全面屏及虚拟键适配说明
Posted CodingForAndroid
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了全面屏及虚拟键适配说明相关的知识,希望对你有一定的参考价值。
小米:https://dev.mi.com/console/doc/detail?pId=1160
官方:https://developer.android.com/guide/practices/screens_support#NewQualifiers
1. 前言
自2016年小米 Mix 全面屏手机推出时,得到了业界和用户的双重认可,小米也引领了“全面屏”手机的风潮。作为全面屏手机的引领者,小米将推出更多的全面屏手机,追求更大的屏幕比例,更高的屏占比。
这些变化也影响了手机软件的设计,最值得开发者关注的,是以下两点:
- 更大的屏幕高宽比
- 虚拟导航键
2. 更大的屏幕高宽比
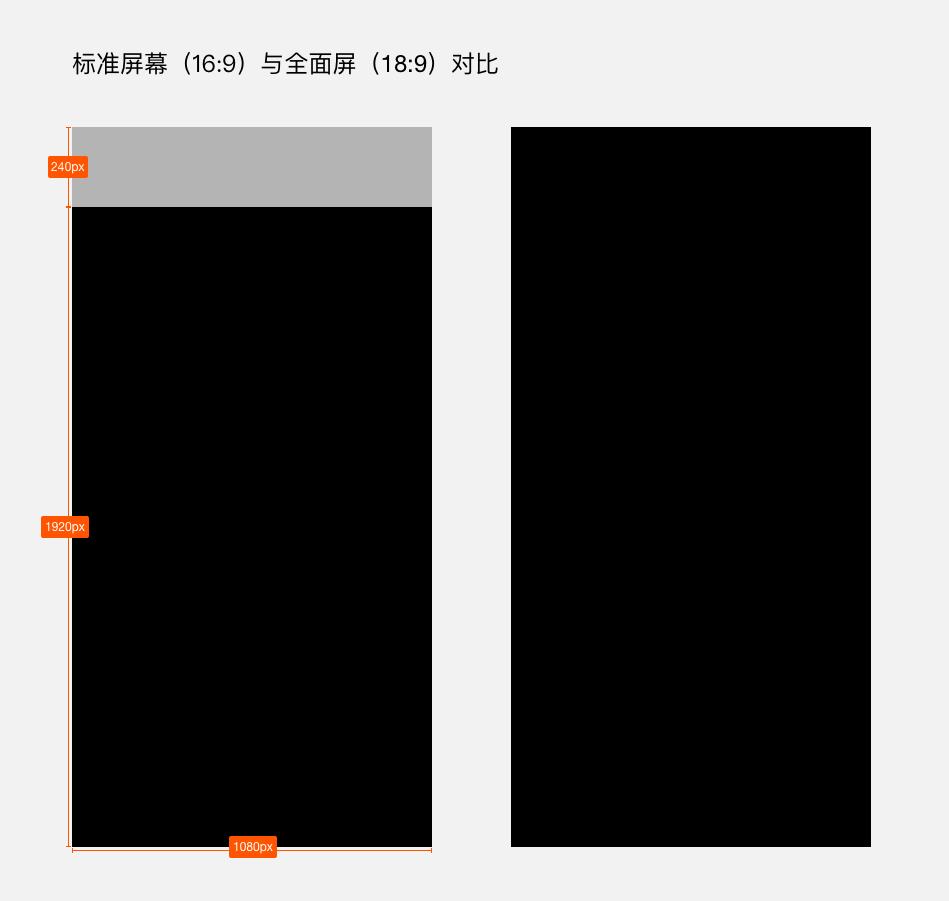
大部分全面屏设备都是18:9,从下图可以看到,在 1080P 的分辨率下,比标准的 16:9 屏幕,足足多了240像素。开发者需要作一些优化,以充分利用更大的显示空间。

2.1. 声明 Maximum Aspect Ratio
android 标准接口中,支持应用声明其支持的最大屏幕高宽比(maximum aspect ratio)。具体声明如下,其中的 ratio_float 被定义为是高除以宽,以 16:9 为例,ratio_float = 16/9 = 1.778 (18:9则为2.0)。
<application>
<meta-data android:name="android.max_aspect" android:value="ratio_float" />
</application>若开发者没有声明该属性,ratio_float 的默认值为1.86,小于2.0,因此这类应用在全面屏手机上,默认不会全屏显示,屏幕底部会留黑。考虑到将有更多 19.5:9 甚至更长的手机出现,建议开发者声明 Maximum Aspect Ratio ≥ 2.2 或更多。值得一提的是,如果应用的 android:resizeableActivity 已经设置为 true,就不必设置 Maximum Aspect Ratio 了。详见 Android 官方文档 Declaring maximum aspect ratio。
2.2. 避免内容拉伸/变形
从16:9变成18:9甚至更长的比例,图片往往被会拉伸变形,此问题常见于应用开屏图。开发者应使用更灵活的布局,以适应不同的屏幕比例。
2.3. 充分利用屏幕空间
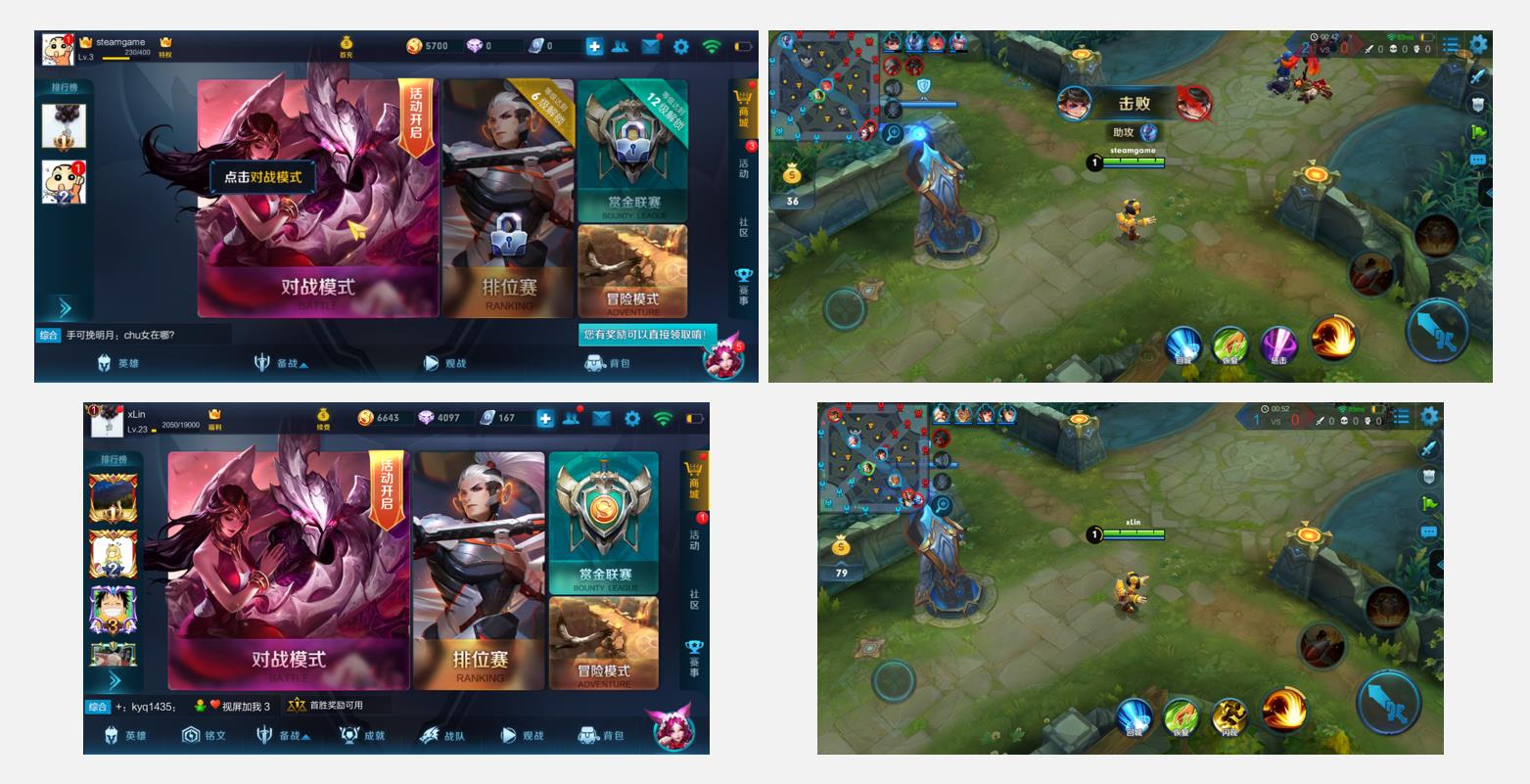
开发者应充分利用全面屏显示更多内容。如下图,王者荣耀已修改了 Maximum Aspect Ratio,在全面屏有更宽阔的游戏视野。

3. 虚拟导航键(Navigation bar)优化
3.1. 虚拟导航键样式
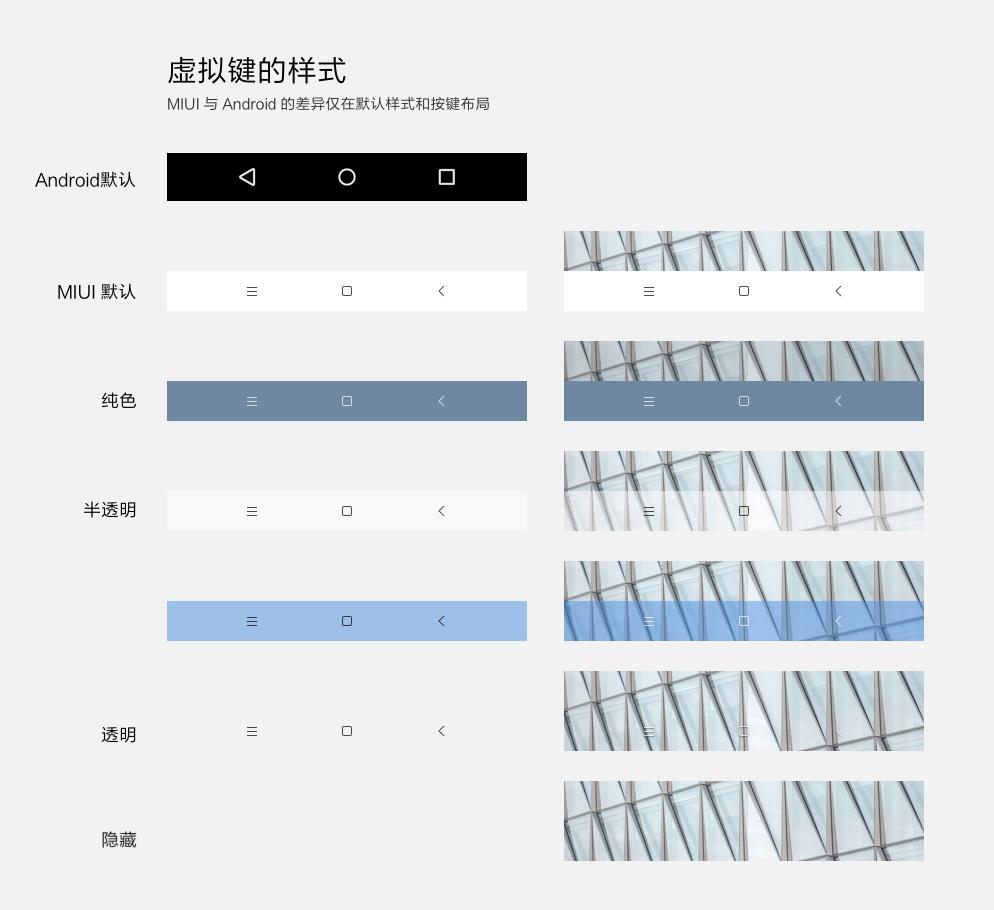
为了实现更高的屏占比,屏幕内的虚拟导航键就成了标准功能,如何让其应用界面在视觉上统一,同样需要开发者的积极适配。Android 已经有相关接口允许开发者自定义虚拟键的样式,以下是可供选择的样式。

关于使用哪种样式,我们有以下建议:
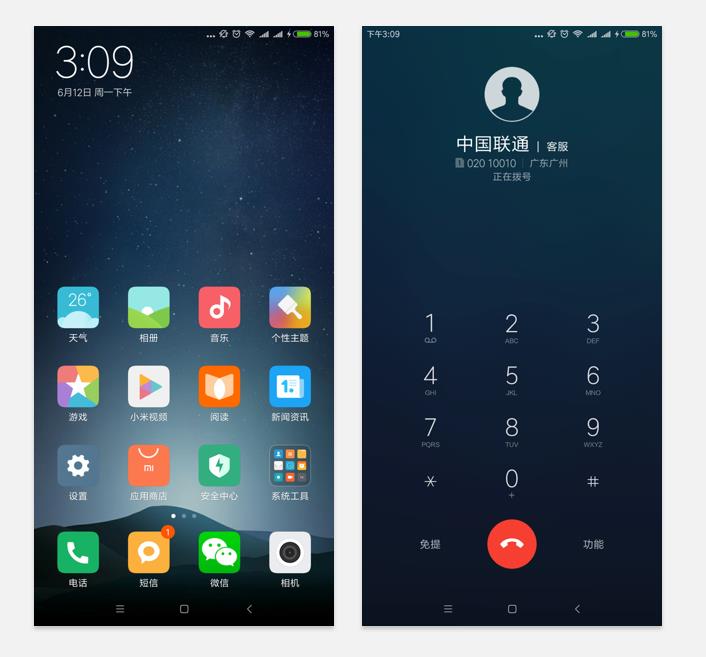
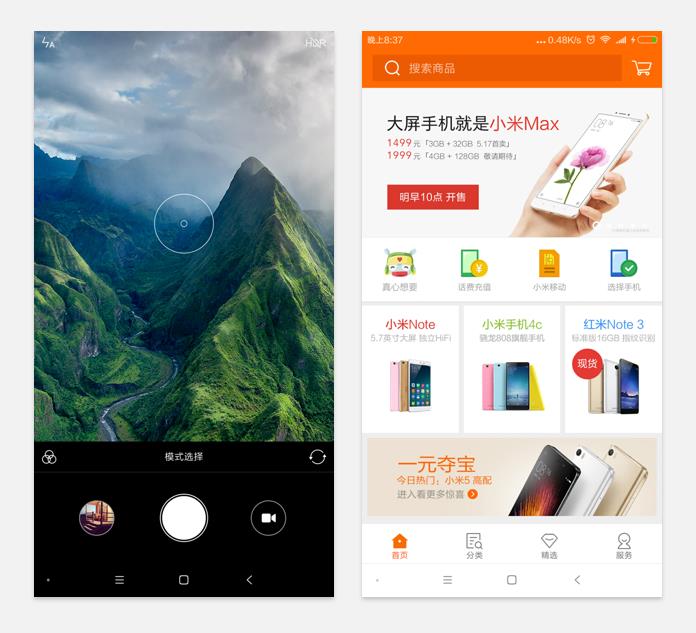
建议1:如果页面含有复杂背景/纹理,建议设置为透明,如下图中的桌面和通话界面。

建议2:含「底部Tab」的页面,建议将虚拟键设置为「底部Tab」的颜色,如 MIUI 的相机和小米商城。

建议3:不含「底部Tab」的页面,建议使用背景颜色,如多看阅读。

由于一个应用内含有多种不同的页面,我们希望开发者能当前页面的情况,来选择合适的虚拟键样式,以保证视觉的统一美观。
3.2. 如何修改虚拟键样式
Android 有标准的实现方式, 调用以下接口即可 window.setNavigationBarColor (int color)。在调用该接口时,还需要设置一些flag,详见该接口的注释说明(即下文):
/**
* Sets the color of the navigation bar to @param color.
*
* For this to take effect,
* the window must be drawing the system bar backgrounds with
* @link android.view.WindowManager.LayoutParams#FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS and
* @link android.view.WindowManager.LayoutParams#FLAG_TRANSLUCENT_NAVIGATION must not be set.
*
* If @param color is not opaque, consider setting
* @link android.view.View#SYSTEM_UI_FLAG_LAYOUT_STABLE and
* @link android.view.View#SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION.
* <p>
* The transitionName for the view background will be "android:navigation:background".
* </p>
*/
public abstract void setNavigationBarColor(@ColorInt int color);4. FAQ
4.1. 这些改动是仅针对 MIUI 系统吗
不是。上述提及的均是 Android 标准接口,且早在几年前就已经存在。因此开发者的任何改动,可以在其余 Android 手机中直接生效。我们相信全面屏会是往后手机设计的趋势,做好相关的适配工作,对于开发者来说是非常值得的。
4.2. 如何测试
目前市面上的小米新机均为全面屏手机,测试方法如下:
- 升级至 MIUI 9.5 及以上版本
- 前往「设置 > 全面屏 > 应用全屏运行设置」,找到相关应用,然后打开开关,就可以在全面屏比例下运行应用,以观察应用的表现。
有任何问题可以邮件给我们的项目组 miuix-systemui@xiaomi.com,会有同事解答相关疑问。
以上是关于全面屏及虚拟键适配说明的主要内容,如果未能解决你的问题,请参考以下文章