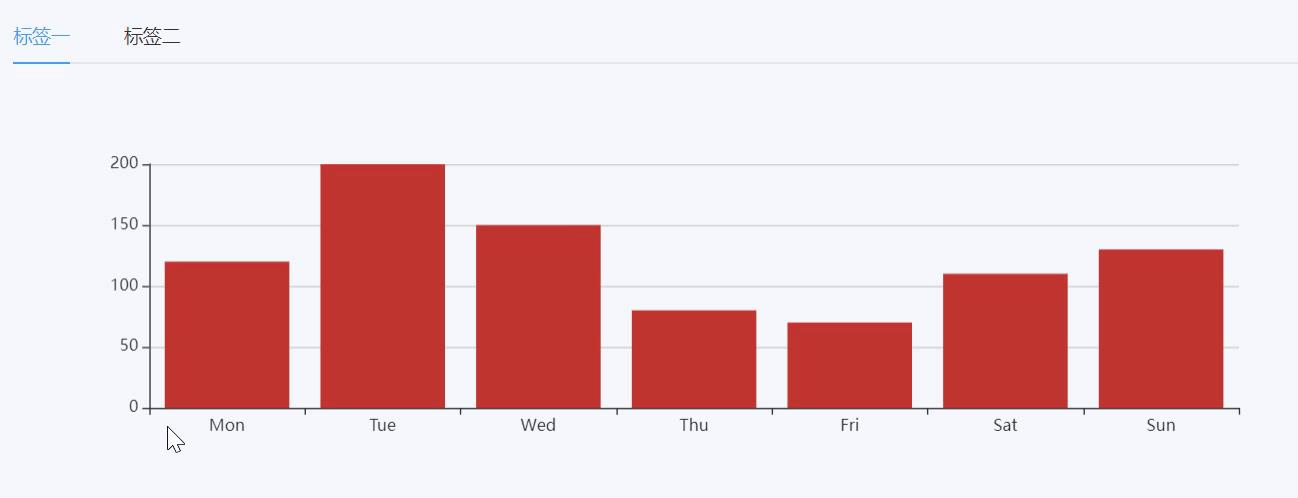
实现效果

注意:
此方法仅适用于 echarts 图表是以子组件的方式引入的情况,如果你的图表是直接在标签组件里写的并且渲染的,是无法生效的;而且会报以下错误:

如果你确实需要将
echarts图表直接放在标签组件中,可参考博主另一篇文章,解决echarts报错Cannot read properties of null (reading‘getAttribute‘)
以上是关于解决element标签组件切换echarts图表宽高丢失问题的主要内容,如果未能解决你的问题,请参考以下文章