微信小程序页面配置,网络数据请求
Posted 热爱编程的小白白
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序页面配置,网络数据请求相关的知识,希望对你有一定的参考价值。
目录
页面配置
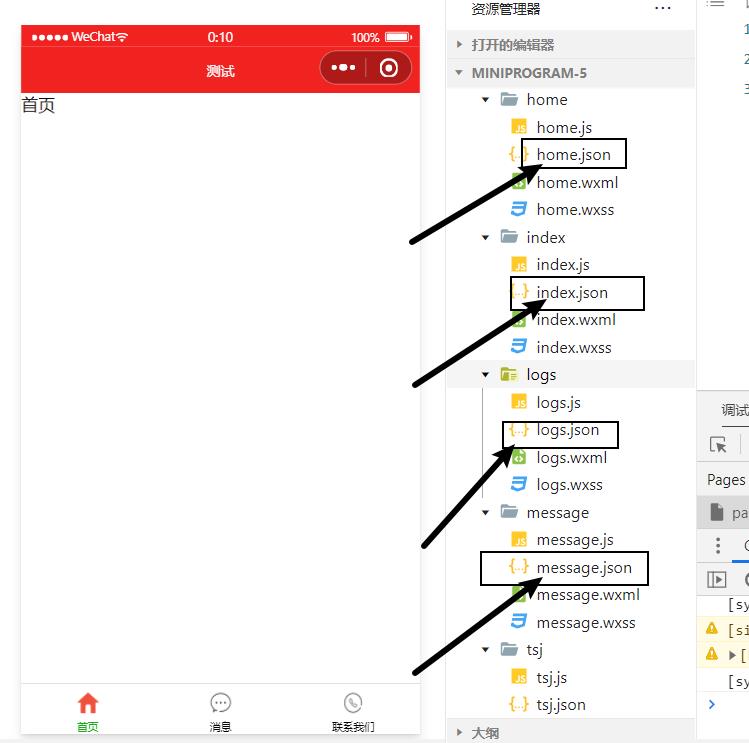
🍓1. 页面配置文件的作用
小程序中,每个页面都有自己的 .json 配置文件,用来对 当前页面 的窗口外观、页面效果等进行配置。🍒2. 页面配置和全局配置的关系
小程序中,app.json 中的 window 节点,可以 全局配置 小程序中 每个页面的窗口表现 。 如果某些小程序页面
想要拥有特殊的窗口表现
,此时,“
页面级别的 .json 配置文件
”就可以实现这种需求。
如果某些小程序页面
想要拥有特殊的窗口表现
,此时,“
页面级别的 .json 配置文件
”就可以实现这种需求。

注意:当页面配置与全局配置冲突时,根据就近原则,最终的效果以页面配置为准。
🍍3. 页面配置中常用的配置项
| 属性 | 类型 | 默认值 | 描述 |
| navigationBarBackgroundColor | HexColor | #000000 | 当前页面导航栏背景颜色,如 #000000 |
| navigationBarTextStyle | String | white | 当前页面导航栏标题颜色,仅支持 black / white |
| navigationBarTitleText | String | 当前页面导航栏标题文字内容 | |
| backgroundColor | HexColor | #ffffff | 当前页面窗口的背景色 |
| backgroundTextStyle | String | dark | 当前页面下拉 loading 的样式,仅支持 dark / light |
| enablePullDownRefresh | Boolean | false | 是否为当前页面开启下拉刷新的效果 |
| onReachBottomDistance | Number | 50 | 页面上拉触底事件触发时距页面底部距离,单位为 px |
网络数据请求
🧅1. 小程序中网络数据请求的限制
出于 安全性 方面的考虑,小程序官方对 数据接口的请求 做出了如下 两个限制: ① 只能请求 HTTPS 类型的接口 ② 必须将 接口的域名 添加到 信任列表 中
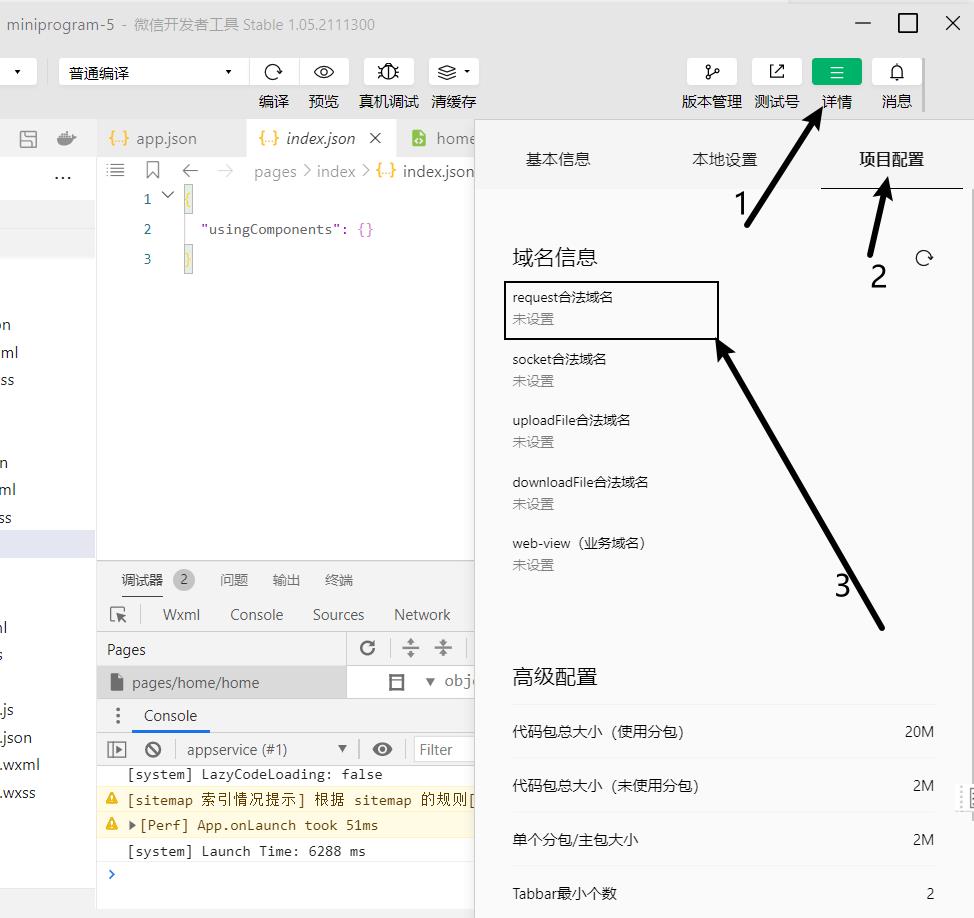
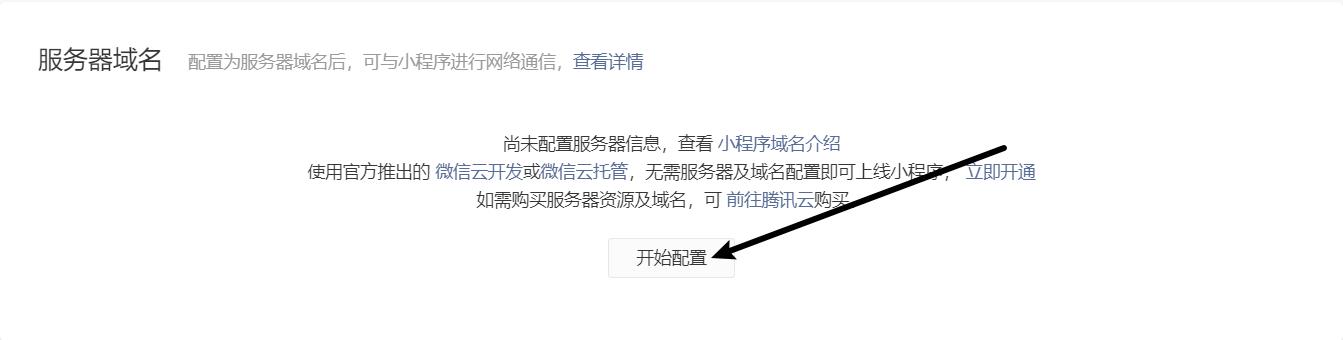
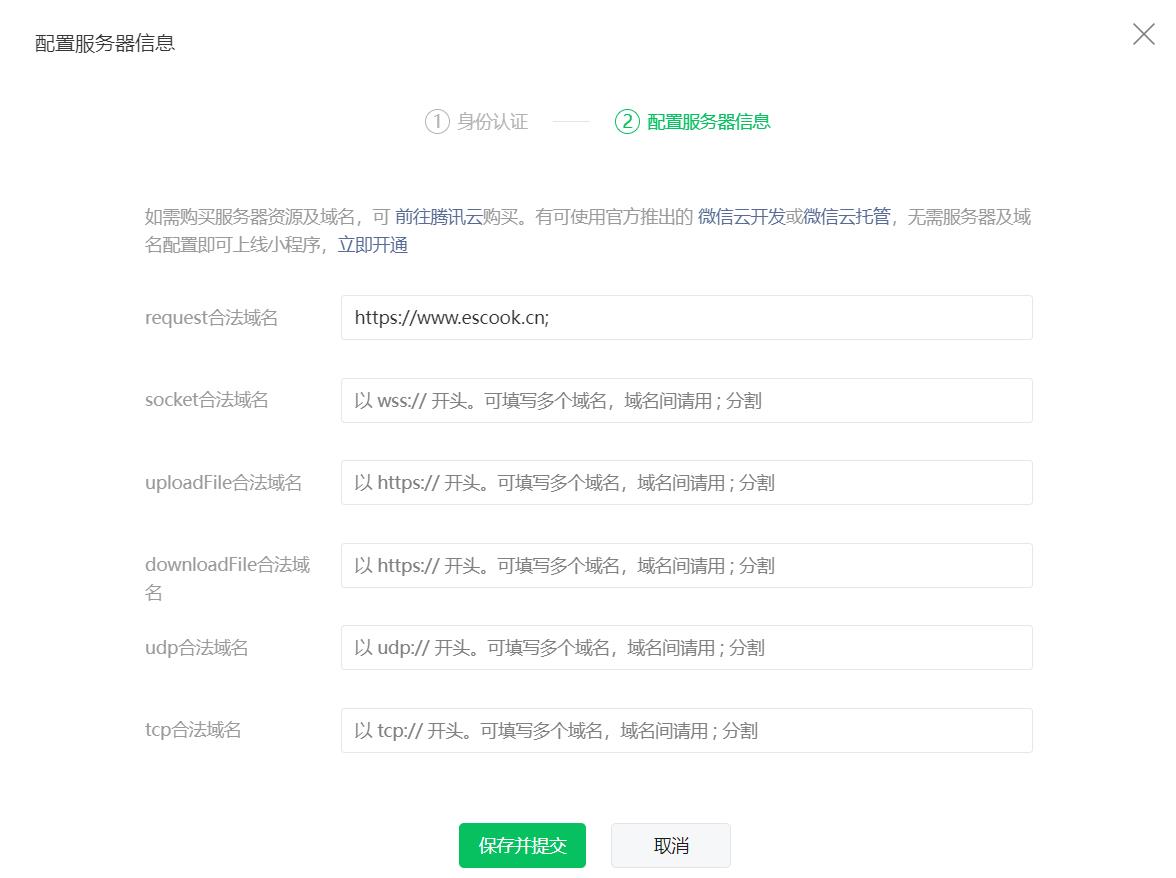
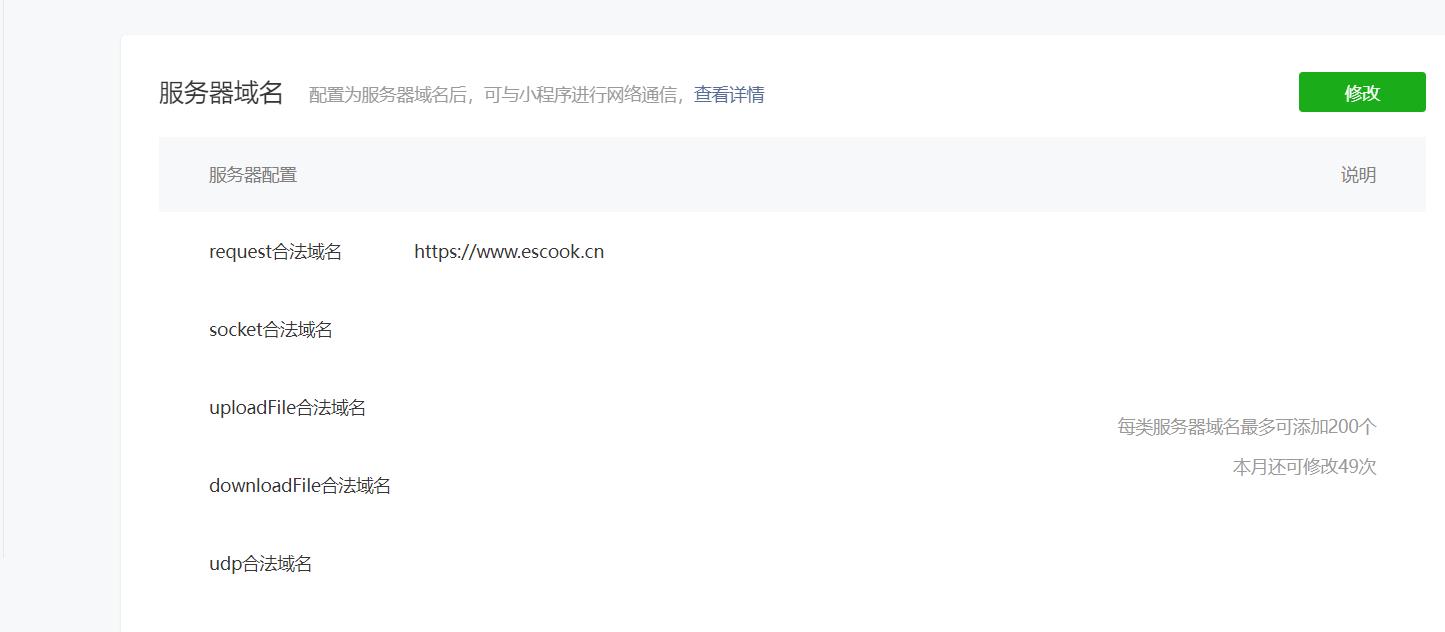
🥦2. 配置 request 合法域名
需求描述:假设在自己的微信小程序中,希望请求 https://www.escook.cn/ 域名下的接口 配置步骤: 登录微信小程序管理后台 -> 开发 -> 开发设置 -> 服务器域名 -> 修改 request 合法域名



注意事项: ① 域名只支持 https 协议 ② 域名不能使用 IP 地址或 localhost ③ 域名必须经过 ICP 备案 ④ 服务器域名一个月内最多可申请 5 次修改
🍊3. 发起 GET 请求
调用微信小程序提供的 wx. request () 方法,可以发起 GET 数据请求,示例代码如下: get()
wx.request(
url: 'https://www.escook.cn/api/get',
method:'GET',
data:
name:'热爱编程的小白白',
age:21
,
success: (res)=>
console.log(res.data)
)
,WXML:
<button bindtap="get">GET请求</button>效果:

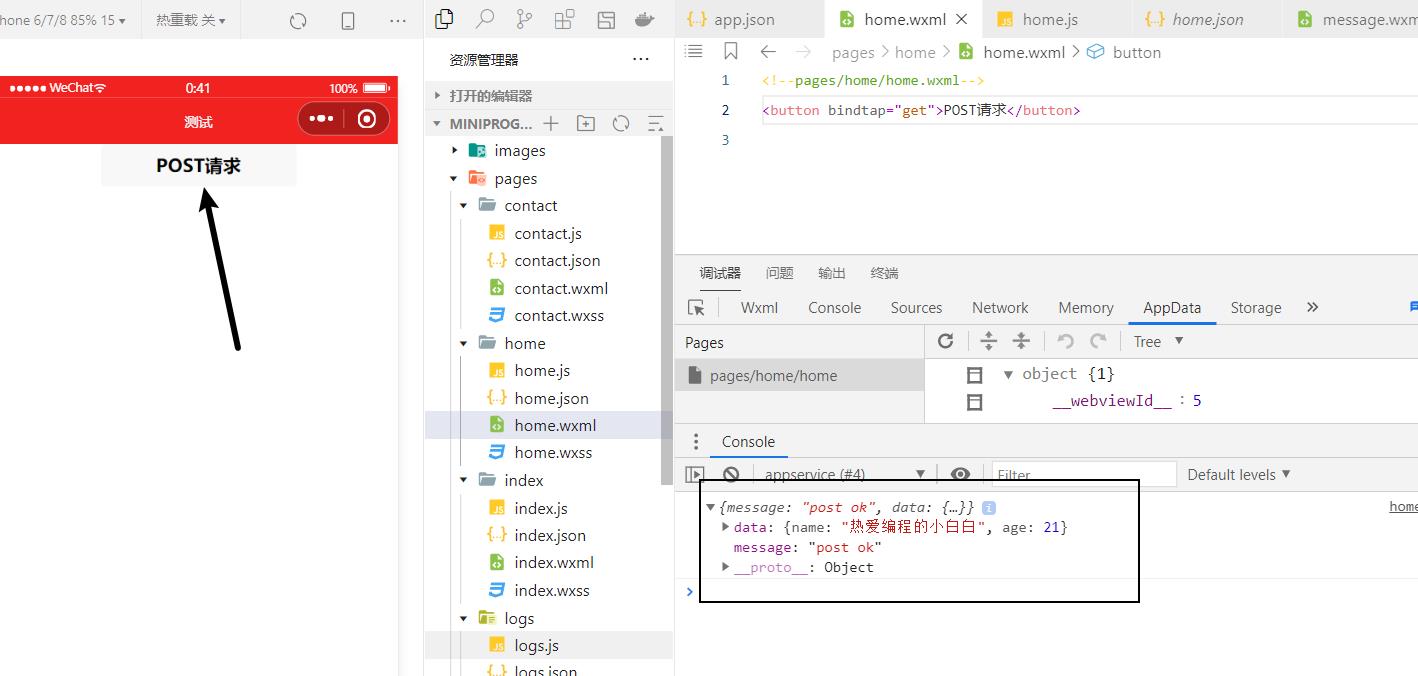
🍉4. 发起 POST 请求
调用微信小程序提供的 wx.request() 方法,可以发起 POST 数据请求,示例代码如下:
get()
wx.request(
url: 'https://www.escook.cn/api/post',
method:'POST',
data:
name:'热爱编程的小白白',
age:21
,
success: (res)=>
console.log(res.data)
)
,
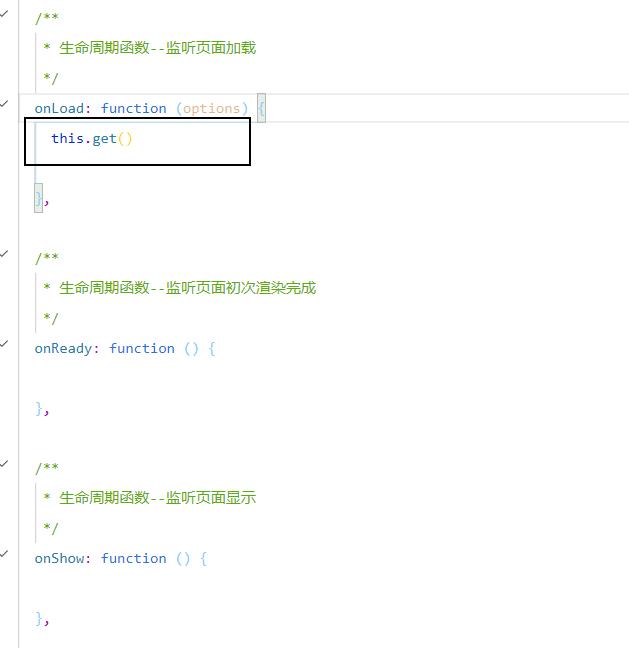
🥝5. 在页面刚加载时请求数据
在很多情况下,我们需要 在页面刚加载的时候 , 自动请求一些初始化的数据 。此时需要在页面的 onLoad 事件中调用获取数据的函数,示例代码如下:
以上是关于微信小程序页面配置,网络数据请求的主要内容,如果未能解决你的问题,请参考以下文章